15+ tendances de conception de portefeuille en 2020
À quand remonte la dernière fois que vous avez mis à jour votre portefeuille de conception? (Si vous êtes comme moi, cela fait probablement un certain temps.) Le maintien d'un nouveau portfolio est un bon moyen de montrer vos compétences à des clients potentiels et peut être utile lorsque vous repensez au travail pour les inscriptions au concours annuel.
Si vous avez pris du retard dans la conception de votre portefeuille ou si vous avez simplement besoin d'un nouveau portefeuille en général, c'est une excellente occasion de créer quelque chose en utilisant des techniques et des visuels à la mode.
Un portefeuille moderne utilisant les tendances du design peut faire bonne impression. Un portfolio est également une représentation de vos compétences - alors concevez judicieusement! Voici quelques-unes de nos tendances de conception de portefeuille préférées pour 2020.
Explorez les ressources de conception
1. Biographie de la page d'accueil

Il n'y a aucune règle selon laquelle votre biographie doit être sur la page À propos de votre site Web de portefeuille. L'une des tendances les plus marquantes de la conception de portefeuilles consiste à déplacer cette bio - ou au moins une version courte - sur la page d'accueil.
C'est un excellent moyen de dire aux gens exactement ce que vous faites depuis le début. Il ne sera pas possible de deviner en quoi consiste votre portfolio et quel type de création vous êtes.
C'est un endroit où vous pouvez créer une déclaration personnelle ou même mettre en évidence divers projets. Le portfolio de Bill Chien le fait magnifiquement avec une biographie de style film-crédits qui défile sur la page d'accueil. Sa biographie est simple, au point, et montre son état d'esprit créatif.
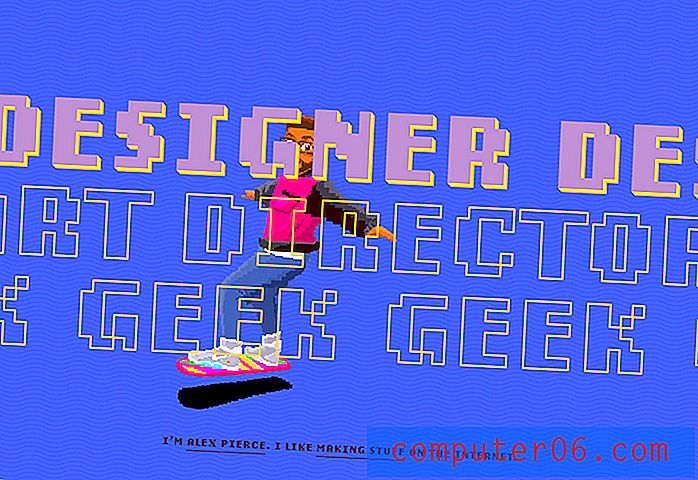
2. Beaucoup d'interactivité

Les portefeuilles interactifs sont disponibles.
Beaucoup de ces conceptions de portefeuille sont visuellement bruyantes, remplies de mouvements, de couleurs et d'éléments à cliquer ou à refroidir en changeant les états de vol stationnaire. Il y a une possibilité presque illimitée d'utiliser des effets et des techniques de conception.
Ce qui est bien avec un portfolio hautement interactif, c'est qu'il fournit un endroit pour montrer certaines compétences UX suprêmes.
Le défi est que parfois les conceptions peuvent devenir un tout petit peu écrasantes. Assurez-vous de suivre le comportement et l'engagement des utilisateurs et si vous perdez des visiteurs, cela pourrait valoir la peine. (Cela peut également être un bon test pour déployer des techniques similaires dans d'autres projets.)
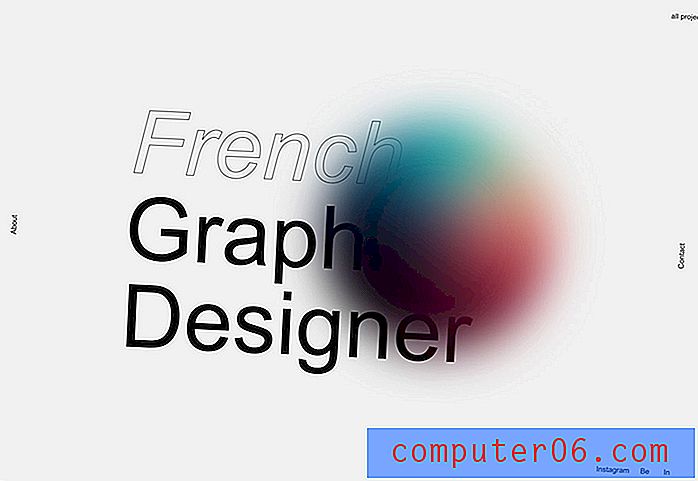
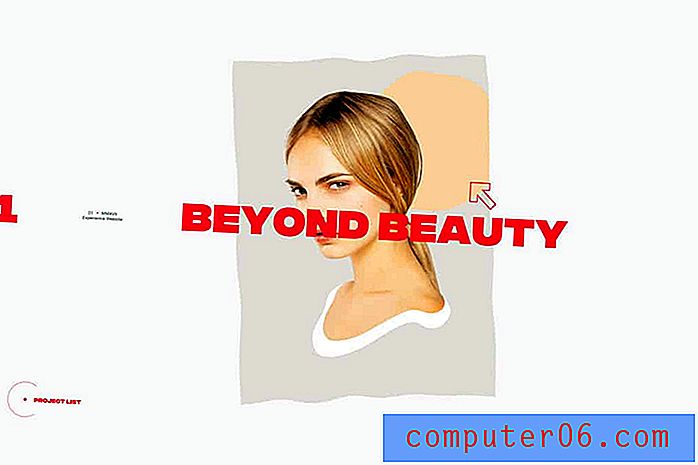
3. Modèles de conception inhabituels

Les portefeuilles qui testent de nouveaux modèles de conception ont également tendance. Déplacer des éléments de navigation traditionnels, masquer du texte et même expérimenter des états d'animation sont tous courants.
Cette tendance pourrait être populaire car elle offre aux concepteurs la possibilité d'avoir un petit terrain de jeu pour tester les techniques et les effets. Ce qui est bien, c'est que cette tendance pousse notre idée de ce qui n'est pas la bonne façon de faire quelque chose.
L'exemple ci-dessus utilise en même temps quelques tendances visuelles et des motifs inhabituels. Il y a une typographie de contour partiellement obscurcie, un état de vol stationnaire animé pour l'orbe couleur et une navigation sur les bords verticaux de l'écran.
La tendance du portefeuille vous fait penser aux normes de conception et à ce que vous ressentez à leur sujet lorsque vous plongez dans le travail.
4. Noir et blanc

Les dessins en noir et blanc, souvent avec un accent de couleur, sont énormes en ce moment.
Le facteur le plus important pourrait être que les motifs de conception en noir et blanc permettent de voir facilement les œuvres du portefeuille, qui sont souvent en couleur. Il donne à ce que vous voulez que les gens voient une plus grande attention quand il apparaît à l'écran.
Associé à cette tendance en noir et blanc est un autre facteur commun. Les pièces du portfolio n'apparaissent pas sur la page d'accueil; les utilisateurs doivent cliquer pour les trouver.
5. Typographie tendance

Vous ne pouvez jamais vous tromper avec une typographie incroyable. Que vous utilisiez un élément de type tendance, comme les contours ci-dessus, ou simplement une belle police de caractères, cette tendance ne vieillit jamais.
De solides compétences en typographie aideront votre portfolio à briller et aideront les autres à comprendre la qualité de votre travail. Cette tendance montre pourquoi la création d'un portefeuille qui représente la force de vos compétences est importante.
Les employeurs et clients potentiels auront souvent une impression du genre de création que vous êtes simplement en consultant le site Web de votre portefeuille. Presque tous les designers aimeraient être considérés comme quelqu'un avec de solides compétences en typographie. L'utilisation d'une typographie à la mode convient parfaitement.
6. Effets hautes performances
 Le portefeuille de Victor Costa est un excellent exemple de la façon de créer un portefeuille à haute performance.
Le portefeuille de Victor Costa est un excellent exemple de la façon de créer un portefeuille à haute performance. Parce que les concepteurs de sites Web, les photographes et d'autres créatifs utilisent leurs portefeuilles pour montrer ce qu'ils peuvent faire, il y a un changement distinct vers des conceptions plus performantes. (Certains d'entre eux sont trop pour les écrans mobiles. Assurez-vous d'avoir une passerelle alternative si vous suivez cette voie.)
Ces conceptions hautes performances regorgent de jolis JavaScript, d'animations et d'effets conçus pour impressionner les utilisateurs.
Le portefeuille de Victor Costa est un excellent exemple de la façon de créer un portefeuille à haute performance. Il s'ouvre avec une option pour les utilisateurs - standard ou haute performance. Le portefeuille est rempli d'éléments interactifs, de fondus et d'actions de défilement et d'animation. Ces techniques correspondent aux éléments auxquels il fait référence dans sa biographie et ne sont pas seulement une vitrine de travaux passés mais un indicateur de ce qu'il peut faire d'autre pour les clients.
7. Beaucoup d'espace

Quelque chose qui est apparu dans plus de conceptions à travers le conseil d'administration fait également son chemin dans la conception de portefeuille - beaucoup d'espace entre les éléments et les objets.
Cette tendance semble avoir ses racines dans le fait de s'assurer que les éléments sont correctement séparés sur les appareils mobiles et ont beaucoup d'espace de tapotement, mais l'espace supplémentaire peut également bien paraître sur les écrans de bureau. (Accordé, j'ai toujours été un fan de l'espace blanc.)
Le portfolio de Lotta Nieminen est un parfait exemple de ce design en action. L'en-tête super profond occupe plus d'un tiers de l'écran tandis que l'espace vertical et horizontal entre les images du portfolio est super large. Chaque élément se suffit à lui-même et l'espacement exagéré donne à chaque projet une place à lui seul, ce qui peut être particulièrement agréable pour une conception de portfolio avec le potentiel pour autant de types d'images différents.
8. Groovy UI

L'association d'un design minimaliste avec des effets d'interface utilisateur élégants peut créer un portefeuille assez impressionnant. Cette combinaison de simplicité visuelle et d'interaction complexe peut ravir les utilisateurs et les faire regarder à travers différents écrans et projets de portefeuille.
Cliquez sur l'exemple ci-dessus pour voir comment chaque projet de portefeuille glisse sur l'écran avec un effet d'entraînement cool avant de s'arrêter. Le curseur se déplace et forme également, indiquant les éléments de clic pour guider les utilisateurs dans chaque projet d'une manière qui ne se limite pas à la lecture de la conception du design.
C'est un portefeuille avec lequel vous pourriez passer des heures grâce à l'interface utilisateur groovy.
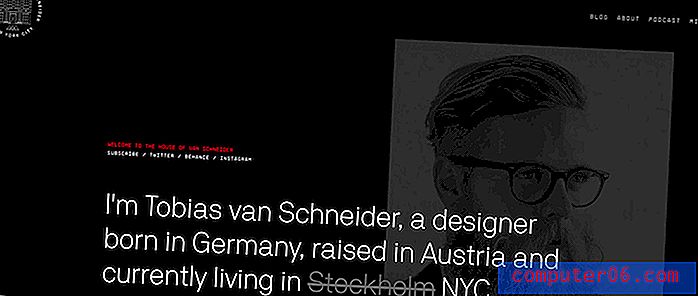
9. Grande typographie
 La typographie et le texte sont parmi les éléments de conception les plus souvent négligés lors de la planification d'un projet ou d'un portefeuille.
La typographie et le texte sont parmi les éléments de conception les plus souvent négligés lors de la planification d'un projet ou d'un portefeuille. Une typographie et un langage solides peuvent être l'introduction parfaite à votre travail (et à votre portfolio). La plupart des gens connaissent probablement Tobias van Schneider de ses entreprises en tant que designer ou podcasteur, mais vous attendriez-vous à ce que la page d'accueil de son portfolio soit principalement du texte?
La typographie et le texte sont parmi les éléments de conception les plus souvent négligés lors de la planification d'un projet ou d'un portefeuille. La plupart d'entre nous sont tellement concernés par les visuels ou l'animation.
Cet exemple montre pourquoi tant de concepteurs optent pour des portefeuilles qui présentent une typographie forte. Il donne le bon ton - vous savez ce qu'il fait et ce que le site propose - avant d'entrer dans les visuels plus profonds. (Cette option met également en évidence sa force pour les conceptions qui contiennent beaucoup de texte.)
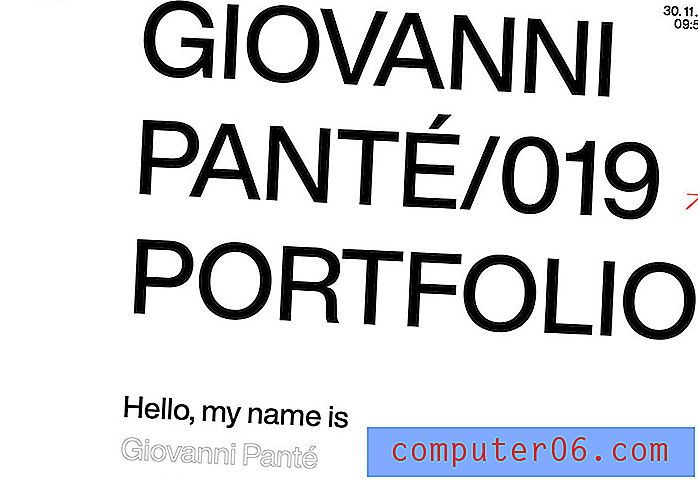
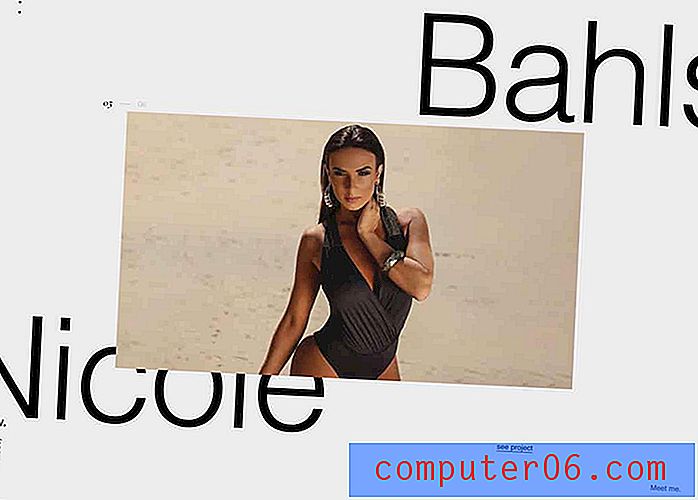
10. Portefeuilles qui ne ressemblent pas à des portefeuilles
 … En tant que designer, vous n'avez pas à proposer quelque chose de complètement nouveau pour montrer votre travail
… En tant que designer, vous n'avez pas à proposer quelque chose de complètement nouveau pour montrer votre travail L'une des plus grandes tendances dans la conception de portefeuilles est de créer un portefeuille qui ressemble à un autre type de site Web.
Le portefeuille de Robin Mastromarino ressemble à un site Web pour un bar ou un créateur de mode ou un athlète professionnel, selon la partie du curseur que vous consultez en premier. C'est beau et simple et ce qui est le plus impressionnant, c'est la pièce dans laquelle chaque projet doit briller.
Des indices subtils aident les utilisateurs à comprendre les éléments du portefeuille, tels que les petits chiffres au-dessus du titre et la date ci-dessous. De plus, l'élément de diapositive qui encourage le défilement de gauche à droite avec des titres partiels d'autres projets.
Les autres choses qui sont si agréables à propos de ce style de portfolio sont qu'en tant que designer, vous n'avez pas à proposer quelque chose de complètement nouveau pour montrer votre travail. Avec un grand «art» pour les projets, les travaux terminés sont au centre, plutôt que de créer quelque chose de complètement nouveau. (Comment ça pour créer quelque chose que vous pouvez mettre à jour rapidement?)
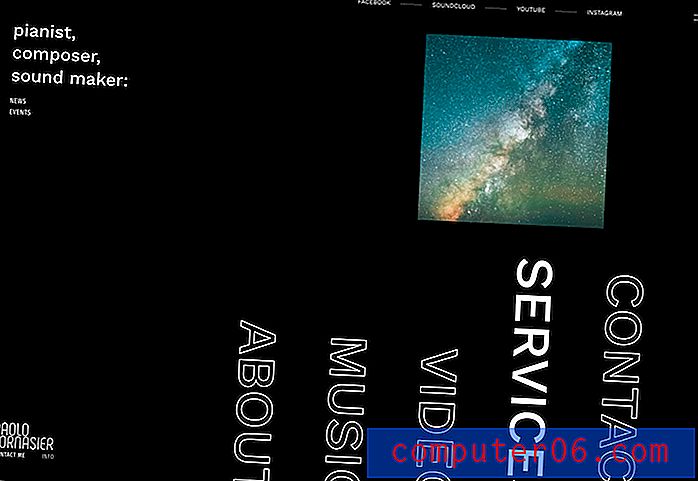
11. Navigation animée plein écran

Pendant un certain temps, de nombreux concepteurs ont opté pour des portefeuilles d'une page. Cela est revenu aux projets multi-pages avec une torsion - le manque de navigation traditionnelle.
La page d'accueil sert de navigation vers des projets individuels et des pages avec des effets animés dans ces projets pour créer une expérience plus immersive et entièrement interactive pour les utilisateurs.
Il établit une belle expérience utilisateur qui pourrait donner envie à un client de voir une technique similaire et est un bon moyen de mettre l'accent sur votre capacité à créer dans l'espace numérique, même si tous les éléments de votre portefeuille ne reflètent pas cela.
12. Modèles d'écran partagé

Les modèles d'écran partagé ont tendance depuis un certain temps et plus de portefeuilles utilisent cette conception, même s'ils n'utilisent pas la fonctionnalité. Cela fonctionne parce que l'appariement des éléments aide les utilisateurs à travers l'écran à saisir tout ce qui se trouve devant eux.
Xavier Cusso utilise une conception d'écran partagé avec de grands effets de défilement de parallaxe pour passer d'un projet à l'autre. La conception de l'écran en blocs de couleurs permet de souligner que le site Web est sa création, tandis que l'élément au milieu est le projet de portefeuille à examiner. Cela met une certaine séparation entre le portefeuille et la conception des projets.
C'est une bonne façon de gérer des projets de grande envergure - notez le graphique d'Adidas Climaheat ici - tout en conservant votre identité dans la conception du portefeuille. (Assurez-vous de cliquer et de visiter les projets individuels ici; la conception globale du portefeuille est impressionnante.)
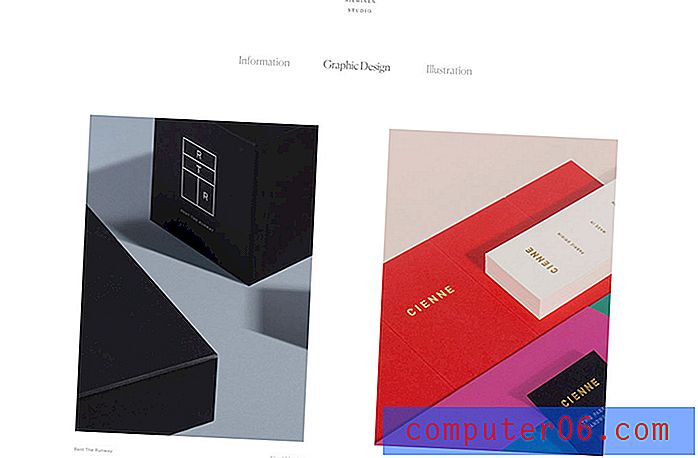
13. Conception inspirée du minimalisme

La meilleure chose à propos d'un portefeuille inspiré du minimalisme est qu'il donne beaucoup de place au design pour briller. La conception du portefeuille réel devient relativement invisible, de sorte que tout l'accent est mis sur les éléments que vous voulez que les gens voient.
Le designer Shawn Park a récemment écrit sur la façon dont il repensait son portefeuille chaque année pour UX Collective - je vous recommande vivement d'aller lire cet article ici - et le design actuel (ci-dessus) montre une évolution des tendances du design en soi.
Park inclut des itérations de la conception de son portefeuille dans la publication, à partir de 2013, et vous pouvez voir comment les tendances de conception ont affecté son portefeuille. Vous pouvez également voir comment ce nouveau style minimal rend plus facile de voir son travail aujourd'hui que dans les incarnations précédentes.
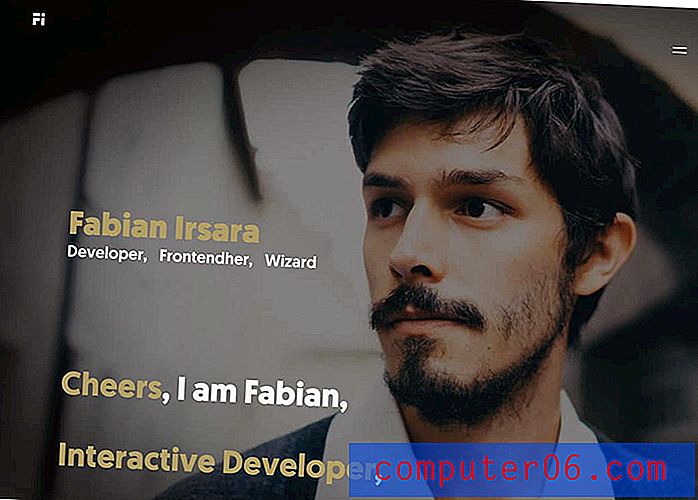
14. Photos de la page d'accueil surdimensionnée

Les gros tirs à la tête sont un gros problème, en particulier avec les développeurs et les concepteurs d'interaction.
Cette tendance de portefeuille pourrait être populaire car il est plus difficile de montrer visuellement ce travail: mettez-vous en évidence le code?
L'astuce pour faire fonctionner cette conception de portefeuille est une image forte. Cela doit être plus qu'un coup de tête; il doit avoir une humeur changeante. Ensuite, associez-le à une typographie forte pour montrer qu'il s'agit d'un site Web de portefeuille et de ce que vous faites. Gardez toutes ces informations au-dessus du parchemin pour avoir la meilleure chance de garder les visiteurs en mouvement à travers la conception.
Et quelques effets astucieux ne peuvent pas faire de mal non plus.
15. Grilles modulaires

Une tendance de conception de portefeuille qui ne semble jamais s'estomper est l'utilisation de grilles modulaires pour montrer les projets. Il s'agit d'une excellente option - et fonctionnelle - car vous pouvez «faire flotter» des images de différents projets sur une seule toile.
Kimi Lewis fait quelque chose d'un peu différent avec son portfolio, ci-dessus. Plutôt que de nombreux petits blocs pour montrer des projets de portefeuille, cette conception devient grande. Il mélange et associe des images horizontales plus carrées et longues dans une grille surdimensionnée.
Les utilisateurs ont une bonne idée de chaque projet dès le début. Ajoutez les images de grille surdimensionnées à un espacement exagéré entre les éléments et ce portefeuille pourrait être l'un des plus faciles à digérer que j'ai vu depuis un moment. Il existe également une animation astucieuse sur chaque image avec le nom du client et le type de projet pour fournir des informations supplémentaires avant de cliquer.
16. Esthétique lumineuse et claire

Personne n'a dit qu'un portfolio de design devait être ennuyeux. Bien que beaucoup de ces modèles soient sombres ou blancs - principalement parce que ces couleurs plates facilitent la vision des projets - des couleurs vives et folles peuvent également fonctionner.
Le portfolio de Denys Mishunov est un excellent exemple d'utilisation de la couleur et de l'illustration pour se démarquer. Le jeu de couleurs vives attire l'attention et l'illustration est une interprétation amusante d'un tir à la tête surdimensionné.
Lorsque vous travaillez comme dans ce portefeuille - frontend, JavaScript, formation - un peu de créativité peut aller très loin. Non seulement cela aide à attirer les utilisateurs, mais cela en dit long sur votre style de travail et votre philosophie de conception. (Cela peut vous aider à trouver des clients qui vous conviennent.)
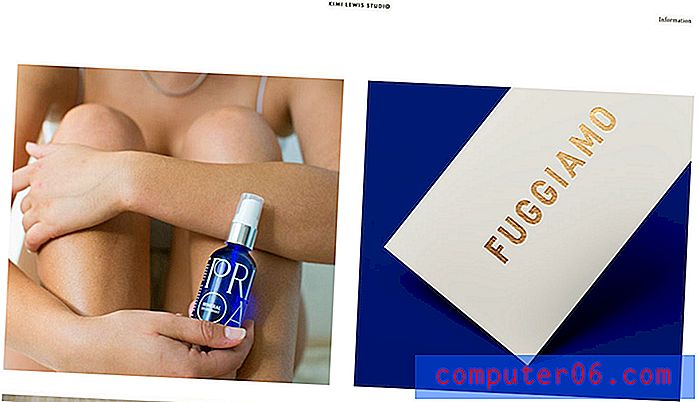
17. Superpositions de couleurs
 Le portfolio de Heather Shaw fonctionne parce que chaque projet est très différent, mais les superpositions de couleurs donnent à la page d'accueil une atmosphère connectée.
Le portfolio de Heather Shaw fonctionne parce que chaque projet est très différent, mais les superpositions de couleurs donnent à la page d'accueil une atmosphère connectée. La page d'accueil est l'une des choses les plus difficiles à créer. Comment prévisualisez-vous les sections de travail ou de projet de manière à inciter les utilisateurs à cliquer?
La réponse pourrait être d'obscurcir partiellement l'œuvre. L'utilisation de superpositions de couleurs intéressantes sur les liens d'image d'aperçu peut être un moyen visuellement attrayant d'encourager les clics vers des projets individuels. Il gardera votre page d'accueil plus propre avec un aspect et un style cohérents pour les différentes sections du site Web, garantira qu'une page n'est pas trop lourde et lente à charger, et offre la possibilité de mettre en évidence quelque chose sur un projet avant le clic.
Le portfolio de Heather Shaw, ci-dessus, fonctionne parce que chaque projet est très différent, mais les superpositions de couleurs donnent à la page d'accueil une atmosphère connectée. L'utilisateur sait également quel type de projet il est sur le point de visualiser grâce aux étiquettes avec les noms des clients et le type de projet. Il s'agit d'un format hautement navigable et facile à comprendre qui plaît visuellement.
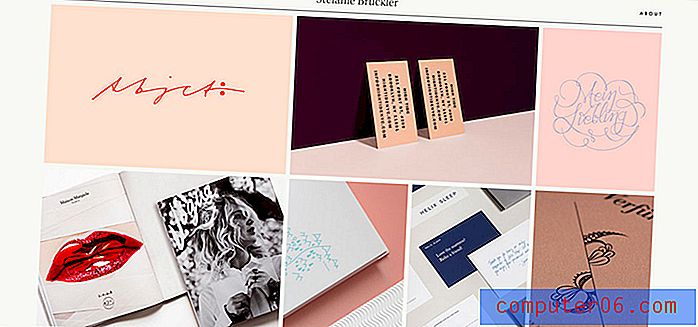
18. Vitrine de projet rationalisée

Et puis il y a l'autre extrémité du spectre - des portefeuilles qui ont une apparence et une sensation plus rationalisées. Il peut être avantageux de ne montrer qu'une poignée de projets.
Il garantit que les utilisateurs ne voient que ce sur quoi vous voulez qu'ils se concentrent et ne soient pas distraits.
Stefanie Bruckler utilise également un format de grille de module mais avec moins d'éléments dans un espace plus confiné. De plus, tout est en dessous du parchemin principal qui présente un design minimaliste de style carte de visite.
Il a un look poli et élégant, donnant un ton distinct au travail de ce designer.
Conclusion
Vous n'êtes pas encore tout à fait prêt à repenser votre portefeuille? Bien qu'il s'agisse d'un projet créatif, il s'agit également d'un investissement dans votre entreprise, que vous travailliez pour une entreprise ou en tant que pigiste.
Les clients potentiels vous recherchent avant même de savoir qu'ils existent. Un portefeuille moderne et tendance avec vos meilleurs projets peut faire forte impression.