7 conseils pour choisir la meilleure police Web pour votre conception
Il n'y a aucun moyen de quantifier toutes les options de police disponibles pour les concepteurs de sites Web. Presque chaque jour, une nouvelle police apparaît dans ma boîte de réception ou mon flux Twitter. Mais toutes ces polices de caractères, aussi belles soient-elles, ne conviennent pas à la conception d'un site Web.
Lorsqu'il s'agit de sélectionner la police parfaite, vous devez penser à une variété de choses, y compris la compatibilité, le temps de chargement et le but de la conception. Aujourd'hui, nous avons sept conseils pour vous aider à sélectionner et à utiliser la meilleure police Web pour votre projet de conception.
Explorez les ressources de conception
1. Commencez avec les principes de base
Travailler avec des polices Web est comme tout autre projet de typographie. Cela commence par les fondamentaux.
- Serif vs sans serif: Il existe d'autres catégories de types, mais en termes de conception Web, presque tous les projets sont basés sur l'une de ces options. (Et les polices de caractères sans empattement sont le choix dominant.)
- Crénage, suivi et interligne: la quantité d'espace entourant le texte peut être tout aussi importante que la police de caractères. Le crénage est l'espace entre les paires de lettres; tandis que le suivi est l'espace entre les caractères du groupe dos. L'interligne est la quantité d'espace entre les lignes de texte (aka hauteur de ligne).
- Lisibilité: lorsque vous travaillez avec du texte pour le Web, le nombre de caractères par ligne peut être important. Pensez à la taille de l'écran où le texte apparaîtra et concevez-le pour qu'il soit facile à lire.
- Césure: ne le faites pas. Les traits d'union font un désordre de texte à l'écran.
- Alignement et justification: le plus applicable aux gros blocs de texte, mais pensez à la façon dont le texte s'alignera à l'écran - gauche, droite ou centre - et si les blocs de texte auront des bords irréguliers ou seront pleinement justifiés.
- Nombre de polices de caractères: Comme pour tout projet, pas plus de trois polices de caractères… sauf si vous avez une très bonne raison.
- N'oubliez pas le contraste: peu importe la police que vous sélectionnez s'il n'y a pas assez de contraste entre le texte et l'arrière-plan pour qu'il soit lisible. Les éléments qui contribuent au contraste comprennent la taille, le poids du trait, la couleur et l'espace.
2. Tenez compte de la compatibilité
L'une des choses qui rend la typographie Web difficile est que les navigateurs changent constamment et reçoivent des mises à jour. Vous souhaiterez sélectionner une police de caractères compatible avec les interfaces Web modernes utilisées sur les appareils de bureau et mobiles.
Cela semble facile, non? Cela peut prendre des tests sur plusieurs appareils pour trouver quelque chose qui fonctionne parfaitement.
Vous aurez encore plus de chance si vous vous en tenez à une famille de types conçue pour le Web ou en utilisant les options de Google Fonts ou la règle @ font-face. (Vous pouvez en savoir plus sur ce dernier et comment il fonctionne à partir de Six Révisions.)
3. Utilisez un service

En parlant de Google Fonts, de nombreux concepteurs optent pour l'utilisation d'un service de polices Web. C'est une bonne idée et peut faciliter la résolution de nombreux problèmes techniques possibles.
Mis à part Google (probablement l'option la plus populaire), il existe une variété d'autres choix. Alors que Google Fonts est un service gratuit, les niveaux de prix pour les autres varient des niveaux d'options gratuits aux kits plus chers.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Chacun de ces services a des milliers d'options de type et est assez facile à utiliser. Ce qui est bien avec ces options, c'est qu'elles peuvent fournir une bibliothèque de types étendue sans avoir à dépenser de l'argent sur un grand nombre de polices individuelles. L'inconvénient est que la plupart des polices de caractères ne sont disponibles que pour vous en ligne et non dans des projets imprimés.
4. Soyez attentif au ton et au message
Commencez par le type. Parfois, la sélection de polices vient presque après coup; les choses se réuniront plus facilement si vous déterminez d'abord les options de type. Réfléchissez ensuite à la façon dont le texte jouera avec d'autres éléments de conception tels que la couleur et les images.
Le choix d'une police de caractères peut mettre votre cerveau en surcharge visuelle avec tous les choix disponibles. Il est plus facile de parcourir tout l'encombrement des polices si vous avez une idée de ce que vous recherchez depuis le début.
Il est essentiel de vous assurer que la police de caractères que vous sélectionnez correspond au ton et à la messagerie du projet sur lequel vous travaillez. Voici quelques questions pour vous aider à le cartographier:
- Le projet est-il formel ou informel?
- Le texte doit-il être en gras ou plus léger?
- La police de caractères est-elle grande ou petite?
- Comment s'associera-t-il avec la couleur ou les images?
- L'humeur du lettrage correspond-elle aux mots lus?
5. C'est OK de regarder les suggestions

L'une des choses exceptionnellement efficaces de Google Fonts est de permettre à l'utilisateur d'examiner les combinaisons de polices et de faire des suggestions de combinaisons de polices. Il n'y a aucune honte à utiliser l'une de ces options. (La bibliothèque Adobe Typekit fait également un excellent travail pour aider les utilisateurs à sélectionner les polices de caractères en fonction de la façon dont elles seront utilisées. Jetez un œil aux outils sur le côté droit de l'écran pour obtenir des conseils.)
L'appariement des polices peut être difficile. Ce n'est pas un costume solide pour tous les designers. Obtenir de l'aide est OK. Méfiez-vous simplement des combinaisons de polices surutilisées; la première option que vous voyez peut être celle qui est la plus utilisée.
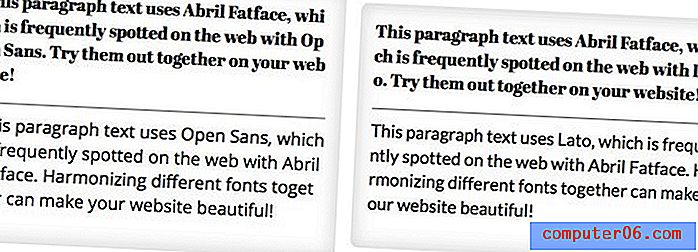
N'oubliez pas vos principes de base d'appariement des polices et recherchez des formes de lettres similaires en termes d'humeur, de trait et de hauteur x. Pensez à la forme et à l'inclinaison des lettres et optez pour des polices aux contours similaires. C'est une bonne idée de mélanger et assortir les styles de caractères et de sélectionner une paire sans empattement et sans empattement ou une police sans empattement et nouveauté.
6. Pensez aux temps de chargement

Si une police ne se charge pas rapidement, recherchez une autre option. Les utilisateurs n'ont aucune patience pour les sites Web lents. Peu importe à quel point la police est impressionnante, elle doit être chargée à une vitesse proche de la foudre pour être efficace.
Lorsque vous sélectionnez une police de caractères, testez-la pour la vitesse. (La plupart des services de type vous y aideront, y compris Google.) Réfléchissez ensuite à d'autres façons de réduire au minimum les temps de chargement.
- Utilisez un nombre limité de polices de caractères.
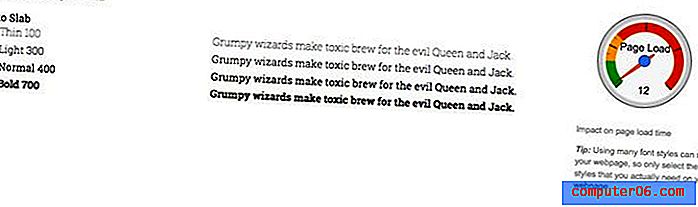
- Pour chaque police de caractères, sélectionnez uniquement les styles que vous prévoyez d'utiliser.
- Choisissez uniquement les langues que vous utiliserez pour une police spécifique.
7. Soyez sélectif

Vous n'avez pas besoin d'utiliser Helvetica, Arial ou Droid Sans pour créer une typographie Web. Prenez votre temps et soyez sélectif lors de la sélection d'une palette de polices.
Typewolf est une excellente ressource pour éviter les polices populaires. Le site classe les 10 options les plus populaires dans une variété de catégories - empattement, sans empattement, empattement de dalle, espacement fixe, etc. Il contient également des listes amusantes d'alternatives aux polices de caractères populaires telles que celles mentionnées ci-dessus.
Bonus: 10 superbes polices Web
Abril Fatface

Dalle Josefin

Lato

Ligue Gothique

Open Sans

PT Sans

Dalle Roboto

Impasse

Ubuntu

Vollkorn

Conclusion
La sélection d'une police Web parfaite peut être l'un de ces processus qui se sent incroyablement gratifiant - lorsque vous trouvez la combinaison parfaite - ou vous donne envie de vous arracher les cheveux - quand rien ne semble fonctionner. Mais vous pouvez parcourir toutes les options disponibles pour trouver une police de caractères et un système qui conviennent à vos projets de conception de sites Web.
Comment choisissez-vous une police Web? Existe-t-il un processus différent des étapes que nous avons décrites ci-dessus? Nous serions ravis que vous partagiez également vos conseils dans les commentaires.