Typekit vs Google Fonts: avantages et inconvénients
Le choix de la bonne police est un aspect important de tout projet de conception Web. Il existe des centaines, voire des milliers, d'excellentes options et beaucoup peuvent être utilisées avec des licences gratuites grâce à des outils tels que Adobe Typekit et Google Fonts.
Mais un service est-il meilleur que l'autre? Y a-t-il un avantage pour Google Fonts ou Typekit par rapport à l'autre? Et comment pouvez-vous commencer à utiliser ces outils si vous ne les avez pas encore utilisés. Vous avez de la chance, car aujourd'hui nous répondrons à ces questions.
Explorer les polices
Services de polices Web
Adobe Typekit et Google Fonts sont deux services de polices Web différents. Cela signifie que les outils utilisent un peu de magie CSS pour fournir des polices aux navigateurs Web afin de rendre les polices de caractères sur votre site Web.
Il existe quelques autres services de polices Web, mais la plupart d'entre eux sont beaucoup plus petits que ces «grands deux». De nombreuses maisons de typographie proposent des polices Web pour leurs polices de caractères et font certains détaillants de polices.
Nous allons décomposer Typekit et Google Fonts en raison de leur attrait et de leur popularité plus universels.
Adobe Typekit

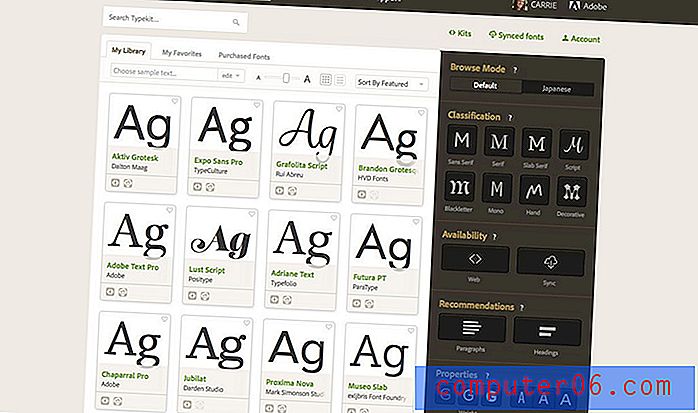
Typekit fait partie de la suite logicielle Creative Cloud d'Adobe, bien que les développeurs puissent acheter une utilisation autonome des polices via le service sans ajouter un ensemble complet de logiciels. Typekit est devenu le géant des polices Web en matière de streaming, en partie grâce à l'inclusion de l'outil dans Creative Cloud. Les abonnés Adobe obtiennent Typekit dans le cadre de leurs packages logiciels groupés.
Avantages
- Polices de haute qualité
- Grande bibliothèque au choix
- Gratuit pour les abonnés Adobe Creative Cloud
- L'interface est lisse et facile à utiliser et comprend des outils utiles tels que les listes de navigation
- Les polices se synchronisent également avec les produits Adobe sur votre bureau afin que vous puissiez les utiliser pour tous les projets
Les inconvénients
- Ne fonctionne pas avec certains logiciels plus anciens (Windows 2000 ou Mac OS 10.3 ou version antérieure)
- Quelques problèmes de compatibilité avec les anciens navigateurs
- Peut être une option coûteuse pour les utilisateurs non Adobe
Google Fonts

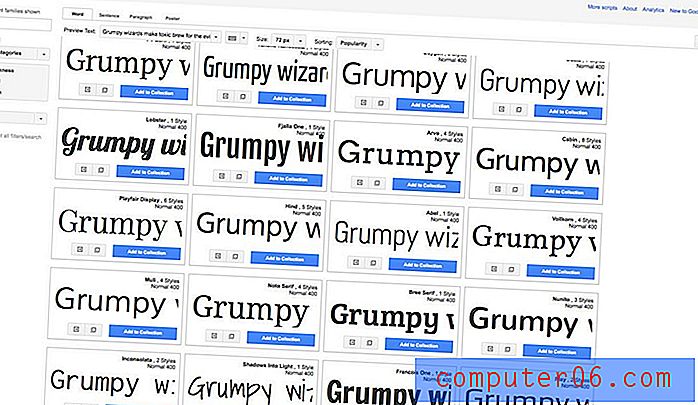
L'intégration de Google Fonts est une option entièrement gratuite, ce qui la rend populaire auprès des utilisateurs de WordPress et des constructeurs de thèmes et de kits d'interface utilisateur. Les polices sont faciles à intégrer et à télécharger, avec une collection toujours croissante de polices de caractères.
Avantages
- 100% gratuit
- Offre la possibilité à de nombreux typographes d'être inclus (vous pouvez demander de soumettre votre propre police)
- L'interface permet de voir facilement la police utilisée
- Les outils d'appariement et d'apparence des polices sont faciles à utiliser
- Analytics affiche les polices les plus populaires par utilisation sur le Web
- Les temps de chargement ont tendance à être rapides et fiables
Les inconvénients
- Les polices open source peuvent avoir des problèmes de qualité
- La bibliothèque peut être un peu plus limitée et vous devrez peut-être remplacer les polices entre les projets imprimés et en ligne
- Trouver des polices de caractères peut être un peu maladroit si vous ne savez pas ce que vous recherchez
Briser les outils
En ce qui concerne le streaming de polices Web, il existe également quelques points communs avec une telle plate-forme. La première vraie décision consiste donc à déterminer si l'utilisation d'un service de streaming de polices Web pour votre site Web convient à votre projet.
Le streaming de polices Web, en général, vous offre de nombreuses options de polices de caractères à un coût qui serait inimaginable si vous achetiez des polices de caractères. L'implémentation et l'utilisation sont plutôt faciles et toute personne ayant des connaissances en programmation peut gérer cela facilement. Les utilisateurs ne savent pas ce que vous utilisez et ne peuvent pas vraiment «voir» une différence.
Le plus gros inconvénient des services de polices de streaming Web est que vous êtes à la merci de serveurs de polices appartenant à quelqu'un d'autre. S'ils ont un problème de service, vous aussi. Heureusement, Adobe Typekit et Google Fonts ont de bons antécédents en matière de connexion en ligne.
Si vous n'êtes pas vendu sur des polices Web en streaming, vous pouvez penser à d'autres options.
- Empilement de polices: il s'agit d'une technique CSS dans laquelle vous créez une liste de polices (dans l'ordre dans lequel vous souhaitez qu'elles soient utilisées). Vous n'avez pas de police spécifique de manière fiable ici, mais une liste d'options qui pourraient apparaître à tout moment sur votre site. C'est une option gratuite et rapide à charger, mais pourrait entraîner des visuels variés du site Web.
- Polices auto-hébergées: cette technique vous permet d'utiliser des polices que vous possédez et détenez une licence pour des projets de site Web. La mise en œuvre peut être un peu plus délicate pour le concepteur de site Web occasionnel et vous devez évidemment héberger votre site Web sur votre propre serveur. Certaines polices devront être converties en différents types de fichiers pour une utilisation sur le Web et vous assurer d'avoir une licence appropriée est la clé ici. Il y a aussi le problème du rendu - les polices d'impression et d'écran sont souvent optimisées différemment.
Ce qui est mieux?
Alors, que devez-vous utiliser - Adobe Typekit, Google Fonts, une autre solution entièrement? Cela dépend vraiment de votre niveau de confort avec les outils et de la façon dont vous les utilisez. Peut-être que vous avez même tous les outils, en fonction du type de projet.
Simplement, il n'y a pas de bon ou de mauvais service.
Que feriez-vous alors?
OK, je sais, vous êtes venu ici pour chercher des réponses. Bien que vous ayez maintenant quelques faits pour aider à prendre une décision, vous êtes toujours à la recherche d'une suggestion. Je ne vais pas vous dire quel choix faire. Mais je peux vous dire ce que j'utilise.
En tant qu'abonné Adobe Creative Cloud, j'utilise Typekit. C'est facile. Il s'intègre à tous mes autres logiciels. Et j'adore l'interface lisse. (Je veux utiliser des choses bien conçues autant que les créer.)
Ce n'est pas que Typekit est nécessairement meilleur, mais c'est mieux pour moi. Cela ne coûte aucun frais supplémentaire et je peux utiliser les polices de caractères pour les projets imprimés et numériques, créant une cohérence polie entre les projets que je souhaite. (Je déteste devoir jouer les polices de commutation par jeu moyen.)
J'utilise Typekit depuis un certain temps - même avant qu'il ne fasse partie de la collection Adobe - et cela s'est amélioré de plus en plus. Il comprend de grandes fonctionnalités et je ne manque jamais de police de caractère (bien que le nombre d'options puisse parfois être écrasant). J'aime ce que Google Fonts fait avec l'open sourcing, mais pour moi, Typekit est tout simplement plus facile.
Conclusion
La façon dont vous servez et utilisez les polices dans vos projets et sur vos sites Web est une grande partie du processus de conception. Le budget et votre niveau de confort avec les outils disponibles détermineront probablement la méthode que vous choisissez.
Tous ces services s'améliorent et changent pour le mieux en tout temps. Gardez l'œil ouvert pendant que vous travaillez et jouez avec plusieurs options pour différents types de projets afin de déterminer ce qui vous convient le mieux.