Comment transformer des textures photographiques en masques dans Photoshop
La texture est un élément clé du design. Apprendre à manier et appliquer efficacement des textures ouvrira vraiment votre niveau de compétence et de compétence dans Photoshop.
Aujourd'hui, nous allons découvrir un moyen super rapide et facile de prendre une texture photographique et de la transformer en un masque qui affecte la transparence d'un calque. Peu importe votre niveau de compétence avec Photoshop, vous devriez être en mesure de vous familiariser avec cette technique et de commencer à l'utiliser dans vos projets dès aujourd'hui.
La voie facile
Tout ce que vous voulez accomplir dans Photoshop peut être fait d'une douzaine de façons différentes. Vous constaterez au fur et à mesure que vous expérimenterez de plus en plus que certaines méthodes donnent des résultats presque identiques, mais d'autres qui semblent assez similaires peuvent en fait conduire à des résultats radicalement différents.
Votre tâche n'est alors pas d'apprendre une façon de faire quelque chose et de vous y tenir, mais d'explorer différentes façons de travailler afin que vous puissiez atteindre un point où vous savez instantanément quelle méthode est la meilleure dans une circonstance donnée.
Commençons par un design extrêmement basique qui pourrait utiliser un peu de texture pour le rendre intéressant. Tout ce que nous avons, c'est du texte sur un fond de couleur unie:

Disons que vous vouliez un peu affliger cela, vieillir. Comment vous y prendriez-vous? Une chose que vous pourriez essayer est de saisir une photo, puis de l'utiliser comme texture. Je veux ajouter des fissures et des lignes aléatoires, j'ai donc saisi cette image.

source de l'image: Virginie Moerenhout
Il y a une raison pour laquelle j'ai choisi celui-ci: parce que tout semble faux. C'est une image de glace craquelée, ce n'est pas du tout ce que je veux, n'est-ce pas? Ce que vous devez apprendre à faire est de voir les ressources différemment lorsque vous pensez à Photoshop. Considérez qu'ils pourraient l'être, pas ce qu'ils sont.
«Ce que vous devez apprendre à faire, c'est voir les ressources différemment lorsque vous pensez à Photoshop. Considérez qu'ils pourraient l'être, pas ce qu'ils sont. »Disons que nous prenons cette photo de glace et la jetons dans Photoshop, maintenant quoi? La réponse simple est de le jeter par-dessus tout, de réduire l'opacité et peut-être d'appliquer différents modes de fusion pour voir ce qui fonctionne. Cela vous donnera quelque chose comme l'image ci-dessous:

Assez cool non? Malheureusement, ce n'est pas du tout ce que je veux. Cela ressemble toujours à une photo de glace craquelée, juste très stylisée et jetée derrière mon texte. Réfléchissons à la façon dont nous pouvons procéder différemment.
Masques à la rescousse
Le problème avec l'effet ci-dessus est que nous mélangons simplement les pixels de deux images. Ce que nous voulons vraiment, c'est un moyen de prendre le motif de fissure complexe sur la glace et de l'appliquer d'une manière ou d'une autre au texte de sorte que certaines parties semblent s'user avec le temps.
"Les fissures sur la photo sont plus sombres que leur environnement environnant, nous pouvons donc utiliser ces pixels pour créer un masque qui assomme des parties du texte dans ce même motif."L'astuce pour y parvenir est bien sûr d'utiliser un masque. Les fissures sur la photo sont plus sombres que leur environnement environnant, nous pouvons donc utiliser ces pixels pour créer un masque qui assomme des parties du texte dans ce même motif. La question est de savoir comment transformer une photo en masque? Je suis content que vous ayez demandé.
Étape 1: Sélectionnez la chaîne avec le meilleur contraste
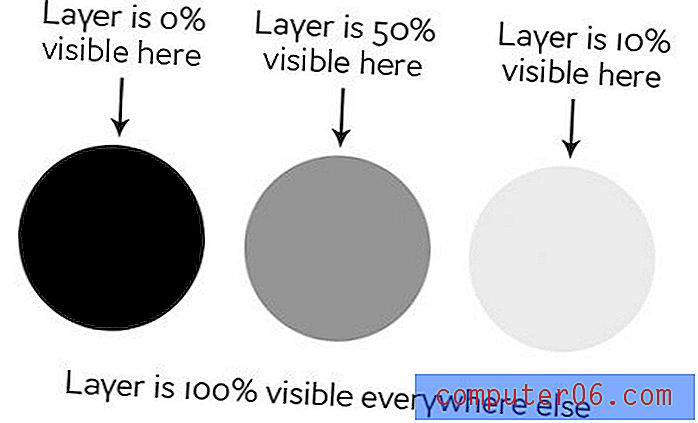
Pour comprendre pourquoi nous allons nous tourner vers des canaux pour cette tâche, vous devez comprendre la nature d'un masque. Un masque est une collection de pixels en niveaux de gris qui affectent la transparence d'un calque: le noir signifie caché, le blanc signifie visible et tout ce qui se trouve entre les deux est, enfin, tout le reste. Si l'image ci-dessous était un masque, chaque cercle équivaudrait à un niveau de transparence différent.

Nous couvrons ce sujet en profondeur dans notre guide du débutant sur le masquage. Un canal est de nature très similaire et utilise également des valeurs de niveaux de gris. Ce qui est cool ici, c'est que vous pouvez transformer une chaîne en une sélection, qui devient alors bien sûr un masque en un seul clic.
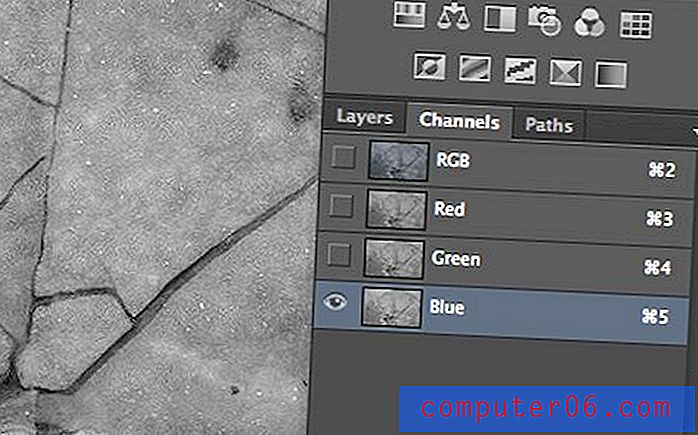
Pour démarrer ce processus, cliquez sur votre panneau Canaux et essayez de trouver le canal avec le meilleur rapport de contraste. Dans mon cas, c'était le canal bleu.

Étape 2: Dupliquer la chaîne
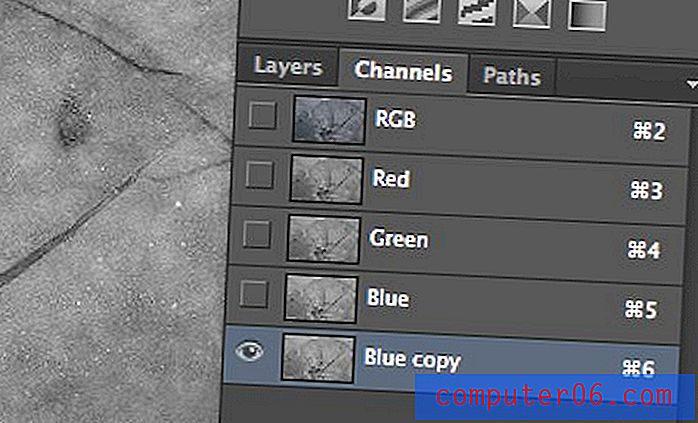
Une fois que vous avez trouvé le canal avec le meilleur contraste, dupliquez-le. Cela peut être fait en faisant glisser le canal vers le petit bouton de recherche de page à côté de la corbeille près du bas de la palette des canaux (tout comme la copie d'un calque).

Étape 3: utilisez les niveaux pour augmenter le contraste
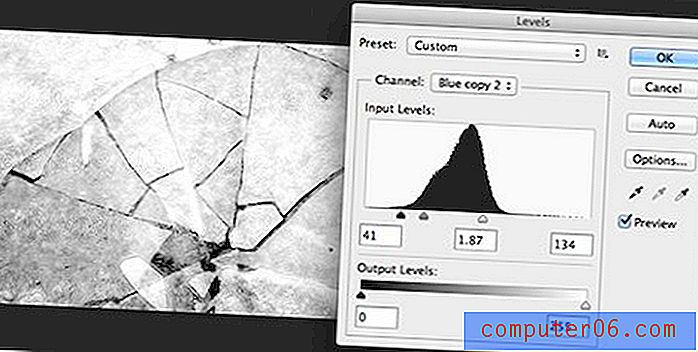
Sélectionnez le nouveau canal que vous venez de créer et effectuez un ajustement des niveaux qui augmente vraiment le contraste. La mesure dans laquelle vous le faites, le cas échéant, dépend vraiment de l'effet que vous recherchez, mais dans ce cas, nous voulons le lancer.

Étape 4: transformer la chaîne en sélection
Maintenant que vous avez un très bon rapport de contraste sur un canal non destructif, il est temps de transformer ce canal en sélection. C'est vraiment facile, il suffit de cliquer sur Command (Contrôle sur un PC) sur le canal et cela devrait faire apparaître une sélection en direct.

Alors qu'est-ce qui se passe ici? La couleur des pixels est utilisée pour déterminer ce qui est sélectionné, tout comme nous avons vu comment ils ont affecté le masque plus tôt. Les pixels noirs ne seront donc pas sélectionnés mais les pixels blancs le seront.
Étape 5: appliquer la sélection en tant que masque
Maintenant que nous avons une sélection active, vous savez probablement déjà comment la transformer en masque. Tout ce que nous avons à faire est de sélectionner notre calque de texte et de cliquer sur le petit bouton de masque en bas du panneau Calques. Voila, nous avons maintenant l'effet que nous recherchons!

Notez que cela ne ressemble en rien à un morceau de glace cassé. En fait, vous pouvez à peine dire que nous avons utilisé la photo du tout. Nous avons simplement emprunté la structure complexe des pixels afin de ne pas avoir à dessiner manuellement dans les fissures et les zones décolorées.
«Nous avons simplement emprunté la structure complexe des pixels afin de ne pas avoir à dessiner manuellement dans les fissures et les zones décolorées.»Si vous souhaitez modifier le résultat, essayez d'exécuter un ajustement des niveaux sur le masque de calque et observez comment il affecte le résultat final.
Aller plus loin
Ne vous arrêtez pas là! Essayez à nouveau l'effet, mélangez-le avec différentes textures, ajoutez des effets de calque et vous pouvez vraiment trouver quelque chose de cool:

Ici, j'ai ajouté du texte décoloré en tant qu'image d'arrière-plan, puis j'ai copié le masque que nous avons créé auparavant, mais j'ai ajusté les niveaux pour qu'il ait à peine un effet. Ensuite, j'ai appliqué une ombre intérieure avec le mode de fusion défini sur Color Burn.
Le résultat est un look de parchemin vraiment dramatique et fané qui est loin de là où nous avons commencé.
Conclusion
C'était un autre de ces messages qui résultait d'un ami demandant comment obtenir un effet spécifique. Je pense que beaucoup de nouveaux utilisateurs de Photoshop savent que ce genre de chose est possible, mais il semble que ce soit trop technique et trop avancé pour être exécuté. Heureusement, la réalité est que, bien qu'il s'agisse d'une technique très puissante, ce n'est pas du tout difficile à mettre en œuvre!
Laissez un commentaire et dites-nous quelles autres tâches vous avez du mal avec Photoshop afin que nous puissions préparer des didacticiels pour vous aider.