Comparaison de 5 terrains de jeux en ligne pour HTML, CSS et JavaScript
Les environnements de codage locaux sont excellents, mais il arrive souvent que je ne veuille pas ouvrir Espresso et passer quelques minutes à configurer le code alors que tout ce que je veux, c'est tester une idée ou travailler sur un bug. De plus, les options de partage pour la plupart des applications de codage locales sont limitées et nécessitent généralement l'intégration d'une application externe comme Dropbox.
Les aires de jeux en ligne ou les bacs à sable tels que jsFiddle résolvent ce problème en vous fournissant un environnement de codage instantanément prêt pour que vous puissiez commencer à expérimenter dès que la page se charge. Ces outils vous permettent de combiner CSS, HTML et souvent même JavaScript pour créer et partager des exemples de codage. Je suis complètement accro à ces choses et j'ai testé intensivement tous ceux sur lesquels je peux mettre la main. Aujourd'hui, je vais passer en revue mes cinq favoris et discuter non seulement pourquoi ce que j'aime dans chaque option, mais aussi où ils échouent.
Explorez les ressources de conception
CSSDesk

Je vais commencer par CSSDesk car c'est l'un des plus anciens de cette liste. Il existe depuis des années maintenant comme un petit outil silencieux et obscur qui est extrêmement utile pour jouer avec le code Web de base. CSSDesk est un outil très simple qui se concentre uniquement sur HTML et CSS.
Ce que j'aime à propos de CSSDesk
Il y a beaucoup de choses que j'adore dans CSS Desk. Il y a trois sections principales: HTML, CSS et prévisualisation en direct, dont les tailles peuvent toutes être facilement ajustées en un clic et en faisant glisser. J'aime que vous puissiez facilement voir tout ce dont vous avez besoin dans une vue simple. Il n'y a aucun effort ou configuration ici, chargez simplement la page et commencez à créer.
Il existe également une coloration syntaxique de base, comme tous les autres outils de cette liste. Cependant, une caractéristique assez unique que vous ne voyez pas souvent dans ces types d'outils est le numéro de ligne. C'est un ajout si simple, mais j'ai tendance à aimer les numéros de ligne, donc j'apprécie vraiment l'inclusion.

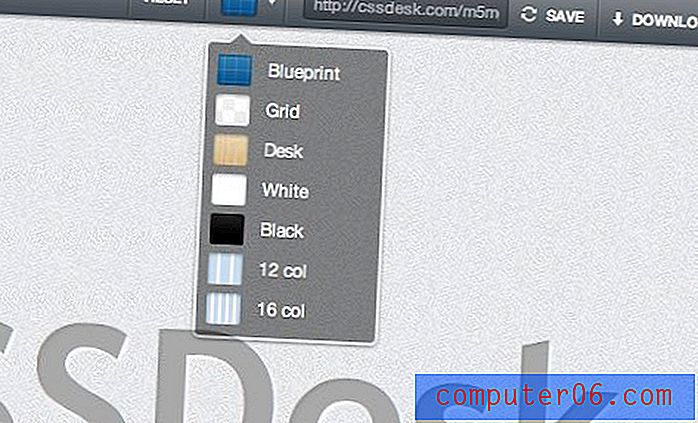
Les fonctionnalités de la barre d'outils sont également assez sympas, fournissant des options que vous ne trouvez tout simplement pas ailleurs. En plus de la fonction de partage standard, vous avez également la possibilité de télécharger ce que vous venez de créer. De plus, il existe un ensemble de textures d'arrière-plan de mosaïque par défaut qui sont appliquées si vous ne les remplacez pas manuellement. Celles-ci sont amusantes si vous créez simplement un bouton ou un widget quelconque et que vous voulez autre chose que le fond blanc ordinaire typique.

Ce que je n'aime pas à propos de CSSDesk
Honnêtement, il n'y a pas grand chose à détester à propos de celui-ci. Bien sûr, c'est simple et n'a pas certaines des fonctionnalités sophistiquées des autres options, mais c'est aussi ce qui le rend génial. Je n'utilise presque plus celui-ci mais chaque fois que je le fais, c'est tellement agréable que je pense que je devrais m'arrêter plus souvent.
Le plus gros inconvénient pour les codeurs hardcore est le manque de support JavaScript. S'il s'agit d'une rupture pour vous, essayez l'une des autres options.
JS Bin

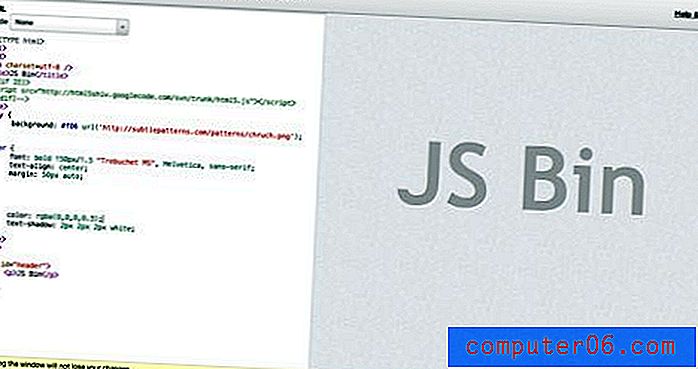
JS Bin est un autre endroit populaire pour bricoler votre code. La conception de cette application est assez minime et vous permet vraiment de vous concentrer sur le code. Par défaut, la page n'affiche que les volets HTML et d'aperçu en direct, mais vous pouvez également facilement y ajouter du JavaScript.
Ce que j'aime chez JS Bin
Il y a pas mal de fonctionnalités intéressantes sur JS Bin. La première chose que j'ai appréciée est le fait que l'actualisation de la page ne tue pas votre travail. L'aperçu se met à jour automatiquement, mais pour les rares fois où vous avez besoin d'une actualisation manuelle, il est bon que votre premier instinct (Command-R) n'entraîne pas la perte accidentelle d'une heure de bricolage.

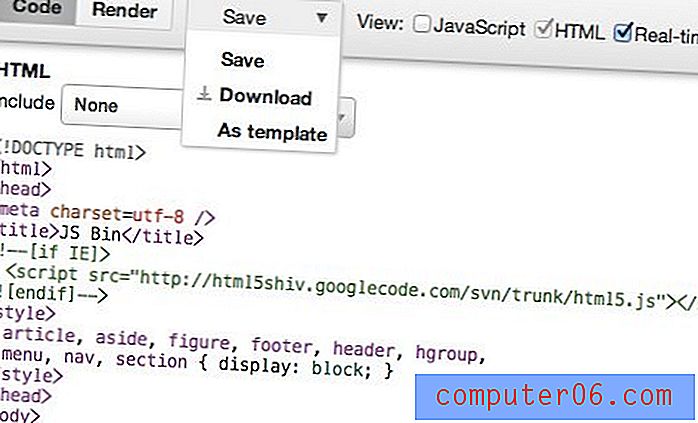
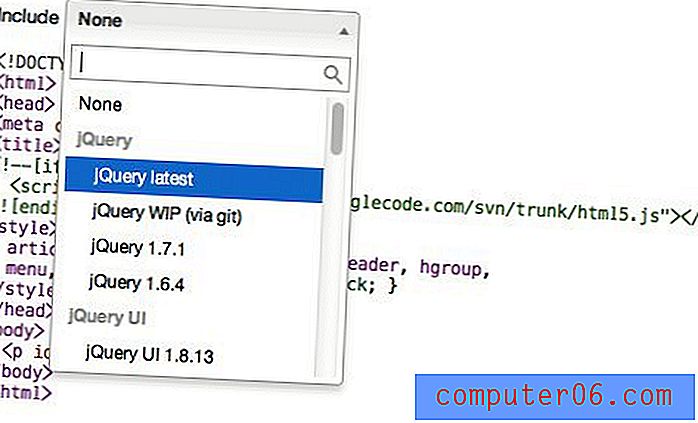
Comme avec CSSDesk, vous enregistrez, partagez et téléchargez votre travail. L'endroit où cela avance évidemment est bien sûr l'implémentation JavaScript. Vous pouvez évidemment entrer votre propre JS mais en bonus, vous pouvez choisir d'inclure des bibliothèques populaires comme jQuery.

Une autre fonctionnalité intéressante est la possibilité de contrôler les volets que vous voyez en manipulant l'URL. Par exemple, «http://jsbin.com/#javascript, html, live» vous obtiendra les trois volets tandis que «http://jsbin.com/#html, live» n'en aura que deux.
Ce que je n'aime pas à propos de JS Bin
Pour être honnête, JS Bin est mon option la moins préférée sur cette liste. Ce n'est pas mal, mais il manque définitivement le charme des autres. Une chose qui m'attire toujours, c'est qu'il n'y a pas de place dédiée pour CSS, vous forçant à l'intégrer dans votre HTML. Cela fonctionne très bien, mais ce n'est pas aussi agréable que la séparation intentionnelle observée dans les autres options.
jsFiddle

jsFiddle a complètement décollé au cours des derniers mois à un an et est probablement l'option la plus populaire sur cette liste pour le moment. Et pour cause, c'est une application incroyable. Avouons-le, une fois que vous avez creusé dans jsFiddle, vous ne pouvez plus jamais regarder les autres options.
Ce que j'aime chez jsFiddle
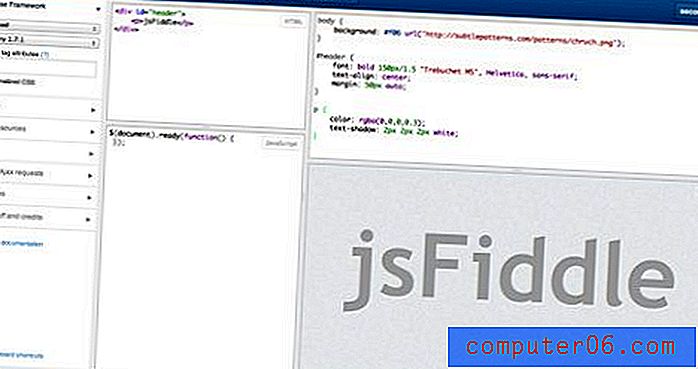
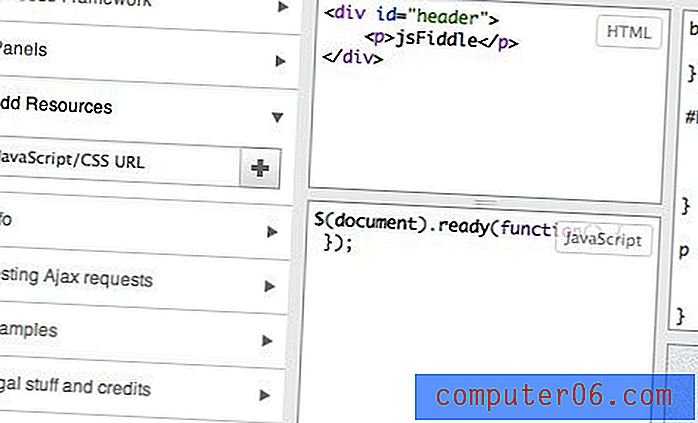
Il y a une tonne de bonnes choses à couvrir dans ma liste de raisons pour lesquelles vous devriez utiliser jsFiddle. Le premier est la mise en page. Il y a quatre panneaux (HTML, CSS, JavaScript et aperçu) afin que vous puissiez voir tout ce dont vous avez besoin à la fois et redimensionner chaque zone à la volée. Le système de disposition ici est vraiment flexible et est en fait très amusant à jouer.

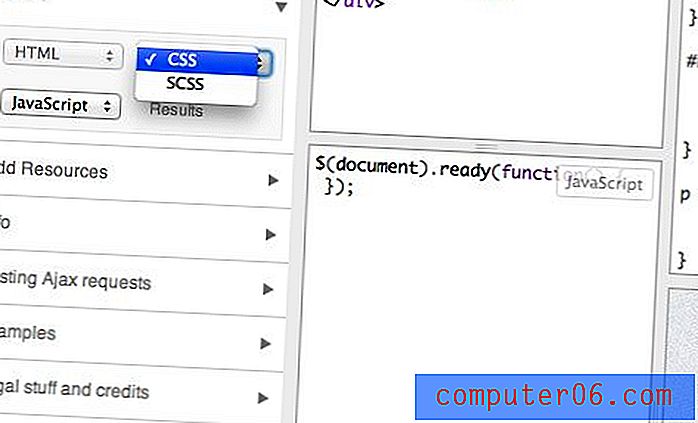
Pendant que nous discutons des panneaux, vous pouvez personnaliser les panneaux CSS et JavaScript pour utiliser vos outils tiers préférés. Vous trouverez un support pour la syntaxe Sass SCSS et CoffeeScript.

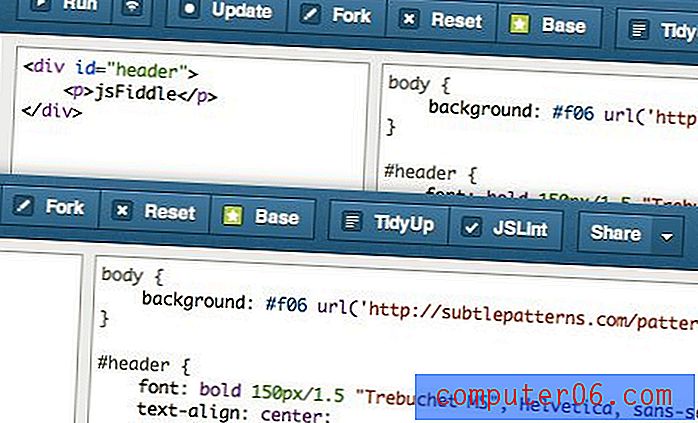
jsFiddle vous permet de créer une connexion et d'afficher un tableau de bord de votre travail enregistré antérieur. Il y a une tonne d'options de menu et d'outils une fois que vous avez enregistré un violon, mes favoris sont la possibilité de créer rapidement une fourchette et l'option de ranger automatiquement votre structure de code désordonnée.

En plus des options de personnalisation du panneau, la barre latérale possède également un tas d'autres fonctionnalités intéressantes. Par exemple, vous pouvez rapidement ajouter à la fois toutes les bibliothèques majeures que vous souhaitez inclure (jQuery, MooTools, etc.) et vos propres ressources JavaScript / CSS.

Une dernière option jsFiddle incroyable que je viens de découvrir l'autre jour: vous pouvez intégrer des violons dans une page Web. Cette option se trouve dans le menu de partage et est une excellente alternative aux autres services d'intégration de code.
Ce que je n'aime pas chez jsFiddle
Mon bœuf principal avec jsFiddle est l'absence d'une option de mise à jour automatique pour l'aperçu. Une fois que vous avez utilisé toutes les autres options de cette liste et expérimenté les joies de la mise à jour automatique, il est difficile de supporter des rafraîchissements manuels toutes les quelques secondes dans jsFiddle.
En ce qui concerne les autres fonctionnalités, c'est le meilleur de la liste, mais cette gêne me conduit souvent ailleurs si je veux simplement faire un test rapide. Les raccourcis clavier aident, mais ils ne sont toujours pas aussi agréables que quelque chose d'automatique.
Dabblet

Dabblet est un enfant assez nouveau sur le bloc dans ce genre. Comme CSSDesk, il se concentre uniquement sur HTML et CSS sans JavaScript. Cependant, ne le comptez pas car cela apporte une innovation sérieuse à la table que vous ne trouverez dans aucun autre éditeur.
Ce que j'aime chez Dabblet
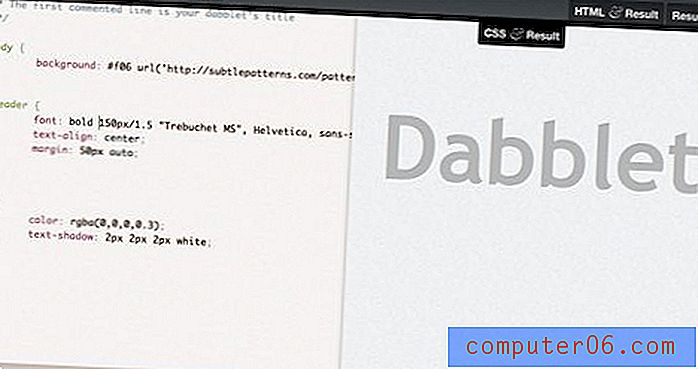
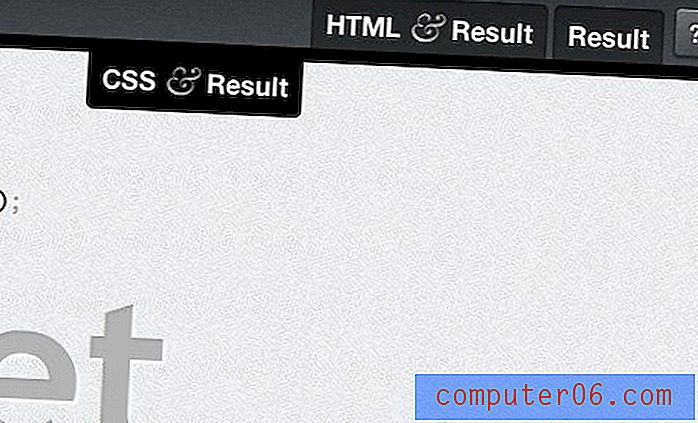
Par défaut, Dabblet est divisé en trois onglets: CSS et résultat, HTML et résultat et résultat. Cela offre flexibilité et concentration tout en vous permettant de toujours garder un œil sur le résultat.

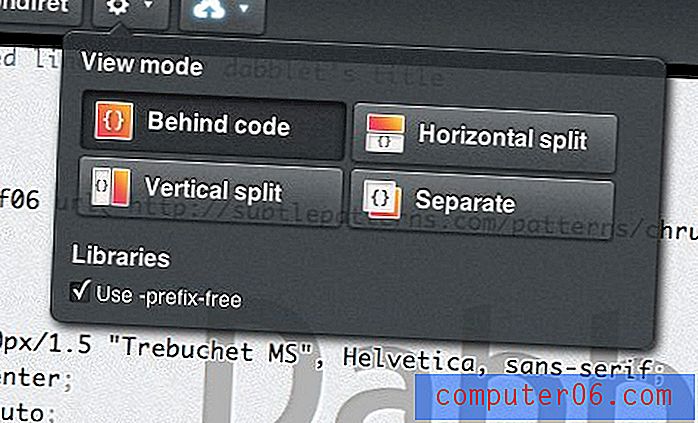
Vous pouvez changer les choses avec les commandes ci-dessous. La séparation peut être verticale, horizontale ou complètement supprimée. Il existe également un mode «derrière le code» intéressant où votre résultat est simplement l'arrière-plan de la zone de codage. Notez qu'il y a aussi un message sur l'utilisation sans préfixe. J'utilise Dabblet tout le temps et je n'ai jamais remarqué cela jusqu'à maintenant! Cela signifie que vous n'avez pas à utiliser de préfixes de fournisseurs fous et que vous pouvez coder les valeurs par défaut simples, le JavaScript caché s'assurera que votre navigateur l'interprète correctement.

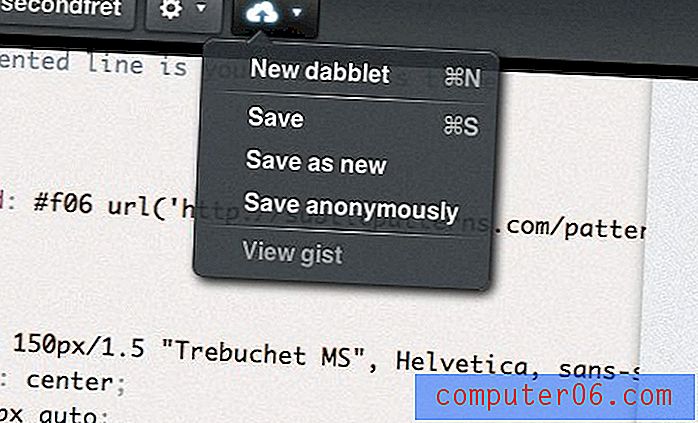
Dabblet propose également d'excellentes options d'enregistrement telles que «enregistrer de manière anonyme». Il est également lié à votre compte GitHub, que les nerds de codage aimeront.

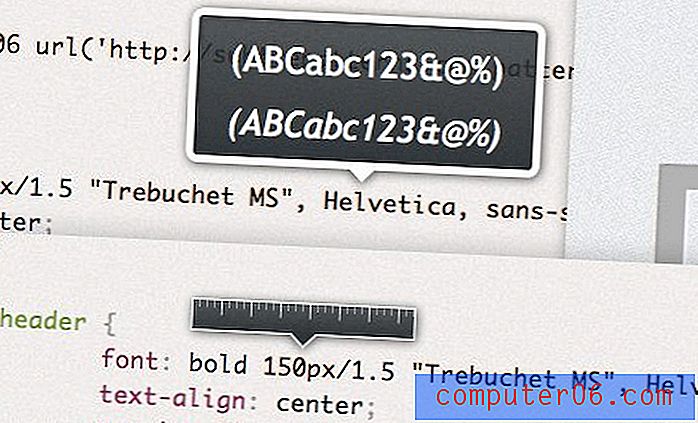
Ma fonctionnalité Dabblet préférée est l'intégration de l'effet de survol super lisse dans le CSS. Ils sont plus faciles à montrer que décrire. Voici deux exemples:

Comme vous pouvez le voir, survoler certains bits de CSS fait apparaître ces petites info-bulles qui sont vraiment géniales. Vous pouvez obtenir des aperçus des polices, des couleurs, des tailles et même des images.
Ce que je n'aime pas chez Dabblet
Dabblet est un peu décalé d'un point de vue visuel, vous l'aimez ou le détestez. Personnellement, j'aime vraiment l'utiliser, mais j'aimerais vraiment avoir plus de contrôle sur la taille du panneau. Avoir un partage 50/50 automatique est génial, mais je devrais être en mesure d'ajuster manuellement cela comme je le souhaite.
Pour autant que je sache, il n'y a également aucun moyen d'afficher votre HTML et CSS en même temps, ce qui est un peu ennuyeux si vous êtes habitué à des options comme jsFiddle où vous pouvez garder un œil sur tout à la fois.
Tinkerbin

Tinkerbin est l'alternative la plus proche de jsFiddle que j'ai trouvée. Bien qu'il ne possède pas toutes les fonctionnalités de fantaisie trouvées dans jsFiddle, il a quelques astuces qui sont vraiment sympas.
Ce que j'aime chez Tinkerbin
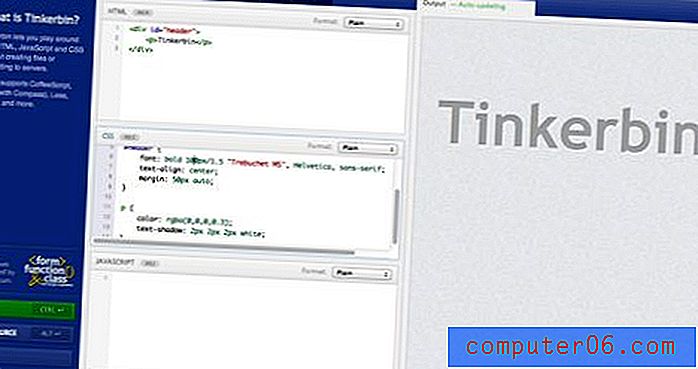
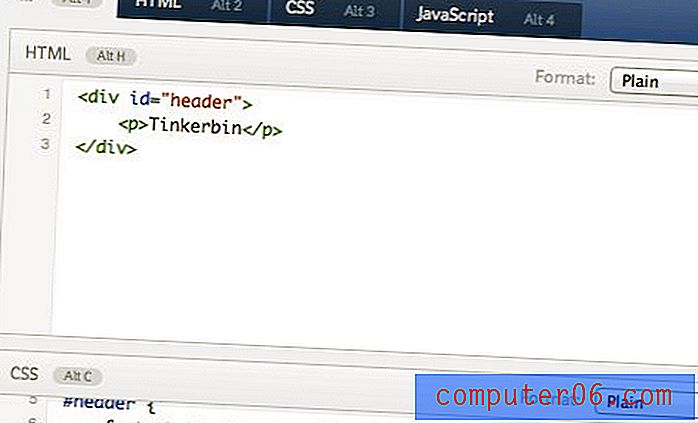
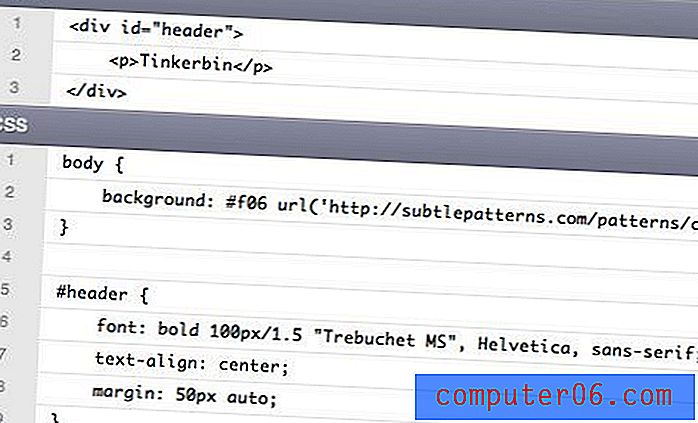
La disposition par défaut du panneau sur Tinkerbin est probablement ma préférée sur toute cette liste. C'est une disposition très logique qui met le code à gauche et un bel aperçu de la mise à jour automatique à droite. Les sections HTML, CSS et JavaScript sont toutes empilées les unes sur les autres, avec des onglets facultatifs qui vous permettent de vous concentrer sur une seule d'entre elles.

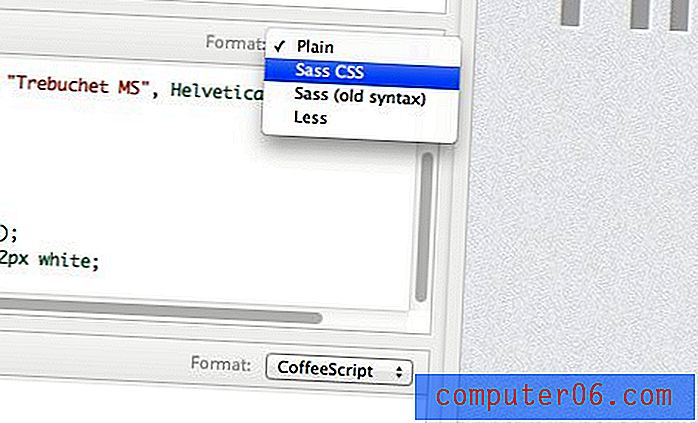
De plus, Tinkerbin prend en charge encore plus d'options de syntaxe alternatives que jsFiddle. Vous pouvez choisir HTML ou HAML; CSS, SCSS (avec Compass), l'ancienne syntaxe SASS ou LESS; et JavaScript ou CoffeeScript. Inutile de dire que si vous creusez des préprocesseurs, c'est l'option pour vous.

Tinkerbin est la seule option qui vous permet d'échanger votre aperçu pour une belle fenêtre étendue «Afficher la source».

Ce que je n'aime pas chez Tinkerbin
Plus encore que Dabblet, la disposition Tinkerbin est complètement rigide. Bien sûr, j'aime mieux la configuration par défaut, mais parfois je veux agrandir cet aperçu et je n'ai tout simplement pas l'option ici.
De plus, les options d'enregistrement ne sont pas les meilleures. Il n'y a pas de configuration de compte, de tableau de bord, d'intégration de GitHub, etc. Vous enregistrez simplement vos expériences dans une URL raccourcie.
Conclusion
À présent, je suis sûr que vous pouvez voir les avantages d'avoir quelques-uns de ces sites mis en signet. Je vous encourage à expérimenter aussi souvent que possible de nouvelles idées pour vous garder au frais et ces services offrent une excellente façon de le faire.
J'espère que cet examen a servi de regard utile sur les détails de chacune de ces solutions. Vous devez maintenant savoir non seulement ce qui rend chaque option unique, mais aussi où chacune est insuffisante. Cela vous aidera à prendre une décision éclairée sur laquelle ou sur laquelle vous concentrer principalement.
Personnellement, je rebondis assez régulièrement avec chacun d'eux, mais dernièrement, je traîne principalement dans jsFiddle, Dabblet et Tinkerbin. Lequel d'entre eux est votre préféré et pourquoi?