7 erreurs de conception de site Web qui me rendent fou
Parfois, les sites Web me rendent grognon. Je clique avec anticipation et puis… désastre de conception. Avouez-le, vous avez aussi grommelé à l'écran plusieurs fois.
Du mauvais type aux liens manquants aux problèmes de convivialité, je vais partager les erreurs qui me rendent absolument fou. Prenez garde! Ce sont des choses à aborder et à corriger sur votre propre site, avant que quelqu'un d'autre ne les rencontre!
1. Manque de contraste

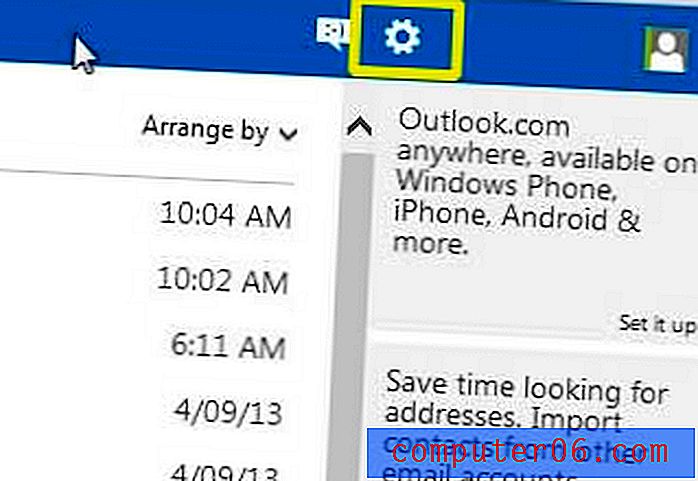
Le texte et les images de votre site Web doivent être lisibles. Le moyen le plus simple d'y parvenir est le contraste. Mais trop de designers oublient ce simple fait.
Le plus gros problème est souvent le manque de contraste entre le texte et l'arrière-plan, ce qui rend les lettres illisibles. (N'est-ce pas là tout l'intérêt du contenu?)
Il est important de s'assurer que chaque emplacement contient suffisamment de contraste avec les éléments environnants pour le distinguer afin que les éléments soient autonomes. N'oubliez pas certaines des bases du design lorsque vous pensez au contraste - la couleur, l'espace et la taille. L'utilisation de ces éléments vous aidera à distinguer les éléments les uns des autres.
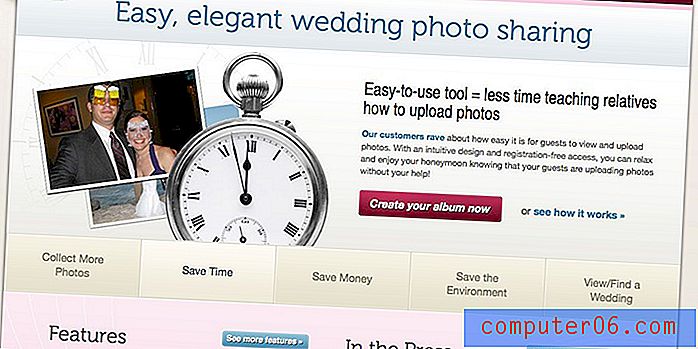
L'image ci-dessus contient deux problèmes de contraste avec le texte. Regardez la couleur des liens sur l'arrière-plan. Le texte est assez difficile à lire. Regardez ensuite la taille du texte par rapport à l'échelle des images à l'écran. C'est beaucoup trop petit et un lettrage blanc sur un fond clair aggrave le problème.
2. Mauvaise navigation et flux

Dès l'instant où j'atterrirai sur votre site, je devrais savoir ce que vous attendez de moi. Les modèles de clics et le flux d'informations devraient être assez évidents. (C'est une des raisons pour lesquelles la navigation et les menus sont souvent en haut de la page.)
Les astuces et effets de navigation doivent être clairement étiquetés et fonctionner de manière intuitive. C'est pour vous tous qui expérimentez avec le défilement de gauche à droite ou d'autres effets animés inhabituels - donnez aux utilisateurs un certain type de signal sur la façon dont cela fonctionne. La frustration des utilisateurs avec des astuces de conception trop compliquées les amènera à abandonner votre site.
3. Mauvaise utilisation ou traitement des photos

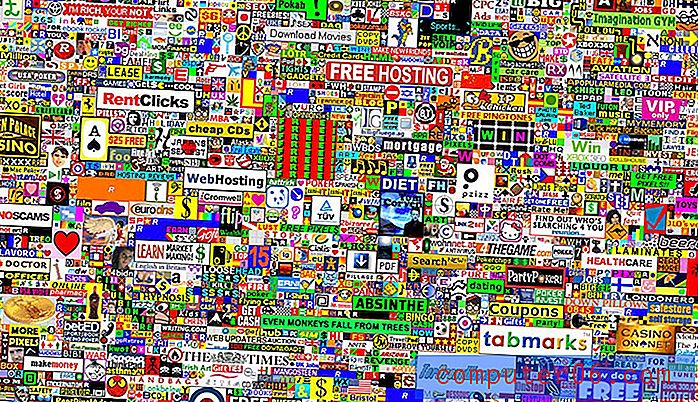
Il n'y a rien de pire qu'une grande image obscurcie par d'autres éléments de conception. Si vous prenez le temps d'utiliser de superbes images sur votre site, utilisez-les sans trop d'effets superposés. Ajoutez une simple ligne de texte et arrêtez. (D'où la popularité des boutons fantômes.)
Bien que cela puisse se produire de nombreuses façons, le piège se produit souvent lorsque les concepteurs essaient d'être «trop à la mode». Les en-têtes de héros sont amusants. Les curseurs sont super. Mais lorsque vous associez ces éléments avec du texte, ils peuvent devenir dangereux. Chaque image de l'ensemble doit fonctionner avec le texte afin que chaque mot soit lisible et que tous les éléments importants de la photo soient visibles.
Ne couvrez pas les parties importantes d'une image avec du texte ou des boutons. Si vous pensez que cela se produit dans votre conception, il serait peut-être préférable d'opter pour un arrière-plan simple et d'utiliser des photos ailleurs.
À première vue, l'image ci-dessus vous saisit car elle est dans le style de croquis légal. Mais regardez de plus près, les visages sont obscurcis par le texte et tout devient un peu brouillé à l'aide d'un témoignage qui n'a pas besoin de couvrir l'image.
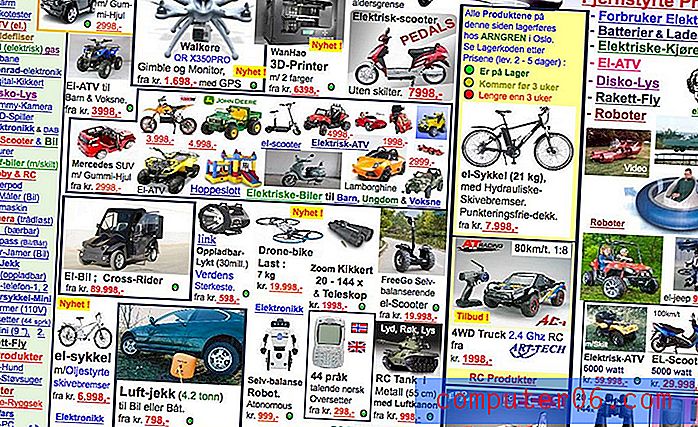
4. Ne pas utiliser de grille

Il y a une certaine quantité de chaos heureux dans la conception Web; l'asymétrie est l'un de ces éléments. Le manque de grille ne l'est pas.
L'utilisation d'une grille est l'un de ces vernis professionnels qui distingue le bon design du mauvais. Les grilles ajoutent de la clarté et de l'organisation, aident à créer un espacement adéquat et cohérent entre les éléments et vous donnent une idée de l'endroit et de la façon de placer les éléments. La grille peut aider à concentrer la prise de décision sur la taille des éléments, la taille du texte et l'espace, et à concevoir dans des proportions pondérées de manière appropriée.
5. Ne pas utiliser la conception réactive

Veuillez, pour l'amour de Dieu, utiliser un cadre réactif pour vos sites Web. Votre site doit fonctionner sur un téléphone mobile. Période. À l'inverse, il doit également fonctionner aussi bien sur mon bureau.
Je continue de rencontrer des sites qui s'affichent sous forme de pages Web complètes sur mon téléphone. Les sites Web qui ne répondent pas, ou qui sont à tout le moins sans version mobile, manquent quotidiennement de trafic et de conversions. (Bien que plus rares, les sites qui n'offrent que des versions mobiles sont tout aussi frustrants.)
Et de nombreux autres utilisateurs sont probablement comme moi, si j'essaie votre site sur mon téléphone et que cela ne fonctionne pas, je ne reviens pas ou ne l'essaie pas non plus sur mon bureau.
6. Liens manquants
Les liens brisés sont l'une des plus grandes frustrations du Web. Prenez l'habitude d'effectuer un audit annuel des liens pour votre site. C'est quelque chose que vous pouvez faire manuellement ou à l'aide d'un outil tel que Website Link Checker.
L'autre chose qui me dérange? Lorsque le logo n'est pas un lien vers la page d'accueil de chaque page. Il devrait toujours y avoir une fonction «maison». (Et pendant que vous y êtes, ne désactivez pas le bouton de retour.)
En ce qui concerne les liens, pensez à la convivialité. Assurez-vous que les liens, en particulier ceux dans le texte, sont visibles et suffisamment grands pour cliquer ou toucher sans obtenir par erreur un lien voisin. N'incluez pas trop de liens dans le texte pour cette raison, car il peut être difficile de taper le lien correct, en particulier sur les petits appareils.
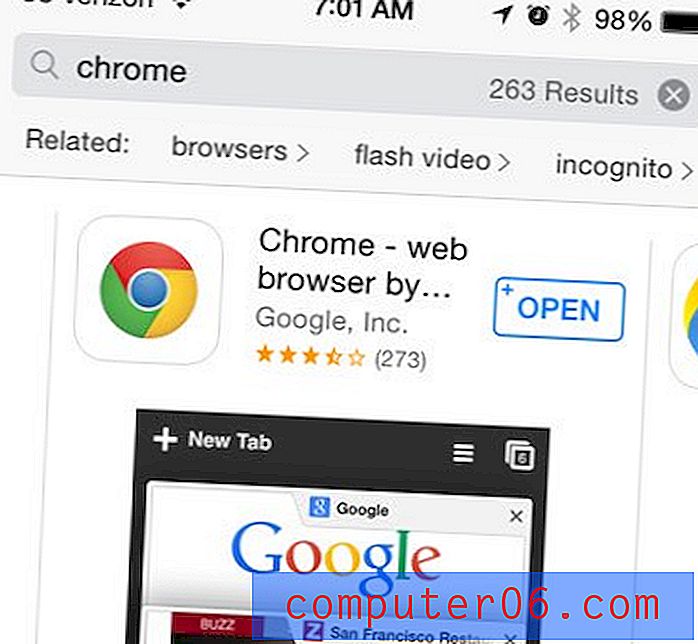
7. Son de lecture automatique

Le son sur votre site Web peut être amusant. Le son qui joue sans invite n'est pas.
Vous devez toujours donner aux utilisateurs une option d'activation / désactivation du son et la désactivation par défaut. Le son peut surprendre les utilisateurs, peut ne pas être sûr pour les environnements de travail et est généralement ennuyeux. La plupart des utilisateurs veulent se sentir en contrôle de l'expérience de visualisation du site Web et le son de lecture automatique enlève une partie de ce contrôle. Je suis beaucoup plus susceptible de m'engager avec le son et de le jouer si on me le laisse; le jeu automatique me fait souvent quitter le site sans chercher un endroit pour le faire taire.
Il y a des endroits où cela peut être délicat - la publicité, par exemple. Si vous avez quelque chose qui contient du son qui doit être lu, pensez à une boîte de style pop-up avec un gros bouton muet. Les utilisateurs sont plus «formés» pour accepter quelques secondes de lecture publicitaire pour afficher le contenu. Ce n'est toujours pas une situation idéale, mais cela peut être une meilleure solution.
Regardez l'image du site ci-dessus. Il joue des sons automatiquement - ils sont censés être tranquilles - mais voyez si vous pouvez repérer le basculement du son en un coup d'œil. Le bouton est plutôt petit, surtout par rapport à l'échelle des autres éléments.
7 autres bêtes noires
Malheureusement, il existe de nombreuses autres petites choses qui peuvent me rendre fou lorsque je navigue sur le Web. Essayez de ne pas être victime d'une de ces erreurs imprudentes.
- Pas de recherche
- Erreurs de grammaire ou fautes d'orthographe
- Aucun appel à l'action
- Trop de liens dans la copie
- Texte avec trait d'union
- Boutons super petits
- Mauvaise typographie et lisibilité
Conclusion
Tomber dans certains de ces pièges de conception est trop facile et peut arriver à n'importe qui. (Vous trouverez même certaines de ces erreurs qui se cachent dans les sites avec un design globalement génial.)
Faites donc attention et concentrez-vous sur les détails tout au long du processus de conception et de lancement afin d'éviter de nombreux problèmes. Tu ne veux pas me rendre grincheux, n'est-ce pas?