8 règles pour créer un site Web ou une application efficace
Les utilisateurs passent beaucoup de temps à interagir avec des sites Web sur des appareils mobiles, plutôt que sur des ordinateurs de bureau. Et ce nombre semble augmenter chaque jour. Selon eMarketer, les adultes aux États-Unis passent en moyenne 3 heures et 35 minutes sur leur téléphone, et le temps consacré à ces appareils devrait passer devant la télévision l'année prochaine.
Cela a des implications importantes pour tous les concepteurs et développeurs Web. Vous devez créer des sites Web ou des applications réactifs efficaces pour répondre à ce besoin. Aujourd'hui, nous explorons huit règles pour vous assurer de suivre chaque fois que vous concevez une expérience réactive (que ce soit pour un site Web ou une application).
Explorez Envato Elements
1. Désencombrer la conception

La meilleure chose que vous puissiez faire pour tirer le meilleur parti d'un site Web réactif ou d'une conception d'application est de le désencombrer. N'emballez pas le design avec trop d'options ou de boutons. Tout cela ne fait que submerger les utilisateurs. Il existe deux façons de le faire efficacement:
- Rationalisez le contenu: portez une attention particulière à ce que l'utilisateur doit savoir pour interagir avec le site Web ou l'application. Présentez ces informations de manière logique à l'aide d'une série d'écrans ou d'étapes. Brouiller tout sur l'écran à la fois est écrasant sur les petits écrans.
- N'utilisez que des éléments d'interface essentiels au fonctionnement de la conception. Pourquoi inclure des boutons pour les options avec lesquelles les utilisateurs n'interagissent pas? (Si vous n'êtes pas sûr, regardez les données analytiques. Vous devriez pouvoir voir un modèle d'interaction et de flux d'utilisateurs de certaines actions.)
2. Rendre les tâches digestibles
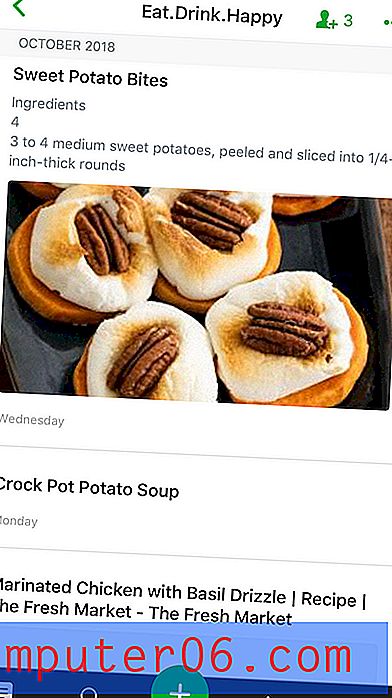
 Lorsque le formulaire semble simple, les gens sont plus disposés à fournir des informations
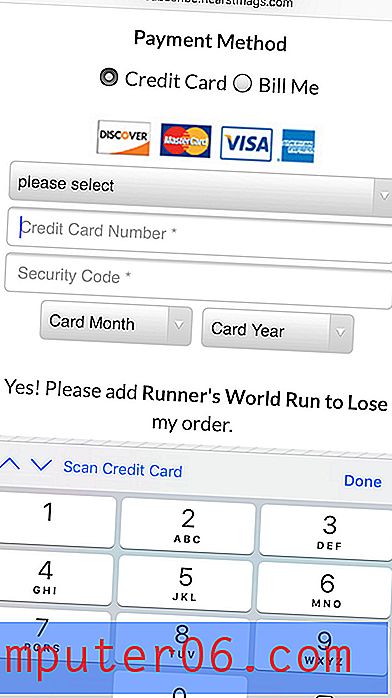
Lorsque le formulaire semble simple, les gens sont plus disposés à fournir des informations L'une des tâches les plus courantes pour les utilisateurs consiste à remplir un formulaire. Nous allons donc utiliser cela comme exemple ici pour réfléchir à la façon de rendre les actions digestes. Imaginez un écran de paiement après avoir mis quelque chose en ligne dans votre panier. Que se passe-t-il alors?
Y a-t-il un long écran avec des tonnes de champs à remplir (certains très petits)? Ou l'interaction commence-t-elle par une simple demande que vous pouvez compléter sur un seul écran?
Je suppose que vous êtes plus susceptible de remplir ce dernier formulaire. Et la plupart des utilisateurs aussi. Lorsque le formulaire semble facile, les gens sont plus disposés à fournir des informations et à cliquer sur la caisse (ou toute autre action souhaitée).
Un autre conseil en ce qui concerne les données et les formulaires - utilisez des fonctionnalités intelligentes lorsque vous le pouvez. Des fonctionnalités telles que la saisie semi-automatique rendront un utilisateur plus susceptible de réellement convertir ce formulaire jusqu'à la fin, car il est facile. Moins un utilisateur doit réellement taper (ou taper pour taper), plus il a de chances de continuer.
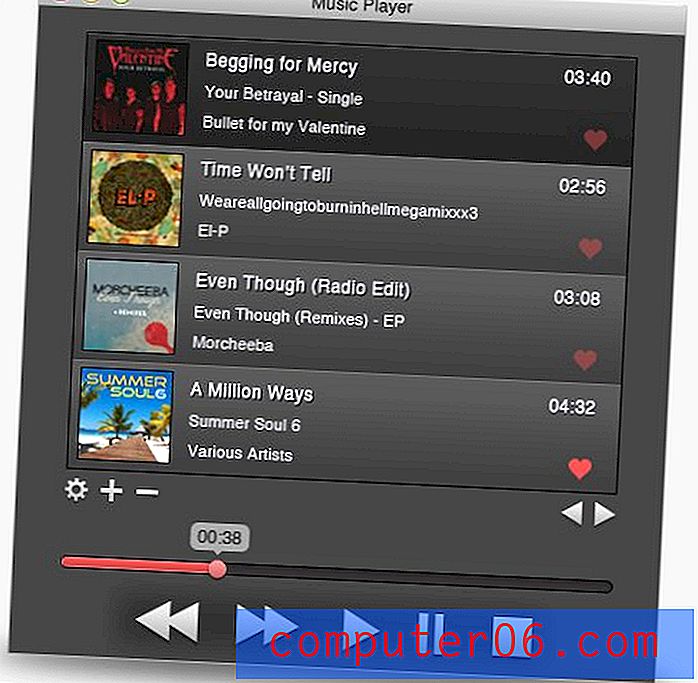
Un autre exemple est clair dans l'exemple d'Evernote, ci-dessus. L'une des tâches principales consiste à ajouter une nouvelle note. Le bouton vert + est très visible en bas au centre de l'écran, ce qui rend cette action facile à trouver et à effectuer.
3. Créer des boutons qui sautent aux yeux et facile
 Respectez les modèles d'utilisation et les fonctionnalités courants.
Respectez les modèles d'utilisation et les fonctionnalités courants. Parfois, il y a cette tendance pour les concepteurs à vouloir créer quelque chose de nouveau et d'excitant et de penser à l'évidence: les boutons doivent ressembler à des boutons.
N'essayez pas de réinventer la roue ici. Ne soyez pas fantaisiste et concevez une nouvelle façon d'exécuter des actions. Concevez des boutons qui ressemblent et agissent comme des boutons. Respectez les modèles d'utilisation et les fonctionnalités courants.
Si les utilisateurs doivent réfléchir trop - ou pas du tout - à la façon de s'engager avec le site Web réactif ou la conception de l'application, le scénario probable est qu'ils ne s'engagent pas du tout et passent à une autre option.
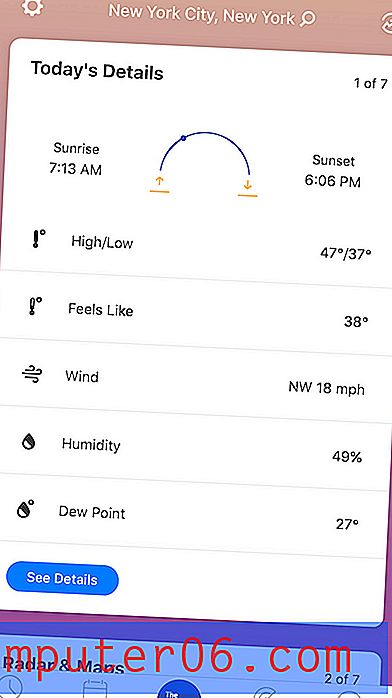
4. Faites correspondre le clavier aux données

En ce qui concerne les sites Web ou les applications réactifs, il existe de nombreux petits engagements qui ont un grand impact. L'utilisation correcte du clavier pourrait être l'un de vos plus grands atouts.
Assurez-vous de faire correspondre systématiquement le type de clavier - alpha ou numérique - au type de requête. Si vous demandez certaines informations, comme une adresse e-mail, incluez la touche @. Ces petits détails ravissent les utilisateurs et rendent votre site Web ou application facile à utiliser. Et il ne prend un peu d'effort de supplémentaire de votre part.
Besoin de plus d'informations sur la façon de procéder?
- Entrées numériques de Mozilla
- Types d'entrée HTML5 de W3Schools
5. Utilisez un langage simple
 Fournissez des instructions simples, claires et directes.
Fournissez des instructions simples, claires et directes. Les mots que vous utilisez peuvent également avoir un impact considérable sur la convivialité d'un site Web ou d'une application sensible. Une conception efficace comprend le langage facile à lire et à comprendre, à la fois visuellement et cognitivement.
N'essayez pas de devenir trop mignon avec le langage ou les éléments que les utilisateurs doivent comprendre. Fournissez des instructions simples, claires et directes. Évitez le jargon ou un langage peu clair. Allez plus loin. Utilisez une typographie claire et claire pour aider à mettre davantage l'accent et à mieux comprendre les éléments de texte.
La compréhension et la lisibilité ont deux parties: la compréhension cognitive (un utilisateur sait exactement ce que les mots signifient ou quelle action est impliquée) et visuellement (chaque mot est clair et facile à lire à l'écran).
Cela signifie que vous devez écrire d'une manière compréhensible, choisir une police lisible et fournir un contraste visuel important entre l'arrière-plan et le texte afin que tout se réunisse d'une manière facile à comprendre pour les utilisateurs.
6. Soyez conscient des erreurs

"Tout ce qui peut mal tourner va mal." - La loi de Murphy
Les choses vont mal tourner. Ce n'est pas grave si vous êtes prêt.
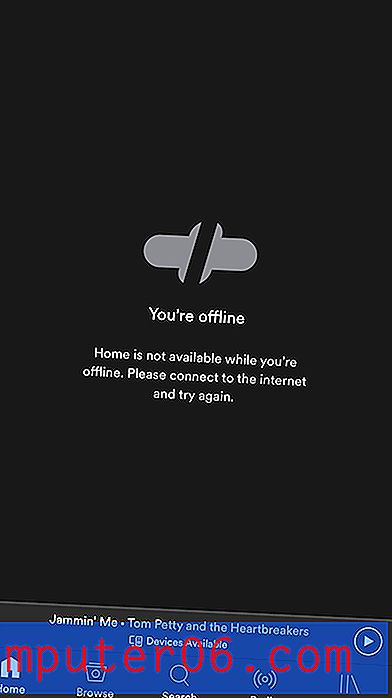
Les utilisateurs exploiteront une étrange combinaison d'éléments, ou copier une URL étrange, ou perdre leur connexion Internet, ou faire quelque chose d'autre que vous ne vous attendez pas. Fournissez autant d'informations que possible lorsque les choses tournent mal afin que les utilisateurs puissent se remettre facilement sur la bonne voie.
Lors de la conception des messages d'erreur, essayez d'expliquer ce qui n'a pas fonctionné et pourquoi - comme «pas de connexion Internet» - et comment le problème peut être résolu. Les deux informations peuvent être transmises sur un seul écran avec un lien vers le correctif (le cas échéant). Smashing Magazine a une longue lecture intéressante sur la façon de concevoir des états d'erreur pour mobile ici.
7. Méfiez-vous des vidéo - pour l'instant

Bien que nous aimions utiliser la vidéo sur des sites Web réactifs, ce n'est pas toujours la meilleure option pour les mobiles. (De nombreux appareils sont toujours irréguliers lorsqu'il s'agit de lire des vidéos de cette manière. Et même si l'appareil peut le gérer, la connexion Internet peut ne pas être prête pour le chargement.)
Cela ne veut pas dire que vous devez éviter complètement la vidéo, mais assurez-vous de tenir compte de ce type de contenu et de fournir une alternative pour les utilisateurs mobiles. Cela permettra une meilleure expérience globale. La solution simple est de toujours avoir une image fixe qui fonctionne à la place de la vidéo pour mobile, en ne lisant la vidéo que si spécifiquement demandé par l'utilisateur.
8. Utilisez une conception cohérente

Enfin, la meilleure chose que vous puissiez faire pour créer un site Web ou une application réactif efficace est de développer une conception cohérente qui ressemble et fonctionne de la même manière sur tous les appareils. La seule vraie différence dans la conception devrait être la fonctionnalité spécifique au périphérique ou les modèles utilisateur.
Visuellement, cela signifie que vous devez utiliser les mêmes polices et palette de couleurs, images et appels à l'action. La plupart de cela peut sembler du bon sens, mais le fait de le dire signifie que trop de sites Web et d'applications ne respectent pas ce principe de conception.
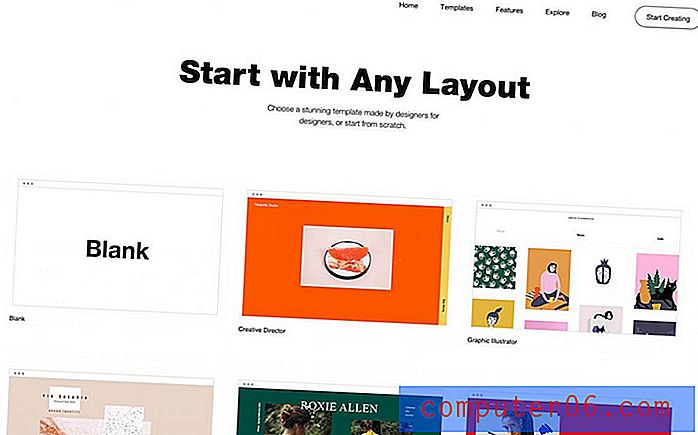
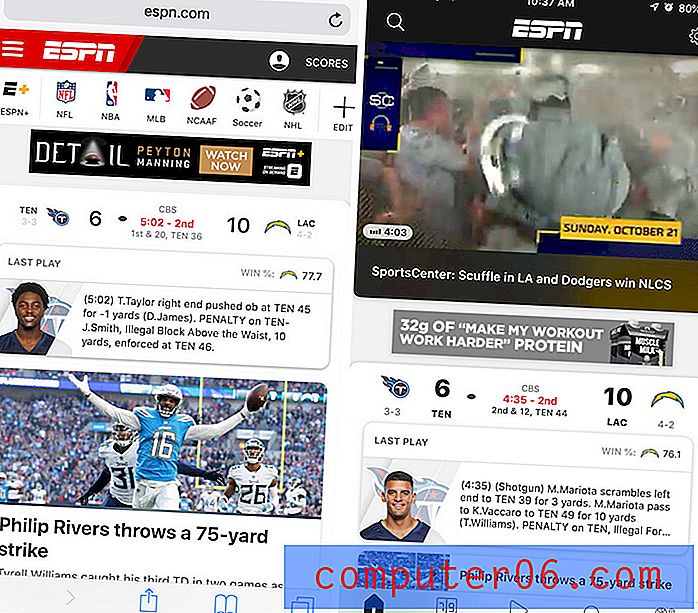
L'objectif est que tout utilisateur puisse utiliser votre site Web ou votre application sur un appareil et passer à un autre sans vraiment remarquer que les choses sont différentes. Il en va de même si vous avez à la fois un site Web et une application adaptés. Notez les similitudes de la page d'accueil ESPN (à gauche) et de l'accueil de l'application (à droite), ci-dessus.
En bout de ligne? Il y a une forte possibilité que la majorité de ce que vous êtes la conception est faite pour mobile. Cela ne changera pas de sitôt.