5 idées de design qui ne vieillissent jamais
Il existe des idées et des concepts de conception qui ne vieillissent jamais, peu importe le nombre de fois où vous les voyez. Aujourd'hui, nous explorons ces idées de design intemporelles que vous pouvez intégrer dans votre propre travail.
Ces concepts classiques sont souvent profondément enracinés dans la théorie du design. Il peut s'agir de styles tendance qui se succèdent dans le temps. Ils intègrent tous des éléments qui facilitent la conception, la consultation et la lecture d'un site Web.
Et pour cette raison, ces idées de design ne semblent jamais vieillir. En fait, vous pouvez les appeler des styles de conception intemporels.
Explorez les ressources de conception
1. Grands réseaux

 Les grilles sont excellentes lorsque vous avez beaucoup de contenu.
Les grilles sont excellentes lorsque vous avez beaucoup de contenu. Il est difficile de battre une bonne grille.
Utilisez-le verticalement ou horizontalement - ou les deux - pour créer une organisation et un flux visuel. Les grilles sont excellentes lorsque vous avez beaucoup de contenu ou que vous ne pouvez tout simplement pas vous concentrer sur la création de photos et d'autres éléments.
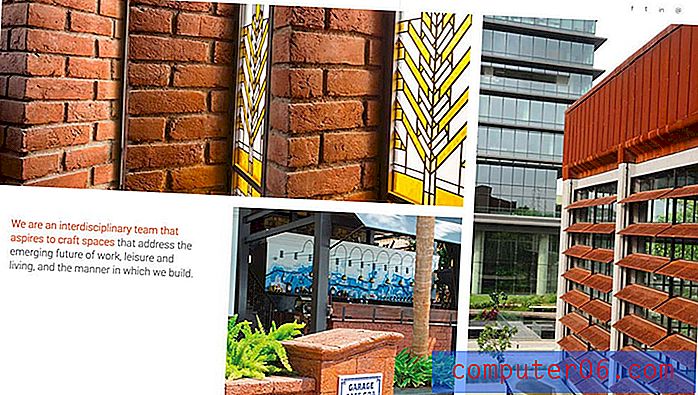
Même avec des grilles plus rigides, le design peut être créatif et intéressant. JUCO, ci-dessus, utilise un thème de couleur amusant dans la grille pour attirer l'œil sur l'écran. Même avec un flux distinct verticalement et un joli motif horizontalement, il n'y a rien de simple ou d'ennuyeux dans cette utilisation de la grille. Malheureusement, c'est l'objection la plus courante des concepteurs qui ne veulent pas en utiliser.
La meilleure chose à propos d'une bonne grille est qu'elle est polyvalente et peut même être invisible pour de nombreux utilisateurs. Notez la grille de Studio Lotus ci-dessus. Les photos et les éléments de texte se mettent en place de manière ordonnée sans que tout ait un aspect uniforme.
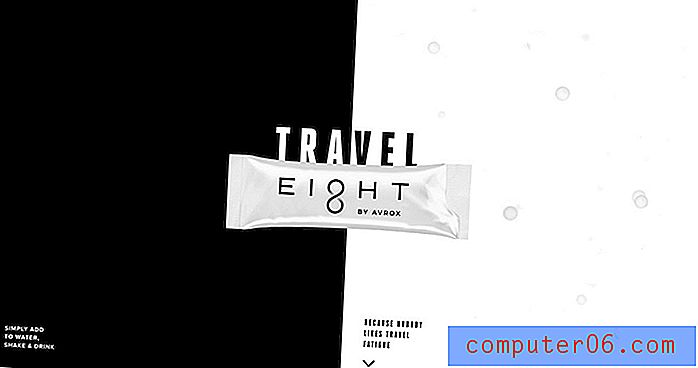
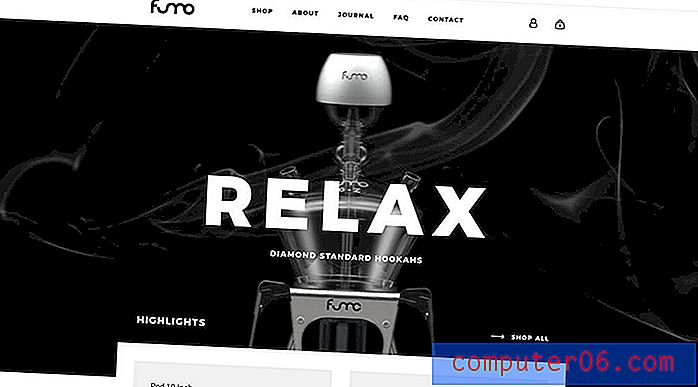
2. Noir et blanc


Quelle que soit la tendance de la couleur, le noir et blanc est classique et toujours avec style.
La palette de couleurs contrastées donne une certaine tonalité aux projets et fonctionne avec presque tous les contenus et styles. Ajoutez une couleur d'accentuation pour quelque chose de spécial pour attirer davantage les utilisateurs.
Le grand avantage du noir et blanc est qu'il peut fonctionner pour les éléments de l'interface utilisateur, les arrière-plans et les premiers plans, ainsi que les photos et les vidéos. De plus, les jeux de couleurs noir et blanc ne dominent pas les autres effets tels que l'animation ou le son.
Avrox et Fumo Design, ci-dessus, utilisent une esthétique en noir et blanc, mais sont complètement différents. C'est la beauté de ce concept de design, et pourquoi il ne vieillit jamais.
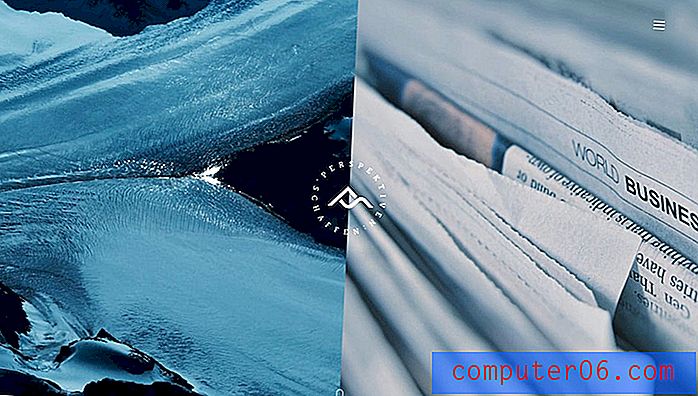
3. Écrans divisés

 Les écrans divisés s'empilent parfaitement verticalement, de sorte que la conception se transforme en mobile
Les écrans divisés s'empilent parfaitement verticalement, de sorte que la conception se transforme en mobile La conception d'écran partagé a commencé comme une tendance de site Web il y a quelques années et avec chaque nouveau projet à double panneau, elle semble s'améliorer. Ce concept de design s'est imposé comme un nouveau classique.
La conception d'écran divisé offre un moyen optimal de communiquer une idée de ceci ou cela sans en avoir trop à l'écran. Que le fractionnement soit purement visuel ou plus fonctionnel dépend du concepteur.
Mais tous ces projets comportent souvent un avantage de fonction distinct: les écrans divisés se superposent parfaitement verticalement, de sorte que la conception se convertit facilement en mobile et sans perte de contenu.
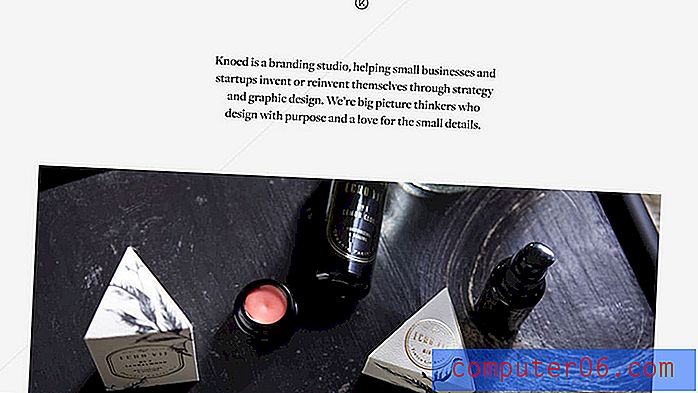
4. Beaucoup d'espace blanc


Répétez après moi: l'espace blanc est votre ami.
Utiliser beaucoup d'espace blanc ne signifie pas que vous devez vous déplacer vers un contour minimal.Malgré les tendances du minimalisme, il existe encore de nombreux modèles qui semblent simplement surchargés d'éléments de contenu. Ne tombez pas dans ce piège.
L'espace blanc peut ouvrir un design et le rendre plus digestible et plus agréable pour les yeux. L'espace ouvert peut rendre les éléments plus grands, plus organisés et plus faciles à lire. L'espace crée l'organisation et donne à tout sur la toile l'impression d'avoir un but distinct.
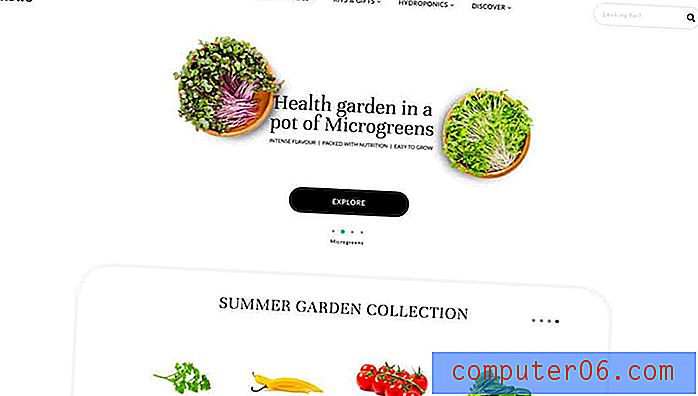
Utiliser beaucoup d'espace blanc ne signifie pas que vous devez vous déplacer vers un contour minimal. Pensez à la quantité d'espace entre les éléments, comme l'en-tête de All That Grows, au-dessus ou autour des éléments de texte clés, tels que Knoed Creative.
L'espace au bord de l'écran peut être utile visuellement et en termes d'interaction. Cet espace supplémentaire à gauche et à droite de l'écran peut fournir juste assez d'espace pour que les utilisateurs puissent faire défiler sur les appareils mobiles sans toucher accidentellement à d'autres éléments. (C'est un gros problème en termes de prévention de la frustration des utilisateurs et facile à intégrer dans la conception.)
5. Typographie surdimensionnée


L'époque des petits textes difficiles à lire est révolue. La plupart des utilisateurs lisent sur des écrans plus petits, ce qui rend un texte plus grand une nécessité.
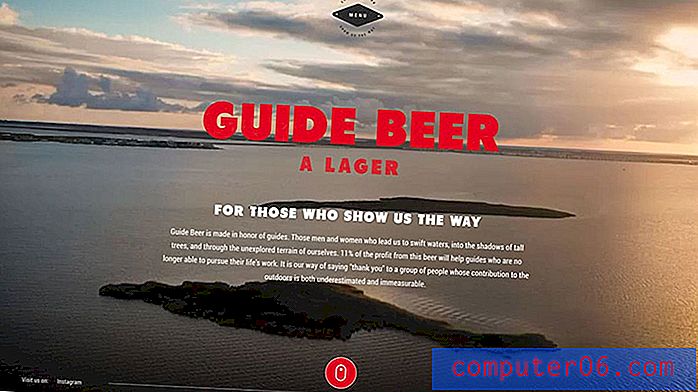
Un énorme lettrage envoie rapidement un message d'ouverture aux utilisateurs.La typographie surdimensionnée est une excellente solution de conception. Un énorme lettrage envoie rapidement un message d'ouverture aux utilisateurs. Utilisez-le sans submerger les utilisateurs en limitant le nombre de mots et avec une police de caractères très lisible.
Les grosses lettres peuvent fonctionner à l'intérieur d'une image de héros, sur un fond uni et même pour une copie du corps. (Pensez à utiliser un texte de 18 points ici plutôt que 12 ou 14.)
La chose à retenir en matière de typographie surdimensionnée est de prendre également en compte l'espacement surdimensionné. L'espacement des lignes doit être adapté à la taille du texte pour faciliter la lecture et éviter que les yeux ne soient stressés.
Bien que les deux exemples ci-dessus utilisent un texte surdimensionné différemment (et à des poids très différents), il est facile de voir à quel point les gros caractères peuvent établir un ton, créer une hiérarchie typographique plus facile et contribuer à la lisibilité globale.
Conclusion
Le thème commun à toutes ces conceptions est qu'elles sont lisibles et engageantes. Non seulement ils utilisent des techniques spécifiques et classiques, mais ils intègrent également des éléments de conception dans un projet cohérent qui est visuellement attrayant.