Comment utiliser les alignements centrés: conseils et exemples
Aujourd'hui, nous allons revenir à l'essentiel avec une discussion «design 101» sur les alignements. Les alignements centrés sont un endroit facile à se tromper et si vous ne savez pas comment les utiliser correctement, le résultat est une page très mal structurée.
Rejoignez-nous alors que nous examinons pourquoi les alignements centrés ont tendance à être faibles, où vous devez les éviter et comment vous devez les utiliser.
Alignements centrés
L'une des premières choses que vous apprendrez dans n'importe quelle classe de mise en page de conception de base est que les alignements centrés sont faibles. Maintenant, c'est une déclaration générale qui pourrait immédiatement vous faire protester, mais nous explorerons cela plus en profondeur dans une minute.
Les alignements centrés ne sont en aucun cas uniquement utilisés par les débutants et les non-concepteurs, mais ils ont en fait tendance à être l'option de choix pour ces groupes. La raison en est compliquée. Pour une raison quelconque, nous pensons instinctivement que les choses devraient être centrées. Nous savons que le design est une question d'équilibre et les alignements centrés ne sont rien sinon un équilibre, donc ils ont du sens. Les secrétaires, PDG, enseignants et tout autre type d'autres professionnels qui plongent leurs orteils dans la conception courent presque toujours directement pour des alignements centrés sur n'importe quel projet.
En pratique, les alignements centrés sont souvent la source de problèmes dans une mise en page. Apprendre à la fois à identifier et à résoudre ces problèmes est une étape majeure de votre formation initiale en conception.
Le problème des alignements centrés
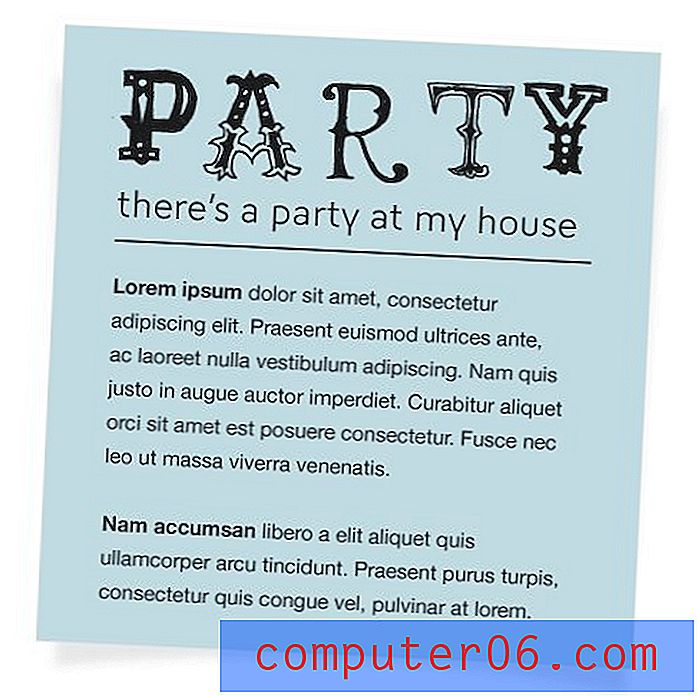
Il est difficile d'expliquer les défauts des alignements centrés purs avec la théorie seule, alors examinons un exemple. Disons que vous faites des petits dépliants à distribuer pour une prochaine fête. Le résultat qu'un non-designer proposera ressemblera presque toujours à ceci:

Ce n'est pas un dépliant hideux, en fait j'ai vu bien pire dans le monde réel. Cependant, pour un certain nombre de raisons, ce n'est certainement pas ce que vous appelleriez un design solide. Si vous me tendiez le design du flyer ci-dessus et me disiez de l'améliorer autant que possible en seulement trois minutes tout en gardant la personnalité globale, voici ce que je vous redonnerais:

Cette conception se sent tout simplement mieux, et pas seulement parce que je refuse de jamais utiliser la police de caractères «Party LET», en particulier lors de la saisie du mot «party». J'ai également divisé le contenu un peu mieux, ajouté quelques points d'accentuation et, surtout, changé pour un alignement à gauche.
Remarquez comment l'alignement à gauche semble très ancré. Le texte sur la page a un point de départ clair et vous pouvez suivre ce bord dur de haut en bas. Malgré le fait que le premier dépliant semble «équilibré», il ne se sent pas du tout aussi structuré.
Quand éviter les alignements centrés
Très bien, donc vous obtenez le point: les alignements à gauche sont bons, les alignements centrés sont mauvais, alors quoi? La réalité est un peu plus compliquée que ça. Il n'y a rien de intrinsèquement mauvais dans un alignement centré, il vous suffit de savoir comment en produire correctement un si vous voulez l'implémenter avec succès.
La première chose que vous devez apprendre est de ne pas implémenter un alignement centré. La réponse ici est assez simple: lorsque vous avez beaucoup de contenu.
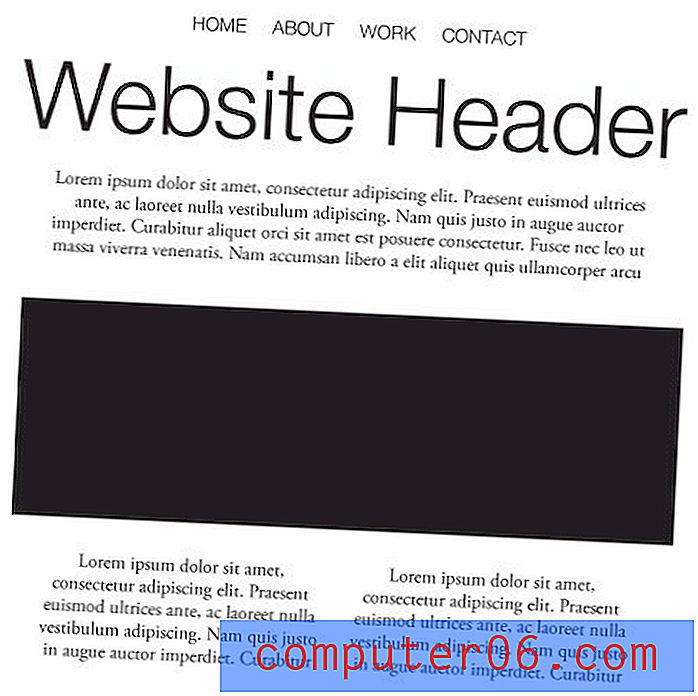
Comme nous l'avons vu dans le dernier exemple, les alignements centrés sont assez médiocres pour les gros blocs de texte. L'absence d'un bord dur rend la lecture difficile et erratique. Il en va de même pour s'appuyer sur une mise en page centrée pour votre page dans son ensemble, la plupart du temps, ce n'est tout simplement pas la meilleure idée. La structure filaire du site Web ci-dessous est assez problématique du point de vue de la mise en page.

Maintenant, ne lisez pas cela comme déconseillant de centrer votre contenu sur la page. Il existe une différence entre la création d'un site Web qui utilise un conteneur centré et un site Web qui utilise un alignement central. Vous pouvez facilement avoir un contenu aligné à gauche ou à droite qui est toujours centré dans la fenêtre du navigateur en utilisant margin: 0 auto . C'est une autre conversation entièrement.
Esthétique
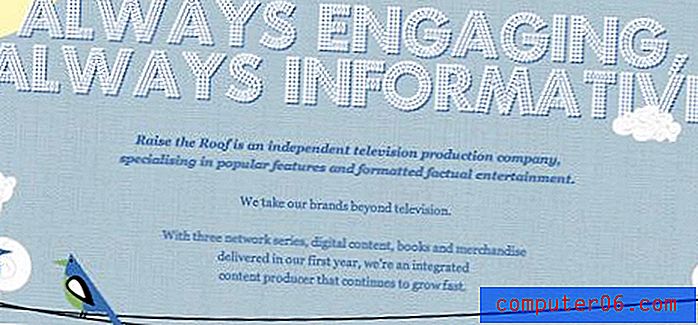
Aussi, ne confondez pas cela pour une question d'esthétique. Comme le montre la page ci-dessous, vous pouvez créer de beaux sites qui reposent fortement sur des alignements centrés.

Il est très important dans toute conception d'analyser vos objectifs. Si un degré important de lisibilité en fait partie, et cela devrait souvent l'être, alors l'attrait esthétique est souvent complètement séparé ou même en contradiction directe avec cet objectif. L'astuce consiste à trouver l'équilibre entre les deux.
Le résultat final va presque toujours être complètement subjectif. Le concepteur ci-dessus a décidé que ce bloc de contenu était suffisamment petit pour être aligné au centre. Je pense peut-être que cela repousse un peu la limite, mais cela ne signifie pas que j'ai raison et qu'il / elle a tort, cela signifie simplement que nous traçons la ligne à différents endroits.
Comment utiliser les alignements centrés
Maintenant, avec tout cela dit, il n'y a aucune raison que vous abandonniez complètement les alignements centrés. Cela reviendrait à supprimer un élément clé de votre boîte à outils de mise en page. Encore une fois, il suffit de savoir utiliser l'outil pour réussir.
Il existe un million de façons différentes de mettre en œuvre avec succès une mise en page centrée, alors n'imaginez pas que les exemples suivants sont exhaustifs. Cependant, ils peuvent vous permettre de commencer à avoir une idée d'une mise en page solide par rapport à une mise en page faible.
Très peu de contenu
L'un des premiers endroits où vous pouvez commencer à penser à l'implémentation d'une mise en page complètement centrée est lorsque vous avez très peu de contenu. Consultez l'exemple ci-dessous.

Cela est parfaitement logique, si le principal problème avec les alignements centrés est qu'ils ne tiennent pas bien avec beaucoup de contenu, alors ils seront probablement très bien si vous n'avez que quelques éléments. En fait, ils sont généralement meilleurs dans ces circonstances. Si vous avez implémenté un alignement à gauche avec le design ci-dessus, la page semblera probablement très vide. Cependant, avec la disposition centrée actuelle, il semble élégant et bien espacé.
Application sélective
Éviter les mises en page centrées pour autre chose que les conceptions les plus simples semble être une façon extrêmement restrictive de concevoir, et c'est le cas. La clé est de ne pas les éviter tous ensemble, mais plutôt de les appliquer de manière sélective dans un design plus grand avec un alignement plus fort.
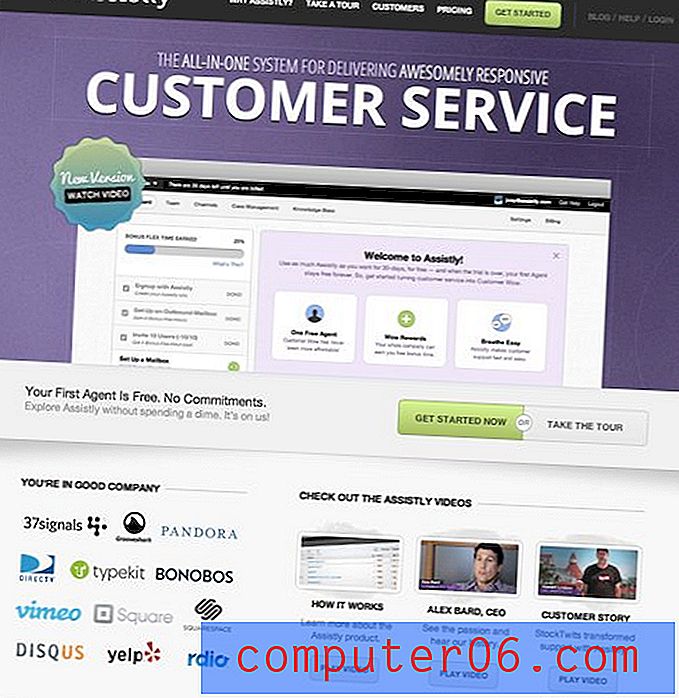
La classe de mise en page d'un débutant peut vous apprendre à saisir un alignement et à vous y tenir, mais à mesure que vous vous améliorez, vous constaterez que le mélange des alignements est souvent un excellent moyen d'ajouter de la variété à un design. À titre d'exemple, consultez la page impressionnante ci-dessous sur Assistly.com.

Ici, nous voyons, dans l'ensemble, la disposition contient des bords gauche et droit assez cohérents. Cependant, il existe des parties très spécifiques qui reviennent à un alignement centré. Le titre est l'endroit le plus naturel et le plus populaire pour tenter cela. Les gros titres et sous-titres centrés ont fière allure dans des présentations justifiées. Notez également les petites zones comme les trois colonnes en bas à gauche, un autre endroit naturel pour un alignement centré à mettre en œuvre. Encore une fois, chacun de ces blocs contient une assez petite quantité de contenu, donc le résultat n'est pas écrasant.
Astuce rapide: concluez
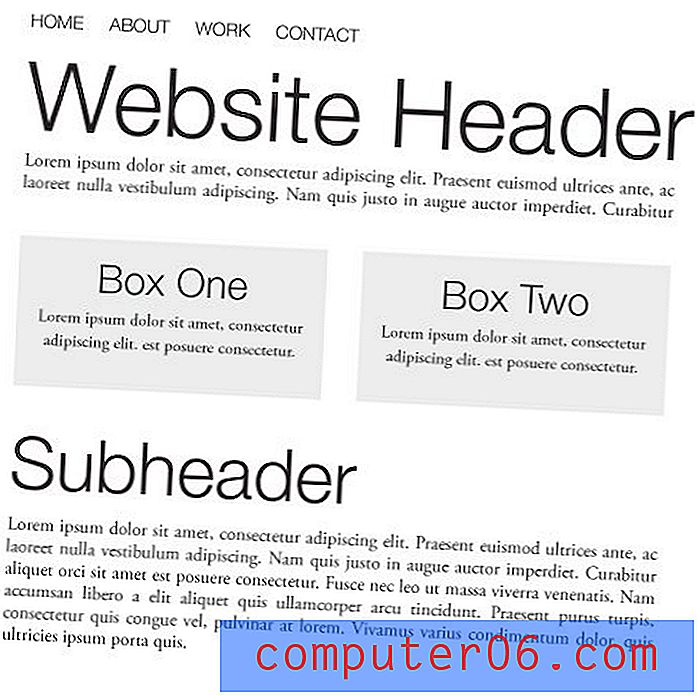
L'une des astuces les plus simples et les plus utiles pour implémenter des alignements de texte centrés dans une mise en page plus grande est illustrée dans l'exemple ci-dessous.

Tout d'abord, regardez cette page comme une série de blocs. Notez que tous ont un alignement assez justifié. À l'exception de la navigation alignée à gauche, il y a à la fois un bord gauche dur et un bord droit dur qui définit le contenu. Maintenant, dans ce cadre, j'ai un peu plus de liberté pour jouer. Notez que «Box One» et «Box Two» contiennent en fait un contenu centré, mais les dispositifs de confinement les gardent parfaitement dans la disposition générale.
Chaque fois que vous avez du contenu aligné au centre qui ne semble tout simplement pas fonctionner, essayez de l'envelopper dans une boîte conforme à la mise en page globale pour voir si la conception s'améliore.
Conclusion
Pour résumer, les alignements centrés sont faibles, mais pas mauvais. Il y a là une distinction très importante que vous devez vraiment saisir pour être un bon designer. «Faible» implique qu'ils peuvent facilement être poussés trop loin et sont faciles à abuser. Cependant, vous pouvez et devez utiliser des alignements centrés dans vos conceptions.
Assurez-vous que, si votre mise en page entière est construite sur un alignement centré, vous avez une conception très simple avec seulement quelques éléments. Une fois que vous commencez à ajouter de gros blocs de texte et beaucoup d'images, les alignements centrés commencent à paraître désordonnés. Essayez également de créer un alignement solide à gauche, justifié ou même à droite pour votre page dans son ensemble, puis essayez de supprimer sélectivement les alignements centrés dans des domaines clés tels que les titres. Enfin, comme astuce rapide lorsque vous êtes dans un bourrage, essayez d'envelopper les parties alignées au centre dans une boîte qui va avec le flux du reste de la page.