20 exemples de formulaires d'inscription intéressants à apprendre
Les formulaires d'inscription se présentent sous différentes formes et tailles. Certains sont un seul champ, d'autres sont un processus en plusieurs étapes qui s'étendent sur plusieurs écrans.
Aujourd'hui, nous examinerons 20 formulaires attrayants et fonctionnels pour voir si nous pouvons trouver des idées utiles que vous pourrez appliquer la prochaine fois que vous créerez un formulaire d'inscription.
Explorez les ressources de conception
300 pixels
Plusieurs des exemples que nous allons examiner aujourd'hui proviennent de formulaires d'inscription bêta comme celui-ci. En général, ces pages fournissent simplement un graphique d'accroche et peu ou pas d'informations sur ce que sera réellement le site.
J'aime vraiment le graphique du bouton 3D et la façon dont il s'anime lorsque vous cliquez dessus. Celui-ci est fait avec des images et Javascript mais le style me rappelle les boutons BonBon, une expérience CSS3 téléchargeable gratuitement.
Une autre chose intéressante à propos de cette page est qu'elle fait un grand usage des sprites d'image. Consultez la source pour voir l'image d'origine.

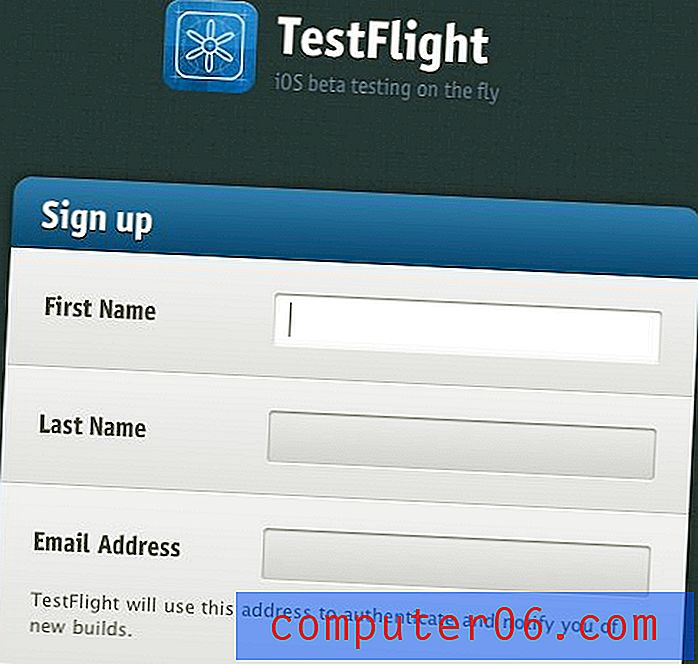
Vol d'essai
Le style lisse et simple de celui-ci est tout simplement magnifique. J'aime le rembourrage supplémentaire sur chaque ligne et à quel point le champ de formulaire sélectionné se distingue des autres.
Il s'agit en fait d'un aspect convivial important. Les formulaires peuvent être pénibles pour les utilisateurs et l'ajout de petites touches comme une mise en évidence évidente du champ actuel peut vraiment les aider à suivre le processus.

Honorable
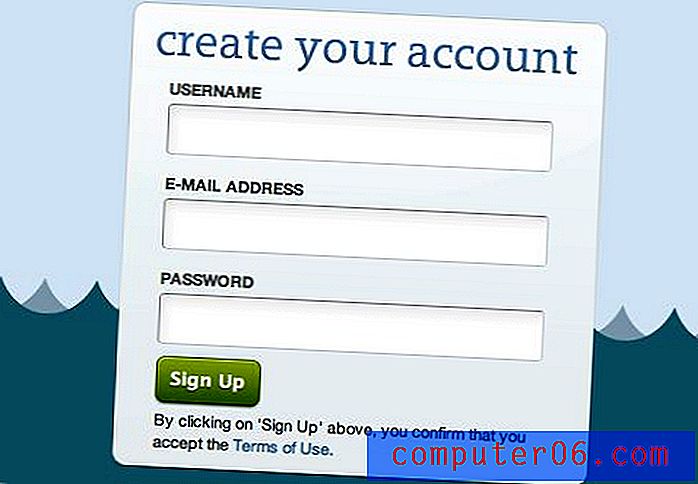
J'adore la façon dont celui-ci flotte dans l'océan. Il y a aussi beaucoup de style vraiment agréable et subtil ici. Découvrez l'ombre intérieure des champs et comment les bordures des champs sont plus sombres en haut à gauche qu'en bas à droite. Il existe également de très bonnes fonctionnalités de rétroaction intégrées à ce formulaire, dont nous discuterons de l'importance dans un exemple ultérieur.

CertTime
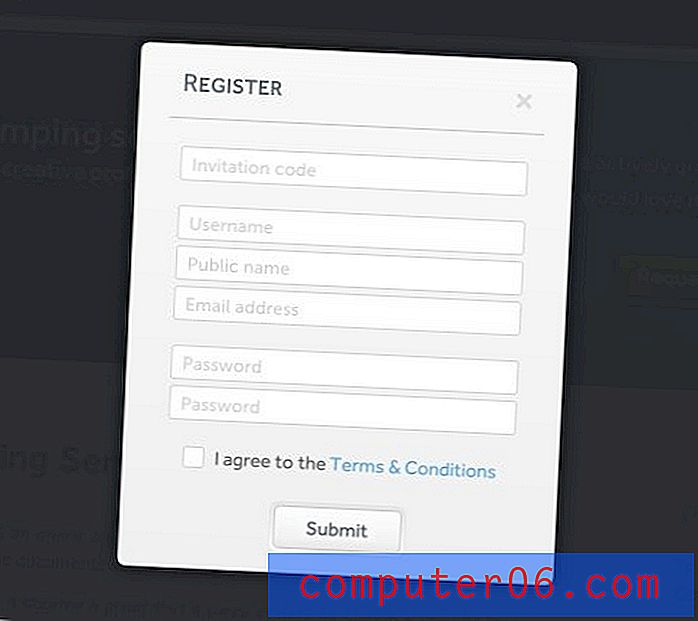
Les fenêtres modales sont toujours cool. Ils superposent le contenu actuel au lieu de vous emmener sur une autre page. D'une manière ou d'une autre, c'est juste moins troublant que d'être emmené dans un endroit nouveau, ce qui ressemble à une interruption.
En atténuant les graphiques de la page d'accueil et en affichant un formulaire d'inscription de signe modal, vous avez l'impression que le processus sera rapide et indolore et que vous reviendrez à la navigation en un rien de temps.

The IdeaLists
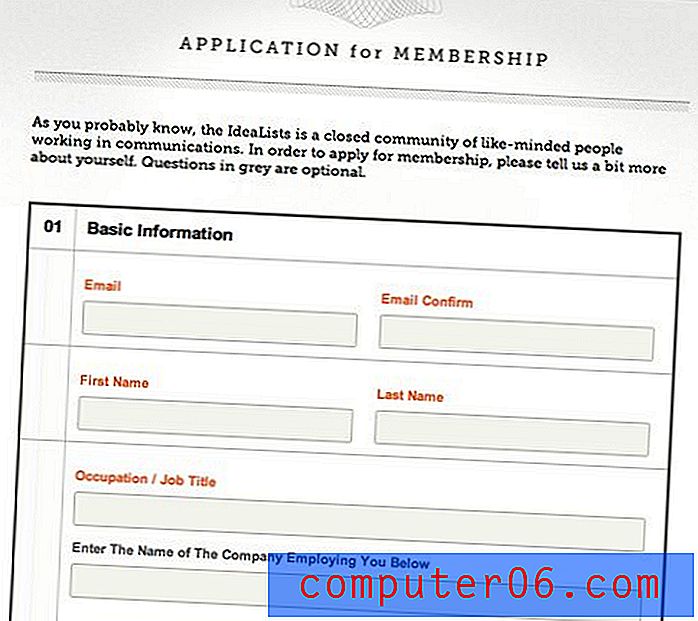
Celui-ci est beaucoup plus long que les formulaires précédents et a plusieurs champs à remplir. Cependant, le contenu est séparé en trois morceaux gérables, ce qui l'aide à ne pas ressembler à une grande forme.
De plus, j'aime vraiment la façon dont le design semble ressembler à un formulaire imprimé, vous pouvez facilement vous voir écrire dans les réponses!

Poulie
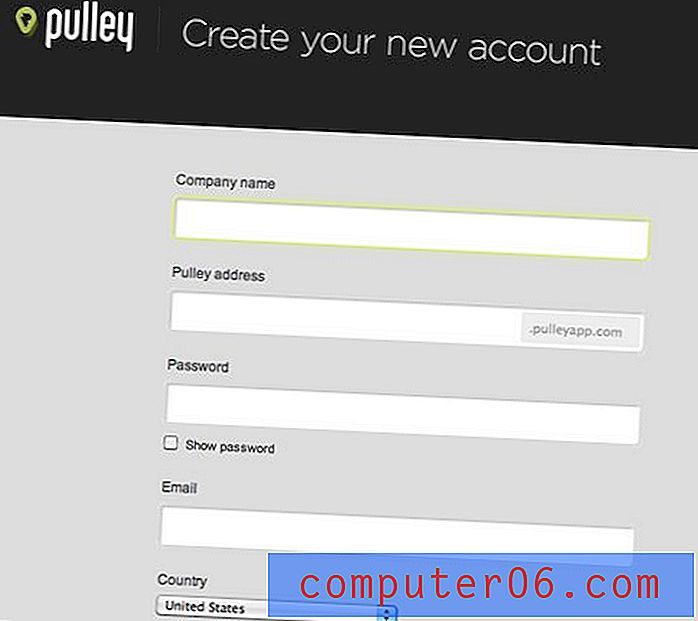
Je n'ai pas grand-chose à dire à propos de celui-ci, à part le fait que j'aime l'aspect de la page. La petite boîte d'encart dans l'adresse déposée est une belle touche. Ce champ vérifie également automatiquement votre choix de nom d'utilisateur pour voir s'il est déjà pris.

ACosmin.com
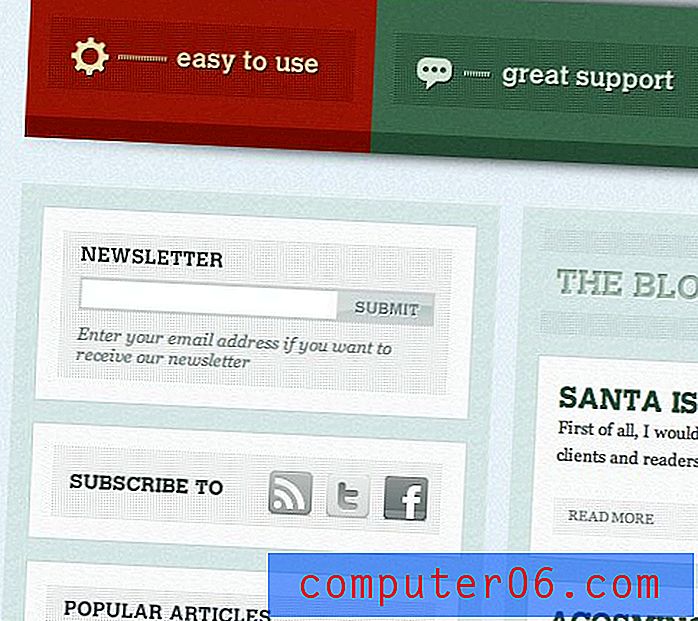
L'utilisation de motifs et de textures sur ce site est fantastique. Compter les rectangles sur le formulaire de courrier électronique est amusant, il y a le champ lui-même et une bordure sur le champ, qui est entourée d'un motif de points, qui est entouré de rembourrage blanc, puis il y a une autre bordure grise plus foncée et enfin une grande boîte pour tout retenir.
En le décrivant, on pourrait penser que le résultat serait occupé et laid, mais il est venu notre magnifique.

Bloom Health
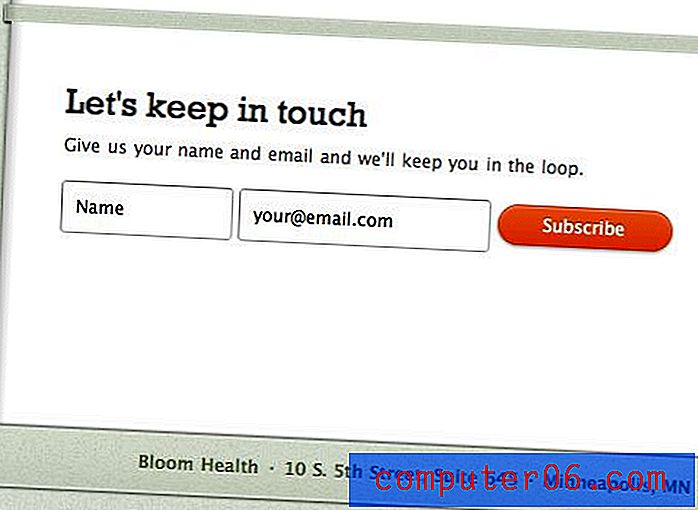
Ici, j'ai aimé le message amical sur le texte du formulaire: «Restons en contact.» Trop souvent, nous tirons droit sur quelque chose de simple et ennuyeux quand quelques minutes de réflexion peuvent nous conduire à une alternative beaucoup plus intéressante.

Avanti
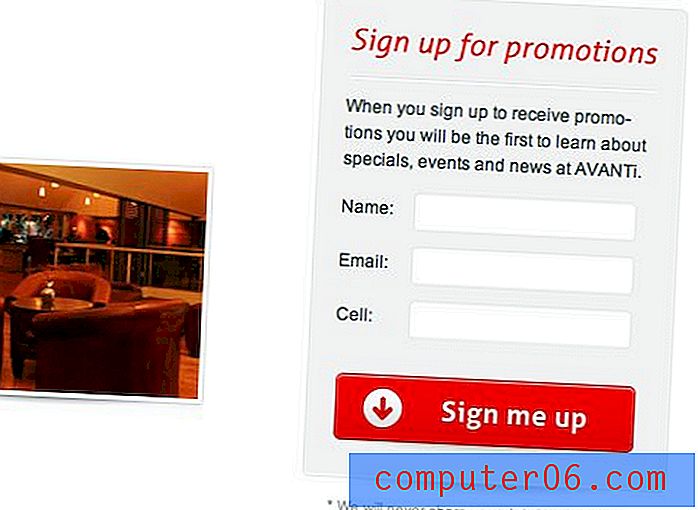
La forme Avanti est tout au sujet de ce gros bouton. La taille agrandie et le choix de couleurs vives attirent votre attention directement là où vous voyez une belle déclaration simple qui n'est pas tout à fait un appel à l'action mais indique à la place ce que le bouton du point de vue de l'utilisateur, "Inscrivez-moi". Cela ne laisse aucun doute sur ce qui se passe lorsque le bouton est enfoncé.

Logique audio
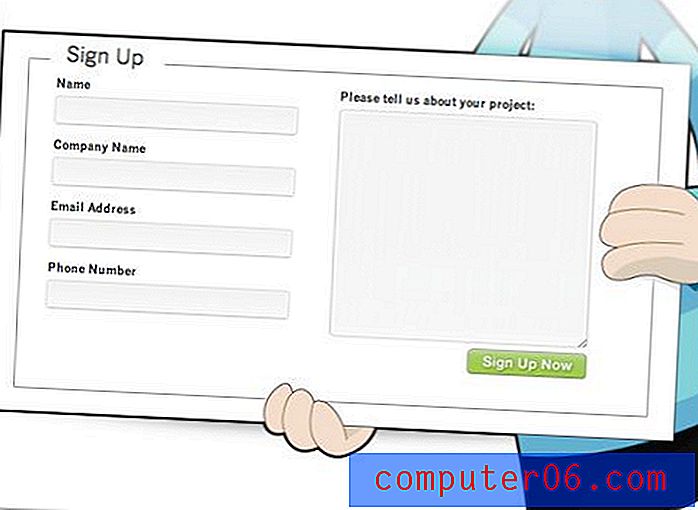
Audio Logic a choisi qu'un personnage illustré maladroit tienne son formulaire d'inscription. Cela apporte beaucoup de caractère à la page et vous fait sourire lorsque vous la voyez; une technique à découvrir avec vos propres illustrations de personnages!

Culture culinaire
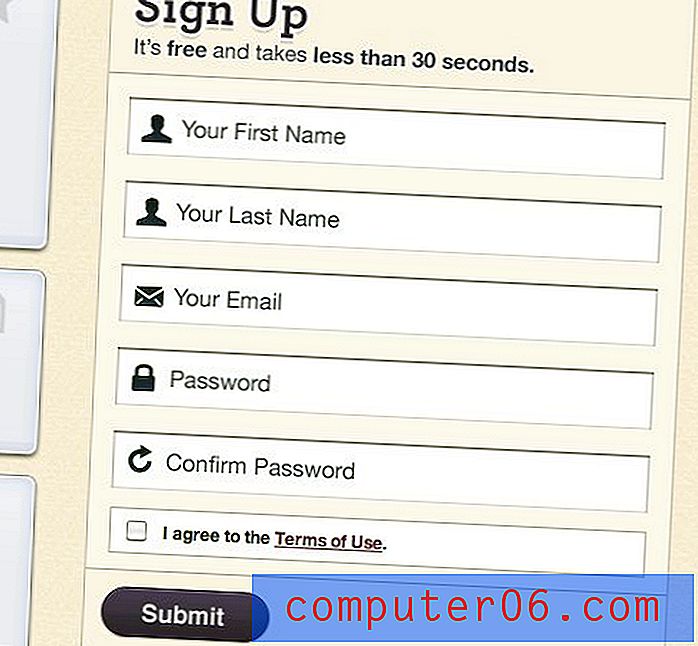
J'adore le renforcement visuel que ce site a utilisé pour les champs de formulaire. Ce type d'icônes simples peut être trouvé dans l'un des cent jeux d'icônes gratuits en ligne et vraiment ajouter beaucoup au formulaire, vous pourriez presque le remplir sans même lire le texte!
Nous voyons ce type d'utilisation d'icônes assez souvent dans la navigation et c'est assez rafraîchissant de voir quelqu'un le récupérer dans un formulaire.

Gowalla
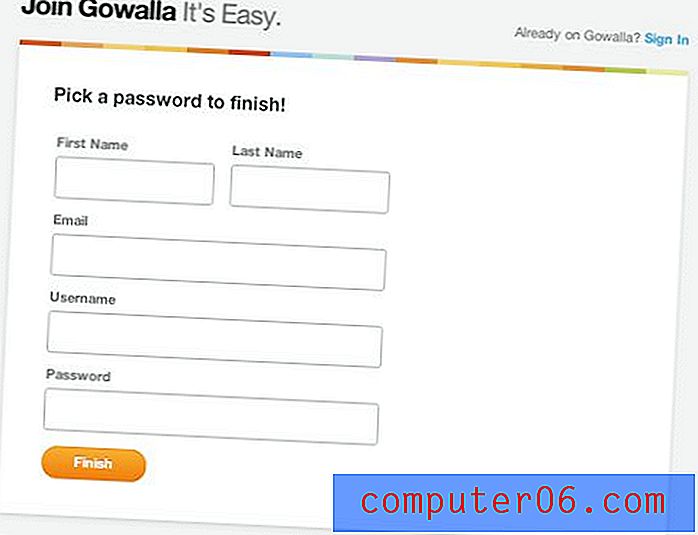
Le formulaire Gowalla a un message intéressant à enseigner: simple est bon. Voici un site avec un design fantastique, prêt à l'emploi, faisant la publicité d'une application de la même manière, mais ils n'ont pas choisi de faire quelque chose de fantaisiste ou de déroutant sur leur formulaire d'inscription.
Au lieu de cela, c'est juste une boîte blanche simple avec de beaux grands champs. Remarquez comment ils ont collé les deux premiers champs sur la même ligne, mais gardé l'alignement justifié serré. Il s'agit d'une belle technique peu encombrante qui ne casse pas votre mise en page.

Buffle
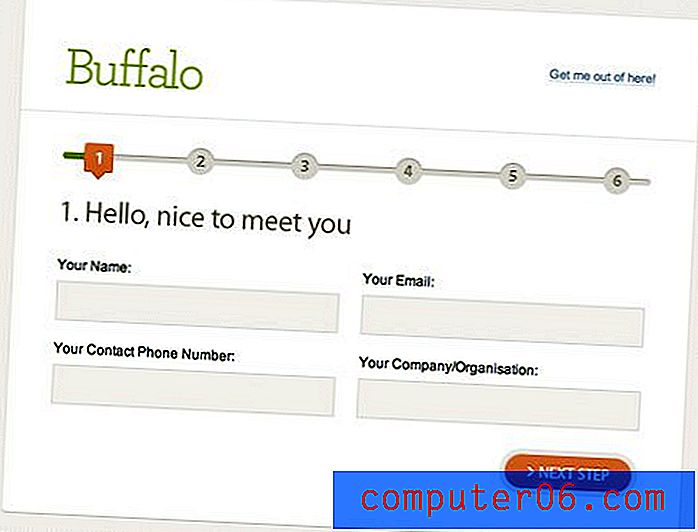
Parfois, une forme énorme peut être incroyablement décourageante. Vous voyez tous ces champs à remplir et votre premier réflexe est simplement de fermer la fenêtre du navigateur et de les faire disparaître.
Comme le montre le site ci-dessous, il peut parfois être utile de diviser ces champs en plusieurs étapes. Vous ne voyez qu'un petit morceau à la fois afin de ne pas vous décourager et de garder un œil sur vos progrès via le fil d'Ariane en haut.

Kontain
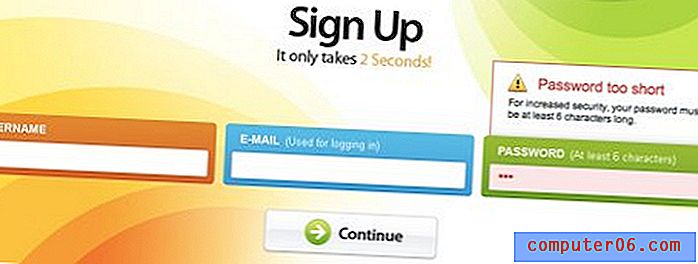
Voici ce que je déteste: remplir vingt formulaires et appuyer sur Soumettre uniquement pour constater que j'ai fait une erreur quelque part. Ensuite, je dois rechercher sur la page de minuscules astérisques indiquant où je me suis trompé. Ce n'est pas seulement moi non plus, tout le monde déteste ça! Que vous ayez trois ou cinquante champs, vous rendrez l'expérience utilisateur infiniment meilleure en fournissant des commentaires en direct et intelligents sur une base par champ.
Nous le voyons en action sur le formulaire Kontain ci-dessous. J'ai entré un mot de passe de trois lettres seulement et un énorme signe est apparu pour me dire que j'ai fait quelque chose de mal, la même chose se produit si vous entrez un e-mail non valide. La clé ici n'est pas simplement de fournir des commentaires, mais des commentaires clairement visibles et facilement compréhensibles que l'utilisateur peut corriger avant d'appuyer sur le bouton de soumission.

Zzz
Gowalla a un site amusant et un formulaire d'inscription ennuyeux, qui a ses mérites. Cependant, il n'y a pas de règle incassable selon laquelle vous ne pouvez pas vous amuser un peu avec vos formulaires.
Consultez le formulaire ci-dessous, non seulement les graphiques sont fous, mais les champs du formulaire eux-mêmes sont légèrement tournés pour augmenter le look décalé. Cela ne serait certainement pas approprié dans de nombreuses situations professionnelles, mais sur un site rempli de moutons volants annonçant une boisson qui vous rend somnolent, cela fonctionne parfaitement.

Vimeo
Les gens de Vimeo ont décidé de consacrer une grande page à une petite forme. Ils l'ont collé en haut à droite et ont rempli le reste de la page d'une île illustrée et de nuages flottants animés.
Comme l'exemple précédent, ce n'est certainement pas approprié pour toutes les situations, mais cela fonctionne bien ici et est une implémentation assez amusante d'un formulaire autrement ennuyeux.

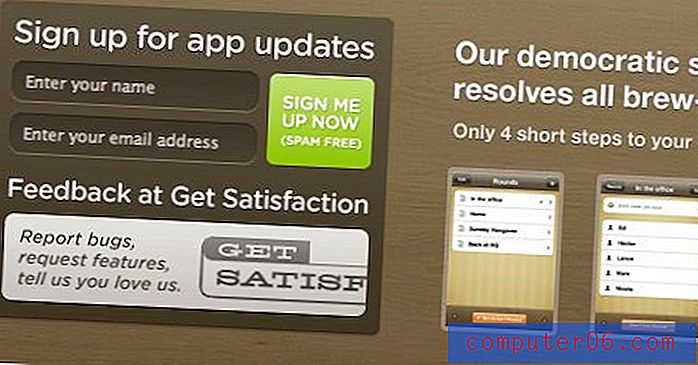
Thé rond
Celui-ci représente un peu intéressant de réflexion hors de la boîte. Le bouton «Inscrivez-moi» à droite a été étiré verticalement pour correspondre à la hauteur des deux champs.
Nous ne sommes pas habitués à appuyer sur des boutons carrés sur le Web, vous devez donc être prudent avec l'implémentation de quelque chose comme ça, mais j'aime ce qu'ils ont fait ici.

13 Créatif
Lorsque vous avez un site très stylé qui suit un thème visuel clair, le fait de lancer un formulaire avec un style par défaut peut gâcher l'intégrité de l'ensemble de votre thème.
Au lieu de cela, vous devez trouver un équilibre entre faire ressortir votre zone de formulaire et la faire correspondre avec le thème général du site. Je pense que la forme 13 Creative ci-dessous est un parfait exemple de cette technique en action.

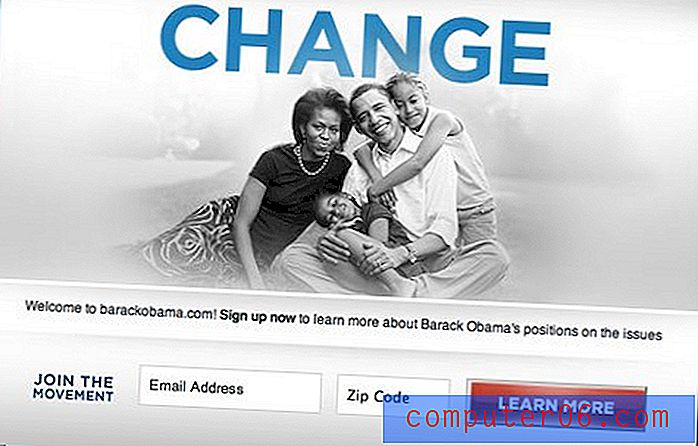
Obama
La forme d'Obama utilise la même technique que l'exemple Avanti ci-dessus. Remarquez à quel point ce bouton rouge se démarque sur la page par ailleurs très bleue. Cette fois, le texte du bouton est un appel à l'action clair, «En savoir plus». Que vous aimiez ou détestiez sa politique, il est certain qu'Obama a jusqu'à présent la meilleure marque visuelle de n'importe quel président américain, une tendance qui, je le soupçonne, a établi une norme qui se poursuivra pour les futurs titulaires du poste.

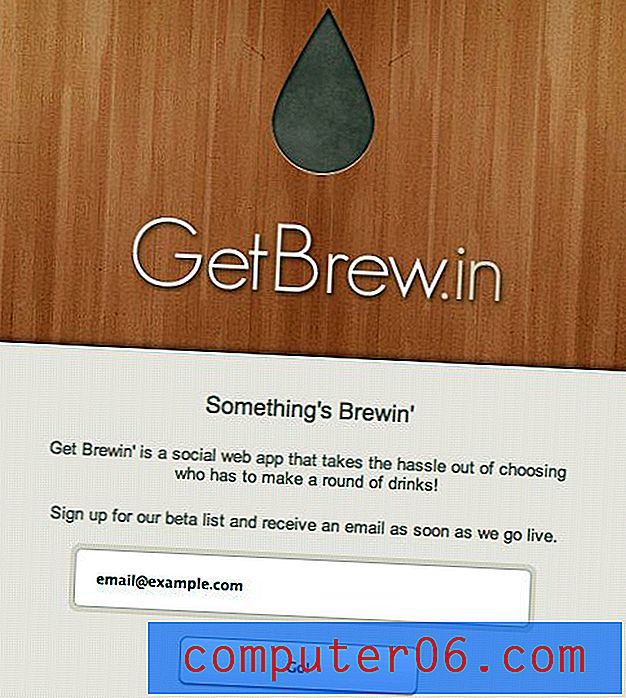
Obtenez Brewin '
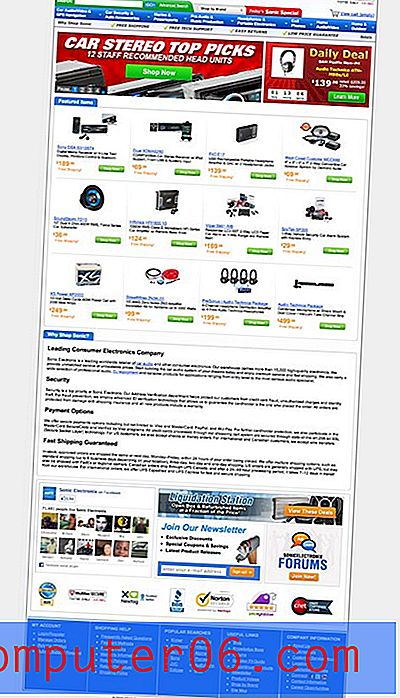
Ce dernier exemple a à la fois des avantages et des inconvénients. Dans l'ensemble, la page est super attrayante. Cependant, cela ressemble à beaucoup de contenu pour un alignement central, ce qui est assez faible pour autre chose que quelques lignes.
La leçon ici est que parfois les projets les plus simples sont les plus difficiles à concevoir. Lorsqu'il y a une tonne de contenu, vous avez beaucoup à travailler et pouvez créer des alignements forts et clairs. Cependant, avec un peu de contenu qui ne sera pas près de remplir la page, vous devez souvent vous battre pendant un certain temps avant d'atterrir sur la solution idéale.

Montrez-nous le vôtre!
Chacun des vingt exemples de formulaire d'inscription ci-dessus peut vous apprendre quelque chose sur la façon de construire efficacement le vôtre. Laissez un commentaire ci-dessous avec un lien vers certains formulaires que vous avez créés. Quelles techniques avez-vous utilisées pour renforcer la forme visuellement et fonctionnellement?