20 termes de typographie à connaître pour les débutants
Aucun designer ne veut ressembler à une recrue. Créer des projets avec une belle typographie est une façon de ressembler à un pro à chaque fois.
Aujourd'hui, nous allons nous plonger dans le langage de la typographie. C'est un excellent guide pour les débutants et un cours intensif de recyclage pour les concepteurs plus expérimentés. Quoi qu'il en soit, la compréhension du langage de la belle typographie - du jumelage des polices à la communication avec l'équipe - est un concept de conception essentiel.
Et plutôt que d'emballer cet article avec des descriptions de chaque terme… nous avons inclus de beaux exemples de typographie pour vous inspirer.
1. Lisibilité

Vous verrez le terme «lisibilité» dans les articles Design Shack assez fréquemment. Sans lisibilité, la typographie n'a presque aucun but. Le lettrage est conçu pour être lu (99% du temps de toute façon).
Le type lisible a quelques caractéristiques définies:
- Il est suffisamment différent de l'arrière-plan pour être vu facilement. (Il y a beaucoup de contraste.)
- L'espacement entre les lettres et les mots est approprié, ce qui rend le texte facile à comprendre en un coup d'œil.
- Les mots sont assez gros pour être vus, mais pas si gros que le lettrage devient lourd et cause une fatigue oculaire.
- Il y a beaucoup d'espace blanc pour déclencher le lettrage.
- La langue est claire, éditée et sans fautes d'orthographe ou de grammaire.
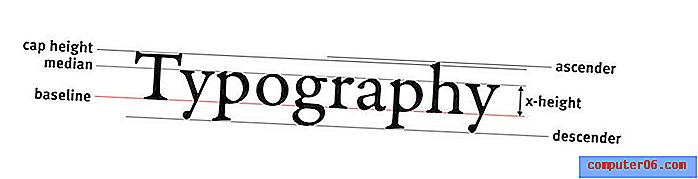
2. Hauteur X
La hauteur x est une mesure d'une police de caractères basée sur la taille d'un x minuscule de n'importe quelle police spécifique. Il aide à définir le ton et le style pour le reste de la conception de type, y compris la taille des ascendeurs et des descendeurs. La hauteur du capuchon est une mesure similaire qui tient compte de la hauteur des chapiteaux; la plupart du temps, toutes les lettres capitales auront la même hauteur dans une seule police. La hauteur du capuchon détermine la taille en points d'une police de caractères.
3. Taille du point

La taille en points est le nombre que vous attribuez à une valeur de type dans le logiciel de conception. Généralement, vous pourriez entendre que les concepteurs de sites Web aiment définir le corps du texte à 16 points. Techniquement parlant, un point est égal à 1/72 de pouce ou 0, 75 millimètre verticalement. (Pour les concepteurs d'impression, un pica équivaut à 12 points.)
4. Référence
La ligne de base est une ligne imaginaire où reposent les lettres d'une police, à l'exclusion des descendants. C'est essentiel la rangée du bas. La ligne de base peut être utilisée pour mesurer des distances verticales et aide les concepteurs à prendre des décisions d'espacement.
5. Définir la largeur

La largeur définie est la largeur des lettres d'une police. Alors que la hauteur x est une mesure verticale, la largeur définie est une mesure horizontale. Mis à part les polices à espacement fixe, la largeur définie de chaque lettre peut varier au sein d'une police, mais elles doivent avoir une échelle harmonieuse proportionnée. La largeur des polices de caractères peut être étroite ou large. Les options les plus lisibles se trouvent souvent quelque part au milieu.
6. Ascendeur et descendeur
L'ascendeur est une partie d'une forme de lettre qui s'étend au-dessus de la hauteur x. Un descendeur est tout ce qui tombe en dessous de la hauteur x.
7. Crénage et suivi

Le crénage et le soutirage sont souvent confondus car les deux se réfèrent à la quantité d'espacement autour des lettres. Le crénage est l'espace entre une paire de lettres. Le suivi est l'espace entre toutes les lettres d'un groupe, tel qu'un paragraphe. Le crénage est le plus couramment utilisé lorsque vous travaillez avec un type d'affichage afin que les paires de lettres impaires - pensez AV - n'aient pas d'espaces inhabituels ou discordants qui entravent la lisibilité.
8. Espacement de tête ou de ligne
L'interlignage est le terme le plus utilisé par les concepteurs d'impression, tandis que les concepteurs numériques préfèrent l'espacement des lignes. Les deux termes se réfèrent à l'espace de la ligne de base à la ligne de base. Une mesure courante pour l'espacement des lignes est 1, 5 fois la taille du point.
9. Caractère

Une lettre, un chiffre ou un symbole unique dans une police est appelé caractère. Les jeux de caractères peuvent être quelque peu limités dans le cas d'une police qui ne comprend que des majuscules, par exemple. D'un autre côté, les jeux de caractères peuvent être étendus avec de nombreux autres caractères, glyphes et symboles.
10. Serif et Sans Serif
Ce sont des termes que presque tout le monde comprend probablement - mais qui ne peuvent pas être exclus d'une liste comme celle-ci. Les empattements sont des lettres avec de petites lignes, des traits ou des majuscules sur les lettres. Sans empattements n'ont pas l'ornement supplémentaire.
11. Accident vasculaire cérébral

Tout élément faisant partie d'un caractère est appelé un trait. Il peut s'agir d'une ligne droite ou courbe et les traits dans une police peuvent avoir des poids uniformes ou variables. Les traits peuvent être minces ou épais et sont souvent mentionnés dans le nom, tels que Helvetica Light, Helvetica Regular ou Helvetica Bold.
12. Bol ou comptoir
Un bol est l'espace à l'intérieur d'une lettre qui est piégé, comme le trou à l'intérieur d'un «o». Un bol peut être rond ou ovale. Le comptoir est un bol partiellement fermé, comme dans la lettre «e».
13. Swash ou Tail

Un swash est un élément décoratif qui s'étend d'une forme de lettre. Une queue est un swash qui s'étend spécifiquement en dessous de la plage normale du jeu de caractères. Les swashes et les queues sont souvent trouvés avec des caractères alternatifs.
14. Ligature
Une ligature se produit lorsque deux lettres se rejoignent d'une manière ou d'une autre pour créer un nouveau glyphe, comme «fi» dans certaines combinaisons. Certaines polices de caractères incluent des ligatures spéciales; les concepteurs peuvent également forcer les ligatures avec le crénage.
15. Terminal

Tout accident vasculaire cérébral qui ne se termine pas par un empattement est appelé terminal.
16. Remplissage (couleur)
Alors que la plupart des lettres sont considérées comme ayant un remplissage plein - souvent noir ou blanc par défaut - le remplissage se réfère à tout ce qui se trouve dans le contour des formes de lettres. Cela inclut la couleur, la texture ou l'ombrage.
17. Longueur de ligne

La longueur de ligne fait référence au nombre de caractères sur une seule ligne de texte dans une seule colonne. Pour la plupart des sites Web, la longueur de ligne idéale se situe entre 45 et 75 caractères et environ la moitié de celle pour la conception mobile. La longueur de ligne contribue grandement à la lisibilité globale.
18. Veuves et orphelins
Les veuves et les orphelins sont des mots laissés sur des lignes seules dans des blocs de texte. Les deux sont le fléau des concepteurs d'impression, mais sont plus généralement acceptés dans la conception numérique. (Vous pouvez en remercier les cadres réactifs moins précis.) Un orphelin est un mot unique ou une ligne courte au début d'une colonne ou d'une page; une veuve est un seul mot ou une ligne courte à la fin d'une colonne ou d'une page.
19. Alignement

Gauche, droite, centre, irrégulier, justifié… ce sont tous des termes qui se rapportent à l'alignement horizontal du texte à partir de la marge gauche (dans les langues où vous lisez de gauche à droite). Pour les gros blocs de copie, l'alignement préféré est à gauche, les petits blocs de texte sont acceptés à droite et centrés. La justification - ce qui signifie que tous les types vont d'un bord à l'autre de la colonne - est souvent une question de préférence, mais peut entraîner des problèmes de lisibilité. Un texte irrégulier signifie que les bords opposés à la marge gauche (ou droite) ne sont pas étirés jusqu'au bord.
20. Famille
Une famille de types est un ensemble de caractères qui sont des variations d'un style de type par un concepteur. Cela comprend tout, de l'italique et du gras aux différents poids et substituts. (Les familles de types peuvent également inclure à la fois des empattements et des empattements.) Les familles de types Premium ont souvent plusieurs versions dans l'ensemble, tandis que les polices de caractères freebie contiennent souvent un seul style de type. L'avantage pour une famille de caractères est que vous savez que toutes les polices de caractères fonctionneront harmonieusement.
Conclusion
Aimez-vous la typographie? «Penser avec le type» d'Ellen Lupton est l'autorité de toute typographie. Le livre est un classique et peut considérablement élargir votre réflexion sur le sujet.
Une belle typographie, c'est bien plus que de choisir une police intéressante. Vous devez faire correspondre le lettrage au reste de la conception, de la messagerie et du ton pour un succès absolu. La maîtrise de la typographie peut prendre du temps et de la pratique. Alors, continuez à jouer avec les polices et à expérimenter!