25+ meilleures extensions Google Chrome pour les concepteurs et les développeurs
Les extensions de navigateur peuvent accélérer les workflows de conception, vous aidant à tout faire, de l'identification d'une police à l'extraction d'un nuancier en passant par l'inspection du code d'un élément. Google Chrome a devancé tous les autres navigateurs avec la part de marché la plus élevée parmi les utilisateurs, sur plus de 58% de tous les ordinateurs.
Et il existe de nombreuses extensions pour vous aider à optimiser les performances de Chrome dans vos workflows de conception.
Nous avons compilé une impressionnante collection de 25 extensions Google Chrome extrêmement utiles pour les concepteurs et les développeurs.
Palette de sites

Site Palette génère des palettes complètes que vous pouvez partager, swatch et télécharger. La partie qui rend cette extension assez précieuse est que vous pouvez tirer la palette de n'importe quel site Web comme source d'inspiration pour les futures combinaisons de couleurs. Il fonctionne avec Sketch, Google Art Palette et Adobe Swatches, ainsi qu'une API gratuite.
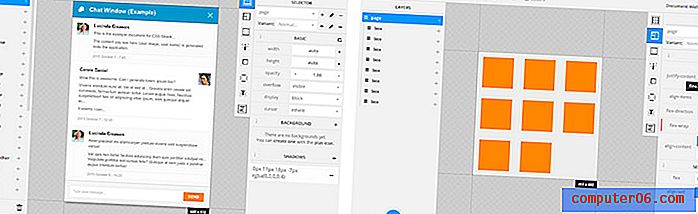
CSS-Shack

CSS-Shack vous permet de créer des styles de calque dans le navigateur et d'exporter à l'aide d'un seul fichier CSS. Il est idéal pour créer des maquettes pour tout, de la conception d'un site complet à un simple bouton.
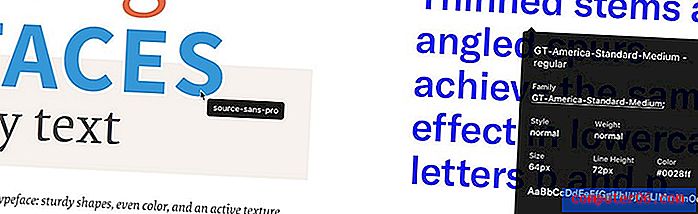
WhatFont

WhatFont répond à votre question de typographie brûlante: quelle police est sur ce site Web? Il faut une partie du travail d'identification des polices en les identifiant lorsque vous survolez avec une souris. Il reprend les services communs pour les polices Web.
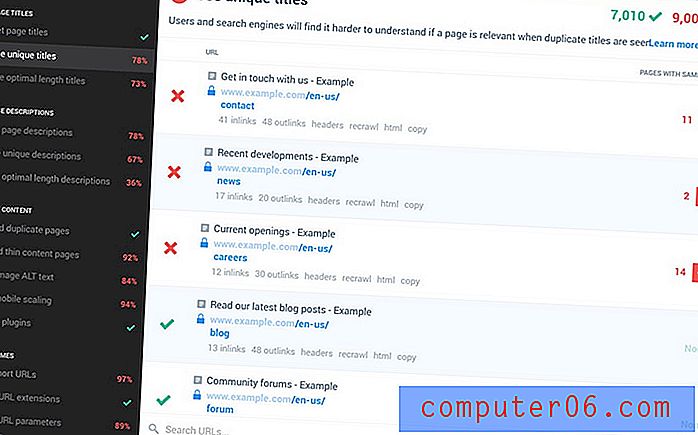
Checkbot

Checkbot vous aide à vérifier et à résoudre les problèmes de référencement, de vitesse et de sécurité sur votre site Web. Utilisez-le pour rechercher des liens rompus, un titre en double, une page non sécurisée, du code HTML non valide et de nombreux autres problèmes pouvant affecter la convivialité. L'extension regorge de règles pour les meilleures pratiques, peut-être même quelques choses auxquelles vous n'avez pas pensé.
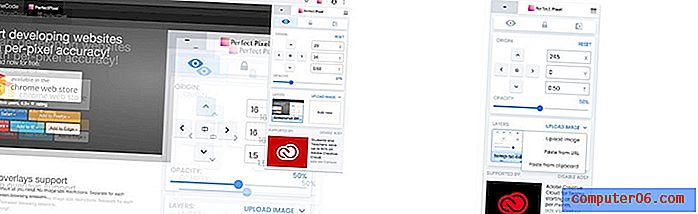
PerfectPixel

PerfectPixel vous permet de mettre une superposition d'image semi-transparente sur du HTML développé et d'effectuer des comparaisons parfaites de pixels. Utilisez-le pour concevoir avec une précision parfaite au pixel près.
Règle de page

Page Ruler est une extension Google Chrome qui vous permet de dessiner une règle et d'obtenir les dimensions et le positionnement des pixels. Utilisez-le pour mesurer n'importe quel élément d'un site Web. Il est super facile à utiliser avec une interface glisser-déposer avec des flèches et des guides.
Muzli 2

Muzli 2 est une extension Chrome qui contribuera à générer de l'inspiration. Il s'agit d'une vitrine de la conception et des nouvelles UX provenant du Web, remplissant les informations de plus de 120 flux en un seul endroit.
SVG-Grabber

SVG-Grabber vous permet de prévisualiser et de «récupérer» tous les actifs SVG d'un site Web en copiant le code. C'est un outil open source super amusant à utiliser.
Métier à tisser

Loom est un outil qui vous permet de capturer votre écran, d'enregistrer à partir de la caméra et de raconter en une seule fois. Ensuite, vous pouvez partager avec un lien. C'est un excellent moyen de collaborer sur des projets avec des personnes qui ne sont pas au même endroit.
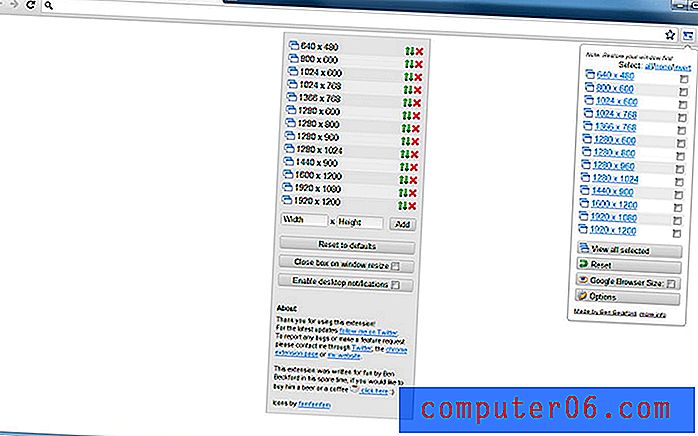
Resizer de fenêtre

Window Resizer vous permet de redimensionner une fenêtre de navigateur à différentes résolutions d'écran. Testez les dispositions sur différentes résolutions de navigateur. La liste des résolutions est entièrement personnalisable. Définissez la largeur / hauteur de la fenêtre, la position de la fenêtre, l'icône prédéfinie (téléphone, tablette, ordinateur portable, bureau) et même l'option d'appliquer les nouvelles dimensions à la fenêtre entière ou simplement à la fenêtre d'affichage.
Stylebot

Stylebot vous aide à changer l'apparence des sites Web instantanément avec CSS personnalisé. Vous pouvez prévisualiser et installer des styles ou sélectionner et élément et choisir les modifications que vous souhaitez apporter à partir de l'éditeur. Modifiez les polices, les couleurs, les marges, la visibilité et même écrivez CSS manuellement.
Alexa Traffic Rank

Alexa Traffic Rank vous donne les informations dont vous avez besoin avant de créer un lien vers d'autres sources Web. Accédez rapidement et facilement au classement du trafic Alexa d'un site et aux sites qui vous relient. Découvrez à quel point le site est bien évalué. Découvrez comment le site est trouvé grâce à la recherche en utilisant les analyses de recherche d'Alexa, ou voyez à quoi il ressemblait dans le passé en utilisant la Wayback Machine.
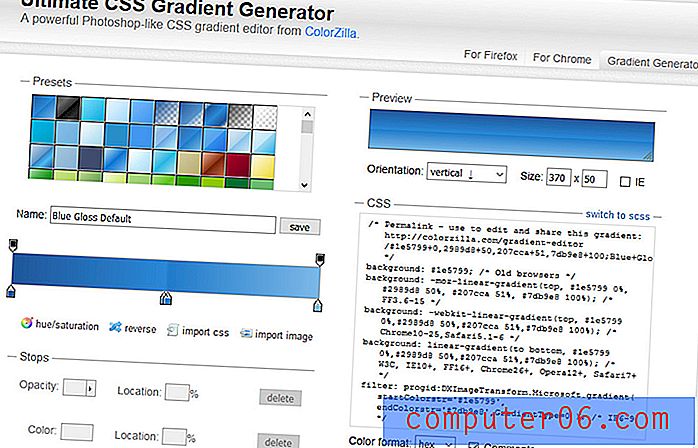
ColorZilla

ColorZilla est une extension Chrome qui utilise un outil pipette pour récupérer les couleurs de n'importe quoi sur le Web. Vous pouvez ajuster les couleurs, prévisualiser les palettes et même générer de nouvelles options.
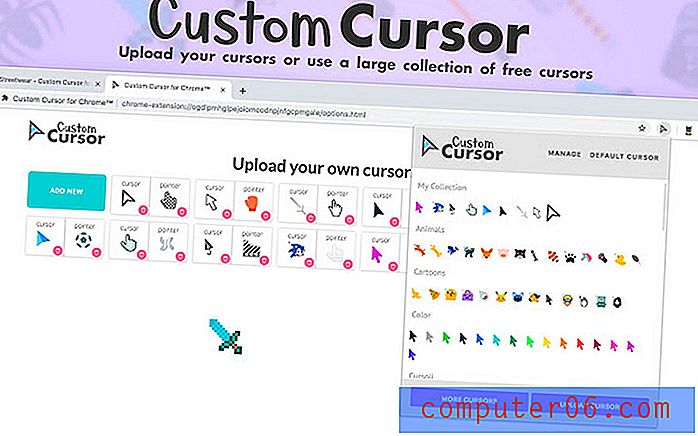
Curseur personnalisé

Le curseur personnalisé est l'une de ces extensions qui est totalement juste pour le plaisir. Il vous permet de changer le curseur de la souris pour presque n'importe quel design que vous pouvez imaginer, en utilisant vos images ou une collection premade.
Spectre

Spectrum vous permet de tester n'importe quel site Web et de le voir du point de vue de personnes ayant différents types de vision des couleurs. C'est un excellent outil d'accessibilité qui peut vous aider à faire des choix de conception en matière de couleur et de contraste.
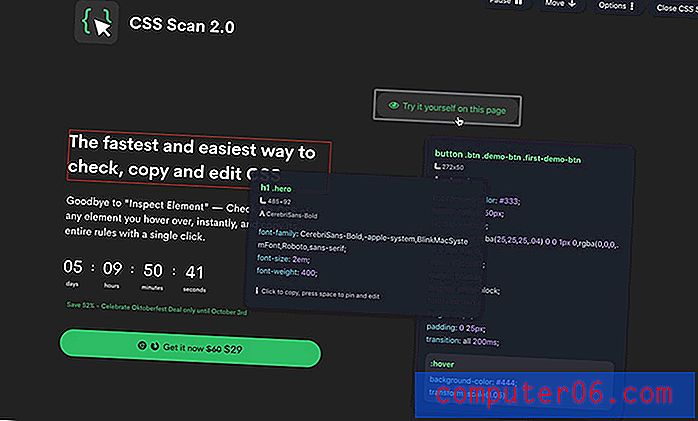
Analyse CSS

CSS Scan vous permet de vérifier, copier et modifier CSS à l'aide d'une extension de navigateur afin que vous puissiez éviter l'outil «inspecter l'élément». Le véritable avantage est que vous pouvez survoler, cliquer et copier toutes les règles d'un élément en un instant.
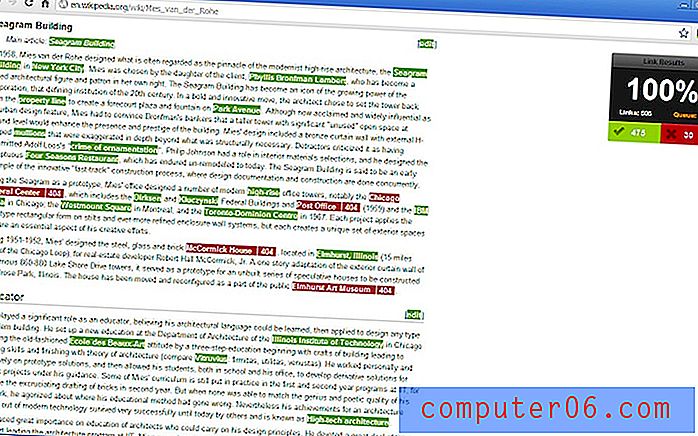
Vérifier mes liens

Vérifiez Mes liens pour explorer les liens rompus sur une page Web. Il met en évidence les liens valides et rompus de différentes couleurs afin que vous puissiez voir rapidement ce qui doit fonctionner. Copiez ensuite tous les mauvais liens dans votre presse-papiers pour une résolution plus facile.
Google Arts & Culture

Google Arts & Culture remplace les fenêtres de navigateur laides avec chaque nouvel onglet que vous ouvrez dans Chrome. Vous obtiendrez une dose quotidienne d'art avec des chefs-d'œuvre et des descriptions de l'art que vous voyez.
Test de résolution

Resolution Test est une extension Chrome qui permet aux développeurs de tester des pages Web dans différentes résolutions d'écran. Simple mais efficace.
Fontface Ninja

FontFace Ninja est une extension de navigateur qui vous permet d'inspecter, d'essayer, de mettre en signet et d'acheter des polices trouvées sur n'importe quel site Web.
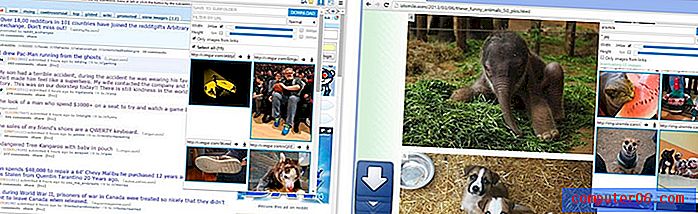
Téléchargeur d'images

Le téléchargeur d'images vous permet de télécharger des images en masse à partir d'une page Web. Vous pouvez voir les images que les pages contiennent et créer des liens et filtrer par largeur, hauteur et URL. Choisissez les images que vous aimez et téléchargez.
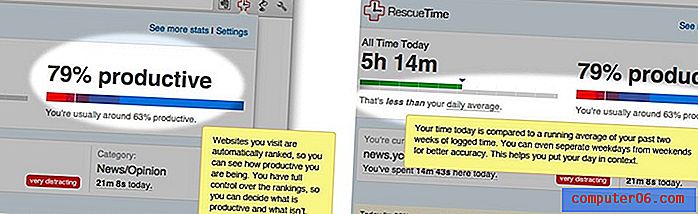
RescueTime

RescueTime est l'extension de productivité ultime. Gardez une trace de ce que vous faites en ligne toute la journée (si vous osez).
Ipsum d'entreprise

Corporate Ipsum utilise un ensemble de mots de remplissage plus professionnel pour le texte de remplissage (lorem ipsum).
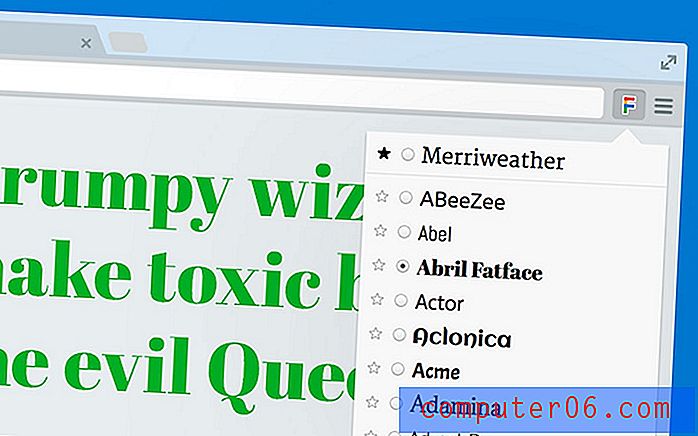
Aperçu des polices Google

Google Font Previewer vous permet de choisir une police dans le répertoire Google Font avec quelques options de style et de les prévisualiser sur l'onglet actuel.
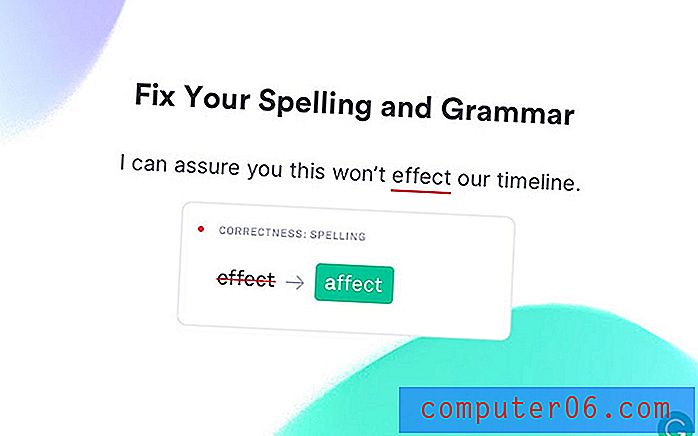
Grammaire

Grammaire vous permet de vérifier l'orthographe et la grammaire dans le navigateur pendant que vous travaillez. Évitez les erreurs idiotes pour que tout votre travail - des e-mails aux maquettes - soit plus raffiné.
Quelle est votre extension Google Chrome préférée?
Maintenant que vous avez vu notre collection d'extensions Google Chrome pour les concepteurs et les développeurs, envoyez-nous une note et dites-nous quelles sont vos extensions préférées. De plus, avez-vous essayé l'une des extensions ci-dessus? Qu'en avez-vous pensé?