Tendance de conception: mélange de réalisme et d'illustrations
Il y a une tendance dans la conception de sites Web qui mélange des images réelles avec des illustrations et des éléments artistiques de manière intéressante. Et c'est original, unique et beau!
C'est un mélange d'éléments visuels qui ne semblent pas aller de pair au début, mais une fois bien fait, ils peuvent créer une esthétique époustouflante, très attrayante et délicieuse.
Ici, nous allons examiner des exemples de cette tendance de conception et différentes façons de mélanger le réalisme et les illustrations pour un impact maximal. Certains d'entre eux s'inscrivent dans des conceptions assez corporatives, et d'autres sont complètement ludiques et divertissants. C'est un large éventail d'applications d'une tendance tout à fait unique et intéressante.
Explorez les ressources de conception
Mélange d'éléments visuels dans des cartes

Greenhouse propose un format de style blog qui utilise des cartes pour chaque bloc de contenu. Les cartes contiennent des éléments visuels - quelques photos, quelques illustrations.
Le résultat est un beau mélange de types de contenu et de styles visuels qui maintient la page fraîche et intéressante. L'utilisation audacieuse de la couleur pour les blocs illustrés est également accrocheuse, forçant presque les utilisateurs à faire défiler le contenu.
Cela fonctionne parce que le cadre est simple et que les éléments mixtes semblent correspondre parfaitement, tout en offrant un contraste suffisant pour l'engagement.
Superpositions illustrées

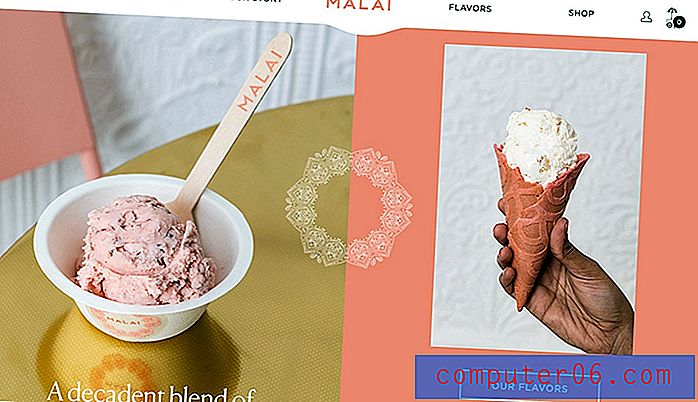
L'un des moyens les plus simples de mélanger le réalisme et les illustrations est de créer une superposition illustrée. Cela fonctionne presque exactement comme l'utilisation d'un logo sur une photo.
Malai utilise cette technique avec un design à écran partagé (également un élément assez tendance). La superposition illustrée permet de connecter les deux côtés du design, créant un flux visuel et une harmonie.
L'illustration est plutôt complexe, mais en tant qu'élément simplement blanc, il se sent élégant et ne gêne pas le design.
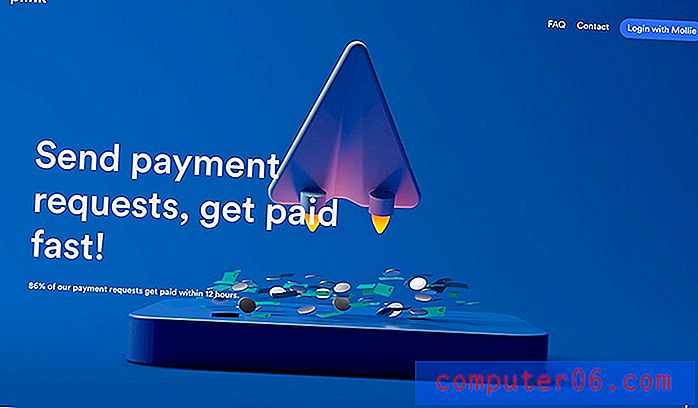
Effets 3D

De plus en plus de designers expérimentent dans un territoire qui se situe entre la réalité et l'illustration. Les éléments tridimensionnels de la conception de Plink sont réalistes.
Les illustrations bougent de manière réelle et vous devez presque regarder deux fois les illustrations pour voir que ce n'est pas une image.
Ce style est un moyen de plus en plus populaire de montrer quelque chose de difficile à photographier ou de représenter autrement des éléments visuels et animés pour l'aider à augmenter les possibilités d'interaction avec l'utilisateur.
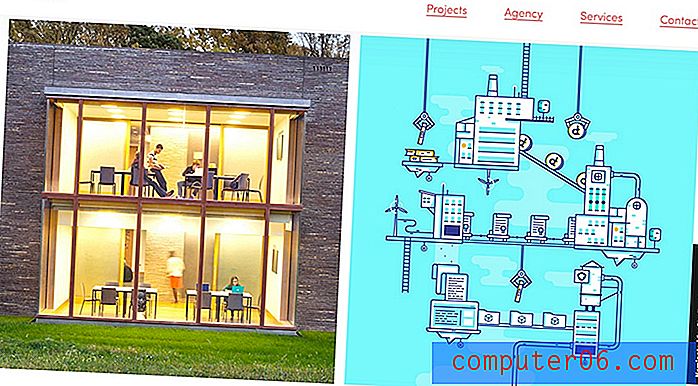
Photos et illustrations côte à côte

Les photos et les illustrations peuvent être utilisées ensemble dans des cadres tout au long de la conception. Dans cet exemple de tendance de conception, chaque type de visuel est dans un cadre ou une boîte «photo» et traité de la même manière, qu'il s'agisse d'une image ou d'une illustration.
Cela ressemble beaucoup à l'exemple de carte ci-dessus, mais avec une touche différente.
Griflan utilise bien ce concept et utilise même plus d'illustrations que de photos. Il crée un cadre de conception de site Web flexible où les images et les illustrations peuvent être modifiées rapidement sans refonte complète.
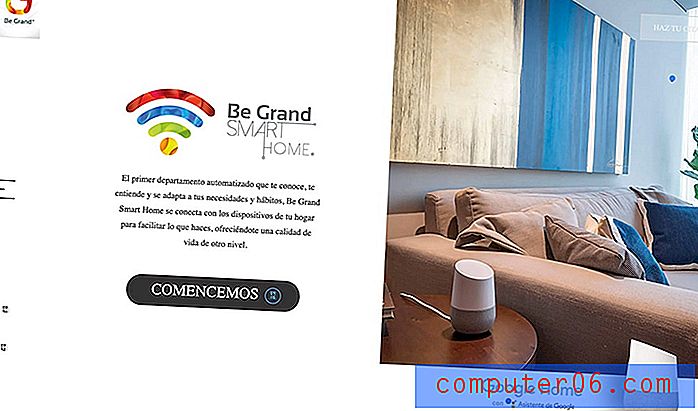
Couches et mouvement

Les illustrations ne sont pas toujours super évidentes. Dans le cadre d'un logo ou dans le cas de Be Grand, l'élément illustré est un cercle de pointeur / vol stationnaire qui danse apparemment à travers l'écran - et l'image.
De petites animations rassemblent le tout dans la conception simple de la page d'accueil.
Illustrations «presque»

Une astuce de conception de sites Web tendance a été d'utiliser un effet glitch avec des éléments pour attirer l'attention. Combinez cela avec un arrière-plan illustré pour un effet hors du commun.
Boda Borg fait exactement cela avec deux photos d'une famille qui «glitch» d'avant en arrière sur une illustration sur le thème de la quête. C'est amusant et léger et vous fait définitivement regarder le design.
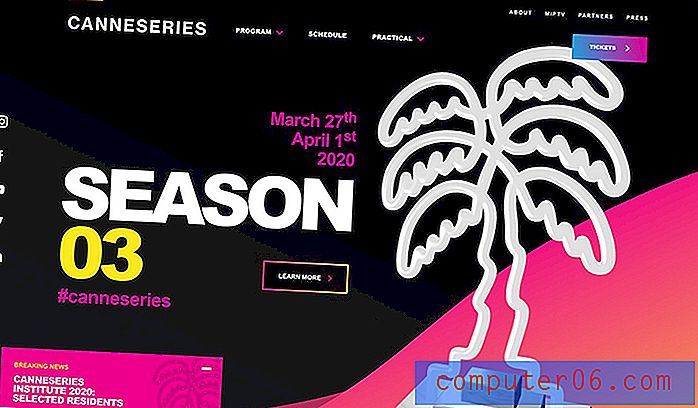
Couches d'arrière-plan et de premier plan

Le mélange de photos et d'illustrations peut être aussi simple que la superposition.
Canneseries utilise une photo d'un trophée qui ressemble presque à une illustration avec des éléments illustrés en arrière-plan et des icônes avec des illustrations similaires.
Il est difficile de faire la différence entre des éléments réels et illustrés et c'est parfaitement OK avec ce type de schéma de conception.
Illustration simple avec des images

La combinaison de photos et d'illustrations peut être simple. Les éléments doivent être conçus pour aider à attirer les utilisateurs dans la conception et fournir des informations précieuses qui améliorent leur expérience.
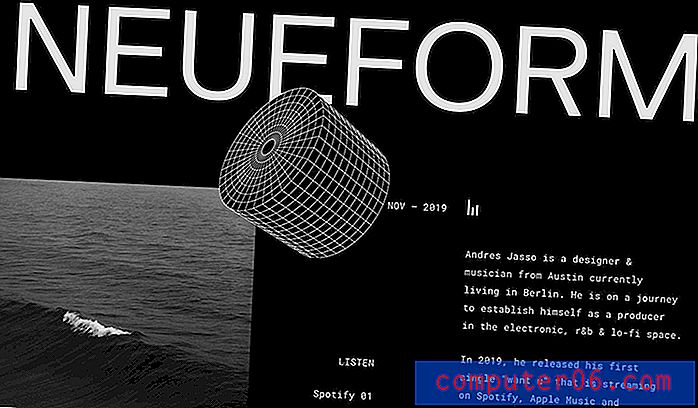
Neueform utilise une illustration qui attire l'œil vers le bas du dessin. Il représente un microphone et se connecte au contenu de la conception.
Partenaires héros

Vous pouvez utiliser des illustrations ou des animations avec des images pour créer une zone d'image de héros cool qui rompt les modèles de conception standard. C'est une nouvelle esthétique qui utilise le même type d'espace et de rapport d'aspect d'une manière nouvelle.
Quelque chose d'aussi simple que de briser l'espace peut rendre la conception entière plus intéressante visuellement. Cela perturbe ce à quoi l'utilisateur peut s'attendre.
Mondial fait exactement cela avec une animation - peut-être pas tellement une illustration, mais c'est proche - et des images de défilement qui se connectent aux titres ci-dessous. Il vous fait regarder et lire chaque élément de contenu différent avant de continuer grâce à la vitesse parfaitement synchronisée des blocs de contenu.
Combinaison en un seul élément

Combiner une image réelle et une illustration pour créer un élément peut être étonnant.
Constance Burke fait cela fabuleusement et pourrait être l'un des meilleurs exemples de ce style d'imagerie que vous trouverez.
Il est bien pensé et exécuté et correspond parfaitement au contenu. C'est ce dernier qui rend cela si efficace; la tendance est utilisée d'une manière qui améliore le contenu.
Illustrations subtiles

Vous n'avez pas à tout mettre en œuvre pour utiliser cette tendance. L'un des éléments visuels - image ou illustrations - peut être assez subtil.
FourSeasonsHyrda utilise une illustration subtile en mouvement à l'intérieur d'une casquette géante, superposée sur une vidéo pour susciter l'intérêt. Ce qui est particulièrement bien avec cette technique, c'est qu'elle crée un espace blanc supplémentaire pour vous aider à dessiner vos yeux à travers le design afin que vous lisiez le contenu. La couleur et le contraste y contribuent également.
Conclusion
Considérez-vous cette tendance comme quelque chose que vous pourriez utiliser pour des projets? L'astuce consiste à planifier la façon dont les éléments vont interagir les uns avec les autres. Le réalisme et les illustrations doivent être entrelacés pour que l'effet ait une sensation intentionnelle.