Adobe Muse Test Drive: vaut-il 15 $ par mois?
Adobe a une relation intéressante avec les gens qui conçoivent des sites Web. Photoshop et Fireworks vous couvrent du point de vue d'une image statique, mais les outils pour créer des sites Web en direct et fonctionnels sont une toute autre histoire. Flash n'est plus l'enfant de l'affiche des technologies Web modernes (bien au contraire), GoLive a suivi le chemin des dinosaures et Dreamweaver, bien que toujours largement utilisé, est considéré par beaucoup comme un gâchis gonflé.
Adobe a l'intention de poursuivre ses efforts dans la conception de sites Web pour les non-codeurs. Ils se sont donné pour mission d'amener le monde de la création de sites Web professionnels sur l'énorme marché des concepteurs qui ne peuvent pas écrire un morceau de code. Jusqu'à présent, ils sont largement en deçà de cet objectif (Project Rome n'importe qui?). Leur dernière tentative, Adobe Muse, a finalement quitté la version bêta et est disponible dans le cadre du nouveau service Creative Cloud d'Adobe (50 $ par mois) ou en tant que produit autonome (15 $ par mois). Muse vaut-il votre temps et votre argent? Cela vous permettra-t-il vraiment de créer des sites Web de niveau professionnel sans codage? Continuez à lire pour le découvrir.
Explorez les ressources de conception
Un long temps à venir
J'ai beaucoup écrit sur la route d'Adobe pour sortir Muse. En 2010, j'ai expliqué pourquoi le projet Rome était loin de tout ce qui pouvait être utilisé par des designers sérieux. De nombreuses idées issues de ce projet ont fait leur apparition dans la version bêta de Muse, ce qui m'a lancé un coup de gueule sur les raisons pour lesquelles Adobe ne comprend pas les concepteurs Web.
Compte tenu de mon histoire sur le sujet, cet article vaut-il la peine d'être lu? Ne vais-je pas, comme on pouvait le prévoir, frapper Adobe et Muse et vous dire d'utiliser plutôt Flux ou du code à la main?
Oui et non. Dois-je penser qu'Adobe a trouvé la solution que l'industrie attendait? Pas à distance. Cependant, Muse a beaucoup de mérite. Il y a beaucoup de choses que j'aime vraiment en plus de ce que je pense pourrait améliorer. Je dirai ceci: Adobe est plus proche que jamais. Pour voir pourquoi, lisez la suite.
Un début faible
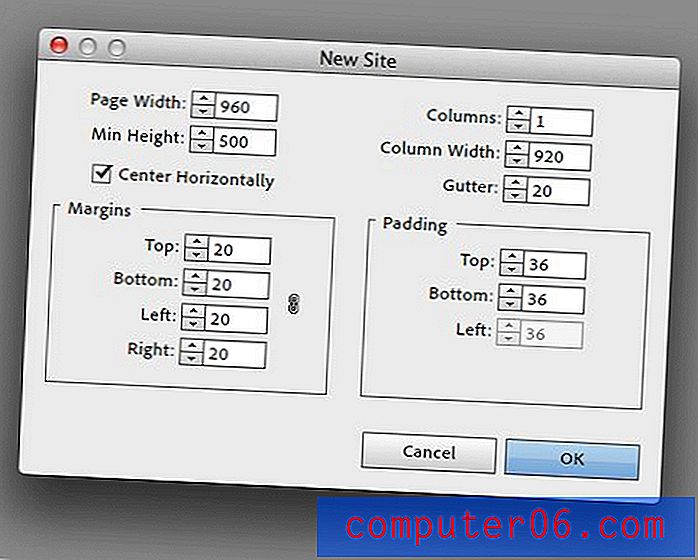
J'ai téléchargé mon essai de trente jours de Muse, je l'ai lancé, j'ai choisi de créer un nouveau site et je me suis retrouvé à regarder cette fenêtre.

J'étais déjà déçu. Dès la première étape, Adobe me force à adopter une mentalité de largeur statique. Les concepteurs d'impression peuvent trouver cela familier, mais il ignore de manière flagrante l'état actuel de la conception Web, qui évolue rapidement dans le sens de la largeur des fluides et des points d'arrêt pilotés par les requêtes de médias (conception Web réactive).
Voici un autre problème que j'ai eu avec cette boîte de dialogue: il n'y a pas d'unités. La largeur de page par défaut qui apparaît est 960. 960 quoi? Des pixels? Pouces? Unités de circonférence? Les vétérans du Web chevronnés supposeront qu'il s'agit d'une valeur basée sur les pixels, mais cette application n'est pas conçue pour les vétérans du Web chevronnés, elle est conçue pour les débutants qui ont besoin de plus d'informations que ce qui est proposé ici.
J'étais également confus quant aux options de marge et de remplissage qui m'ont été présentées. Étais-je en train de définir des valeurs globales pour les marges et le remplissage? Pourquoi voudrais-je faire ça? Lorsque je code à la main, je remets généralement ces valeurs à zéro, est-ce que je dois faire ici? Il s'avère cependant que ces valeurs sont pour votre conteneur principal. Encore une fois, un peu plus d'informations irait un long chemin.
Ce n'est pas si mal. J'aime vraiment que vous puissiez créer des colonnes dès le départ. Vraiment, cela revient à gifler certains guides sur la page, mais c'est une bonne chose. J'aime que la mise en place d'une grille ne signifie pas que je suis obligé de s'y tenir en toutes circonstances.
Rencontrez Muse
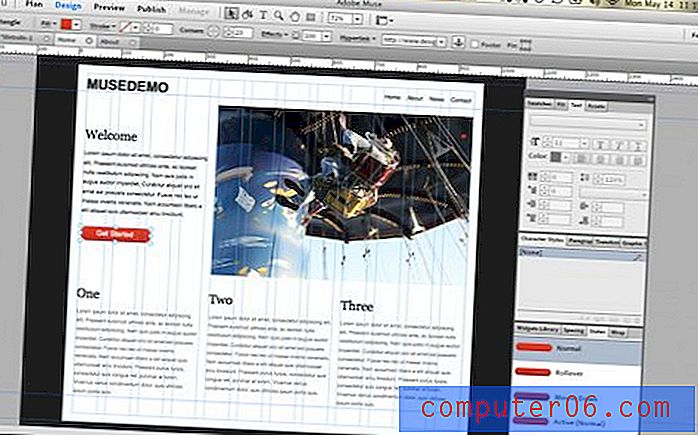
L'interface Muse est juste assez familière pour que vous sachiez comment vous déplacer si vous utilisez d'autres produits Adobe. Il y a un panneau d'outils positionnable à droite, une bande de boutons et d'options en haut et votre toile principale au centre.

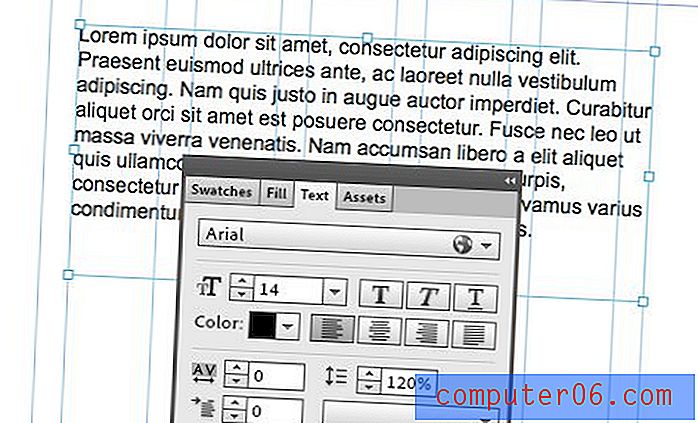
L'application a été construite dans AIR, ce qui me dérange en tant qu'utilisateur Mac. Le résultat est quelque chose qui semble presque natif mais se sent tout à fait différent d'une application Mac dédiée. Cela conduit à plusieurs bizarreries frustrantes. Par exemple, le panneau principal ressemble beaucoup à quelque chose que vous verriez dans Photoshop.

Par conséquent, vous vous attendez à ce qu'il fonctionne de la même manière. Malheureusement, ce panneau ne peut pas être ancré sur le côté de l'écran comme vous en avez l'habitude, ce qui signifie qu'il se sent toujours sur le chemin. Vous pouvez le réduire à une bande d'icônes, mais il se replie vers la gauche, de sorte que la position du côté droit par défaut devient un mauvais endroit.
Peu importe, vous pouvez simplement le déplacer vers la droite et le conserver replié pour économiser de la place. Comme dans Photoshop, cliquer sur une icône ne développe que cette partie du panneau, oh attendez, non. Au lieu de cela, il élargit tout le panneau, ce qui va totalement à l'encontre de l'objectif de la bande de boutons.
En vous déplaçant, vous pouvez voir ci-dessous certaines des options et des boutons qui se trouvent en haut de l'interface. Il existe trois modes d'affichage principaux: le plan vous montre toutes les pages dans un plan, la conception est l'endroit où vous faites votre bâtiment et l'aperçu est l'endroit où vous voyez un aperçu Web en direct de l'application de votre site (appuyez sur Commande-Maj-E pour prévisualiser dans le navigateur).

Près du centre de ce panneau supérieur, vous trouverez ce qui serait normalement votre barre d'outils flottante contenant les éléments suivants: outil de sélection, outil de recadrage, outil de texte, outil de zoom, outil à main et outil de rectangle. C'est également là que vous appliquez divers styles, ajoutez des liens, etc.

Création d'une page Web
À partir de là, le flux de travail est assez intuitif. Si vous souhaitez placer du texte, vous saisissez l'outil texte. Si vous souhaitez dessiner une boîte, utilisez l'outil rectangle; C'est si facile. En tant que codeur, cela me fait peur de ne pas pouvoir définir manuellement les paramètres des éléments que j'ajoute, mais je suppose que cela simplifie les choses. Par exemple, si je veux définir un paragraphe à 300 pixels de large, je n'ai qu'à le regarder ou utiliser ma grille. Et oubliez le modèle de boîte, vous poussez simplement les choses où vous les voulez.

Une chose que Muse fait assez bien est l'intégration avec Photoshop et Fireworks. Vous pouvez placer un fichier à partir de l'une de ces applications, revenir en arrière et apporter des modifications, et les modifications seront automatiquement mises à jour dans Muse.
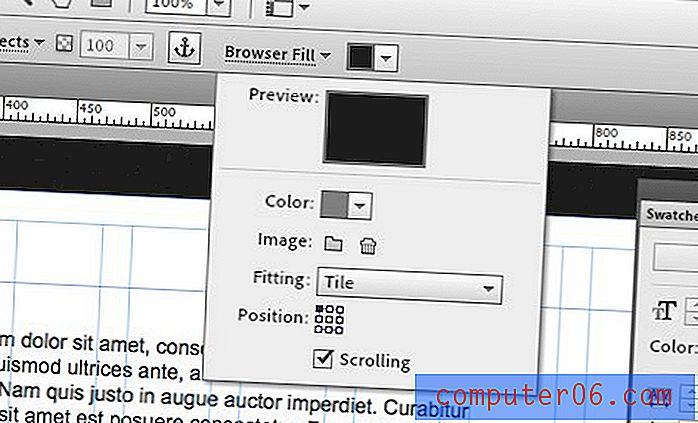
L'une des choses que je pensais être un peu maladroites était de travailler avec la toile. Je ne pouvais pas comprendre comment sélectionner simplement l'arrière-plan. Il s'avère que le simple fait de cliquer dessus fait l'affaire, mais il n'y a vraiment aucun retour visuel pour vous dire que vous avez raison.

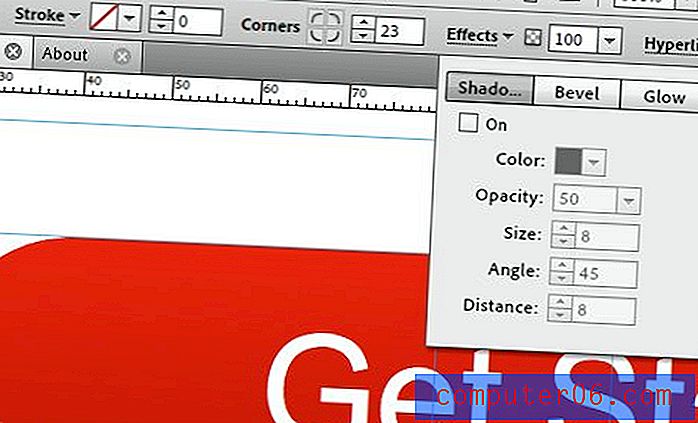
De là, vous pouvez appliquer un remplissage ou une image d'arrière-plan avec toutes les options que vous attendez. Si vous travaillez avec un objet, vous pouvez appliquer des dégradés et des ombres, définir des états de survol, arrondir les coins, ajouter des liens vers d'autres pages, etc.

Flux de travail de Muse: le bon et le mauvais

Il y a beaucoup à propos de Muse qu'Adobe a bien compris. Il est vraiment facile de ramasser et de courir avec. J'ai compris à peu près tout ce dont j'avais besoin sans aucune instruction extérieure. Je pense que les non-codeurs l'apprécieront vraiment comme quelque chose de plus puissant que le WYSIWYG typique sans être aussi écrasant que quelque chose comme Dreamweaver.
À tout le moins, c'est un excellent moyen de créer des maquettes de sites Web, et sa gamme de prix le place dans un domaine quelque peu concurrentiel avec les services de filaire en ligne qui en offrent beaucoup moins.
Maintenant, du point de vue d'un codeur, il y a beaucoup de choses que je changerais. Je sais que l'application n'est pas conçue pour les codeurs et qu'elle devrait peut-être rester ainsi, mais cela ne signifie pas qu'elle ne devrait pas partager les constructions utilisées pour créer des pages Web. La métaphore ici est cassée. Adobe doit cesser de créer des applications de mise en page avec des fonctionnalités Web et créer à la place une interface visuelle pour le processus de codage.
Travailler avec des objets devrait être beaucoup plus étroitement lié au travail avec CSS qu'ici. Je devrais pouvoir définir ma couleur avec RGBa, définir les marges et le remplissage d'un bouton, définir la largeur d'un paragraphe à 30% de la fenêtre du navigateur et créer une famille de polices, mais je ne peux rien faire de tout cela. Adobe a choisi la familiarité et la simulation plutôt que les conceptions de conception Web et je pense qu'elles sont du mauvais côté de cette clôture.
Le code
Après avoir appris à connaître l'interface, j'ai sorti une page super simple pour que je puisse voir à quoi ressemble le processus et, plus important encore, jeter un œil à la sortie. Voici ce que j'ai trouvé (cliquez sur l'image pour voir la démo en direct):

Lorsque vous consultez la démo, assurez-vous d'appuyer sur Afficher la source pour pouvoir consulter le code généré. J'ai gardé la conception de la page simple pour une raison: je pouvais donc voir si le code résultant était également simple. Une page comme celle-ci utiliserait un minimum de codage manuel et devrait être assez facile à trier, que vous puissiez écrire du code ou non.
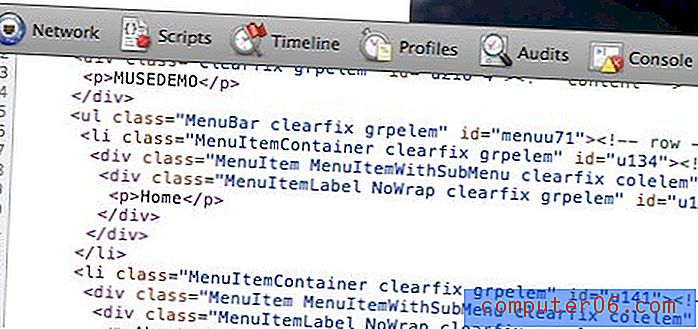
La bonne nouvelle est que Muse exporte HTML et CSS, donc heureusement, la seule idée Flash est morte avec Project Rome. On pouvait s'y attendre, le code résultant est extrêmement lourd div. En utilisant le menu de navigation par défaut, chaque lien utilise un élément de liste et non pas un, mais deux divs.

Pour la plupart, les classes ont des noms simples appliqués, mais les noms d'ID sont inutiles et vagues (exemple: «u154-4»). Dans l'ensemble cependant, c'est loin d'être la pire sortie WYSIWYG que j'ai vue. Je peux toujours le lire facilement et voir la structure. C'est certainement bouffé, mais juste assez pour qu'un codeur roule des yeux au lieu d'une abomination qui le fera gronder votre existence même.
Alors ça vaut le coup?
Dans le titre de cet article, j'ai promis de vous dire si Muse valait ou non les 15 $ par mois. Il est difficile de répondre à cette question simplement parce que je me demande à qui le produit est destiné. Si vous prévoyez de construire des chantiers pour vivre, ce n'est pas la voie à suivre. Si vous voulez simplement gérer votre propre petit site, avoir des frais mensuels simplement pour posséder le logiciel n'est pas exactement une perspective passionnante.
Conclusion: Muse vaut de l'argent… à court terme. Au cours des premiers mois, vous aurez un excellent logiciel à très peu de frais. Cependant, en utilisant le modèle d'abonnement, après deux ans, vous aurez payé environ 360 $ pour Muse. À mon avis, cela repousse la limite supérieure de ce que le logiciel vaut vraiment à ce stade. Cela peut changer au fur et à mesure que les mises à jour arrivent, mais s'il n'y a pas d'amélioration significative, cela ne semble tout simplement pas valoir la peine à long terme lorsque RapidWeaver est de 80 $ et Flux est inférieur à 150 $ (les deux options Mac uniquement malheureusement).
Comment Adobe pourrait l'améliorer
Il est intéressant de constater que RapidWeaver pourrait être une meilleure façon de procéder. Avec sa structure rigide basée sur des modèles, RapidWeaver est loin de tout ce que vous utiliseriez pour créer un site à partir de zéro. Cependant, Rapidweaver possède un riche marché de plugins tiers capable de le pousser à la grandeur bien au-delà de la rigidité par défaut. Avec Blocks and Stacks, Rapidweaver devient un impressionnant constructeur de sites de forme libre.
Cela me donne une idée de la façon dont Muse pourrait être amélioré beaucoup avec très peu d'efforts. Adobe devrait prendre une page du livre RapidWeaver et ouvrir un marché où les utilisateurs peuvent fournir des plugins. De cette façon, les utilisateurs décident de ce qui manque et comment il doit être intégré. Si je veux utiliser Muse pour créer des pages Web réactives, je téléchargerais simplement un plugin qui ajouterait la fonctionnalité manquante. Certes, je préférerais qu'Adobe comprenne simplement l'industrie de la conception Web et crée un outil mieux adapté au marché, mais au lieu de cette option, je prendrais un marché de plugins de type RapidWeaver.
Qu'est-ce que tu penses?
Maintenant que vous avez vu ma vision de Muse, j'aimerais entendre la vôtre. Pensez-vous qu'Adobe a finalement cloué l'idée de la conception de sites Web sans code ou est-ce qu'ils marchent toujours, poussant des produits qui ne font pas avancer l'industrie?
Plus important encore, comment Adobe peut-il recentrer ses efforts et créer un produit que vous seriez ravi de débourser 15 $ par mois pour l'utiliser?