Transformez vos conceptions en e-mails HTML codés avec Mailrox
Le codage des e-mails HTML est nul. À une époque où nous sommes devenus tellement ancrés dans les normes Web et la mise en page basée sur CSS, remonter dans le temps et coder les mises en page basées sur des tableaux avec un style en ligne semble carrément épineux. En fait, il y a des tonnes de concepteurs de sites Web qui n'existent même pas depuis assez longtemps pour savoir comment coder de cette façon.
Aujourd'hui, nous allons jeter un œil à un nouvel outil qui promet de simplifier la vie des concepteurs d'e-mails HTML. Avec Mailrox, vous téléchargez votre conception, la découpez et la transformez facilement en un e-mail HTML fonctionnel.
Explorez Envato Elements
Rencontrez Mailrox

Mailrox promet un flux de travail simple: téléchargez un design (jpg, gif ou png), définissez votre mise en page, ajoutez du texte et du HTML personnalisé, et exportez. Cela semble facile à droite? Mais la création d'e-mails HTML peut-elle vraiment être un processus simple?
Je suis sceptique, alors aujourd'hui, nous allons essayer ce meunier. Je vais vous guider tout au long du processus de démarrage d'un design, de téléchargement sur le site et de conversion en e-mail en direct.
Le gabarit
Afin de tester Mailrox, nous allons avoir besoin d'une conception de messagerie HTML. Je pourrais arrêter d'écrire et prendre le temps de créer le mien, mais je suis paresseux et il y a une tonne de modèles gratuits impressionnants en ligne, alors nous pourrions tout aussi bien en saisir un. Voici un tel modèle de PSD Freebies.

Étape 1. Créez un nouvel e-mail
Mailrox est actuellement en version bêta, donc c'est gratuit pour l'instant. Vous lancez votre e-mail pour marquer une invitation, j'ai reçu le mien dans les dix minutes, donc cela ne devrait pas prendre trop de temps pour que vous puissiez entrer.
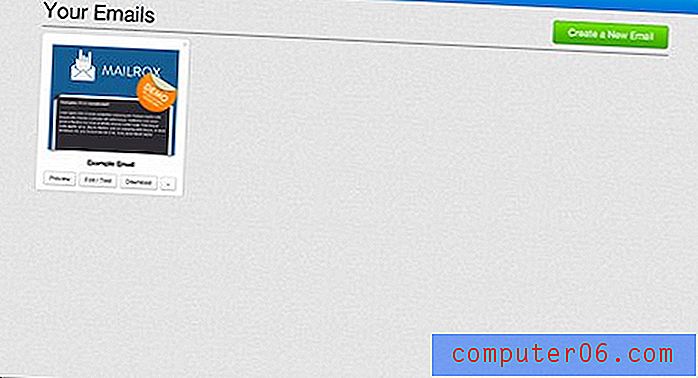
Une fois que vous êtes tous inscrits, vous serez redirigé vers cette page:

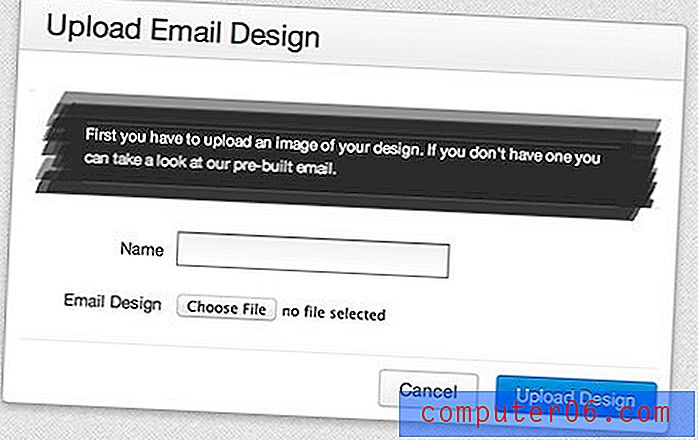
Ils vous ont déjà donné un modèle pour jouer, mais nous voulons recommencer à zéro, nous allons donc frapper le bouton qui dit "Créer un nouvel e-mail", qui nous donne une boîte de dialogue simple où nous pouvons télécharger notre fichier jpg plat.

Suivi des progrès
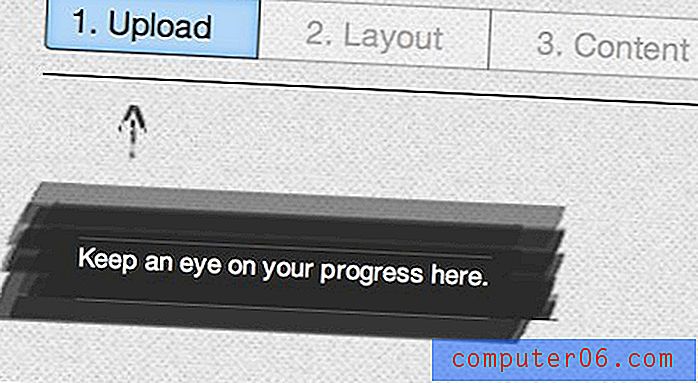
Tout au long du processus, Mailrox vous aide à garder un œil sur votre situation avec un petit graphique utile en haut à gauche de l'écran. J'adore quand les applications font cela, cela me donne une idée claire d'où je suis allé et où je vais, en plus de me permettre de cliquer rapidement et de passer à différentes étapes.

Étape 2. Tranche et dés
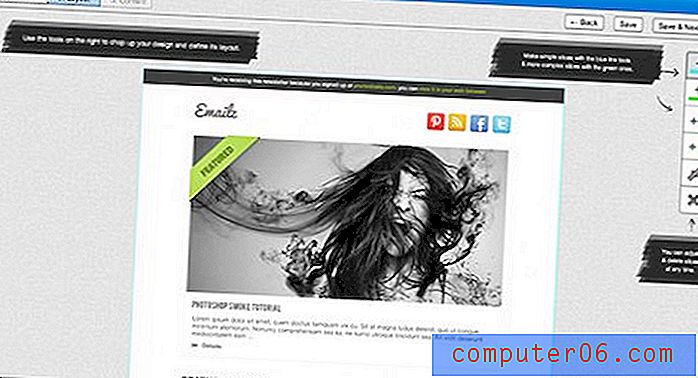
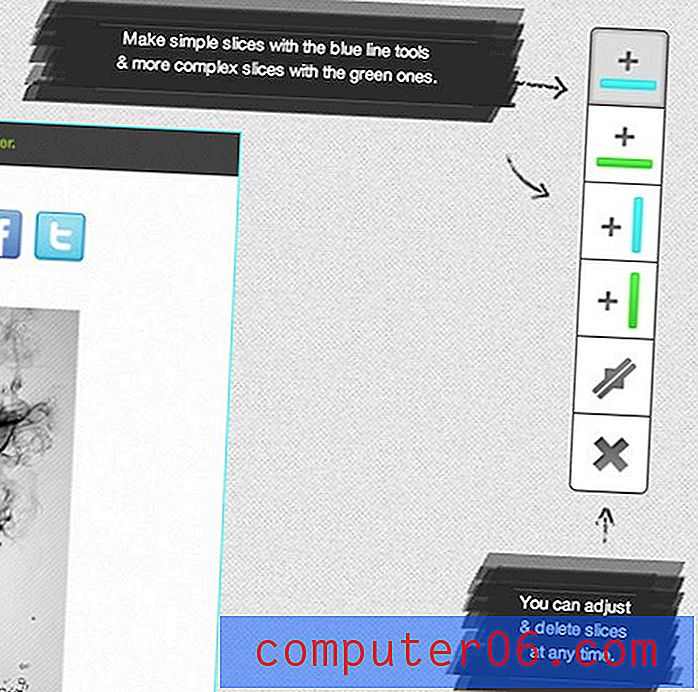
Une fois que nous avons téléchargé notre image, nous sommes redirigés vers l'écran ci-dessous. Ici, nous voyons le jpg téléchargé avec une simple bande d'outils et de jolis petits trucs et astuces pour commencer.

Fondamentalement, votre ensemble d'outils et votre flux de travail sont entièrement centrés sur les outils de découpe. Il existe deux outils de découpage vertical, deux outils de découpage horizontal, un outil de déplacement de tranche et un outil de suppression de tranche.

Comme vous pouvez le voir, les outils de découpage bleus sont «simples» et verts sont des outils «complexes». Cela semble bien, mais qu'est-ce que ça signifie? Il n'y a vraiment rien qui vous en dit plus sur leur fonctionnement. Après quelques expérimentations, il s'avère que les tranches bleues traverseront la page et les vertes seront conscientes et liées par d'autres tranches de la page.
"Les tranches bleues iront tout au long de la page et les vertes sont conscientes et liées par d'autres tranches de la page."Pour créer une tranche, saisissez simplement un outil et passez votre souris sur le canevas. Un aperçu de la tranche apparaît, vous permettant de la positionner exactement où vous le souhaitez. Vous pouvez le coller en place avec un clic.

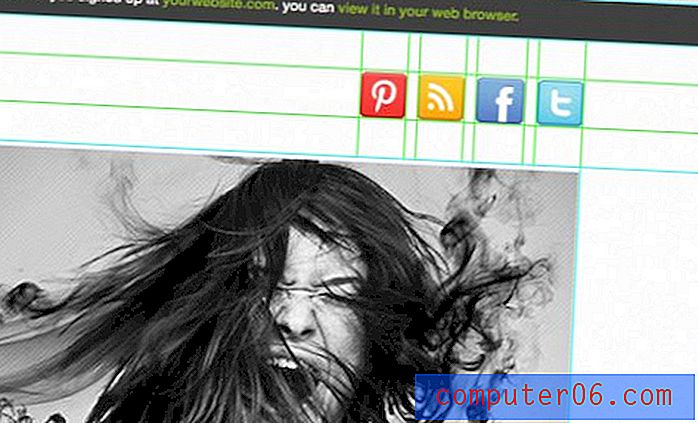
Cliquez Cliquez Cliquez Cliquez
Vous avez l'idée ici. Continuez et découpez votre fichier en faisant attention à découper chaque objet que vous devrez personnaliser de quelque manière que ce soit, que ce soit en remplaçant un graphique, en lançant du texte ou en ajoutant simplement un lien.

Dans l'ensemble, c'est en fait un processus assez rapide et facile. Si vous avez déjà découpé un PSD dans Photoshop, vous vous sentirez chez vous ici.
Étape 3. Personnaliser le contenu
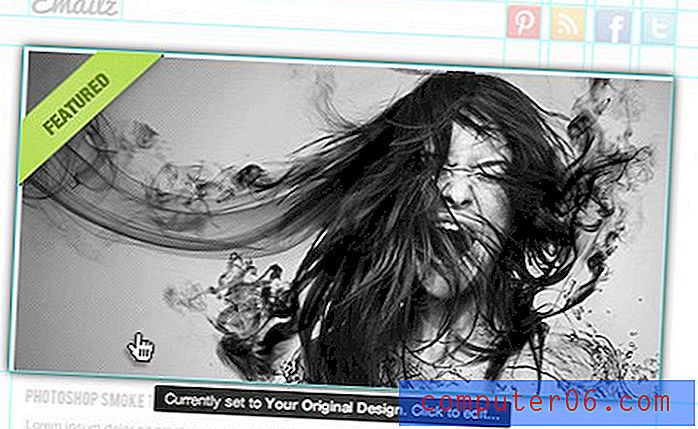
Pendant que vous découpiez votre conception, ce que vous faisiez en réalité était de définir différents domaines de contenu à personnaliser. Au fur et à mesure que nous progressons vers l'étape «Contenu», chacun de ces domaines sera quelque chose que vous pouvez survoler et cliquer pour changer.

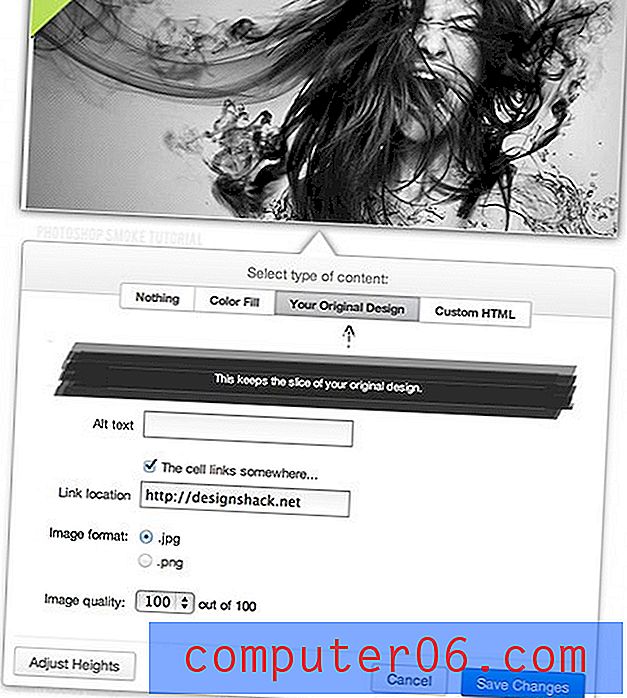
Par exemple, disons que nous voulons conserver cette image principale, mais ajoutez un lien afin que lorsque vous cliquez sur l'image, elle vous amène à une URL spécifique. Pour ce faire, cliquez sur cette section, puis utilisez le petit formulaire pour ajouter votre lien.

Assez facile à droite? Passons à quelque chose d'un peu plus délicat où nous devons ajouter du code personnalisé.
Ajout de code personnalisé
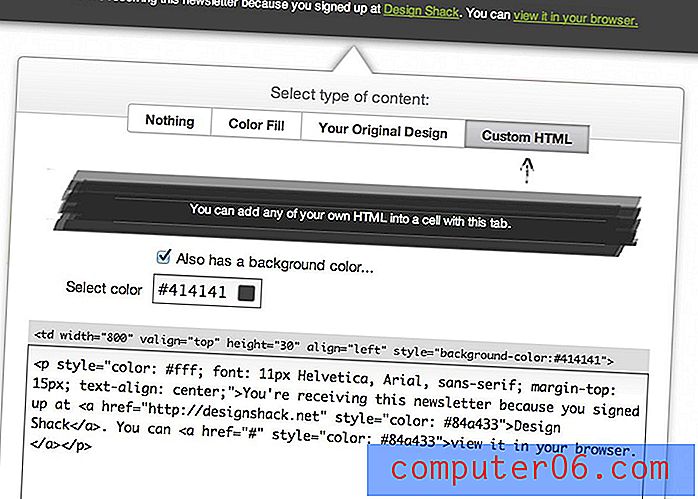
Tout en haut de notre modèle d'e-mail se trouve une barre qui informe le lecteur des raisons pour lesquelles il reçoit l'e-mail et le relie à un site. Évidemment, nous voudrons mettre notre propre texte ici.
Le processus pour cela est où l'idée WYSIWYG tombe en panne. Vous voyez, Mailrox n'est pas conçu pour les non-codeurs. Si vous ne connaissez pas le HTML et le CSS de base, vous n'irez pas très loin.
«Mailrox n'est pas conçu pour les non-codeurs. Si vous ne connaissez pas le HTML et le CSS de base, vous n'irez pas très loin. »Au lieu de cela, il a été créé pour les concepteurs ayant une bonne compréhension du code Web de base qui ne veulent tout simplement pas passer par les tracas du codage d'un e-mail, qui est une bête très spécifique qui doit être codée correctement pour fonctionner correctement. Cela peut sembler être une petite niche, mais je parie que cela décrit pas mal de concepteurs de sites Web. Moi y compris!
Lorsque je clique sur la zone supérieure et choisis d'insérer du code HTML personnalisé, l'écran suivant s'affiche. Le champ de texte est automatiquement entouré du code des tableaux et des cellules, donc heureusement, nous n'avons jamais à jouer avec cela. Au lieu de cela, nous devons insérer un paragraphe de texte et le style en ligne nécessaire pour que tout soit joli. Vous êtes complètement seul pour cela, alors j'espère que vous êtes à l'aise avec CSS.

Une fois que vous avez terminé ici, vous répétez simplement ce processus dans l'ensemble de votre modèle jusqu'à ce que toutes les zones de contenu aient été personnalisées à votre goût.
Étape 4. Suppléments
Avant de conclure, il vaut la peine de regarder les différents extras et goodies qui sont à votre disposition dans la section "Contenu". En haut à droite de la fenêtre, vous devriez voir l'ensemble de boutons suivant:

Ici, vous pouvez afficher un aperçu en direct de votre modèle codé terminé dans le navigateur ou même envoyer un e-mail de test pour voir à quoi il ressemble dans divers clients. Il y a aussi un bouton de téléchargement, dont nous parlerons à l'étape suivante.
En face de ces boutons, en haut à gauche de votre écran, se trouve la bande d'outils suivante:

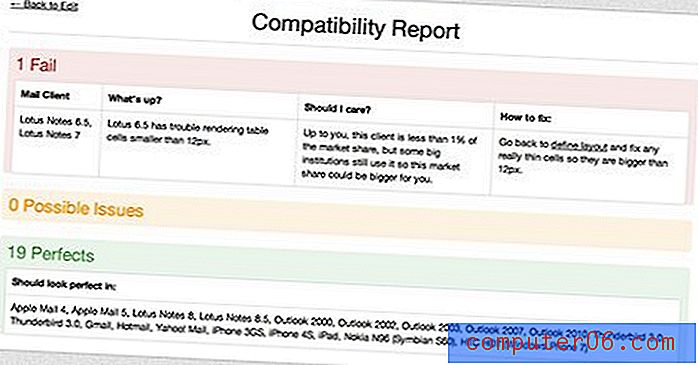
Ceux-ci vous permettent de personnaliser les caractéristiques de base de la page: couleur d'arrière-plan, marge supérieure et titre. Il existe également un lien vers un «rapport de compatibilité». Il s'agit d'un petit outil fantastique qui vous permet de vous assurer que votre conception fonctionnera dans divers clients de messagerie.

Comme vous pouvez le voir, notre conception a réussi le test pour 19 clients de messagerie, y compris Apple Mail, Gmail et Yahoo. Nous avons cependant échoué dans un domaine: Lotus Notes 6.5-7. D'un côté, je ne sais même pas ce que c'est ou si c'est important, mais Mailrox est là pour me tenir la main et m'aider à prendre une décision.
L'application m'informe que j'ai quelques minuscules cellules de tableau que Lotus Notes n'aimera pas, mais aussi que cela affectera probablement moins de 1% des utilisateurs potentiels de messagerie. Cela me semble acceptable, mais au cas où je voudrais résoudre le problème, ils me donnent même des instructions sur la façon de corriger l'erreur.
Étape 5. Télécharger
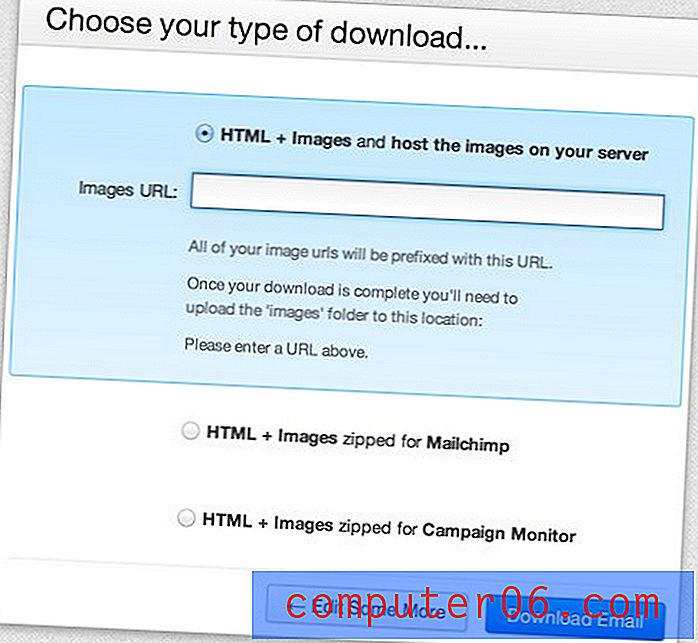
Une fois que vous avez terminé, cliquez sur le bouton de téléchargement que nous avons vu précédemment pour accéder à l'écran ci-dessous. J'applaudis les développeurs pour ces trois options, car je pense qu'elles sont parfaites:

Ici, nous pouvons télécharger notre modèle afin qu'il soit optimisé spécifiquement pour Mailchimp ou Campaign Monitor. C'est génial car ces deux services sont extrêmement populaires et ont tous deux des extraits de code personnalisés très spécifiques qui sont nécessaires pour préparer un modèle pour leur service.
La troisième option est tout aussi cool. Si vous souhaitez simplement télécharger le code HTML brut et les images à télécharger sur votre serveur, l'application entrera et préfixera tous les liens d'image avec le chemin d'accès au répertoire dans lequel vous allez placer les images. C'est une option vraiment bien pensée et j'apprécie l'effort ici.
Qu'est-ce que je pense?
J'étais sceptique à propos de cet outil au début, tout simplement parce que je suis un codeur qui préfère généralement construire des choses à la main et évite les WYSIWYG comme la peste. Cela étant dit, je déteste coder les e-mails HTML. Ils sont vraiment pénibles et tout ce qui concerne le processus de mise en page semble juste maladroit et mauvais si vous aimez la mise en page CSS autant que moi.
"Mailrox semble savoir exactement qui je suis et ce que j'en attend."Mailrox semble savoir exactement qui je suis et ce que j'en attend. Il sait que je peux découper un design avec très peu d'instructions et que je suis plus que suffisamment compétent pour écrire mon propre code pour les différents morceaux de contenu. Plus important encore, il sait que, bien que je puisse faire tout cela, je ne veux pas me soucier de la mise en page basée sur des tableaux et des complexités de la compatibilité des e-mails HTML.
Il se concentre spécifiquement sur les parties du processus de création d'e-mails HTML qui sont les plus ennuyeuses et les gère pour moi. J'aime que les développeurs soient suffisamment perspicaces pour réaliser un tel exploit et j'ai vraiment apprécié d'utiliser l'application.
Je ne suis pas sûr de ce qu'ils factureront après la version bêta, mais tant que c'est raisonnable, je peux certainement me voir me tourner vers Mailrox la prochaine fois que je devrai coder un e-mail.
«Il se concentre spécifiquement sur les parties du processus de création d'e-mails HTML qui sont les plus ennuyeuses et les gère pour moi.»Comment l'améliorer
Évidemment, j'ai des éloges pour cet outil. C'est simple, facile à utiliser et semble cibler précisément mes talents et mes besoins. Cela étant dit, j'ai quelques plaintes que j'aimerais voir traitées dans les versions futures.
Donnez-moi un outil de zoom
La première plainte est l'inclusion d'un outil de zoom dans le flux de travail de découpage (ou s'il y en a déjà un que j'ai manqué, rendez-le plus évident). Vous essayez de placer ces tranches à des points très précis de la mise en page et je me suis souvent retrouvé face à l'écran en essayant de le faire correctement.
Donnez-moi un outil de zoom
Ma deuxième plainte est que je dois utiliser Mailrox pour trancher du tout. Les outils de découpage de Photoshop sont plus robustes et les concepteurs les connaissent mieux, alors pourquoi ne pas découper le document dans Photoshop puis télécharger notre PSD pour passer directement à l'étape de contenu.
"Les outils de découpage de Photoshop sont plus robustes et les concepteurs les connaissent mieux, alors pourquoi ne pas découper le document dans Photoshop?"Une fonctionnalité de téléchargement PSD prédécoupée en ferait certainement une application de tueur car elle ferait de la conversion de ma conception en un courrier électronique codé un processus presque indolore qui pourrait être effectué très rapidement. Les outils de découpage sur Mailrox sont très bien et devraient rester, mais ceux d'entre nous qui préfèrent Photoshop devraient avoir cette option.
Qu'est-ce que tu penses?
Maintenant que vous avez vu ma procédure pas à pas et mes opinions sur Mailrox, il est temps pour vous d'intervenir et de me dire ce que vous en pensez. Détestez-vous autant que moi le codage des e-mails HTML? Envisageriez-vous d'utiliser un outil comme Mailrox pour vous aider dans le processus?
Si vous êtes entré dans la version bêta et avez eu la chance de tester Mailrox, laissez un commentaire ci-dessous et faites-moi savoir ce que vous aimez et ce que vous changeriez.