Tendance de conception: géométrie 3D
Les formes et la géométrie tridimensionnelles ajoutent de la profondeur et un intérêt visuel à l'espace numérique. C'est peut-être pourquoi c'est une technique de conception de sites Web tendance.
Bien que les éléments 3D dans la conception Web ne soient pas nouveaux, l'utilisation de la géométrie et des formes géométriques pour créer cet effet commence à exploser. Cela peut être une façon amusante et intéressante de faire en sorte que des éléments semblent sauter de l'écran pour les visiteurs du site Web.
Voici un aperçu de la tendance avec quelques exemples pour vous faire réfléchir sur la façon dont cette tendance de conception (et ces techniques) pourrait fonctionner dans vos projets.
Explorez les ressources de conception
Qu'est-ce que la géométrie 3D?

Il semble que nous essayons constamment de rendre la toile 2D d'un site Web plus réelle. Les effets tridimensionnels sont une façon de le faire, et le faire avec la géométrie est un peu moins compliqué que de sauter dans des augmentations ou la réalité virtuelle.
Quelle que soit la façon dont vous le faites, vous devez utiliser la géométrie 3D d'une manière qui semble naturelleCette tendance implique l'utilisation de calques, d'ombres, de profondeur et de couleurs avec des formes géométriques pour créer un effet 3D pour les éléments de la conception.
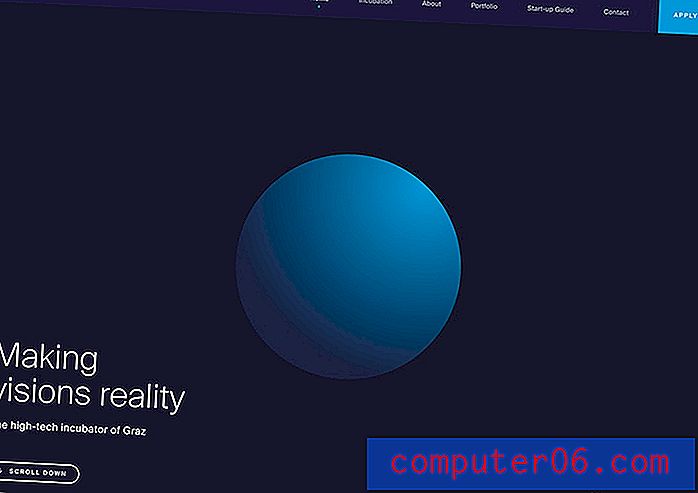
Les utilisations de la géométrie 3D peuvent inclure la mise en évidence d'un élément clé d'informations (comme l'exemple ci-dessus), la fourniture d'un signal visuel indiquant qu'un élément peut être cliqué ou tapoté, attirant l'œil sur une certaine partie de l'écran, créant un visuel plus efficace, ou pour créer un mouvement perçu sur l'écran.
Quelle que soit la façon dont vous le faites, vous devez utiliser la géométrie 3D d'une manière qui semble naturelle et réaliste. L'effet ne devrait pas être trop compliqué ou forcé. Cela devrait ressembler à une partie naturelle de la conception qui pourrait même être invisible pour certains utilisateurs, ce qui signifie qu'ils ne pensent pas du tout à la nature 3D des éléments, mais ils savent comment utiliser et interagir avec la conception.
Formes et ombres

Le concept de base de l'utilisation de la géométrie 3D remonte à l'école primaire. Vous vous souvenez peut-être de dessiner une forme simple, puis d'ajouter des lignes pour la faire «prendre vie». (Vous pouvez voir cette esquisse rectangle de base dans la conception ci-dessus.)
C'est la racine de cette tendance du design.
Dans la conception ci-dessus, les accents de forme sous la forme d'éléments de ligne et de formes en couleur - pensez aux sphères, aux cubes et aux cônes - ont des ombres, des ombres et une profondeur qui les rendent plus réels.
Ici, les éléments 3D servent d'accents pour garder vos yeux en mouvement à travers la conception.
Ombrage et animation

La bonne combinaison de coloration et d'animation peut transformer une forme simple en un élément tridimensionnel.
Cette combinaison de techniques ajoute de la profondeur à ce qui pourrait autrement être un élément plat. Cette profondeur simule un objet tactile qui semble pouvoir être retiré de l'écran.
Ce concept est décrit en détail dans la documentation Material Design et pourrait être l'une des raisons pour lesquelles ce type d'élément gagne en popularité. Là, il s'agit moins de 3D que d'interaction, mais l'idée est la même. https://material.io/design/interaction/gestures.html#principles
Il s'agit d'expériences réalistes dans l'espace numérique.
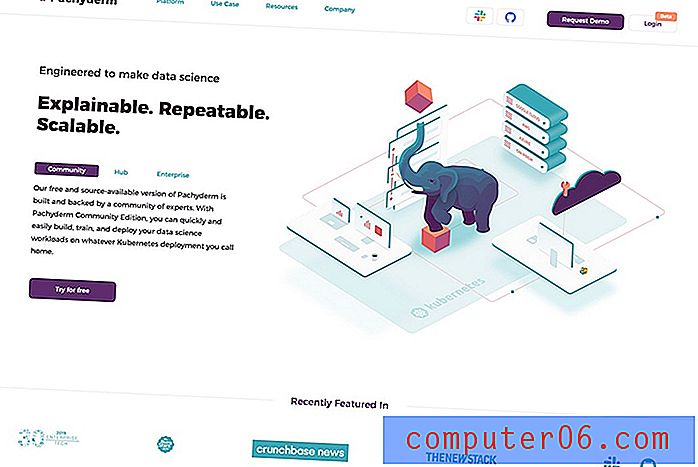
Illustration 3D

Les illustrations peuvent également prendre une impression de réalisme avec des éléments 3D.
Les scènes illustrées en trois dimensions (provenant souvent de «générateurs de scènes») semblent être presque partout. Ces illustrations utilisent souvent des formes géométriques pour créer une profondeur supplémentaire, comme l'exemple ci-dessus. Notez des piles de rectangles et de cubes autour de l'illustration de l'éléphant.
Les illustrations 3D peuvent ou non inclure des éléments animés pour souligner davantage la profondeur dans la conception.
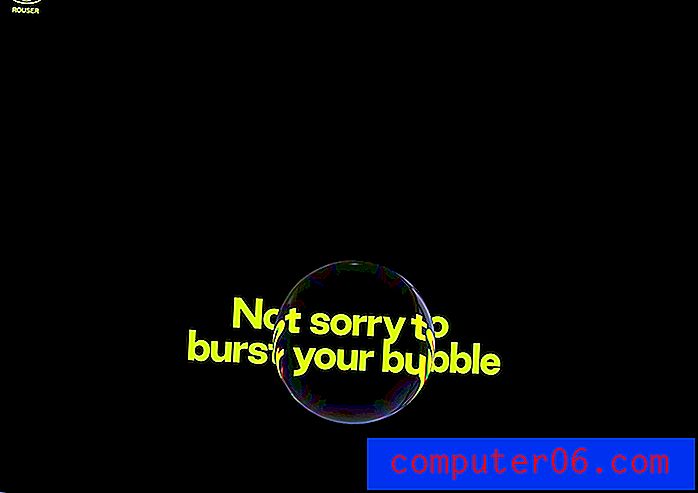
Couches

Les couches de forme peuvent ajouter un élément de profondeur et de dimension aux projets.
L'exemple ci-dessus de Rouser comprend un calque d'arrière-plan avec du texte et un calque de forme de bulle de premier plan. Lorsque le calque supérieur traverse l'arrière-plan, cela affecte l'apparence du texte d'une manière qui imite ce qui se passerait si vous aviez une bulle dans la vraie vie.
L'effet ici est presque fascinant et crée une sensation réaliste, une animation intéressante et une conception simple qui encourage les utilisateurs à s'y engager. (Le défilement force la bulle à se déplacer plus rapidement sur les éléments.)
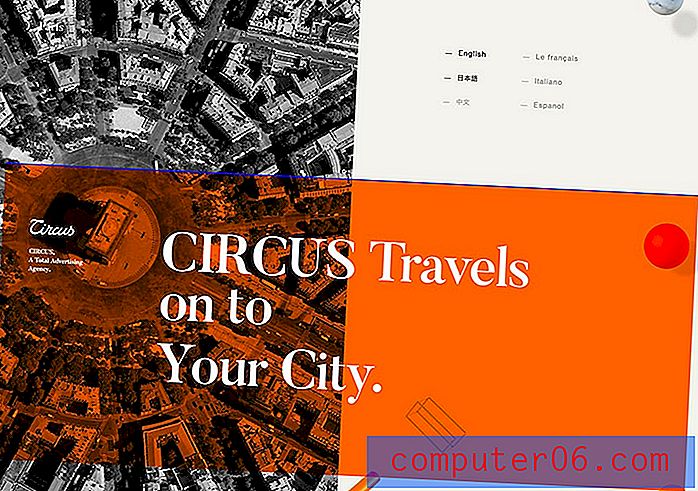
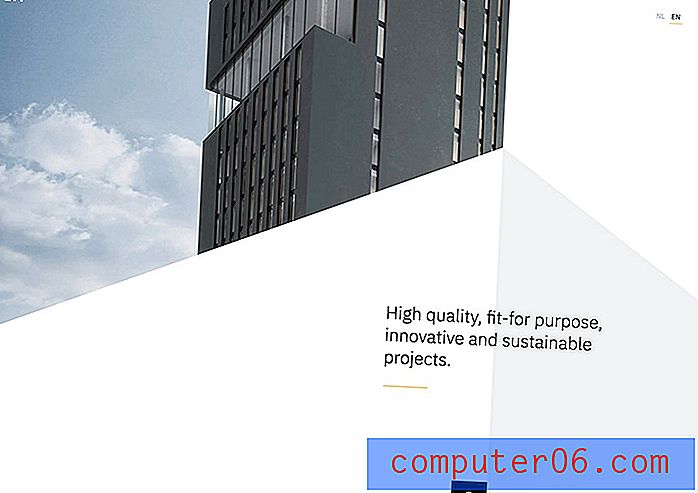
Formes et plans imaginés

Utilisez des formes qui se croisent avec des plans imaginés pour créer un effet 3D sur les écrans. (Ceci est un autre de ces exercices de l'école primaire. N'oubliez pas de dessiner les montagnes et les routes à l'horizon?)
L'exemple ci-dessus de Vossemeren est un bon aperçu de la façon dont la géométrie se croise sur un plan. Regardez comment les triangles blancs et gris se rejoignent pour impliquer un mouvement encore plus ascendant. Regardez-le sous un autre angle et le triangle gris peut couler ou dépasser du design, selon votre point de vue.
Cette combinaison de couleurs, de formes et d'avions crée différentes variations de 3D qui continuent d'émerger et de se déplacer sur le défilement.
Rendez-le évident

Parfois, une forme 3D est si évidente que vous ne pouvez pas vous empêcher de la voir. En utilisant la couleur et le contraste, l'élément rond saute du fond sombre sur le calque bleu dans l'exemple de conception ci-dessus.
Notez les différentes techniques de couleur qui se produisent ici pour que cela se conjugue. Il y a un éclairage sur l'image qui crée des degrés de variation de couleur. Il existe différentes ombres pour imiter cette lumière. Il y a le contraste entre les rectangles à bords nets dans la conception d'écran partagé et l'élément rond de l'image.
Toutes ces choses se combinent pour simuler un élément de la vie réelle.
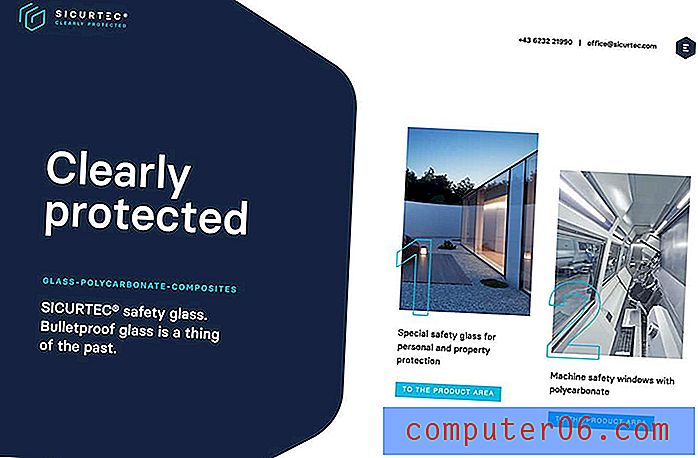
Mouvement perçu

Nous parlons toujours de créer un mouvement ou d'utiliser la hiérarchie pour aider les utilisateurs à se déplacer dans la conception.
Les formes géométriques peuvent le faire d'une manière qui semble naturelle et réaliste sans être stupide.
Dans l'exemple ci-dessus de Sicurtec, la grande forme à gauche est le point focal évident, mais l'œil se déplace rapidement vers la droite en suivant les formes à l'écran. Le placement des éléments a alors un effet presque pliant de sorte que vous êtes attiré au centre de l'écran.
Les formes géométriques créent un mouvement perçu qui garde le design visuellement intéressant.
Presque réalité

À première vue, le design de Bite ressemble à une image. Mais regardez de plus près.
C'est une image bien planifiée qui regorge de formes géométriques et d'ombres pour que le placement des éléments ressemble à celui de votre comptoir ou de votre table.
Les objets en boîte sont dans un emballage de forme géométrique. Les cubes et la sphère en «verre» sont les accessoires qui maintiennent les objets pour que les ombres soient réalistes.
La scène simple semble réelle et un peu artificielle en même temps, et crée définitivement une scène avec des objets qui donnent l'impression de pouvoir tendre la main et toucher.
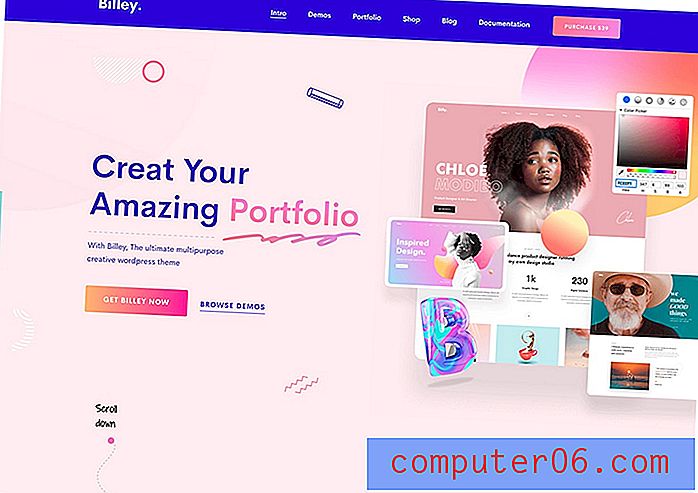
Lignes et dégradés

Utilisez une combinaison de tendances de conception pour créer une esthétique 3D. Utilisez des formes géométriques, des lignes et des dégradés pour créer la profondeur et la dimension.
Oui, cela semble beaucoup au début, mais en pratique, cela peut bien fonctionner.
Billey fait exactement cela avec des éléments géométriques, y compris des formes de lignes et des couleurs dégradées pour tout rassembler. La conception intègre également des ombres et des animations de survol pour lui donner vie.
Conclusion
La meilleure partie de l'utilisation de la géométrie 3D est qu'elle fonctionne avec toute autre marque d'éléments de conception que vous prévoyez d'utiliser dans des projets. Contrairement à d'autres tendances de conception de sites Web, vous n'avez pas à repenser les choix de couleur ou de typographie. Vous n'avez pas besoin de reprendre des photos ou des vidéos, bien que vous puissiez redessiner certaines illustrations.
De plus, vous pouvez utiliser la superposition et la profondeur pour créer des effets 3D simples qui établissent une approche plus réaliste et tactile de votre esthétique actuelle. Il s'agit d'une tendance de conception que presque tout le monde peut intégrer dans un projet.