Concevoir des images d'en-tête engageantes: sortir des sentiers battus
L'une des premières choses que vous faites dans la conception d'un site est de décider à quoi ressemblera ce premier bloc de pixels que les utilisateurs verront. Vous devez attirer leur attention et communiquer votre message au-dessus du pli ou risquer que cette personne passe à son prochain onglet ouvert.
Malheureusement, beaucoup d'entre nous tombent dans des schémas prévisibles pour cette partie du site. Nous utilisons les mêmes vieilles astuces, formes et plugins et nous arrivons à un résultat qui pourrait sembler génial, mais qui n'est pas vraiment passionnant. Aujourd'hui, nous allons voir brièvement comment vous pouvez rendre vos images d'en-tête plus intéressantes. En cours de route, nous verrons des exemples en direct de sites qui ont mis en œuvre ces techniques avec succès.
L'image d'en-tête standard et ennuyeuse
Bien trop souvent, lorsque je commence le filaire d'un projet, je commence par quelque chose comme ceci:

Ne vous méprenez pas, c'est une disposition solide comme le roc, et la raison pour laquelle il est si populaire est qu'il fonctionne extrêmement bien. Cependant, il y a un temps pour emprunter la voie sûre et un temps pour se ramifier de façon créative et explorer de nouvelles idées.
En particulier, la partie qui m'ennuie est l'image d'en-tête (j'utilise le terme «en-tête» de manière lâche pour désigner la partie supérieure de la page). C'est juste un grand rectangle statique. S'il est dynamique, c'est généralement quelque chose d'aussi simple qu'un curseur d'image jQuery. Encore une fois, l'un de mes trucs de conception préférés, cependant, n'est pas exactement une bonne représentation de la pensée «out of the box» à ce stade.
Alors, comment pouvons-nous sortir de l'ornière de courir vers le rectangle fatigué chaque fois que nous avons besoin d'une grande image en gras dans notre en-tête? Si nous réfléchissons vraiment au problème, certaines solutions se présentent facilement.
Le changer
Voici quelques réflexions rapides sur la façon d'ajouter de la variété à vos images d'en-tête. Pouvez-vous penser à d'autres idées?
Changer la forme
La première chose qui me vient à l'esprit est d'abandonner le rectangle. Essayez d'utiliser un carré, un cercle, un triangle ou même une série d'images. Vous pouvez même abandonner le conteneur tous ensemble et essayer de placer une icône ou un graphique directement sur l'arrière-plan de votre site Web.
De plus, ne vous laissez pas simplement prendre par des formes standard. Essayez de créer une image qui utilise une forme plus abstraite et fluide. Pliez-le autour de votre contenu pour une réelle créativité.
Rendez-le plus dynamique
Allez au-delà du curseur d'image jQuery. Essayez de penser à une nouvelle façon d'interagir avec l'image par un utilisateur. Utilisez les clics, le défilement, les mouvements de la souris et plus encore pour transformer l'image d'une manière intéressante.
Éclater
Un autre moyen très simple de rendre l'image d'en-tête plus intéressante consiste à autoriser le contenu qui s'y trouve à éclater ou le contenu à l'extérieur à pénétrer.
J'ai utilisé cette technique avec une capture d'écran d'application dans un récent article Design Tricks.
Quelque chose de différent à chaque fois
Une astuce populaire que Apple voit fréquemment sur sa page d'accueil est d'avoir une série d'images d'en-tête en rotation. Lorsque vous actualisez la page, elle récupère un ensemble de trois à quatre options différentes au hasard.
Cela rend non seulement votre site plus attrayant pour les utilisateurs, mais vous aide à suivre ce qui fonctionne le mieux et ce qui semble le plus intéresser les utilisateurs. En regardant vos statistiques, vous pouvez suivre quelle image obtient le plus de clics, puis créer une nouvelle stratégie basée sur cette connaissance.
Exemples à l'état sauvage
Maintenant que nous avons quelques idées sur la table pour aborder les images d'en-tête d'une manière plus intéressante, voyons si nous pouvons trouver des exemples de concepteurs qui suivent ces techniques.
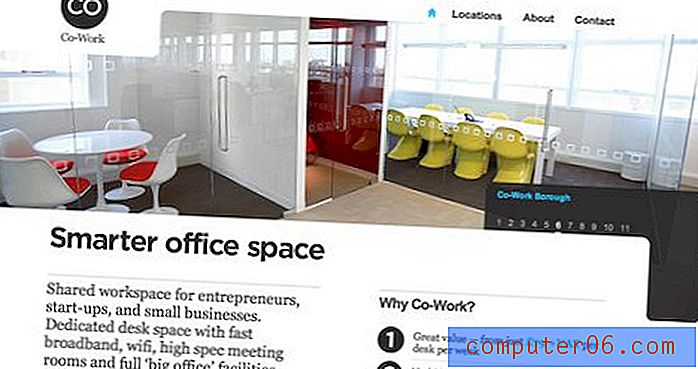
Co-travail
Un de mes exemples préférés que j'ai vu récemment est sur le site Co-Work. Le curseur d'image en haut de cette page est, au fond, la même vieille technique standard. Cependant, le designer a ajouté quelques encoches qui lui donnent une forme irrégulière.

Remarquez à quel point cette image est plus intégrée au reste du contenu que votre rectangle typique. Il se courbe autour du logo, de la navigation et de la copie du corps d'une manière qui donne au site une sensation d'art moderne presque abstraite, parfaite pour les espaces de travail propres et bien conçus que le site fait de la publicité.
Cela ne nécessite pas une imagination hyperactive ou même beaucoup de travail à mettre en œuvre, c'est juste le résultat d'un peu d'effort supplémentaire qui donne au site un aspect qui lui est propre.
Adrian Baxter
Le développeur Web Adrian Baxter a un autre excellent exemple d'une image d'en-tête unique sur son site.

Mis à part l'idée géniale de combattre une horde de zombies avec seulement un clavier Bluetooth Mac, cette image est différente car elle a été divisée en quatre panneaux distincts. Fonctionnellement, il n'y a vraiment aucune raison à cela, mais du point de vue du design, c'est une belle touche. Remarquez comment il reflète la disposition des liens ci-dessous, un exemple classique de répétition dans la conception.
Cependant, le plaisir ne s'arrête pas là, Adrian est allé plus loin en ajoutant un effet de parallaxe qui déplace la scène lorsque vous déplacez votre souris sur le site. Au fur et à mesure que la scène se déplace, les images saignent d'une image à l'autre. C'est vraiment un bel effet!
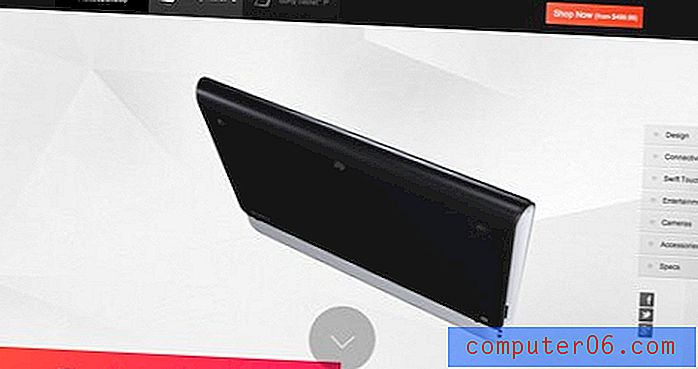
Sony Tablet S
L'exemple le plus innovant et impressionnant que j'ai pu trouver était le site de la tablette Sony. Au départ, le site semble assez simple, l'image d'en-tête montre une sorte de flux plié qui se termine dans la tablette. À ce stade, je n'ai pas été vraiment impressionné et j'ai même trouvé le site un peu trop encombré.

Lorsque vous faites défiler vers le bas (ou appuyez sur le bouton vers le bas), le site devient très rapidement très chic. La tablette reste au milieu de votre écran pendant que le reste du contenu se déplace. Il se déconnecte du flux plié et commence à tourner et à basculer dans l'espace 3D.

Lorsque vous arrivez dans une nouvelle section de contenu, la tablette bascule dans une pose qui s'intègre à la conception de cette zone.

Il passe sous un certain contenu, sur d'autres parties, des superpositions apparaissent et pointent vers des fonctionnalités, des mains sortent et utilisent l'écran tactile; le résultat est super impressionnant et offre une expérience de navigation impressionnante, dynamique et interactive qui ne nécessite qu'un défilement.
Kyan
Ce site est très similaire dans son concept à la page Sony Tablet, uniquement de manière horizontale. La position initiale du curseur d'image montre un iPhone, une tablette et un écran d'ordinateur assis autour de divers outils de conception. J'adore le style d'illustration plat comme du papier.

Lorsque vous appuyez sur le bouton fléché à droite, chacun des objets entourant les appareils au centre vole et disparaît de l'écran un par un, puis l'écran se déplace et amène les appareils dans une nouvelle scène:

C'est beaucoup plus impressionnant, unique et engageant que votre curseur typique. Lorsque vous voyez l'effet pour la première fois, vous ne pouvez pas vous empêcher d'appuyer sur le bouton plusieurs fois pour le voir à nouveau.
Conclusion
Le but ici est de vous aider à sortir votre cerveau de l'insertion de la même vieille grande image rectangulaire en haut de vos créations. Avec un peu de réflexion et d'efforts, vous pouvez facilement accomplir quelque chose de plus unique et engageant.
Cela raye à peine la surface de ce qui se fait actuellement avec les images d'en-tête. Avez-vous vu d'autres exemples intéressants? De plus, avez-vous trouvé vous-même de bonnes idées? Laissez un commentaire et faites-le nous savoir.