Conseils d'utilisation du contraste pour améliorer la lisibilité
Un bon design est un design lisible. Sans un message clair, affiché de manière facile à digérer, il est facile de perdre le sens de n'importe quel travail de conception. C'est pourquoi il est si crucial que tout design soit facile à lire.
Concevoir pour la lisibilité est une leçon de typographie, mais aussi de contraste. Le contraste est la clé pour améliorer la lisibilité et aider à créer un flux dans le texte de manière logique afin que les utilisateurs comprennent exactement ce que vous voulez dire.
Explorez Envato Elements
Contraste des couleurs

Le lettrage doit se démarquer de la toile. Il doit avoir une présence qui attire l'œil.
Il existe de nombreuses façons de créer un contraste de couleur, mais le plus populaire est le texte noir sur une toile blanche ou claire. Et c'est populaire parce que ça marche. (La combinaison opposée fonctionne également bien.)
Lorsque vous placez du texte, il est essentiel de penser à la façon dont les lettres apparaîtront à l'arrière-plan. Sont-ils faciles à voir? Cette considération est particulièrement importante lorsque vous travaillez avec des lettres sur des images ou des vidéos, où les couleurs en arrière-plan peuvent être positionnées différemment en fonction de la taille de l'écran ou du mouvement du contenu.
Les concepteurs peuvent résoudre ce problème en ajoutant une superposition de couleurs sur les images ou les vidéos qui crée une assurance de lisibilité. Qu'il s'agisse d'une transparence sombre ou d'une teinte claire, une superposition peut garantir que le texte s'affiche comme prévu, indépendamment de ce qui se passe en arrière-plan.
L'autre option - et qui gagne du terrain - consiste à supprimer le texte des images ou des vidéos et à les coupler côte à côte. Cela donne de la place aux deux éléments sans sacrifier le contenu de l'un ou l'autre.
Styles de police contrastés

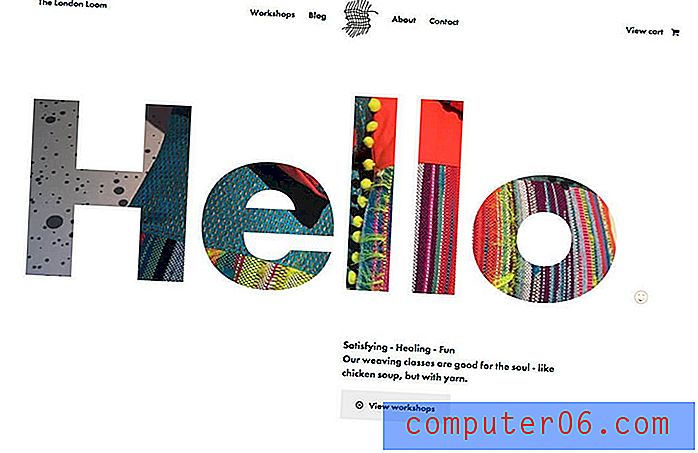
Les variations de polices ou de styles peuvent attirer immédiatement l'attention sur le lettrage. L'intérêt visuel augmente avec des polices de caractères assez différentes, comme le script et l'empattement appariés dans le traitement du logo principal pour Le Farfalle.
Chaque police de caractères est intéressante en soi, mais la différence entre les deux crée tout à fait la composition.
L'association des polices de caractères de cette manière peut être un peu délicate, car certaines paires de styles distinctement différents peuvent laisser les utilisateurs confus. Optez pour des polices de caractères présentant des similitudes qui ne sont pas aussi évidentes pour l'utilisateur ordinaire, telles que les hauteurs X courantes, les formes de lettres (vérifiez le «o» minuscule pour voir si les styles sont arrondis ou plus ovales) ou inclinés. En gardant une sensation similaire dans ces domaines, les styles peuvent être mélangés et assortis de manière à créer beaucoup de contraste sans interrompre le flux du design.
Variabilité de taille

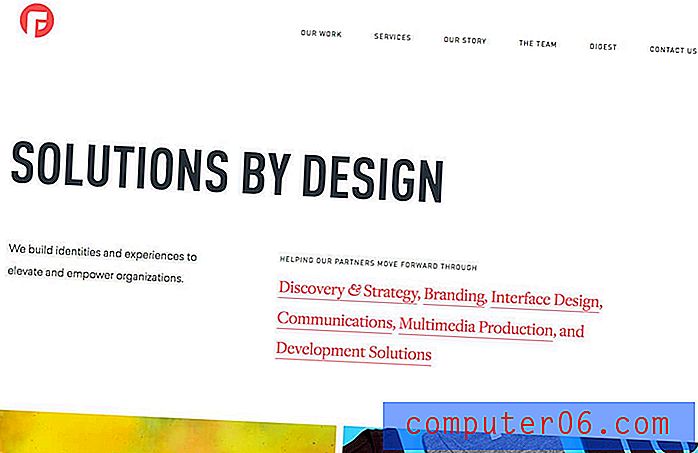
Une façon de surprendre les utilisateurs avec le contraste est d'utiliser un lettrage surdimensionné ou sous-dimensionné.
La typographie surdimensionnée peut être très amusante à concevoir et c'est une façon frappante d'inciter les utilisateurs à continuer à se déplacer sur un site Web. Bien que le lettrage sous-dimensionné puisse être tout aussi efficace, il est beaucoup plus difficile à utiliser.
Associez des options surdimensionnées à des blocs de texte dans une taille plus traditionnelle pour mettre en évidence l'écart entre les tailles de texte. Cela aidera à fournir un point focal dans la conception et à rendre les gros mots impossibles à éviter. Continuez le thème au-delà du lettrage d'affichage et considérez également des sous-titres légèrement plus grands que la normale afin que le même concept surdimensionné en face-à-face suive les utilisateurs tout au long de la conception.
Tenir compte des alignements

Beaucoup de gens oublient l'alignement lorsqu'il s'agit de lisibilité.
Il existe deux écoles de pensée:
- Utilisez des alignements contrastés pour l'affichage et les en-têtes par rapport au texte.
- Utilisez le même alignement pour tout.
Les deux idées ont raison à leur manière. Pensez à l'alignement du texte par rapport au reste de la conception. L'alignement fournit-il suffisamment de contraste pour ressortir de l'arrière-plan. Cela peut inclure tout, de l'espacement entre le bord du canevas et le texte au placement en relation avec d'autres éléments.
En ce qui concerne l'alignement, la meilleure façon d'y penser pourrait être d'imaginer un bouton. Comment le texte est-il aligné dans le bouton? La plupart des concepteurs opteraient pour le centre, mais cela ne signifie pas que le reste du site Web comprendra du texte centré. L'alignement est dicté par l'élément lui-même. Maintenant, intensifiez cela en pensant à l'ensemble du design.
Flux de texte

Le flux de texte devient plus important avec le plus de texte inclus dans une conception. Si les éléments de texte ne circulent pas de manière hiérarchique, les utilisateurs peuvent perdre ou manquer des informations en lisant de manière illogique.
Les considérations clés en matière de flux de texte incluent:
- Taille des blocs de texte
- Puces et listes
- Hauteurs et longueurs de ligne
- Gras ou italique
- Couleur
Chacun de ces attributs de texte permet de différencier les mots clés, les informations et les phrases des autres. Ils fournissent des points d'entrée visuels pour la numérisation de texte afin que les informations les plus importantes ressortent pour l'utilisateur.
L'utilisation de styles variés dans de longs blocs de texte - ceci est particulièrement important pour le contenu long ou les blogs - peut réduire la fatigue du lecteur. Si l'utilisateur se fatigue de lire la copie parce qu'il est lourd à regarder et à digérer, il ne consommera pas le contenu. Décomposez-le en parties qui facilitent sa lecture.
Gardez-le cohérent

La dernière clé de la lisibilité est la cohérence. Quoi que vous fassiez sur la page d'accueil ou dans l'en-tête ou dans le corps du texte pour créer un contraste, respectez-le.
L'utilisation des mêmes couleurs, styles ou traitements de type tout au long montrera aux utilisateurs qu'ils ne sont pas perdus dans la conception. Peu importe où la navigation les mène, il ressemblera toujours à votre site Web.
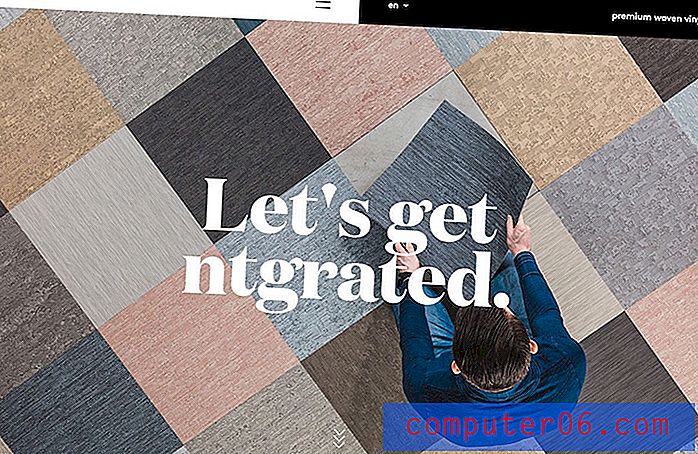
Ntgrate fait un travail de dieu de cela en établissant un fond noir et blanc et une combinaison de blocs de texte dès le début. La combinaison de couleurs yin et yang est présentée au-dessus de l'image du héros dans l'en-tête et les zones de texte suivantes sur le site présentent le même texte et le même motif de couleur.
Conclusion
Le contraste est l'un des outils qui aide à établir un intérêt visuel dans tout projet de conception. Il est également important de créer une typographie lisible avec une hiérarchie.
Un contraste élevé est l'option la plus lisible. Des couleurs ou des styles en sourdine trop similaires peuvent presque toujours poser des problèmes de lisibilité. Faites comprendre aux utilisateurs ce que vous voulez dire avec un design très lisible qui offre beaucoup de contraste entre le texte et d'autres éléments.