8 tendances pour l'appariement des polices en 2020
Les tendances typographiques semblent évoluer plus rapidement que de nombreuses autres tendances de conception. Pendant longtemps, les concepteurs de sites Web se sont contentés de palettes de polices remplies de polices sans empattement. Mais cela ressemble à l'histoire ancienne maintenant!
La gamme et la variété actuelles de polices Web offrent des possibilités de conception, des combinaisons de polices et des thèmes visuels beaucoup plus intéressants.
Nous examinons huit tendances pour associer des polices avec un bel exemple de chacune, couvrant un large éventail de familles de polices et d'esthétique.
Explorer les polices
Qu'est-ce que l'association de polices?
L'appariement de polices rassemble différentes polices de caractères à utiliser dans un projet de conception. Alors que le terme «paire» est utilisé, l'appariement de polices peut faire référence à l'utilisation de n'importe quel nombre de polices dans le même projet.
Un bon appariement de polices - généralement pas plus de deux ou trois polices de caractères - est harmonieux tout en offrant un contraste suffisant entre les styles de lettrage. Les paires de polices véhiculent souvent des humeurs similaires et ont des formes complémentaires, de sorte qu'elles attirent l'attention sur le message, mais ne rivalisent pas pour attirer l'attention.
Il ne faut pas utiliser plus d'une police de nouveauté, funky ou provocante dans un appariement. Cela permet d'assurer la lisibilité et l'équilibre dans la typographie d'un dessin.
1. Contour + Sans Serif

L'une des plus grandes tendances de la typographie en 2020 pourrait être l'utilisation de polices de contour. Ils semblent être partout!
L'astuce pour une police de contour est de l'associer à autre chose pour assurer la lisibilité. Souvent, une police de contour est associée à la même police de caractères remplie pour un effet presque yin et yang.
Lorsque vous travaillez avec cette combinaison de polices, mettez les mots les plus importants dans la police remplie et réservez le contour pour le texte d'accent. (Cela est vrai même si la présentation donne plus d'espace à la police de contour.)
Notez que la police de contour, quelle que soit son importance, ne portera jamais autant de poids visuel dans la conception que le complément rempli. Pour cette raison, de nombreux concepteurs utilisent presque deux fois plus de texte (ou plus) dans les polices de contour que rempli, de sorte que les mots de ce dernier style ont un impact maximal.
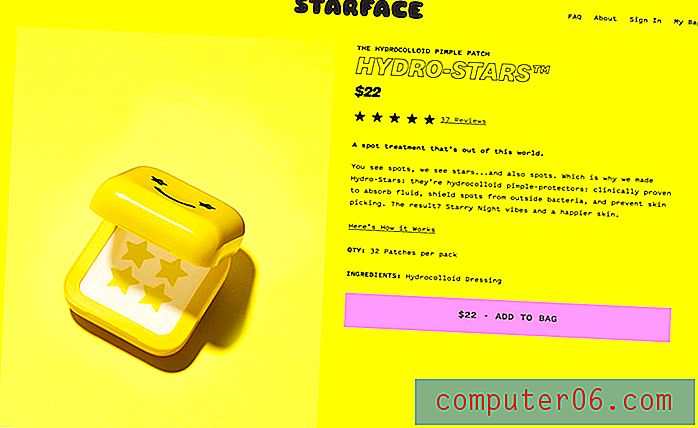
2. Surdimensionné Sans Serif + Couche de texte plus petite

Une idée que vous pourriez ne pas penser en matière de typographie consiste à associer des sans empattements surdimensionnés à des empattements sans empattement plus petits pour créer un style de typographie en couches. Cette tendance commence à exploser avec le type en couches comme élément artistique et informationnel dans les projets de conception de sites Web.
Et même si cela peut sembler un peu fou au début, cela peut être absolument magnifique.
L'astuce consiste à utiliser des empattements simples sans empattement, à réduire au minimum les lettres et la lecture de texte surdimensionné, et à utiliser une esthétique simple pour le reste de la conception.
Oh (ci-dessus) le fait parfaitement avec une couleur d'arrière-plan lumineuse, un lettrage surdimensionné pour le nom et un simple message empilé expliquant le but du site Web qui superpose "oh".
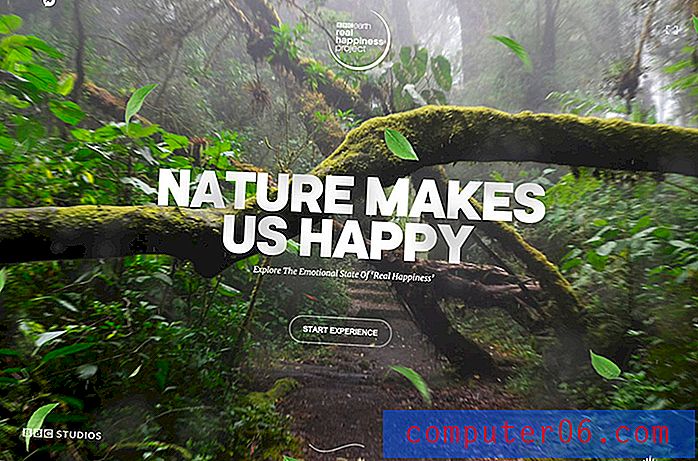
3. Casquettes Sans Serif + Tiny Serif

Il n'y a rien de révolutionnaire à utiliser un sans empattement tout en majuscules. (Tout le monde fait ça depuis un moment.)
Mais la simple ligne d'empattement en dessous et le contraste saisissant entre le grand type et la deuxième ligne sont incroyables. C'est l'une de ces tendances discrètes que nous commençons à voir beaucoup plus dans la typographie et le site Web de la BBC Earth la cloue.
Ce qui est bien avec cette association de polices, c'est que tout est facile à lire. Les deux polices ont des largeurs de trait uniformes (ce qui est bien pour les sites Web et les appareils où il y a un rétro-éclairage auquel penser).
4. Nouveauté + Monospace

Cette combinaison de polices est parfaitement brutaliste - un style de conception tendance. Une police de caractères de nouveauté avec un style à espacement fixe est visuellement intéressante et correspond aux principes du style.
Il peut être difficile de rassembler les polices de caractères de cette tendance.
Optez pour des polices de caractères qui vous donnent une sensation quelque peu intentionnelle, dépareillée et chaotique. Si vous essayez trop fort pour les styles qui correspondent ici, cela pourrait tomber un peu à plat. N'oubliez pas que les styles brutalistes sont durs et un peu choquants visuellement par nature. Utilisez également cette idée dans votre association de polices.
5. Sans Serif famille de polices

Les paires de polices n'ont pas du tout besoin d'être appariées. L'utilisation de plusieurs styles au sein d'une même famille peut servir cet objectif.
C'est une technique assez populaire car elle rend les sites Web faciles à lire et crée toujours un design où tous les éléments de texte sont en harmonie.
Voici comment le faire fonctionner, tout comme flocc (ci-dessus). Associez les styles les plus contrastés d'une famille de polices pour une distinction évidente dans la conception. Jumeler une option audacieuse ou manquante avec une variation régulière ou légère est presque toujours un gagnant.
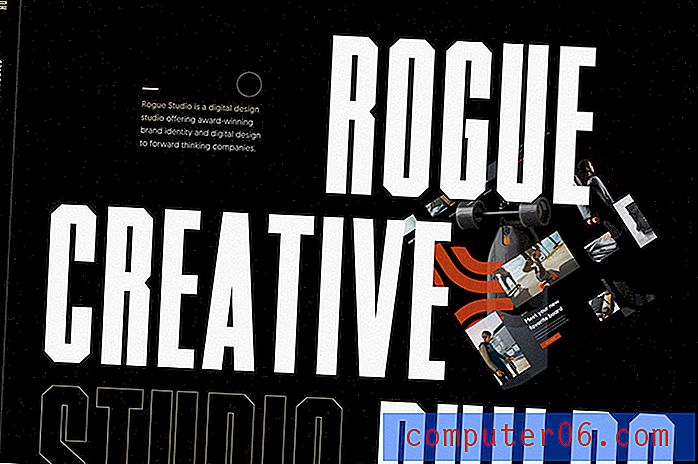
6. Dalles + Simple Sans Serifs

Les styles de dalle sont des options de police qui vous frappent au visage et qui sont bonnes pour générer un impact. Adoucissez le style avec un simple partenaire sans empattement.
Il s'agit d'une tendance de conception de typographie classique qui ne vieillit jamais et qui est presque toujours efficace.
Rogue Studio utilise cette combinaison avec brio avec des dalles plus grandes que nature comme élément artistique et sans empattements simples pour tout ce que vous avez vraiment besoin de lire. Un bon espacement aide également à attirer l'œil et à garder les utilisateurs sur le site.
7. Funky Feel + Accents plus doux

Parfois, une tendance d'appariement de polices concerne moins les polices de caractères et les familles spécifiques que la sensation d'un style de typographie. Une tendance que nous voyons beaucoup ici est une combinaison d'une police principale avec un style funky et audacieux associé à une police plus douce (événement un script).
Arts District Craft Kitchen est un bon exemple de cette tendance d'appariement de polices en action. Le titre principal est un empattement de dalle audacieux avec des lignes et des formes intéressantes. Les lettres ont beaucoup de caractère. De plus, chaque lettre a un style grossier et est dans une couleur, contribuant toutes à l'ambiance funky.
Cela est associé à un style de script simple pour un mot, «avec». Ce petit accent plus doux attire l'attention sur la typographie et le message dans leur ensemble. Un autre bonus? Le script doux n'a pas une sensation trop féminine et n'est pas lié aux éléments de texte du logo.
8. Serif + Sans Serif + Script

Ce trio de polices donne le ton juste. Avec un empattement moderne, un empattement simple sans empattement et un script, la sensation est classique, contrôlée et élégante.
L'association de trois polices est assez courante et ce qui la fait bien fonctionner, c'est l'utilisation de styles nettement différents. L'utilisation de trois sans empattements peut devenir maladroite et étrange visuellement car les styles ne sont pas assez différents.
Recherchez un trio de polices qui a la même sensation mais des lignes et des designs uniques.
Conclusion
L'association de polices peut être très amusante. Jouer avec différentes combinaisons peut ajouter de nouvelles dimensions de sens aux projets de conception.
Gardez à l'esprit certaines des «règles d'or» de la conception lorsque vous travaillez avec des paires de polices:
- Respectez deux ou trois polices de caractères
- Recherchez des styles complémentaires
- Utilisez toujours une option très lisible