Tranchons-nous toujours les PSD?
L'autre jour, un de mes amis a dit quelque chose qui a retenu mon attention: «J'essaie d'apprendre à découper un PSD.» C'est une déclaration assez simple. Dès qu'il l'a dit, j'ai su exactement de quoi il parlait, et pourtant, il y avait quelque chose là-dedans qui n'était pas tout à fait correct.
En voyant mon hésitation, mon ami a répondu par une question: «Tranchons-nous encore les PSD?» Grande question! Pour les débutants, le jargon n'est pas simplement du jargon, il implique un processus et suggère une méthode d'action. Pour cette raison, il est souvent utile pour les développeurs plus avancés de définir leurs termes de manière significative pour les autres. Aujourd'hui, nous allons plonger dans la théorie derrière le processus de conversion d'un PSD en une page Web et terminer avec une discussion sur les hauts et les bas de la conception dans le navigateur.
Explorez les ressources de conception
Notre exemple de fichier
Nous ne convertirons pas actuellement un PSD en HTML / CSS aujourd'hui, nous discutons simplement du comment et du pourquoi afin que vous puissiez comprendre pleinement l'approche typique adoptée par les concepteurs de sites Web d'aujourd'hui.
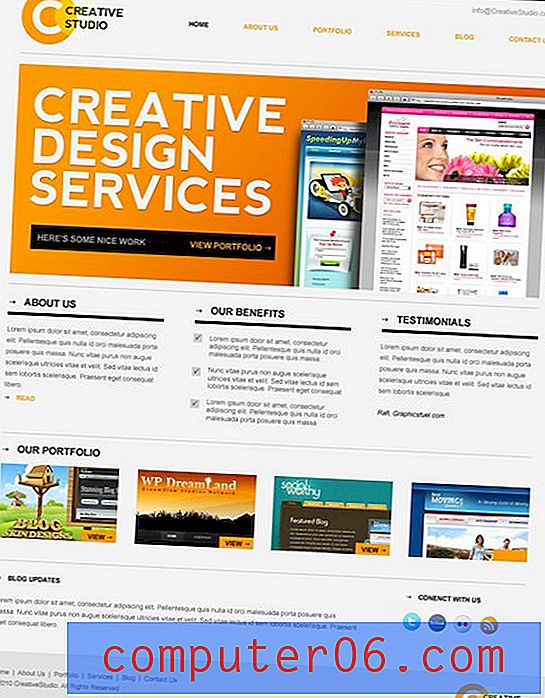
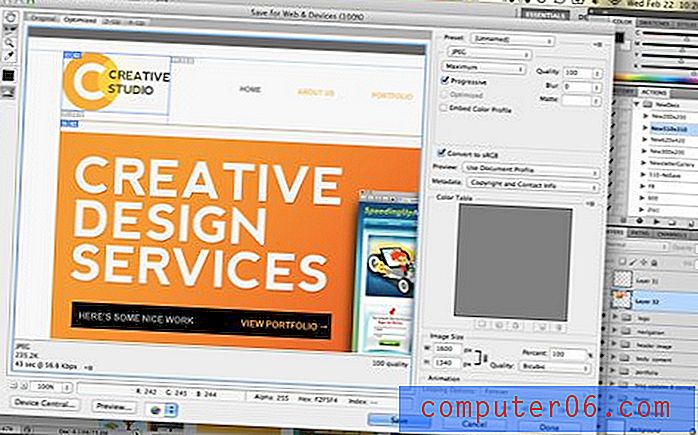
J'avais besoin d'un PSD pour faire référence tout au long de l'article, j'ai donc saisi le superbe PSD Creative Studio Minimal gratuit de GraphicsFuel.com.

Qu'est-ce que le tranchage?
La première chose dont nous devrions parler est de savoir ce que signifie «découper» un PSD. Autrement dit, le terme signifie simplement couper votre document Photoshop en morceaux, qui sont ensuite servis sur le serveur Web, mis en ordre par HTML et stylisés / positionnés par CSS.
À un niveau plus spécifique, le découpage peut faire référence à un ensemble spécifique d'outils à l'intérieur de Photoshop. En utilisant l'outil Slice, nous pouvons partitionner notre document en petits morceaux. Fondamentalement, nous dessinons simplement un rectangle autour de chaque élément que nous voulons séparer en une image individuelle.

Pourquoi Slice?
Les outils de découpage dans Photoshop ne sont là que pour plus de commodité. Il y a une tonne de grands concepteurs de sites Web qui ne les touchent jamais et il n'y a rien de mal à cela.
Le point derrière les outils de découpage est de faciliter le processus de sauvegarde d'un tas d'images, à court terme pour la construction initiale et à long terme pour effectuer des révisions. Fondamentalement, cela vous évite d'avoir à découper chaque portion manuellement et à l'enregistrer.
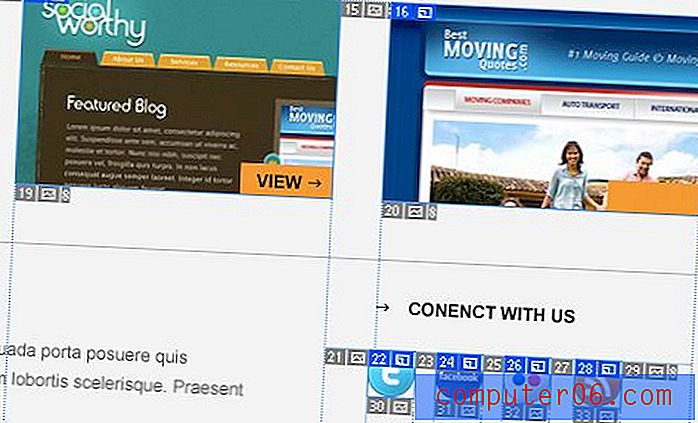
Bien que le processus soit une sorte de douleur, je dois admettre qu'un PSD bien coupé est une chose de beauté. Voici un exemple clair où j'ai plusieurs éléments qui doivent être enregistrés sous forme d'images. Sans trancher, chacun d'eux représenterait un processus de recadrage et d'économie que je dois traverser.

Lorsqu'ils sont tranchés, une seule action Enregistrer pour le Web peut convertir toutes ces tranches en fichiers image autonomes. Cela réduit vraiment votre temps sur la tâche répétitive de recadrage et d'enregistrement si vous travaillez avec un seul fichier Photoshop comme source.

Faire trancher moins sucer
Si vous n'êtes toujours pas sûr des outils de découpage de Photoshop ou pensez que tout cela est une grosse perte de temps, vous devriez consulter notre article intitulé Comment faire pour que le découpage suce moins: trucs et astuces pour découper un PSD.
Dans cet article, j'explique en détail le processus de découpage et le fonctionnement de tous les outils de découpage de Photoshop. Plus important encore, vous obtenez quelques bons conseils sur la façon d'améliorer le processus de découpe. Des choses comme les tranches basées sur les calques et le masquage des tranches automatiques contribuent grandement à en faire un processus supportable.
Pourquoi trancher est Old School
C'est donc trancher. Maintenant que vous savez de quoi il s'agit, il est temps d'explorer comment ce processus a changé au fil des ans au point où le tranchage est une activité fondamentalement différente de ce qu'elle était.
Il était une fois, personne n'utilisait CSS (je sais, l'horreur!). Même lorsque CSS est apparu, les outils qu'il fournissait aux concepteurs de sites Web étaient assez limités par rapport à ce que nous connaissons aujourd'hui.
Par conséquent, les sites Web qui tentaient de repousser les limites en ne ressemblant pas à de la merde avaient tendance à utiliser une tonne d'images. Chaque fois qu'un dessin contenait une police personnalisée, un dégradé simple, une ombre portée ou un coin arrondi, une image devait être utilisée pour retirer l'effet dans le navigateur.
Par conséquent, le tranchage était un gros problème. Lorsque vous avez créé une maquette Photoshop d'un site Web, si vous avez décidé de mettre en œuvre une sorte de glaçage esthétique, qui était énorme avant le coup de pied minimal que nous sommes en train de faire, vous avez dû découper chaque petite partie de votre conception en petits morceaux qui vous avez probablement utilisé des tableaux HTML pour reconstruire. Brutal non? Surtout quand vous considérez que nous étions tous sur des connexions Web incroyablement lentes à l'époque, donc toutes ces images ont mis du temps à se charger.
CSS tue l'image
Alors que CSS évoluait et grandissait, une nouvelle tendance est apparue dans la conception Web: la conception sans image. Si vous regardiez autour de vous sur les blogs de design il y a quelques années, vous verriez une tonne d'articles intitulés «Créez un bouton fantaisie sans images!» À ce jour, vous voyez encore des titres comme celui-ci nous apparaître alors que les gens réalisent des exploits incroyables avec CSS.
Cette tendance ne serait pas possible sans les incroyables fonctionnalités CSS dont nous jouissons maintenant. Soudain, vous pouvez arrondir les coins, ajouter des ombres, implémenter plusieurs arrière-plans, créer des dégradés, utiliser des polices personnalisées et bien plus encore en utilisant du code pur. L'objectif général de nombreux concepteurs Web est désormais de tirer parti du CSS et d'utiliser le moins d'images possible dans notre balisage. «Sans image» n'est pas nécessairement quelque chose à réaliser (vous avez presque toujours besoin de quelques images) mais plutôt recherché, ce qui signifie que vous voulez généralement vous rapprocher le plus humainement possible tout en gardant un soutien élevé.
Avantages et inconvénients de la conception sans image
Cette tendance s'accompagne de hauts et de bas. L'avantage est que, malgré ce que les non-codeurs pourraient penser, CSS est un moyen très simple de maintenir et d'ajuster une conception à long terme. Si vous voulez changer quelque chose de petit, comme une police ou une couleur d'arrière-plan, il vous suffit de trouver / remplacer quelques lignes de code et c'est prêt. Il y a aussi l'avantage que même des milliers de lignes de CSS peuvent être réduites au point que son effet sur les temps de chargement est presque négligeable.
L'énorme inconvénient à ne pas sous-estimer est la compatibilité. Avec les images, les PNG étaient à peu près la seule chose dont nous devions nous soucier (à part les temps de chargement bien sûr). Maintenant, avec CSS, nous avons des problèmes de support à tous les niveaux. Les navigateurs qui prennent en charge une nouvelle fonctionnalité le font uniquement avec un préfixe unique, ce qui permet un codage ridiculement répétitif, de nombreuses fonctionnalités ne sont disponibles que sur un seul moteur de navigateur, d'autres sont prises en charge partout mais IE (certaines choses ne changent jamais); ça peut être un vrai bordel.
Le but ultime est de garder à l'esprit ce qui est le mieux pour l'utilisateur. Si l'utilisation d'une image pour quelque chose donne le plus de bien à la plupart des gens, allez-y.
Moins d'images, moins de découpage
En nous appuyant sur cette base d'informations, nous pouvons enfin répondre à la question de savoir si les concepteurs Web découpent toujours les PSD.
Pour l'essentiel, lorsque nous examinons un document Photoshop destiné à être converti en site Web, nous essayons de voir le code dans la mesure du possible. C'est comme ce moment dans la matrice où Neo regarde autour de lui ce qu'il voyait autrefois comme le monde normal et voit soudain le code derrière lui. Les concepteurs Web ne voient pas les couches et les effets de couche, nous voyons les divs et les propriétés CSS.
Étant donné que c'est le cas, la majorité du travail impliqué dans la mise sous tension d'une conception statique relève plus de la reconstruction que du découpage. Au lieu de couper ce bouton brillant et de le servir d'image, j'utiliserai CSS pour le reconstruire à partir de zéro. Ce processus est répété sur l'ensemble du site, souvent avec des images utilisées principalement pour le contenu réel plutôt que pour la conception (bien qu'il y ait encore beaucoup de choses que vous pouvez / ne devriez pas faire avec du CSS pur).
Conception dans le navigateur
La question qui vient sans aucun doute à l'esprit de nombreux débutants en conception de sites Web lorsqu'ils lisent ce processus est bien sûr: "N'est-ce pas un peu répétitif?" Tout d'abord, vous concevez et construisez un site dans Photoshop, Illustrator, Fireworks (oui, je me souviens que Fireworks est idéal pour le contenu Web, alors ne me criez pas dessus dans les commentaires) ou tout autre outil de mise en page de choix, puis vous recommencez essentiellement dans le navigateur et reconstruisez ce que vous venez de créer en utilisant du code au lieu d'images autant que possible.
La réponse est un oui retentissant." Le résultat est un mouvement de gens qui encourage le déplacement du processus de conception directement vers le navigateur. Commencez dans le code, terminez dans le code, utilisez Photoshop uniquement lorsque vous avez besoin de créer une image et éliminez pratiquement toutes ces bêtises répétitives.
Je suis tout à fait d'accord avec ce processus. C'est super maigre et rationalise vraiment votre flux de travail. Malheureusement, il n'est pas toujours facile d'obtenir le côté créatif de votre cerveau pour produire votre meilleur travail en utilisant cette méthode. Sarah Parmenter a récemment abordé ce problème dans son article, «Je ne peux pas concevoir dans le navigateur» dans lequel elle révèle le «secret coupable» que même si Photoshop n'est pas un bon moyen d'afficher le type de contenu Web dynamique et réactif qui les clients ont besoin aujourd'hui, cela favorise plus de créativité que d'aller directement au HTML et au CSS.
Comment concevez-vous des sites Web?
Ce message représente une longue réponse à ce qui semblait être une question simple. Cependant, sous cette question est quelque chose avec laquelle nous nous débattons tous récemment, des débutants aux professionnels: quel est le meilleur processus pour concevoir un site Web? Le processus de conception créative doit-il être distinct du processus de codage ou doit-il être le même? Devrions-nous créer des maquettes dans une application de mise en page, puis les découper pour le navigateur ou existe-t-il un meilleur moyen? Fireworks est-il vraiment la réponse ou y a-t-il encore une solution manquante?
Je veux entendre vos réflexions à ce sujet. À quoi ressemble votre flux de travail actuel, du début à la fin? Où commencez-vous le processus de conception et comment se déroule-t-il sur un site Web en direct? Quels outils trouvez-vous inestimable en cours de route? Quel serait votre outil de conception Web idéal?