Tendance de conception: modèles de navigation expérimentaux
L'idée est que les menus de navigation doivent être fixés en haut de la conception d'un site Web. Alors que de nombreux concepteurs optent pour la navigation sûre et cohérente de toutes les majuscules en haut de l'écran avec une typographie sans empattement, d'autres modèles sortent de ce modèle.
Les modèles de navigation expérimentaux peuvent être amusants et intéressants s'ils sont suffisamment intuitifs pour que les utilisateurs les comprennent assez rapidement. Différents styles de navigation peuvent ajouter de l'intérêt aux sites Web qui sont petits, qui n'ont pas beaucoup de contenu ou qui souhaitent que les utilisateurs se déplacent d'une manière spécifique.
Bien que la navigation expérimentale ne soit pas pour chaque conception, elle peut être une alternative amusante pour le bon projet.
Navigation latérale

Il existe de nombreuses façons de faire la navigation latérale. Il peut être statique ou dynamique et peut avoir presque n'importe quelle largeur.
Bien qu'il ne semble pas que déplacer la navigation du haut vers le côté soit tout à fait expérimental, cela peut jeter une clé dans votre conception car cela change le rapport d'aspect de la toile.
Ensuite, vous devez considérer à quoi ressemblera cette barre de navigation souvent maigre sur d'autres tailles d'écran. Et que faites-vous si le menu de navigation contient de longs mots (vous ne voulez pas d'une barre de navigation remplie de tirets)?
Il y a beaucoup à considérer.
La meilleure navigation latérale est simple, avec des mots courts et un espace fixe. Trop de défilement dans la navigation est choquant et difficile à comprendre. L'exemple de Sanctum ci-dessus est simple et propre. La navigation reste au même endroit pendant le défilement de l'utilisateur, le texte ne s'ajustant que de clair à foncé lorsque l'arrière-plan change.
La bonne chose à propos de cet exemple est que le modèle de navigation verticale encourage les utilisateurs à regarder d'abord le nom et le logo, puis à se déplacer en ligne droite vers le bas de l'écran pour voir quelles options de navigation sont disponibles. Il est bien conçu et fonctionnel.
Caché et Pop-Out

Les menus contextuels sont l'une des grandes choses qui ont émergé de l'utilisation prolifique du hamburger et d'autres modes de navigation de style icône cachée.
Cliquez ou appuyez sur le bouton et la navigation bascule sur une partie ou la totalité de l'écran (souvent en fonction de la taille de l'écran).
En soi, ce n'est pas vraiment expérimental. Mais le fait que tant de designers le fassent de tant de façons différentes est. Bien que les utilisateurs s'habituent sans doute aux icônes de hamburger, ces modèles ne sont pas encore familiers. Et avec les concepteurs utilisant différents types d'icônes, il y a aussi un petit défi.
Néanmoins, le style pop-out de Caava Design, ci-dessus, est intéressant. Alors que la plupart des concepteurs proposent des variantes pop-out plates et simples, celle-ci a plus de profondeur. La conception aide les utilisateurs à trouver les parties les plus importantes de la navigation pour les guider dans la conception.
Défilement horizontal

Les premières fois que vous parcourez un site de défilement horizontal peuvent être un peu bizarres. Il faut une conception spécifique pour que ce flux se sente bien en raison de l'étrange différence dans les mouvements physiques et visuels.
Pour tirer le meilleur parti de la navigation à défilement horizontal, les concepteurs doivent utiliser des repères visuels pour aider à rendre l'idée plus confortable pour les utilisateurs. Les flèches ou d'autres outils directionnels peuvent être utiles.
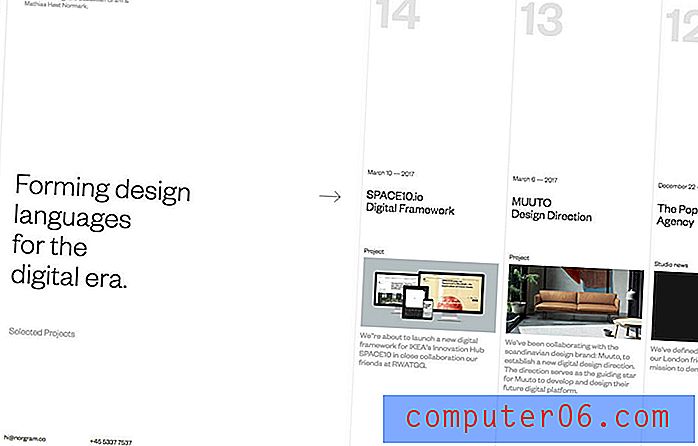
Norgram, ci-dessus, utilise également une image partielle comme repère visuel indiquant qu'il y a plus de contenu sur le côté de l'écran avec un aspect fixe de haut en bas. Le contenu est structuré de telle manière que le mouvement horizontal semble beaucoup plus naturel en raison des indices visuels fournis.
Pas de navigation

Certains sites Web éliminent complètement la navigation et optent pour un style tout sur l'écran. Cela peut être un schéma délicat à coup sûr. Les utilisateurs sauront-ils sur quoi cliquer et quelles actions entreprendre?
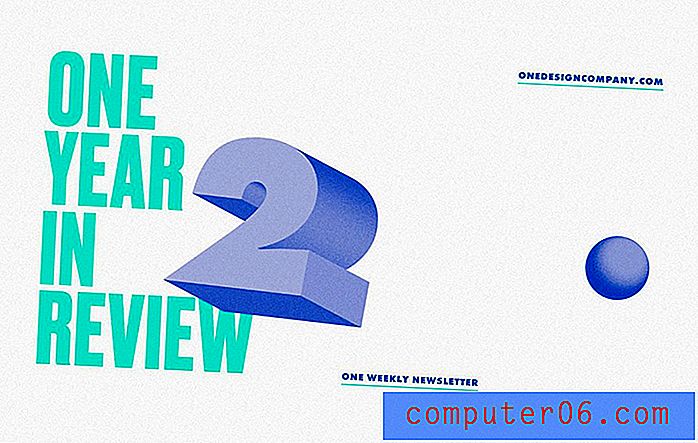
Le modèle de navigation «sans navigation» fonctionne mieux pour les très petits sites qui incitent les utilisateurs à faire une chose. Cela peut fonctionner pour une page à venir ou un site Web de style de remerciement / récapitulatif tel que la page de l'année en revue ci-dessus. Avec juste une poignée d'éléments cliquables et un petit parchemin, il est facile de comprendre.
L'animation simple dans la conception aide également. (On pourrait sans doute l'appeler navigation car cela encourage le mouvement de l'utilisateur). Cela peut être un schéma délicat pour le moins.
Page unique avec marqueurs

De nombreux modèles de navigation expérimentaux utilisés sont déployés sur des sites Web à page unique. Et pour cause: il est beaucoup plus difficile pour les utilisateurs de se perdre dans le format d'une page.
Pour fournir une orientation et aider les utilisateurs à sentir qu'ils progressent dans la conception, bon nombre de ces modèles de navigation d'une page reposent sur des marqueurs. Tout comme le format de curseur traditionnel avec un point ou une barre pour noter la progression, ce style de navigation utilise ce même concept.
Socius, ci-dessus, fait un très bon travail avec des marqueurs sur le côté droit de la page qui incluent un texte survolé qui indique aux utilisateurs ce que chaque point représente. (Il s'agit d'une fonctionnalité qui fait souvent défaut dans ce style de navigation.) Les utilisateurs peuvent utiliser l'effet de survol et les points pour accéder à des informations spécifiques ou faire défiler les sept «écrans».
L'astuce de ce style de conception est de rendre tout rapide. Des effets de défilement fluides et une conception digestible, comme illustré dans cet exemple, aident à guider les utilisateurs à travers le contenu.
Navigation subtile de bord

Certains concepteurs tournent la navigation à 90 degrés et l'ancrent sur le bord droit de la page. C'est une astuce subtile principalement destinée aux sites Web de petite taille ou de style portefeuille qui apparaît plus fréquemment.
Les éléments de navigation dans ce style ont tendance à être uniquement du texte, ne comprennent qu'une poignée d'éléments et sont généralement petits. Le texte de navigation pivoté peut pointer vers ou hors de la conception, en fonction d'autres éléments à l'écran.
Tout comme avec la navigation verticale, cette idée peut changer le rapport d'aspect global du design car un ruban est coupé sur le côté pour la navigation. Le souci de ce style est que les éléments de navigation sont subtils et petits, ce qui les rend faciles à manquer.
Conclusion
Êtes-vous plutôt un traditionaliste en matière de navigation, ou êtes-vous prêt à essayer quelque chose d'un peu différent? Les modèles de navigation expérimentale font partie de ces tendances qui semblent gagner du terrain.
À mesure que de plus en plus de concepteurs essaient ce type de techniques, les utilisateurs s'habituent au changement et s'adaptent. Mais il y a toujours cette inquiétude pour les utilisateurs qui «ne comprennent pas». J'aimerais savoir ce que vous pensez des différents styles de navigation. Faites-le moi savoir sur Twitter et taggez @designshack.