Plus de 20 ressources impressionnantes pour les amateurs de Bootstrap
Bootstrap a tout simplement explosé dans la communauté du développement web. Il y aura toujours des sceptiques et des ennemis, mais dans l'ensemble, le projet a été un succès retentissant et peut être constamment vu en haut des graphiques Forked et Watched sur GitHub.
En raison de la renommée de Bootstrap, de nombreuses ressources connexes ont été mises en avant par la communauté du développement. Aujourd'hui, nous avons rassemblé nos favoris dans une liste de tout ce dont vous avez besoin pour démarrer avec Bootstrap. Des didacticiels d'introduction aux kits de wireframing et aux générateurs personnalisés, il y en a pour tous les amoureux de Bootstrap.
Explorer les modèles Bootstrap
Démarrer Bootstrap

Start Bootstrap est une plate-forme tout-en-un pour tous les types de thèmes, de guides et de modèles HTML gratuits et premium préconçus, construits avec Bootstrap.
Le site comprend des modèles prédéfinis gratuits pour créer des pages de destination, des sites Web de CV personnels, des portefeuilles et bien plus encore. Il existe également de nombreuses mises en page de modèles Bootstrap rapides que vous pouvez télécharger pour démarrer rapidement vos projets de conception Web.
De plus, Start Bootstrap possède une liste massive de ressources Bootstrap qui comprend des liens vers tous les types de ressources liées à Bootstrap telles que les plugins, les constructeurs visuels, les intégrations de framework, etc.
CodyHouse

CodyHouse est une bibliothèque pleine de composants Web gratuits composés de plugins HTML, CSS et JavaScript. La bibliothèque comprend des méga-menus magnifiquement conçus, des modèles de portefeuille, des intégrations de paiement, des effets d'animation, des modèles vidéo et d'autres plugins.
Vous pouvez télécharger ces plugins et modèles pour les intégrer facilement dans vos propres conceptions de sites Web Bootstrap pour intégrer diverses fonctions et fonctionnalités, gratuitement.
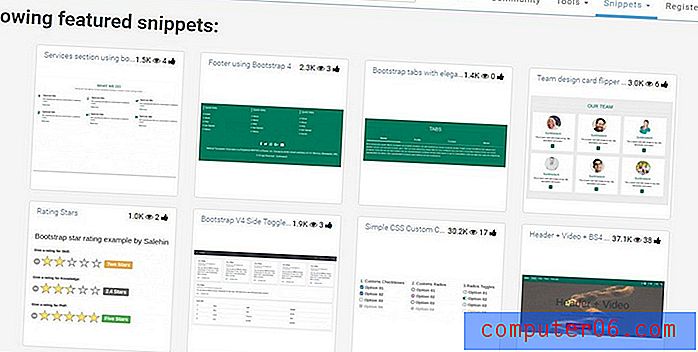
Bootsnipp

Il s'agit d'une autre plate-forme qui offre une collection massive de ressources et de plugins HTML et CSS. La spécialité de Bootsnipp est que cette plate-forme propose également des extraits de code et des plugins créés par d'autres développeurs et concepteurs Web.
Bootsnipp inclut tous les types d'extraits de code et de modèles pour faciliter votre processus de développement Web, notamment les modèles de formulaire, la conception de boutons, les barres de progression, les modèles de galerie, etc.
Vous pouvez rejoindre la plateforme en tant qu'utilisateur enregistré et créer également votre propre collection de ressources Bootstrap. Bootsnipp inclut également des ressources pour d'autres frameworks HTML tels que Foundation et Semantic UI.
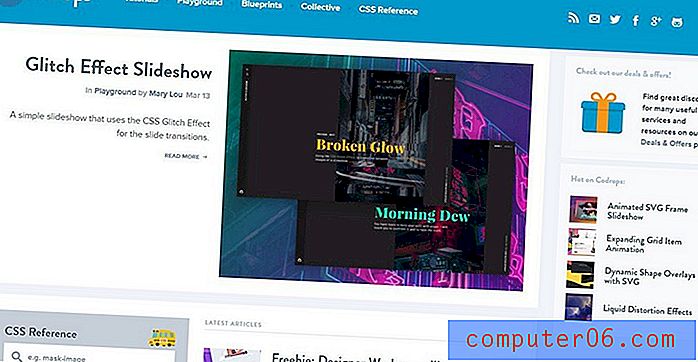
Codrops

Codrops est un blog qui partage des tutoriels et des plans sur la façon de créer des modèles et des éléments uniques avec HTML et CSS. La grande chose à propos de ce blog est qu'en plus de vous permettre de télécharger gratuitement les modèles et les plugins, il décrira également en détail comment chaque modèle a été créé et comment vous pouvez les personnaliser selon vos préférences.
Codrops comprend des ressources, des plans directeurs, des modèles et des plugins que vous pouvez intégrer à Bootstrap pour créer des sections de portefeuille à la mode, des diaporamas, des arrière-plans vidéo, des animations et bien plus encore.
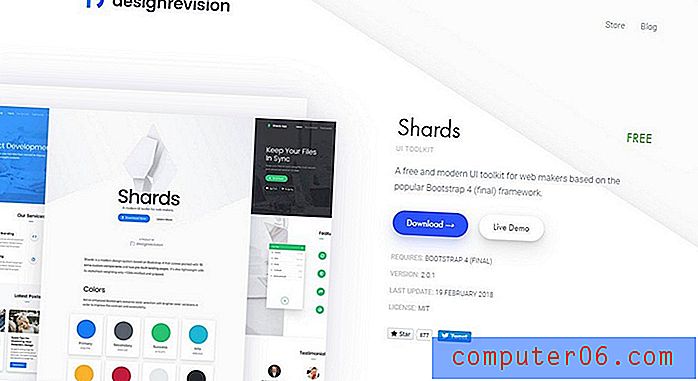
Fragments

Shards est un kit d'interface utilisateur moderne et minimaliste construit avec Bootstrap 4 pour concevoir de superbes sites Web réactifs et adaptés aux mobiles.
Lorsque vous utilisez ce kit d'interface utilisateur, vous n'aurez pas à écrire de code pour styliser l'un des éléments Bootstrap tels que les boutons et les menus. Le kit d'interface utilisateur s'occupera de tout cela pour vous.
Bootswatch

Ce site propose une collection de thèmes personnalisés pour le framework Bootstrap dans plusieurs schémas de couleurs et designs différents.
La liste comprend un thème Bootstrap sur le thème de l'espace, un thème de conception matérielle, un thème de design plat, des thèmes de couleur sombre, etc. Vous pouvez télécharger et utiliser ces thèmes pour personnaliser l'apparence de vos conceptions Bootstrap sans avoir à modifier le code.
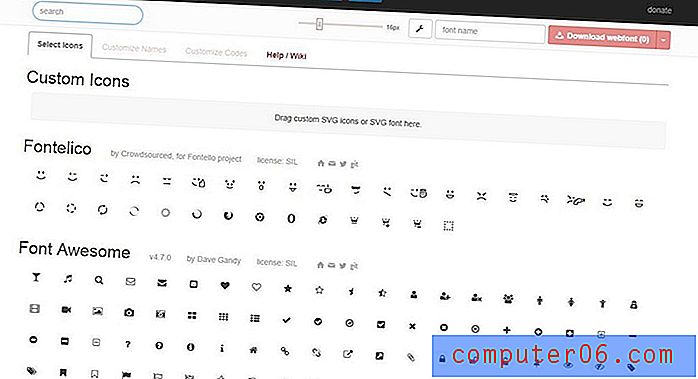
Fontello

Fontello est un générateur de polices d'icônes astucieux qui vous permet de parcourir une collection massive d'icônes de plusieurs packs d'icônes de polices populaires, y compris Font Awesome, Typicons, Brandico, etc.
De nos jours, les polices d'icônes sont largement utilisées dans presque tous les sites Web. Vous pouvez utiliser la fonction de recherche sur Fontello pour trouver rapidement un pack de polices avec une icône liée à votre recherche, ajuster la taille de l'icône et télécharger la police d'icône à utiliser avec vos conceptions Bootstrap.
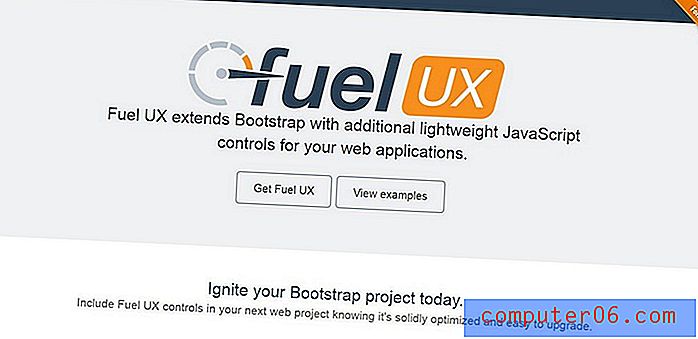
Fuel UX

Fuel UX est principalement utilisé par les concepteurs Web avancés pour suralimenter le framework Bootstrap avec des améliorations JavaScript plus compliquées et plus légères. Il améliore Bootstrap avec des fonctionnalités étendues et vous donne plus de contrôle sur la personnalisation du framework. Fuel UX fait également partie de Salesforce Marketing Cloud.
Typehead.js

Vous souhaitez ajouter une fonctionnalité de saisie semi-automatique impressionnante de type Google à la zone de recherche de votre site Web? Ensuite, vous pouvez télécharger cette bibliothèque JavaScript légère et l'intégrer dans votre site Web Bootstrap pour mettre facilement à niveau votre boîte de recherche avec des phrases de recherche à saisie semi-automatique, des suggestions automatiques, etc.
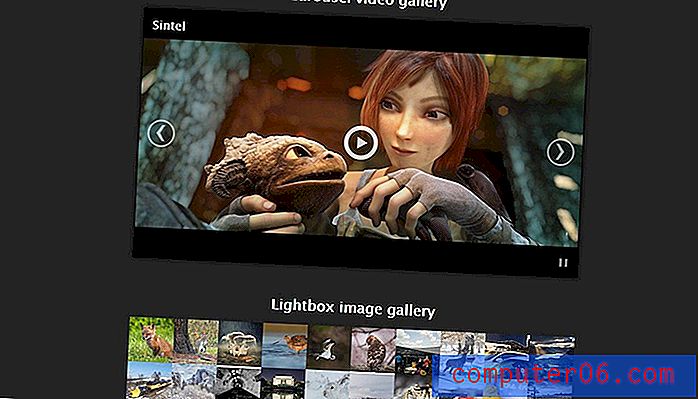
Galerie Blueimp

Blueimp est une collection de modèles de galerie réactifs et tactiles que vous pouvez utiliser sur votre site Web pour ajouter des galeries d'images et de vidéos ainsi que des portefeuilles.
Le plugin est basé sur la bibliothèque JavaScript Swipe, qui est surnommée le curseur tactile le plus précis. Blueimp étend les fonctionnalités de Swipe en vous permettant de choisir parmi trois modèles de galerie différents, y compris le carrousel d'images, le carrousel vidéo et une galerie d'images lightbox.
Expo Bootstrap

Il s'agit d'un site qui présente une collection de sites Web magnifiques construits avec Bootstrap. La collection est organisée par Mark Otto, fondateur de Bootstrap et directeur du design chez Github. C'est un endroit idéal pour trouver l'inspiration pour votre prochain projet et voir quel genre de choses incroyables vous pouvez créer avec Bootstrap.
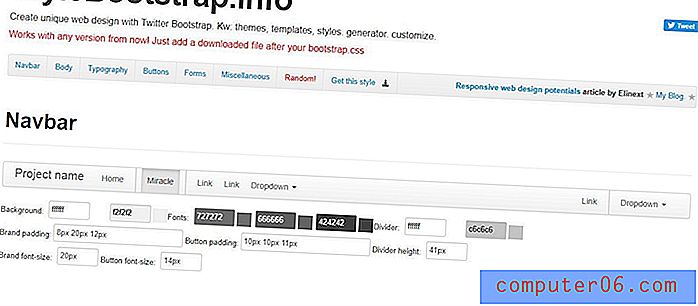
StyleBootstrap

Cet outil vous permet d'utiliser une interface simple pour personnaliser divers aspects de Bootstrap. La différence ici est que celui-ci se concentre principalement sur les aspects visuels et design. Vous pouvez facilement entrer et changer les couleurs, les polices, les bordures et bien plus encore.
L'application elle-même est également plus visuelle que le générateur de Twitter et vous permet de voir à quoi ressembleront vos styles avant d'appuyer sur ce bouton de téléchargement.
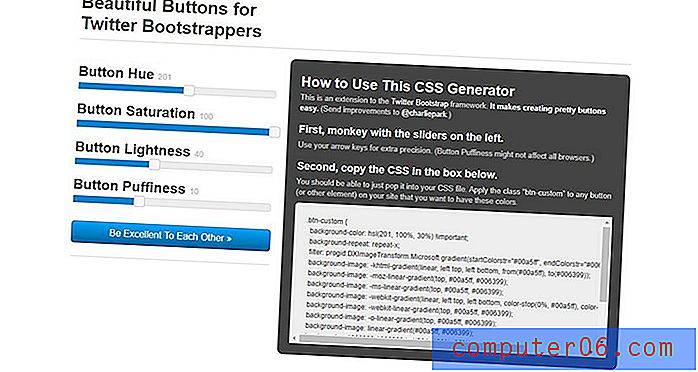
Beaux boutons pour Bootstrap

Il s'agit d'un petit outil simple qui ne fait qu'une chose: vous aide à concevoir de superbes boutons à utiliser avec Twitter Bootstrap. Il n'est composé que de quatre curseurs et d'une boîte pour copier le CSS résultant, ni moins, ni plus. Cela ne révolutionnera pas la façon dont vous utilisez Bootstrap mais c'est amusant de jouer avec.
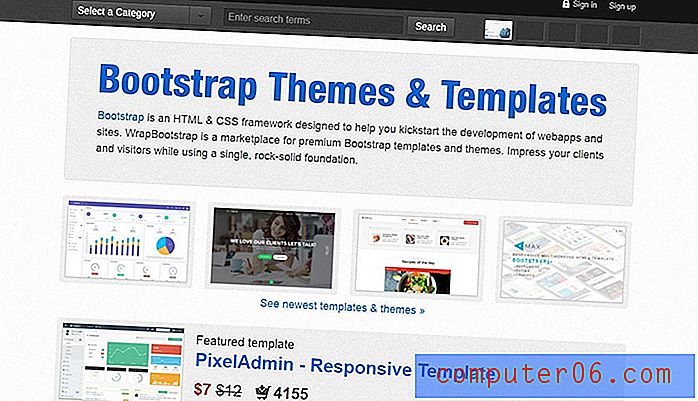
WrapBootstrap

«WrapBootstrap est un marché pour les thèmes et modèles Bootstrap premium. Impressionnez vos clients et visiteurs tout en utilisant une seule fondation solide comme le roc. »
Considérez WrapBootstrap comme ThemeForest pour Bootstrap. Vous pouvez acheter ou vendre des thèmes Bootstrap de style personnalisé. Si vous pensez qu'il est stupide de dépenser de l'argent sur un thème premium pour une ressource gratuite comme Bootstrap, jetez un coup d'œil au succès du marché des thèmes WordPress. Par défaut, les sites Bootstrap commencent tous à ressembler et des thèmes bien conçus peuvent vraiment ajouter de belles variations tout en vous permettant de conserver les excellents avantages offerts par Bootstrap.
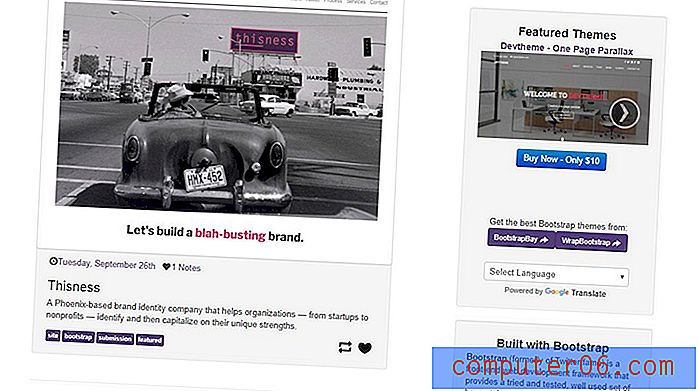
Construit avec Bootstrap

Construit avec Bootstrap est un blog Tumblr non officiel qui présente divers sites Web qui, comme son nom l'indique évidemment, ont été construits à l'aide de Bootstrap. Il s'agit d'une ressource fantastique pour les concepteurs travaillant avec Bootstrap car elle vous permet de voir ce que les vrais développeurs font avec le cadre, ce qui vous incitera à aller plus loin vous-même.
Si vous pensez que Bootstrap n'est pas capable de mener à autre chose qu'un design simple, cette galerie vous prouvera que vous avez tort. Des sites comme Provo Restaurant m'ont vraiment surpris en ne ressemblant en rien à un clone des pages d'exemple Bootstrap.
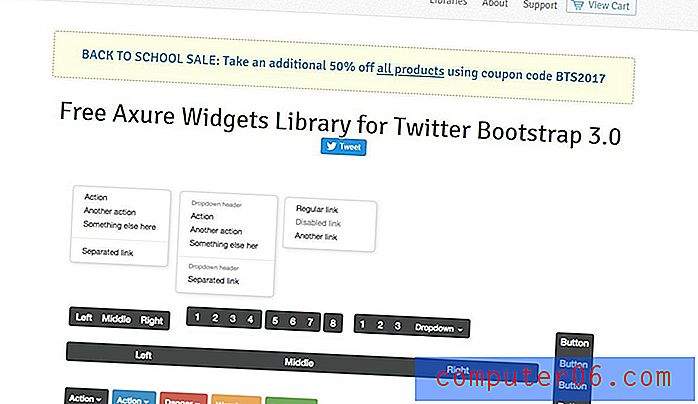
Bibliothèque gratuite de widgets Bootstrap Twitter

Axure est une application puissante de niveau professionnel qui vous permet de créer des structures filaires complexes et des maquettes interactives. À 589 $ par licence, c'est une solution pour les wireframers sérieux uniquement.
Si vous souhaitez travailler avec Twitter Bootstrap et Axure, assurez-vous de télécharger cette excellente bibliothèque de widgets gratuits, qui comprend des représentations personnalisables parfaites des éléments Bootstrap qui fonctionnent parfaitement dans Axure.
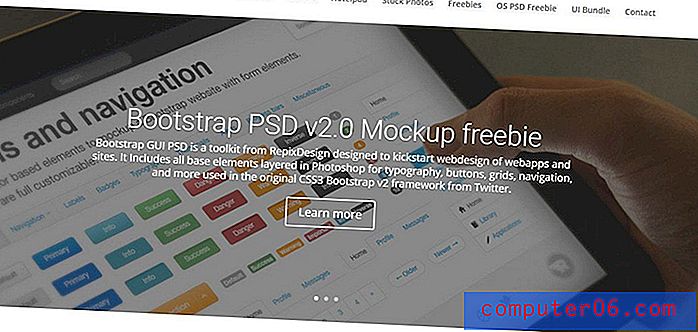
Bootstrap PSD

Je sais ce que bon nombre d’entre vous pensent, Axure? OmniGraffle? Donnez-moi juste un PSD! " Eh bien, vous avez de la chance, car Repix Design a pris le temps de créer et de distribuer un PSD détaillé et personnalisable contenant tous les différents composants de Bootstrap.
Si vous aimez faire votre wireframing dans Photoshop et que vous êtes un Bootstrapper, ce téléchargement gratuit est une évidence. Allez le saisir maintenant.
Police Awesome

Font Awesome est probablement ma ressource Twitter Bootstrap préférée. Il s'agit essentiellement d'une police d'icône, donc tout le monde peut l'utiliser pour n'importe quel projet. Cependant, il a été spécialement conçu pour compléter l'esthétique visuelle de Bootstrap.
Font Awesome est gratuit pour une utilisation commerciale, compatible avec un lecteur d'écran et contient 150 icônes (un nombre qui ne cesse de croître). Mettez-le en signet parce que vous allez l'adorer.
Sass Twitter Bootstrap

Lorsque les utilisateurs de Twitter ont créé Bootstrap, ils ont décidé de le rendre encore meilleur avec LESS, un préprocesseur CSS populaire qui apporte la magie des variables, des mixins et bien plus encore à CSS.
Le fait est qu'il y a une grande division dans la base de ventilateurs du préprocesseur. Certaines personnes aiment MOINS parce que c'est simple et incroyablement facile à utiliser, mais beaucoup optent pour l'alternative la plus puissante: Sass. Nous ne pouvons pas blâmer les développeurs de Twitter d'avoir pris la route MOINS, mais les fans de Sass ont aussi besoin d'amour! Heureusement, John W. Long a porté Bootstrap sur Sass, donc maintenant les deux côtés du débat sur le préprocesseur peuvent au moins s'accorder sur une chose: les rochers Bootstrap.
Les fans de stylet n'ont pas à pleurer le fait qu'ils ne parviennent souvent pas à obtenir une mention, il existe également un port Bootstrap Stylus.
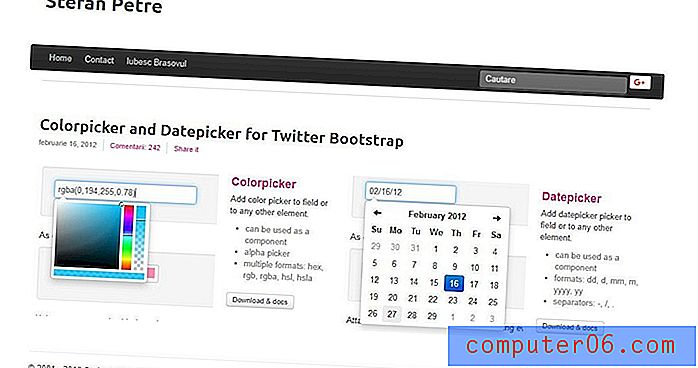
Colorpicker et Datepicker pour Bootstrap

Voici quelques éléments supplémentaires que vous pouvez ajouter à Bootstrap. Les deux sont gratuits, bien documentés et cadrent parfaitement avec l'esthétique Bootstrap.
Comment complétez-vous Bootstrap?
Maintenant que vous avez vu notre liste de superbes ressources Bootstrap, nous voulons avoir de vos nouvelles. Envoyez-nous un tweet pour nous dire quelles ressources tierces vous avez intégrées à ce processus.