HTML et CSS de Duckett: livre de développement Web pour débutants que vous pouvez réellement lire
Vous avez sans aucun doute vu un buzz autour d'un nouveau livre de Jon Duckett intitulé HTML & CSS: Design and Build Websites. Les livres sur la façon de créer des sites Web sont un sou par douzaine. Ils remplissent des sections entières de chaque librairie, tandis que beaucoup d'entre nous ignorent la plupart ou la totalité d'entre eux en faveur de l'apprentissage en ligne.
Alors qu'est-ce qui rend ce livre si différent? Pourquoi gagne-t-il autant d'attention? Est-ce à la hauteur de tout le battage médiatique? Lisez la suite pour découvrir comment Duckett change notre façon de penser les livres de développement Web et pourquoi c'est de loin le meilleur livre que j'ai jamais lu sur le HTML et le CSS d'introduction.
Explorez Envato Elements
Le status quo
Votre livre de débutant moyen sur l'apprentissage du HTML et du CSS n'est guère plus qu'un manuel technique. La conception et la mise en page sont basées sur des modèles d'éditeur fatigués et ennuyeux, le contenu est généralement en noir et blanc avec quelques pages en couleur si vous êtes particulièrement chanceux et le style d'écriture est suffisamment sec pour qu'il fonctionne brillamment comme un remède au chevet de l'insomnie.
Peut-être que le plus gros problème avec le format typique est qu'il sert à détourner autant de personnes qu'il attire. Un nombre incalculable de personnes veulent apprendre la conception Web et peuvent même aller jusqu'à prendre un livre sur le sujet uniquement pour être intimidées par le contenu de l'esprit à l'intérieur.
Cela est particulièrement vrai pour de nombreux concepteurs qui cherchent à élargir leurs compétences avec une petite expérience de codage. Les personnes à l'esprit visuel sont connues pour avoir été frappées par un cas soudain de TDA quand elles regardent un manuel. Nous aimons les expériences riches, structurées et bien conçues et rien ne nous ennuie plus vite que des exemples de code sans fin et sans technologie.
Une bouffée d'air frais
 La première pensée qui m'est venue à l'esprit en ouvrant le livre de Duckett a été: «c'est quelque chose de différent».
La première pensée qui m'est venue à l'esprit en ouvrant le livre de Duckett a été: «c'est quelque chose de différent».
J'écris sur la conception de sites Web pour gagner ma vie, j'ai donc vu ma juste part de livres sur HTML et CSS. La première pensée qui m'est venue à l'esprit en ouvrant le livre de Duckett a été: «c'est quelque chose de différent».
Cette déclaration n'est pas une exagération ou une première impression trompeuse qui s'éteint rapidement. Ce livre a vraiment pour objectif d'accomplir quelque chose de nouveau et je crois fermement qu'il réussit, mais j'y reviendrai plus tard. Pour l'instant, allons-y et parlons du livre lui-même.
Conception

C'est là que HTML et CSS se démarquent vraiment. Ce livre est magnifique. Chaque page est colorée et contient une mise en page minimale impressionnante que vous ne voyez généralement pas dans les livres de développement Web. Il est si beau qu'il pourrait être considéré comme un livre de table basse.
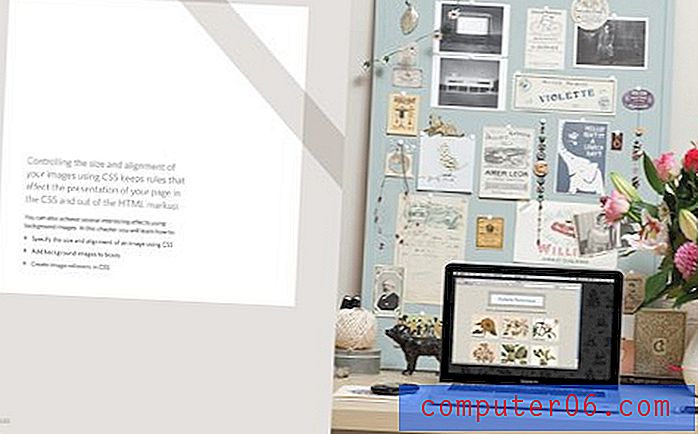
Il est si beau qu'il pourrait être considéré comme un livre de table basse.L'une de mes fonctionnalités préférées est la façon dont Duckett affiche les exemples en direct de ses didacticiels de code. Au lieu d'utiliser simplement des captures d'écran comme tout le monde, chaque exemple est affiché sur l'écran d'un MacBook Pro, d'un iMac ou même d'un bureau Dell placé dans divers paramètres. Ces photos en couleur sont un régal; une idée simple qui fait que le livre ressemble plus à une riche expérience artistique qu'à un manuel de code ennuyeux.

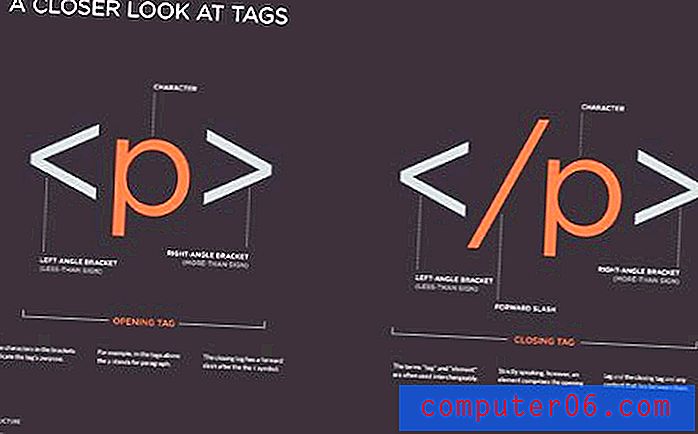
Un autre thème récurrent est les deux pages complètes qui décomposent un simple exemple de code, souvent une seule ligne ou balise. Combien d'éditeurs permettraient à l'auteur de consacrer deux pages complètes à un énorme diagramme en couleur d'une balise HTML? J'en soupçonne très peu.
Le même principe de conception et de qualité sur les dépenses d'impression est repris tout au long du livre. Une section sur les formats d'image consacre quatre pages complètes à de grandes images attrayantes de divers types avec peu ou pas de description. Ces pages sont-elles strictement nécessaires? Probablement pas, mais du point de vue d'un concepteur visuel, ils ont constitué une autre raison pour laquelle je n'ai pas pu mettre le livre de côté.
C'est drôle, de nombreux livres sur la conception web ne suivent pas vraiment leurs propres conseils. Ce livre est cependant page après page d'une superbe présentation de contenu. Même si vous ne lisez pas un mot, il sert toujours de grande inspiration de design.
Contenu
Bien sûr, le livre a l'air bien, mais est-ce juste de la cerise sur un gâteau autrement typique? Mis à part le design, le principal argument de vente de tout livre HTML et CSS devrait être de savoir si la personne moyenne peut s'attendre à le ramasser et à repartir avec une solide connaissance des pratiques de conception Web au moment où il le pose.
Heureusement, le livre de Duckett sert d'introduction fantastique mais bienvenue au sujet. C'est un livre épais et lourd, mais cela est dû en grande partie à la façon dont le contenu est présenté. Le matériel écrit réel n'est pas aussi long que vous le pensez et est très accessible et pertinent.
HTML

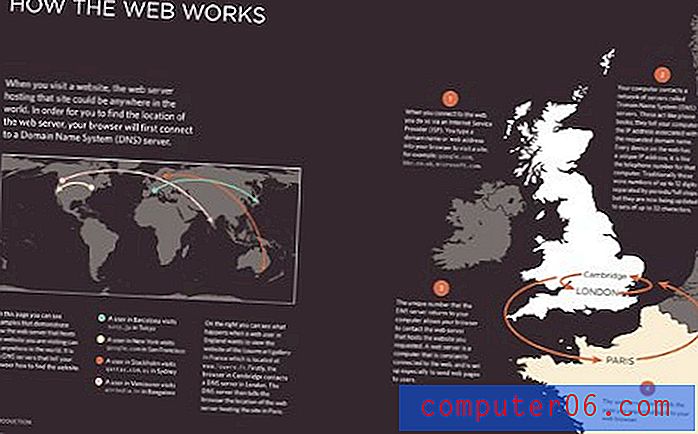
Duckett ne perd pas deux chapitres sur la vie et l'époque de Tim Berners-Lee, au lieu de cela, il lance le livre avec une discussion perspicace sur le fonctionnement du Web et les transitions en la façon dont cette fonctionnalité est alimentée par HTML.
Environ la moitié du livre est consacrée à une solide vue d'ensemble de la structure HTML et des éléments que chaque développeur doit connaître. En cours de route, vous créerez des exemples de code en direct de petite taille qui vous apprendront ce que vous devez savoir sans brûler une demi-journée de votre temps. Au fur et à mesure que vous parcourez cette section, vous trouverez des discussions sur les techniques d'organisation, les éditeurs de texte et d'autres sujets de support.
CSS

La seconde moitié du livre est dédiée au CSS. Duckett passe beaucoup de temps à discuter du style visuel, mais la vraie viande de la section CSS semble être réservée au code de mise en page, aux techniques et même aux travaux. J'apprécie vraiment cela, car la mise en page basée sur CSS est l'un des sujets fondamentaux les plus importants que beaucoup semblent manquer.
Les ombres à boîte et les coins arrondis sont faciles à comprendre, mais la différence entre le positionnement relatif et absolu, la façon de travailler correctement avec les flotteurs et la disposition basée sur une grille sont des sujets que les débutants doivent absolument comprendre et Duckett présente tout cela dans une mode facile à saisir.
Design Talk
L'aspect visuel du livre montre que Duckett est évidemment un concepteur, et malgré le fait que son livre est en grande partie sur le code, il ne peut s'empêcher de laisser ce côté concepteur transparaître dans le contenu.
Tout au long du livre, il y a de très petites discussions et des conseils concernant le côté design réel de la création de sites Web: de la façon de recadrer des photos à quelles polices sont les meilleures pour quels paramètres.
Un livre à vivre

J'ai récemment reçu un livre en cadeau qui couvre le sujet de l'introduction du HTML et du CSS au lecteur. Je l'ai feuilleté pendant quelques minutes, j'ai réalisé que je savais et comprenais déjà la plupart de ce qu'il contenait, et l'ai mis sur mon étagère pour récupérer la poussière.
D'une certaine manière, le livre de Duckett était similaire. Sa connaissance de son sujet est vaste et je ne vais pas prétendre que je peux le faire correspondre, mais je possédais déjà une bonne compréhension de la plupart des couvertures du livre (j'ai écrit des tutoriels sur la moitié). Cependant, malgré cela, le livre n'a pas encore atteint le plateau.
La toute première fois que je l'ai ramassé, j'ai passé plusieurs heures à parcourir son contenu. Comme un bon roman, ce livre vous attrape et ne vous lâche pas. Le beau design et le style d'écriture bref mais précis en font une lecture unique. En fait, «lire» n'est peut-être pas le bon mot. Ce livre est vraiment «expérimenté» et transmet le même sentiment que j'avais en parcourant les livres de science photographique sur l'espace ou les os de dinosaures quand j'étais enfant.
Allez le chercher maintenant
J'écris rarement des critiques de livres pour Design Shack. C'est parce que je suis rarement impressionné par les livres de conception et de développement Web. J'ai entassé des tonnes de compliments sur ce livre tout à l'heure, à tel point que vous pensez sans aucun doute que tout cela est une exagération imméritée. Gardez à l'esprit que c'est à la lumière du fait que j'écris généralement sur les raisons pour lesquelles les livres de conception Web sont nuls. Ils sont complètement ennuyeux et sans engagement. Je préfère généralement passer mon temps recroquevillé avec un bon tutoriel basé sur le Web et un éditeur de texte.
Il y a précisément deux livres sur la conception de sites Web qui m'ont attiré suffisamment pour que les pages tournent avec impatience plutôt que par pure force de volonté. L'un d'eux était The Book of CSS3 et Duckett's HTML & CSS était l'autre.
Si vous êtes un concepteur qui apprécie une expérience visuelle solide et ne semble pas avoir le courage de supporter un livre sur HTML et CSS, allez chercher ce livre tout de suite. À seulement 29, 99 $, c'est la moitié du coût des autres livres que vous trouverez dans la section des développeurs Web. Trente dollars pour enfin acquérir une nouvelle compétence qui pourrait conduire à une nouvelle carrière impressionnante? Qu'est-ce que tu attends? Consultez le site Web pour plus d'informations.