20 magnifiques exemples de commerce électronique bien fait
Les sites de commerce électronique sont notoirement occupés et surpeuplés.
Aujourd'hui, nous allons examiner une tonne de magasins en ligne qui brisent cette tendance en étant à la fois fonctionnels et attrayants. Chacun des exemples ci-dessous a une leçon unique à nous apprendre sur une bonne conception de commerce électronique. Commençons!
Tout d'abord, le problème

Avant de pouvoir apprécier des sites bien conçus, nous devons réfléchir à ce qui ne va pas avec le format de commerce électronique traditionnel. Un sage a remarqué qu'un chameau est un cheval conçu par un comité. Cette plaisanterie intelligente s'applique certainement aux sites de commerce électronique. Les magasins en ligne de grands noms ont souvent beaucoup trop de contributions de beaucoup trop de gens, ce qui entraîne un gâchis de bonnes intentions et d'excellentes idées de fonctionnalités qui n'ont jamais été correctement intégrées les unes aux autres de manière synergique.
La capture d'écran ci-dessus n'est qu'une petite partie de la page d'accueil de Kmart.com. Comme vous pouvez le voir, c'est une épave de train. Naviguez sur le site et vous verrez que la page prise dans son ensemble est encore pire. Comme Kmart.com, de nombreux sites de commerce électronique souffrent d'un immense fouillis. Il y a tellement de concurrence pour votre attention que le résultat ultime est que vos yeux rebondissent d'un endroit à l'autre sans but ni concentration réels.
Maintenant, la solution
Jetons un regard en profondeur sur certains sites qui ont bien fait les choses. En examinant chacun des sites ci-dessous, comparez l'interface à celle de Kmart pour voir à quel point une mise en page propre et simple peut être plus efficace.
Xtreme Mac

Xtreme Mac a l'expérience de magasinage la plus originale et innovante que j'ai rencontrée dans ma recherche (Icon Dock ci-dessous était une seconde proche). Vous êtes présenté avec une simple grille de photos de produits avec des effets de survol lumineux et colorés. Lorsque vous cliquez sur un élément, au lieu d'être dirigé vers une page dédiée, la grille entière se déplace de manière fluide afin que la cellule sélectionnée puisse s'étendre jusqu'à huit fois sa taille normale. Vous obtenez ensuite une photo du produit plus grande, une brève description et la possibilité d'en savoir plus ou d'acheter maintenant. Cliquez sur un autre élément et la disposition dynamique change à nouveau pour mettre en vedette cet élément.
J'ai trouvé que l'interface Xtreme Mac était belle et amusante à jouer. Amener vos visiteurs à non seulement être impressionnés par la conception de votre site, mais aussi à profiter de l'expérience d'achat est le Saint Graal de la conception du commerce électronique. Plus ils apprécient votre site, plus ils y passent de temps. Ce qui, théoriquement, les rend plus susceptibles d'acheter réellement quelque chose (le but ultime de tout site de commerce électronique!).
Icône Dock

Dès le départ, vous pouvez voir que Icon Dock est un beau site plein d'illustrations de premier ordre. Ce que je préfère à propos de Icon Dock, c'est comment ils ont géré les paniers d'achat. Certains sites Web rendent difficile la visualisation et la modification du contenu de votre panier, mais Icon Dock vous offre un «dock» visuel d'icônes qui vous accompagne lorsque vous magasinez. Lorsque vous souhaitez y ajouter quelque chose, il vous suffit de faire glisser l'icône sur le dock pour le déposer. Ensuite, si vous souhaitez supprimer quoi que ce soit du dock, appuyez simplement sur le petit «x» sur l'icône.
Ceci est conçu de manière si intuitive que vous n'avez vraiment besoin d'aucune instruction. Cela fonctionne exactement comme vous vous y attendez. Et pour ceux qui ne l'obtiennent pas tout de suite, il y a toujours l'ancienne option de cliquer sur un bouton "ajouter au panier". C'est une caractéristique importante. Lorsque vous concevez une interface interactive unique, pensez toujours à inclure ou non la méthode traditionnelle pour ceux qui pourraient ne pas comprendre votre nouvelle idée. Cela vous permet de tracer votre propre chemin dans l'interactivité tout en préservant la convivialité.
Nike

Désolé Flash déteste, mais j'aime vraiment ce site. Pour concéder un peu, les temps de chargement pour chaque page sont assez ennuyeux. Cependant, le site dans son ensemble est un régal visuel impressionnant. Comme Kmart, ils ont une tonne d'articles à vendre (peut-être pas autant, mais l'argument est toujours valable), mais au lieu d'encombrer la page d'accueil avec des articles en vedette incompatibles, Nike a tout intégré sur la page de manière visuelle manière transparente. Ils ont bien plus de dix sections uniques sur une seule page, mais cela semble complètement cohérent. Regardons quelques-unes des choses qu'ils ont faites pour y parvenir.
La première chose qu'ils ont faite pour réduire l'encombrement est assez simple. Au lieu d'empiler des bannières de taille aléatoire faisant la promotion de différents articles les uns sur les autres comme Kmart, Nike a une bannière principale qui tourne entre trois messages. Ce n'est certainement pas révolutionnaire, mais c'est quelque chose que trop peu de concepteurs considèrent lorsqu'ils sont confrontés au chargement d'une page à ras bord avec du contenu. Les bibliothèques prédéfinies comme jQuery rendent ce type de contenu rotatif un jeu d'enfant et peuvent vraiment donner vie à une page autrement statique d'une manière subtile et non agaçante.
La prochaine chose que Nike a faite pour réduire l'encombrement est de mettre toutes les sections sous la bannière principale sur une couleur d'arrière-plan continue pour éviter ce look «tombé» que vous obtenez avec les boîtes d'articles de vente dans la conception de Kmart. Cela donne à la page entière l'apparence d'avoir été construite en même temps par les mêmes concepteurs, au lieu d'avoir un ancien design dans lequel vous continuez à fourrer de plus en plus d'éléments incompatibles avec le temps. C'est une question de synergie.
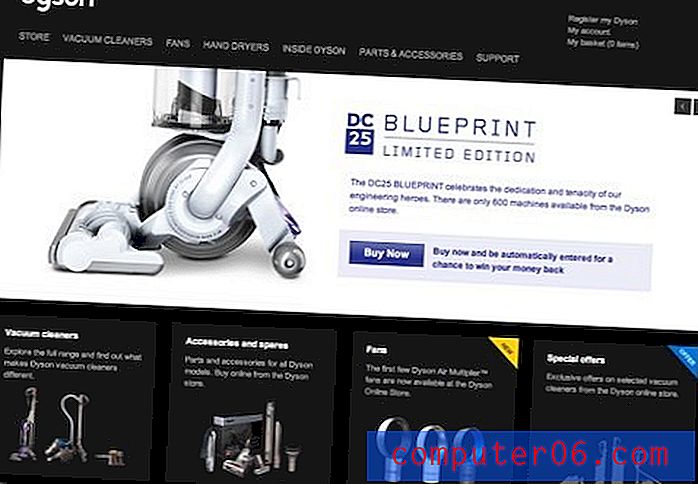
Dyson

La leçon que nous pouvons apprendre de Dyson est que vous pouvez faire du shopping pour un aspirateur un peu comme acheter une Mercedes. Peu importe ce que vous vendez, si vous voulez qu'il soit haut de gamme, inspirez-vous des sites Web qui vendent des voitures de luxe, des yachts ou tout ce qui coûte plus cher que ce que vous faites en un an. Le fond noir et gris est vraiment complété par des touches de blanc et / ou de bleu qui sautent vraiment de la page avec du contraste. Ce qui vole vraiment la vedette, c'est la photographie du produit (sans doute autant Photoshop que la photo réelle), qui capture vraiment l'essence de la conception du produit attrayant. Notez également la bannière rotative comme avec l'exemple Nike. Vous le verrez encore et encore dans les exemples ci-dessous pour une bonne raison, c'est juste un excellent moyen de mettre une tonne de contenu dans un petit espace sans encombrement visuel.
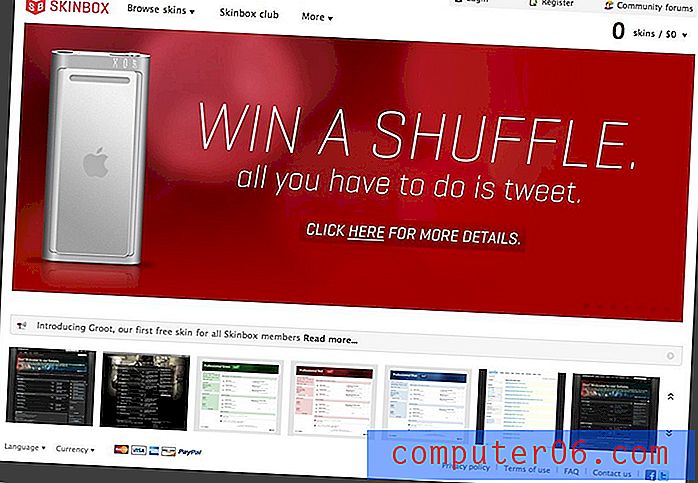
SkinBox

Skinbox rend les achats de skins de forum incroyablement simples. La page d'accueil est principalement composée d'une grande section présentant leurs thèmes. Les catégories logiques (professionnelles claires, foncées, etc.) permettent de trouver immédiatement le type de skins que vous recherchez. Les skins de chaque catégorie sont affichés dans une grande grille avec la possibilité d'acheter maintenant ou des informations sur le skin. Cette dernière option est importante. Les sites de commerce électronique remplissent trop souvent une page d'informations ennuyeuses sur les produits, ce qui entraîne une mise en page lourde de texte essayant de vendre quelque chose qui est vraiment tout au sujet de l'attrait visuel (au moins dans ce cas). Si vous vendez la conception d'un article, envisagez de mettre les détails de fonctionnalité derrière un bouton «plus d'informations» afin que les utilisateurs qui veulent ces informations puissent les trouver facilement et les utilisateurs qui ne font que naviguer ne soient pas distraits par cela.
DropBags

Honnêtement, je n'ai aucune idée de ce que ce site vend. La section "Comment utiliser" dit quelque chose à propos de mettre le sac dans un seau, de le remplir de plantes et de glace et de le remuer, mais je ne peux pas imaginer pourquoi je voudrais un jour geler la vie des plantes. Ils voudront peut-être que je pense que c'est scientifique, mais je suis sûr que c'est de la sorcellerie.
Le fait est que c'est un produit génial. Ils vendent un sac que vous mettez dans un seau. Une grosse affaire non? Cependant, ils ont rendu le site autour du sac seau fou si attrayant que j'étais presque convaincu que j'en avais besoin. En tant que concepteur Web, vous ne pouvez pas toujours créer le compte Nike. Parfois, vous obtenez un client qui veut vendre un «kit d'extraction polyvalent» qui est essentiellement un revêtement de seau trop cher. Dans ces circonstances, vous devez déployer autant d'efforts et de créativité que si vous travailliez pour un grand client. Rendez l'expérience d'achat aussi simple et directe que possible et rendez l'environnement autour du produit attrayant et attrayant.
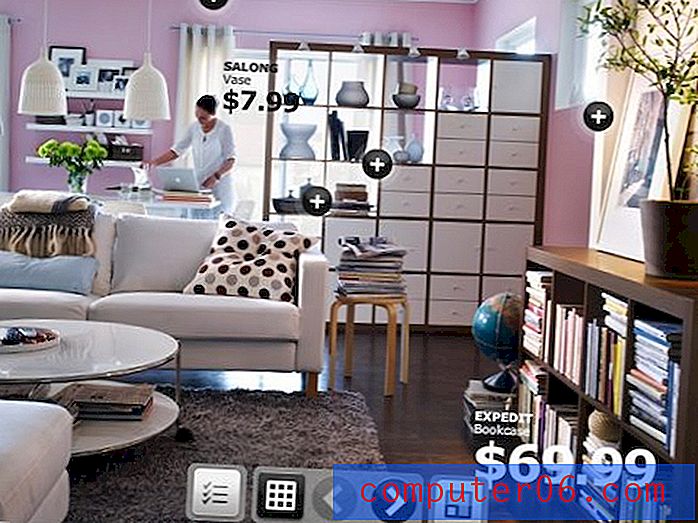
IKEA

Ikea remporte le prix de l'expérience d'achat la plus interactive. Quand je reçois le catalogue Ikea par la poste, ma femme et moi aimons nous asseoir ensemble et le feuilleter ensemble pour des idées de design et pour voir quels nouveaux produits sympas ils ont mis au point. C'est agréable car l'expérience Ikea a été soigneusement structurée de sorte que parcourir le catalogue est comme marcher dans leur salle d'exposition. Au lieu d'être présenté avec des articles individuels, vous voyez une photographie personnalisée d'une pièce entière entièrement composée de produits Ikea. Ils vous donnent des ventilations utiles de ce que coûte chaque article ainsi que le coût d'achat de la pièce entière en tant qu'ensemble. Cela aide les gens normaux qui ne connaissent pas beaucoup la décoration intérieure à créer de belles pièces.
Récemment, Ikea a transféré cette expérience sur sa boutique en ligne. Ce que vous obtenez est une expérience qui ressemble beaucoup à parcourir le catalogue, mais beaucoup plus interactive et dynamique. Vous pouvez cliquer sur les icônes à côté de certains produits pour voir de plus près ou afficher les fonctionnalités cachées, modifier les vues pour regarder autour de la pièce ou ignorer la vue de la pièce et regarder une simple grille de produits. Comme certains des autres exemples ci-dessus, Ikea vise une expérience de magasinage non seulement agréable, mais qui pourrait même être considérée comme amusante. Si vous créez un site de commerce électronique, pensez à comment animer l'expérience en ajoutant quelque chose d'un peu plus interactif que votre boutique en ligne moyenne.
Voleur de cave

Cellar Thief n'est qu'un excellent exemple de conception Web créative. Les concepteurs ont mélangé les tendances actuelles de conception Web avec des textures riches et des couleurs vives de l'industrie du vin pour créer une boutique en ligne incroyablement attrayante. Notez qu'ils ne vendent en réalité que trois vins distincts, ce qui est un ensemble de produits plus petit que vous êtes susceptible d'avoir dans vos projets, mais il y a encore beaucoup à apprendre de cet exemple.
Tout d'abord, à part les vins à vendre, il y a un tas de contenu secondaire sur la page, comme des conseils sur les vins, un flux de blog, etc. Notez que chacune de ces petites sections a été placée sur le côté droit d'une page remplie de gauche texte aligné. Il est structuré de telle sorte que la première chose que vous voyez (en regardant la page de gauche à droite) est le contenu principal: le produit à vendre. Ce n'est qu'après avoir regardé la page pendant quelques secondes que vous remarquez le contenu secondaire. Sur cette page particulière, ce ne serait pas vrai si ce contenu était placé à gauche. L'alignement à gauche de ce contenu secondaire peut lui donner une position principale non méritée dans la hiérarchie visuelle. Essayez toujours d'imaginer l'ordre dans lequel un visiteur verra les objets sur la page et structurera votre contenu en conséquence.
Une dernière chose à propos de l'organisation de l'information. Découvrez la quantité de contenu liée à chaque vin. Imaginez maintenant à quoi ressemblerait la page si le concepteur n'avait pas pensé à diviser ces informations en onglets. Comme la bannière de contenu rotative dont nous avons discuté ci-dessus, les onglets offrent un moyen élégant et efficace de rassembler une quantité ridicule de contenu dans un petit espace convivial. Lors de la conception de documents imprimés, je supplie constamment mes clients de rogner les informations requises en raison de restrictions spatiales. En revanche, la conception Web vous donne tellement plus de liberté pour fournir la richesse d'informations que votre client veut de la manière contenue qu'une bonne conception requiert.
Des sites de commerce électronique plus attrayants
Voici un tas d'autres exemples de designers qui ont surmonté la stigmatisation encombrée et maladroite du commerce électronique en se concentrant à la fois sur l'attrait esthétique et la fonctionnalité. Arrêtez-vous par chaque exemple et recherchez les choses que nous avons mentionnées ci-dessus. Il y a beaucoup d'exemples d'expériences de magasinage amusantes mais simples, de superbes photographies / illustrations et une organisation de contenu créatif pour vous inspirer à la grandeur du commerce électronique.
Baby Quasar

Zone Ooga

ShoeGuru

Vélos Madsen

i / denti / tee

Abercrombie & Fitch

Sucré

DNA11

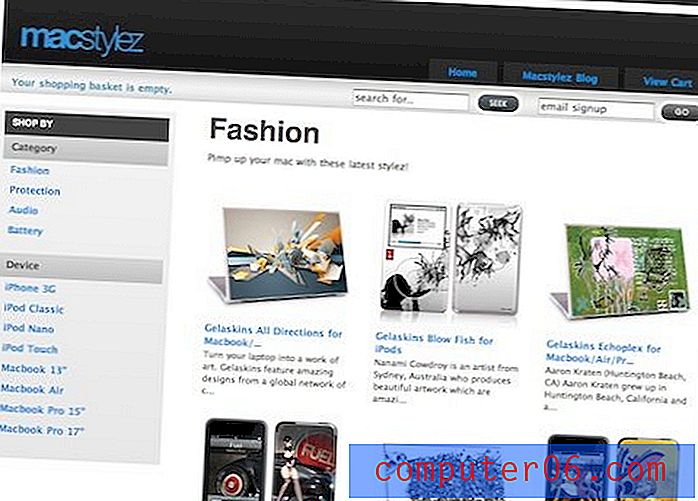
MacStylez

Un + seulement

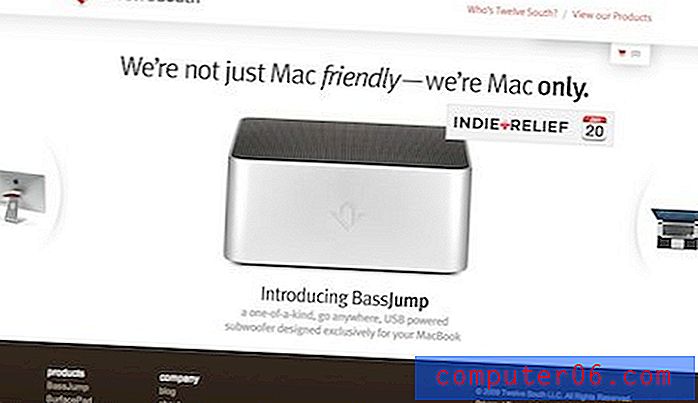
Douze Sud

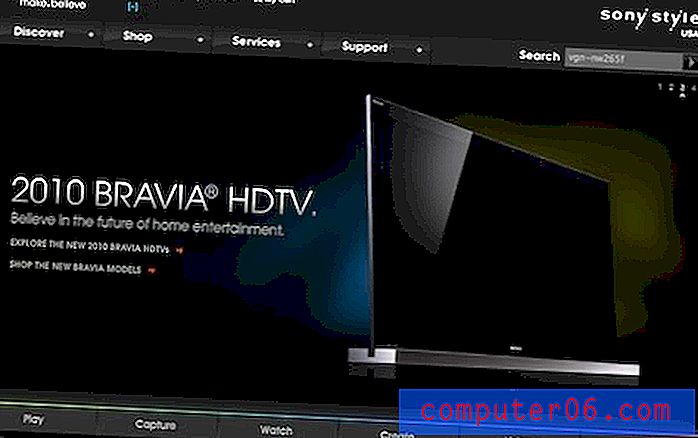
Sony

Conclusion
Maintenant que nous avons examiné ce que je considère comme la mauvaise et la bonne façon de concevoir un site de commerce électronique, j'aimerais avoir votre avis. Dites-nous ce qui vous contrarie dans les achats en ligne et ce que vous aimez ou détestez dans les exemples ci-dessus.
Pour encore plus d'inspiration e-commerce, consultez Cart Frenzy, une galerie dédiée au design de boutique en ligne.