Sketch vs Figma vs Adobe XD: quel outil de conception est le meilleur pour les débutants?
Il arrive un moment où chaque designer doit décider avec quel outil de conception il va s'installer pour le reste de sa carrière. Si vous êtes en train de trouver votre outil de conception parfait ou de chercher un remplaçant, ce guide est pour vous.
L'application Sketch sert à maintenir le trône comme l'une des applications de conception les plus polyvalentes. C'est jusqu'à ce que deux nouveaux candidats fassent surface pour défier le trône: Figma et Adobe XD.
Les applications Figma et Adobe XD sont non seulement développées par les leaders de l'industrie, mais offrent des fonctionnalités incroyables qui ont réussi à voler de nombreux utilisateurs loin de Sketch. Bien sûr, Sketch est toujours l'un des meilleurs outils de conception UX disponibles aujourd'hui.
Pour les concepteurs débutants, il peut être frustrant de trouver le bon outil pour leur travail. Dans cet article, nous visons à fournir une réponse solide à ce problème, en comparant Figma, Sketch et Adobe XD les uns contre les autres. Plongeons dedans.
Explorer les modèles d'esquisse
Pourquoi utiliser les outils de conception UX et UI?
D'une certaine manière, chaque concepteur est un concepteur d'expérience utilisateur (UX). Que vous conceviez un site Web, un logo ou même une publication sur les réseaux sociaux, vous devez réfléchir à la façon dont les utilisateurs perçoivent vos créations, comment ils vont explorer le contenu, formater le texte pour la lisibilité, les choix de couleurs, etc. c'est tout.
Avoir un outil approprié conçu pour créer de telles conceptions avec une expérience utilisateur précise et des dispositions d'interface utilisateur est un must pour tous les concepteurs. Cela contribue grandement à rendre votre processus de conception et votre flux de travail aussi fluides que possible.
Des outils de conception tels que Sketch et Figma font passer ce processus au niveau supérieur. Grâce à leurs capacités avancées, une fois que vous avez conçu un site Web ou une interface d'application mobile, vous pouvez prévisualiser en direct la conception pour tester les interactions et les fonctions. Cela offre également un excellent moyen de convaincre vos clients.
En bref, peu importe le type de conceptions que vous faites, vous devez vous familiariser avec un outil de conception UX pour mieux travailler. Et, plus important encore, pour rendre vos conceptions conviviales.
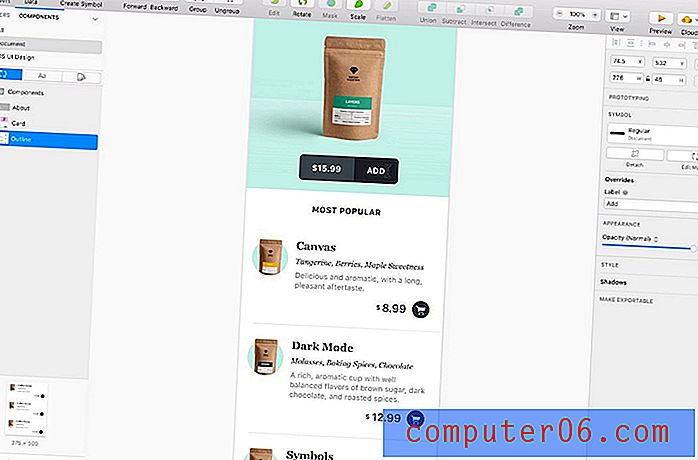
Qu'est-ce que Sketch?

Depuis l'introduction de Sketch en 2010, l'application a réussi à conquérir le cœur et l'âme de nombreux designers. Il a également remporté plusieurs prix. Sketch est bien connu comme un outil de conception d'expérience utilisateur et d'interface utilisateur. Cependant, les concepteurs l'utilisent maintenant à diverses autres fins, même pour dessiner des illustrations et des graphismes.
Sketch a également une communauté fidèle avec un large soutien. Il y a une abondance de ressources et d'extensions disponibles sur la plate-forme pour offrir des solutions pour les concepteurs débutants et expérimentés.
Qu'est-ce que Figma?

Figma a été fondée peu de temps après la sortie de l'application Sketch. Cependant, il a fallu beaucoup de temps à l'entreprise pour développer l'application à un niveau où elle a pu contester Sketch. Aujourd'hui, Figma est aussi bon que Sketch et fonctionne même comme une excellente alternative pour les utilisateurs de Windows.
L'un des traits les plus uniques de Figma qui se distingue des autres est que l'application fonctionne sur le cloud. Vous pouvez accéder à l'outil et à vos conceptions directement depuis votre navigateur à l'aide de n'importe quel ordinateur.
Qu'est-ce qu'Adobe XD?

Adobe XD est le plus récent concurrent rejoint comme alternative à Sketch et Figma. Adobe a lancé l'outil de conception UX en 2017 tout en surprenant tout le monde en le rendant gratuit à utiliser.
Adobe XD fonctionne à la fois comme outil de conception et de prototypage. Il possède également des fonctionnalités uniques conçues pour la collaboration en équipe, qui est le principal argument de vente de l'outil. L'application prend également en charge les plates-formes Windows et Mac.
Sketch vs Figma vs Adobe XD: principales différences
Avec les introductions à l'écart, nous arrivons maintenant à la meilleure partie du guide. Dans cette section, nous comparons les applications en examinant des fonctionnalités et des options spécifiques. Voyons à quel point chaque logiciel est bien conçu.
Outils principaux Pallete
Les outils de conception UX et UI ont une palette d'outils assez minimale. Étant donné que la plupart du travail peut être effectué par simple glisser-déposer d'éléments à partir de bibliothèques prédéfinies, vous pouvez concevoir l'ensemble du projet en utilisant uniquement un outil de déplacement et un outil de saisie.
Nous ne nous attendions pas à grand-chose dans le département des outils de l'une des applications. Ils ont tous juste les bons outils dont vous avez besoin pour les projets de conception UX et UI. Mais, Sketch prend les devants dans ce domaine avec sa vaste boîte à outils.

Sketch offre une variété d'outils pour créer des conceptions plus avancées. En particulier, les outils de dessin sont très utiles pour créer des éléments spécifiques à la main dans vos conceptions, tels que des icônes, des boutons et même pour dessiner des illustrations.
Prototypage rapide
Le prototypage est sans doute la caractéristique la plus importante d'un outil de conception UX. Être capable de créer des conceptions d'interface utilisateur réalistes le plus rapidement possible est une caractéristique majeure à rechercher dans les logiciels de conception.
Sketch possède les meilleurs outils et fonctions pour prendre en charge le prototypage rapide. En particulier, la fonctionnalité des plans de travail facilite extrêmement la création d'une interface d'application complète en quelques minutes.

Figma et Adobe XD ont également des caractéristiques et des fonctions similaires pour rendre le prototypage beaucoup plus rapide et plus facile. Adobe XD a même une option unique appelée prototypage vocal qui vous permet de créer des prototypes pour les applications à commande vocale. Cependant, Sketch rend le processus global de prototypage beaucoup plus fluide.
Designs interactifs
L'une des meilleures utilisations des outils de conception UX est la possibilité de tester vos conceptions. Cela signifie que vous pouvez réellement créer des conceptions avec des fonctionnalités interactives comme des boutons cliquables, des formulaires fonctionnels, des gestes de balayage et d'autres interactions utilisateur.
Heureusement, Figma, Sketch et Adobe XD ont tous des fonctionnalités pour ajouter des interactions. Bien que, Figma et Adobe XD facilitent beaucoup la réalisation. Adobe XD a même une option qui vous permet d'ajouter automatiquement des interactions et des animations à vos conceptions.

Une fois ces interactions ajoutées, vous pouvez tester les interfaces de vos applications mobiles dans un environnement mobile réel à l'aide des applications de mise en miroir fournies par le logiciel. Figma et Adobe XD ont des applications de mise en miroir pour iOS et Android. Alors que Sketch a une application officielle uniquement pour iOS.
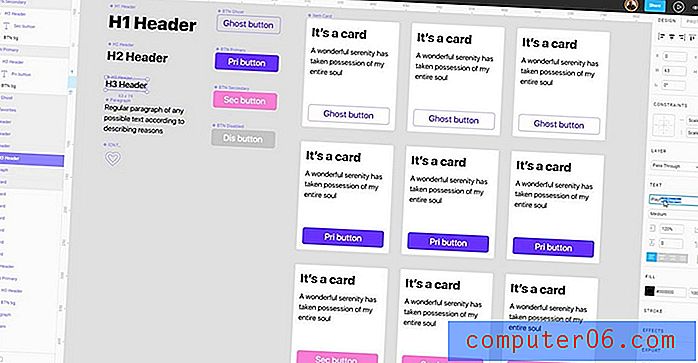
Bibliothèques d'éléments
Toutes les applications excellent dans les bibliothèques d'éléments prédéfinies. Vous n'aurez aucun mal à trouver des dispositions prédéfinies pour les applications mobiles, les applications Web ou toute autre conception d'interface lorsque vous utilisez Sketch, Figma ou Adobe XD.

Tous ont de grandes collections de bibliothèques de cadres, de mises en page et même d'éléments de conception tels que des boutons, des formulaires et bien plus encore. Figma prend une place particulière ici avec sa fonction «systèmes de conception» qui vous permet de créer des éléments avec un système de conception partagé. En fait, cela suralimente tout le processus de prototypage rapide.
Modèles, plugins et ressources
Grâce à sa large gamme d'outils et à son support communautaire, l'application Sketch possède la plus grande et la meilleure collection de ressources. Vous trouverez des milliers de modèles prédéfinis, de kits d'interface utilisateur, de conceptions d'applications et bien plus encore au format Sketch.
Sketch possède également de nombreux plugins utiles qui s'intègrent avec des outils tiers ainsi que des extensions internes pour ajouter plus de fonctionnalités pour l'application.

Figma et Adobe XD disposent également de nombreux modèles et ressources. Figma a beaucoup de plugins mais il n'y a qu'une poignée de plugins disponibles sur Adobe XD. Étant donné que les deux applications gagnent encore du terrain, nous pouvons certainement nous attendre à plus à l'avenir.
Plans tarifaires
Figma et Adobe XD sont livrés avec des plans gratuits pour les particuliers. Adobe XD propose le plan gratuit le plus généreux qui offre un nombre illimité de prototypes et de conceptions. Avec 1 document partagé à éditer avec 2 éditeurs. Ainsi que 2 Go de stockage cloud.
Le plan gratuit Figma vous offre un stockage illimité mais ne permet que 3 projets de conception actifs à la fois avec 2 éditeurs actifs.
Sketch coûte un prix unique de 99 $ et vous offre une utilisation illimitée. Mais, si vous souhaitez continuer à recevoir des mises à jour logicielles et un accès au stockage cloud, vous devrez vous inscrire pour un abonnement de 79 $ par an.
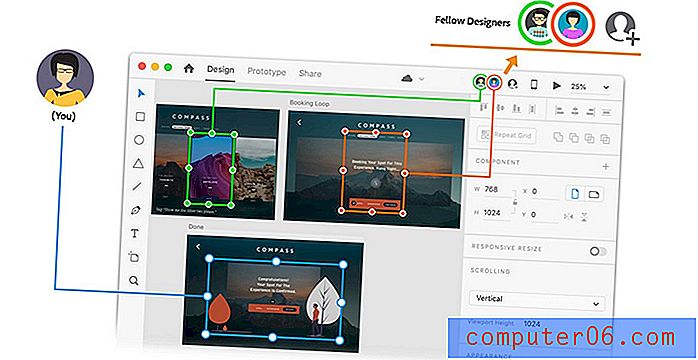
Fonctionnalités collaboratives
Figma offre les meilleures fonctionnalités pour les collaborations d'équipe. Étant donné que toute personne possédant un ordinateur portable et un navigateur peut utiliser l'application, il vous est plus facile de collaborer avec d'autres sur différentes plates-formes.

Adobe XD propose également de nombreuses options utiles pour le travail d'équipe. La fonction CoEditing de l'application vous permet de collaborer sur des projets tout en permettant à d'autres d'apporter des modifications en temps réel.
Sketch prend du retard dans l'aspect collaboration d'équipe. Vous devez choisir un abonnement mensuel pour partager vos fichiers avec une équipe et avec des outils et des capacités limités.
Performance et accessibilité
Figma prend les devants en termes de performances et d'accessibilité. Même si l'application fonctionne sur le navigateur, elle fonctionne assez bien et les outils fonctionnent beaucoup plus rapidement, même sur les ordinateurs et ordinateurs portables bas de gamme.
Figma est également un outil multiplateforme. Cela signifie que vous pouvez utiliser l'application quelle que soit la plateforme sur laquelle vous vous trouvez et vous pouvez même vous connecter à l'application pour modifier vos projets depuis n'importe quel ordinateur.
La deuxième place revient à Adobe XD. Il fonctionne sur les appareils Windows et Mac. Cependant, vous devez toujours installer le logiciel sur votre ordinateur et ouvrir un compte Adobe gratuit.
Sketch n'est disponible que sur les appareils Mac. L'application est plus rapide qu'Adobe XD et fonctionne mieux que Figma dans certains domaines également.
Quel outil de conception vous convient le mieux?
Trouver la bonne application dépend du type de travail que vous effectuez.
Si vous êtes un concepteur qui aborde différents types de conceptions allant des conceptions de sites Web aux interfaces utilisateur mobiles, Figma est une excellente option pour commencer votre voyage en tant que concepteur UX. L'application est non seulement gratuite mais fonctionne directement sur votre navigateur. Et cela fonctionne aussi parfaitement.
Adobe XD est également une excellente option pour tester les eaux de la conception UX et UI. C'est particulièrement utile si vous disposez déjà d'applications Creative Cloud, car Adobe XD fonctionne bien en combinaison avec Photoshop et Illustrator.
Sketch reste la meilleure application de conception UX sur Mac. Mais, son exclusivité de plate-forme rend l'application difficile à recommander pour tous. Cela dit, si vous êtes un utilisateur Mac, investir dans l'application Sketch ne sera pas perdu.