5 modèles de conception de sites Web réactifs vraiment utiles
La conception Web réactive nécessite une manière très différente de penser la mise en page, à la fois stimulante et excitante. L'art de la mise en page était déjà suffisamment complexe depuis des siècles pour être défini par des éléments fixes, maintenant les choses deviennent exponentiellement plus compliquées à mesure que les mises en page deviennent de plus en plus adaptatives.
Pour aider à reprogrammer votre cerveau afin d'envisager les mises en page de nouvelles façons, nous allons jeter un œil à certains modèles de conception réactifs intéressants qui sont mis en œuvre par des designers talentueux partout sur le Web.
Explorez Envato Elements
Commencer petit
L'une des façons les plus populaires selon moi de mettre en œuvre un design réactif consiste simplement à attribuer une largeur fluide aux colonnes de contenu de la page, qui deviennent de plus en plus étroites à mesure que la largeur de la page diminue jusqu'à ce qu'un saut majeur vers une disposition mobile à une seule colonne . Nous pouvons voir cette technique à l'œuvre sur le site de l'hôtel de luxe 137 Pillars House.

Comme vous pouvez le voir, la mise en page ne passe vraiment que par une seule transformation majeure. Le reste de l'adaptation est très progressif et n'est qu'un rétrécissement de la disposition initiale.
Cela semble être le nombre de designers qui mettent leurs orteils proverbiaux pour tester les eaux du design réactif. C'est un excellent point de départ car il peut nécessiter beaucoup moins de temps et d'efforts que plusieurs transformations majeures tout en offrant l'avantage de servir une page Web qui a fière allure dans n'importe quelle taille de fenêtre.
Plutôt que de simplement flirter avec la réactivité, je veux vous encourager à franchir le pas et à explorer les vastes possibilités qui s'offrent à vous en termes de conception de mise en page. Ne vous méprenez pas, il n'y a rien de mal à l'approche ci-dessus, mais c'est toujours une bonne idée de pousser vos compétences un peu plus loin et d'étirer ce que vous considérez comme capable de réussir.
Mondrian

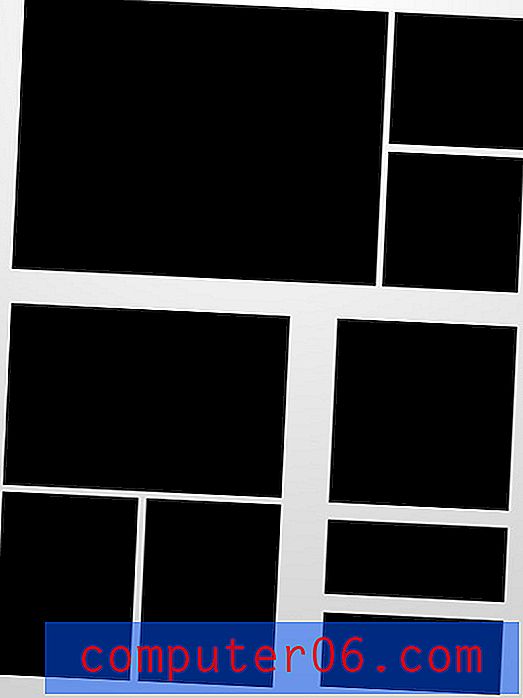
Notre premier modèle de conception de sites Web réactifs était celui que Piet Mondrian aurait apprécié. Il utilise trois zones de contenu simples et grandes séparées par des lignes épaisses. L'état initial lui-même est assez polyvalent et peut bien tenir sous une réduction assez intense de la largeur.
Une fois qu'il devient trop étroit pour l'état initial, la disposition grand écran s'adapte et devient une disposition verticale. Pour ce faire, prenez les deux petites boîtes sur la droite et déplacez-les sous la grande boîte en vedette. Cette disposition se décompose ensuite en vue mobile standard à une seule colonne où chaque élément de contenu est simplement empilé sous le dernier.
Galerie de base

Les galeries de miniatures sont un modèle de conception populaire qui existe depuis presque aussi longtemps que le Web. De nos jours, les concepteurs les gardent généralement assez minimes: de simples rectangles disposés uniformément sur un fond uni. Ce format est super facile à refusionner lorsque la fenêtre change. Vous devez simplement réduire le nombre de colonnes à quelques reprises.
Nous avons passé en revue ce processus en profondeur dans notre article sur la création d'une galerie de vignettes réactives, alors assurez-vous de vérifier si vous recherchez un guide étape par étape du processus.
Dans la nature
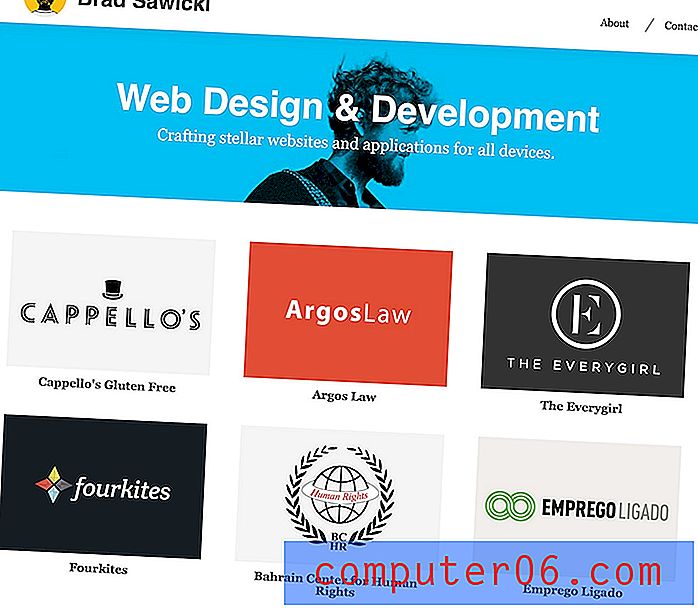
Pour voir ce modèle dans un site réel, consultez le portfolio de Brad Sawicki. Sur sa page d'accueil, il commence par une simple galerie à trois colonnes qui se réduit à une mise en page double et enfin à une seule colonne. L'avantage ici est que les tailles d'image de prévisualisation du travail tirent le meilleur parti de la fenêtre d'affichage disponible afin que le spectateur puisse toujours les voir dans un joli grand format.

Articles en vedette

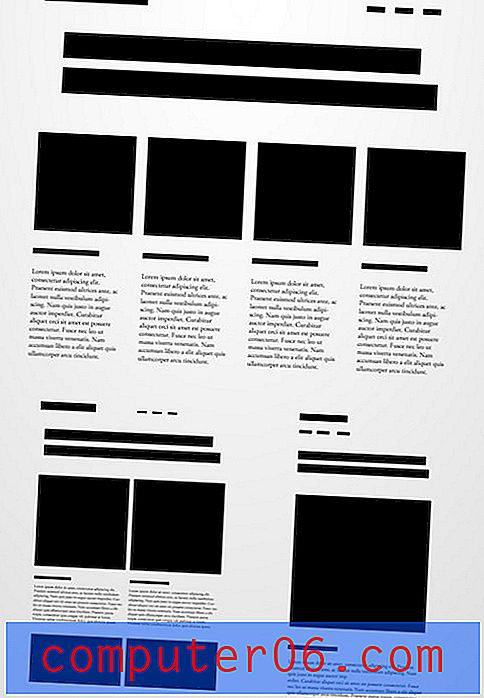
Celui-ci ressemble beaucoup à la mise en page de la galerie, mais il est plus axé sur la mise en évidence de quelques éléments plutôt que de plusieurs. L'exemple ici utilise quatre éléments en vedette, mais il est tout aussi populaire, voire plus, de voir trois éléments à la place.
Comme vous pouvez le voir, la mise en page commence par les quatre éléments présentés côte à côte avec un contenu d'introduction ci-dessus. Il suit ensuite le chemin de la galerie en descendant vers deux colonnes et enfin une. Remarquez aussi comment le contenu d'introduction s'adapte: la navigation va du côté droit à la gauche sous le titre principal ou le logo.
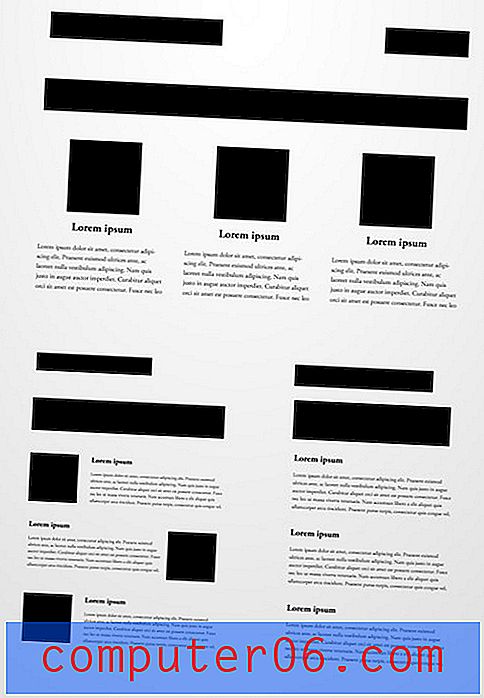
Retournement de colonne

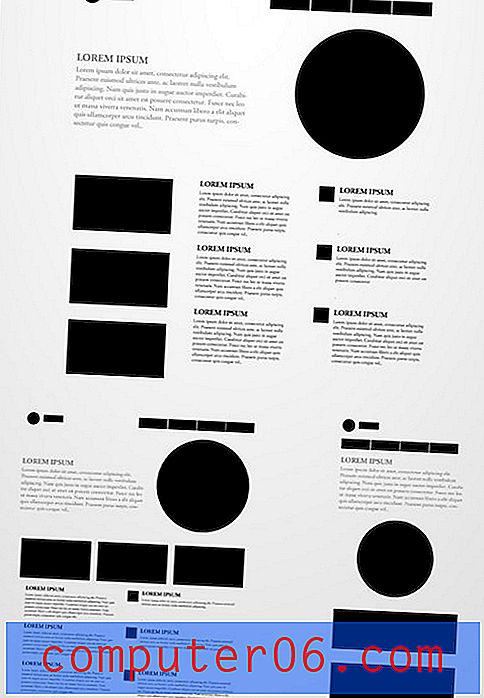
C'est l'un des modèles les plus compliqués à ce jour. Le haut de la mise en page comporte des éléments très volumineux qui attirent votre attention et présentent le site. La partie suivante est divisée en trois colonnes, mais lorsque vous réduisez la taille du navigateur, la première colonne bascule sur son côté et devient une ligne qui se trouve au-dessus des deux autres colonnes.
C'est une transformation assez compliquée mais assez efficace. Vous pouvez facilement le retirer simplement en ajoutant une requête multimédia qui fait flotter les éléments de cette colonne vers la gauche, puis en désactivant le flotteur pour que les deux autres colonnes restent intactes.
La dernière étape est bien sûr de tout refondre à nouveau sur une large colonne. Cela peut faire beaucoup de défilement, mais tant que vous ne débordez pas de la page avec du contenu, ce n'est pas trop mal.
Dans la nature
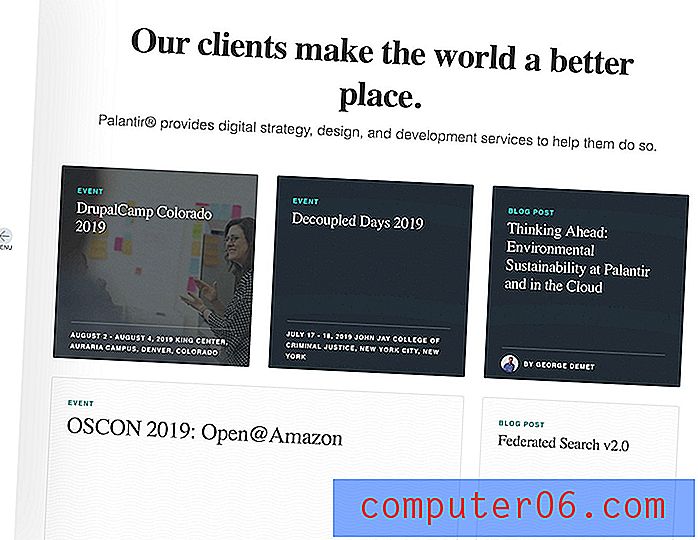
L'inspiration pour cette mise en page vient de Palantir, une autre société de développement. Notez que les développeurs Web expérimentent d'abord la conception réactive sur leurs propres sites, ce qui peut être à la fois une excellente expérience d'apprentissage et un exemple pour les clients.

Palantir est un exemple éclatant de la façon dont vos transformations peuvent être radicales dans la conception de sites Web réactifs. Il s'agit plus que de simplement réduire la largeur d'une colonne ou de l'éliminer complètement, cela représente une refonte majeure du contenu de la page pour maximiser en permanence la largeur disponible.
Fonction Shuffle

Ce dernier modèle est une interprétation différente de l'idée des articles en vedette. Je l'aime vraiment car il projette une légère courbe lors de la première refusion. Au lieu de simplement passer à deux colonnes et de flotter vers la gauche, il crée une disposition en deux colonnes décalées où les sections flottent de chaque côté.
Pour la disposition sur une seule colonne, les images miniatures sont complètement supprimées pour permettre une plus grande emphase sur le contenu du texte. C'est facultatif bien sûr, l'un des précédents formats à colonne unique pourrait tout aussi bien être implémenté.
Dans la nature
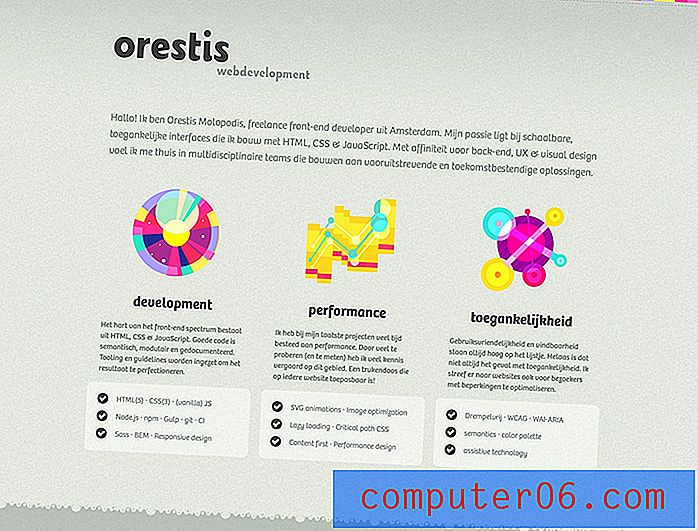
Orestis utilise ce modèle sur leur site. Les trois articles en vedette sont les services qu'ils offrent, chacun étant représenté par une illustration colorée.

Lorsque vous redimensionnez le navigateur, les services sont empilés et les images flottent à gauche ou à droite. C'est un site amusant et original que vous devez vérifier par vous-même pour vraiment comprendre comment tout cela fonctionne.
Plus de modèles

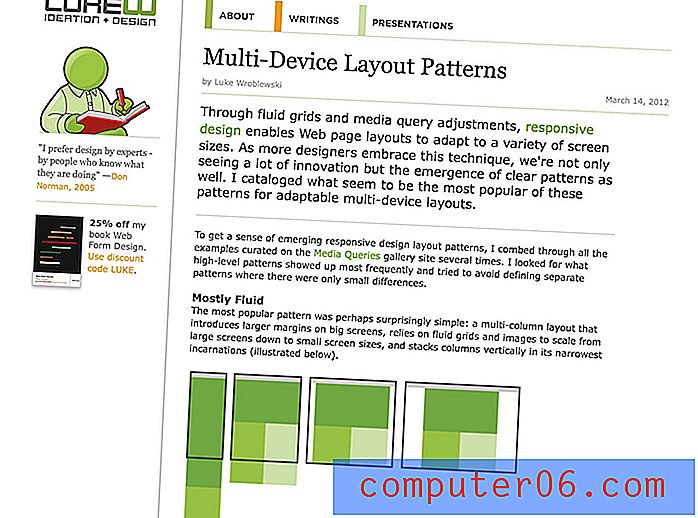
Dans mes recherches pour cette pièce, je suis tombé sur un article existant de Luke Wroblewski sur le même sujet. Plutôt que de regarder des modèles très spécifiques comme je l'ai fait ici, Luke fait un travail incroyable en décomposant vraiment les dispositions communes en leurs idées les plus élémentaires et en vous montrant comment elles fonctionnent. C'est une très bonne pièce et j'aime beaucoup la façon dont il montre comment la mise en page fonctionne à l'intérieur et à l'extérieur de la toile.
Conclusion
J'espère que votre esprit est maintenant dans une réflexion sur les mises en page réactives. La communauté de la conception Web a passé une tonne de temps à discuter des aspects techniques de la façon dont le CSS réactif est accompli à travers les requêtes médiatiques, il est certainement temps que nous commencions à réfléchir profondément aux aspects de conception réels de cette nouvelle frontière passionnante.
Laissez un commentaire ci-dessous et dites-nous ce que vous pensez de ces modèles de conception réactifs. En utiliseriez-vous un dans votre propre travail? Pourquoi ou pourquoi pas?