10 exemples de formulaires CSS
Les formulaires peuvent être considérablement améliorés avec une touche de CSS, les rendant plus utilisables et beaucoup plus visuellement attrayants. Suivez certains des exemples ci-dessous et vous créerez de superbes formulaires CSS en un rien de temps.
Explorez Envato Elements
1. Forme horizontale sémantique

Ce formulaire est codé de manière sémantique et les éléments sont positionnés les uns à côté des autres, à l'exception du dernier jeu de champs qui couvre toute la largeur du formulaire sous les 3 jeux de champs supérieurs. Il a été testé dans FF1.x, IE6 et Opera8. (semble un peu excentrique dans IE5.x mais toujours utilisable)
2. Nice Forms

Une grande forme, avec des éléments graphiques et des couleurs pour créer un look différent et unique. Tout est fait avec CSS et codage sémantique.
3. Formulaire CSS simple StylePhreak

Une forme simple avec un alignement régulier et des lignes uniques pour briser les différentes sections. Cela fonctionne bien comme base idéale pour démarrer votre propre formulaire personnalisé.
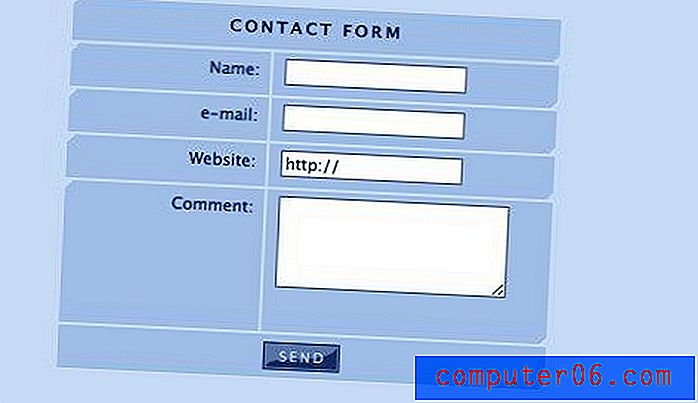
4. Formulaire CSS bleu de Veerle

Une forme bleue simple avec des coins d'arrière-plan arrondis, tous stylisés en CSS et XHTML. La mise en page est parfaite au pixel près et les images peuvent être personnalisées pour correspondre à vos propres besoins.
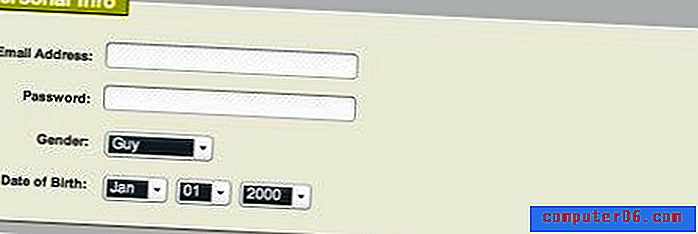
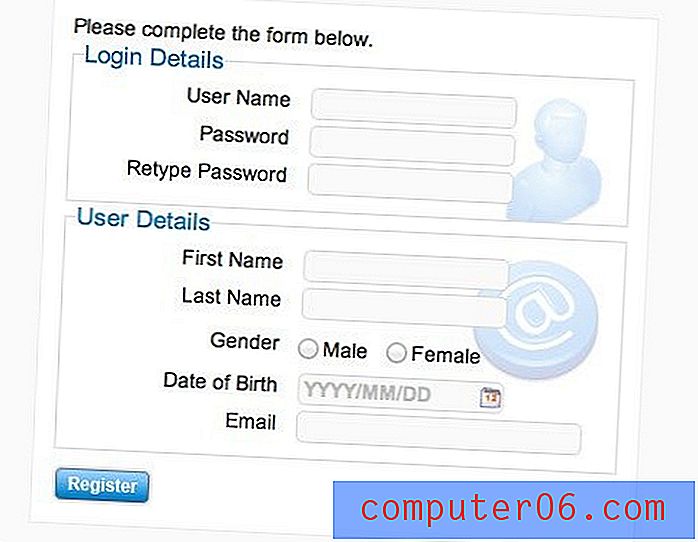
5. Qui dit que les formulaires CSS ne peuvent pas être beaux?

Une forme unique avec des images d'arrière-plan doux pour compléter les champs. Il met en évidence de nombreuses possibilités de formulaire, y compris un calendrier contextuel pour choisir une date. Un didacticiel connexe accompagne également l'exemple.
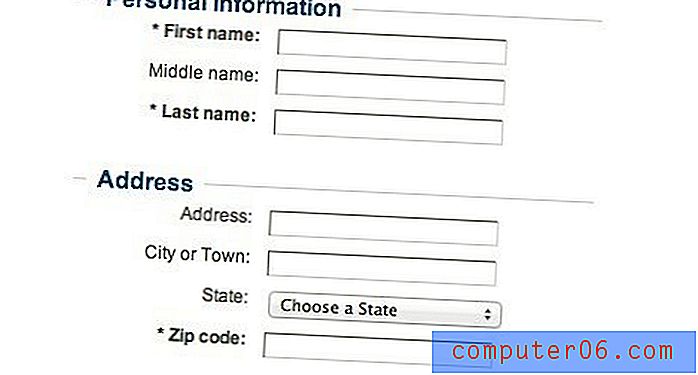
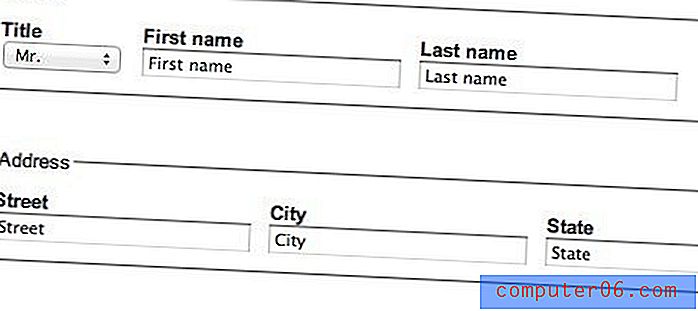
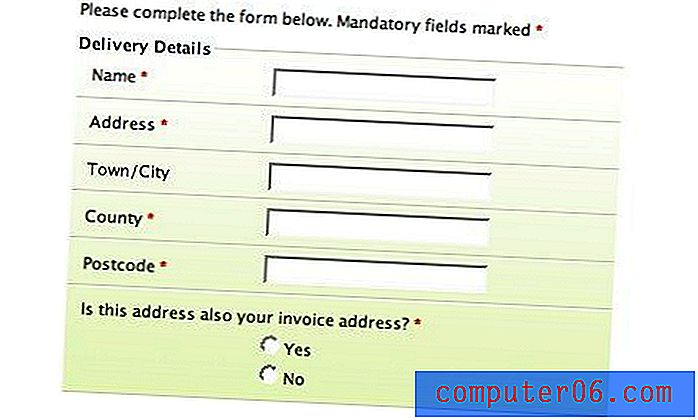
5. L'homme en bleu: exemples de formulaires

Ici, j'ai fait étendre chaque champ sur toute la largeur de la page. Le style principal en cours est le positionnement des éléments de formulaire dans les ensembles de champs. Étant donné que chaque élément est contenu dans une balise d'étiquette, vous pouvez simplement laisser flotter les étiquettes à gauche, leur donner un peu de marge et elles s'alignent horizontalement (passer à la ligne suivante s'il n'y a pas assez de largeur).
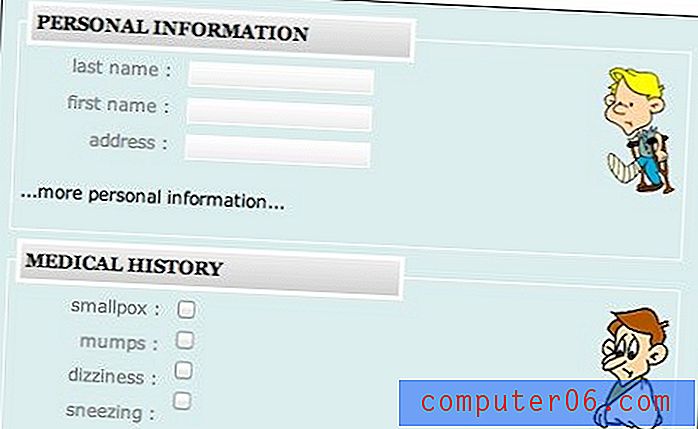
6. CSS Play - Une forme avec style

Les formulaires ne sont pas très conviviaux en matière de CSS et chaque navigateur a sa propre façon de les gérer. Les styles qui fonctionnent dans un navigateur ne fonctionneront pas dans un autre, donc selon le navigateur que vous utilisez, vous verrez une interprétation légèrement différente.
7. Le jardin de forme
Il s'agit d'un formulaire Web générique contenant tous les différents champs et mises en page disponibles dans FormAssembly.com. Utilisez ce formulaire pour vous assurer que votre thème fonctionne bien avec tout type de formulaire Web.
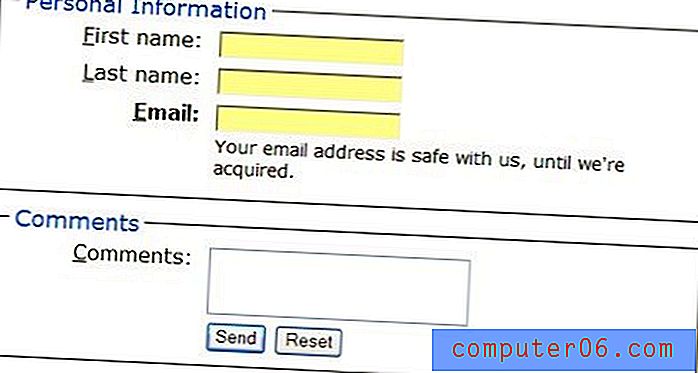
8. Des formulaires plus jolis accessibles

La partie la plus importante d'un formulaire est le code HTML que nous utilisons pour le créer. Heureusement, HTML nous offre un bel assortiment de balises pour construire nos formulaires de manière accessible. Ce sont fieldset, legend et label.
9. Effets de formulaire HTML avec CSS
Pour ce didacticiel, vous devez déjà être familiarisé avec les formulaires HTML et les différents éléments et attributs. Vous devez également avoir une compréhension de base des feuilles de style en cascade (CSS)
10. Une disposition de formulaire CSS à 2 colonnes

Les sites Web sont devenus moins accessibles et plus complexes au fil du temps selon des études récentes. Apprenez à inverser la tendance en créant des formulaires CSS rapides et accessibles qui fonctionnent avec les navigateurs modernes et se dégradent avec élégance.