Critique de conception Web # 85: Sonic Electronix
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Sonic Electronix, une société d'électronique grand public. Commençons et voyons ce que nous en pensons!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Sonic Electronix
«Sonic Electronix est l'un des principaux détaillants mondiaux de produits audio pour la voiture et d'autres appareils électroniques grand public. Notre entrepôt contient plus de 15 000 appareils électroniques de haute qualité. Nous offrons un service inégalé à des prix imbattables. Commencez à construire le système audio de voiture de vos rêves dès aujourd'hui et profitez d'un service premium et d'une livraison rapide. Nous proposons également une large sélection de produits audio professionnels, d'équipements DJ et de karaoké pour des applications allant du niveau d'entrée au spécialiste audio le plus sérieux. »
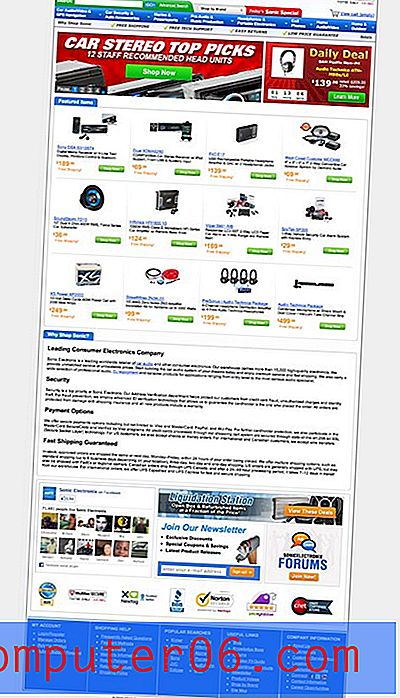
Voici une capture d'écran de la page d'accueil:

Premières impressions
Sonic Electronix ressemble à un détaillant en ligne assez typique. En un coup d'œil, il y a plusieurs aspects de la conception qui, je pense, sont bien faits. Je peux dire qu'il y a certainement eu des efforts ici pour donner au site un certain attrait esthétique, ce qui est génial. J'ai vu d'innombrables autres sites de ce genre avec un vrai bordel de page d'accueil.
Dès le départ, ce qui me plaît, ce sont les photos de produits propres et cohérentes. Chaque produit est présenté sur un fond blanc et a une apparence professionnelle. Ce dévouement à la cohérence est tenté dans tout le site sous diverses formes grâce à la répétition des couleurs, des styles de boutons, etc.
"Il y a des points où la page semble vraiment avoir du mal à s'encombrer ..."Tout cela étant dit, il y a des points où la page semble vraiment avoir du mal à s'encombrer, comme la grande majorité des boutiques en ligne ont tendance à le faire. En outre, divers ajustements et modifications peuvent être exécutés pour améliorer la convivialité et le flux de la page. En fin de compte, je pense que de grandes améliorations pourraient être apportées. Décomposons-le et voyons comment.
Le commerce électronique est différent
La plupart de la conception Web peut être abordée d'un point de vue similaire. Je peux prendre quelques principes de base de conception et réviser les sites les plus laids. La chose intéressante à propos du commerce électronique est cependant que c'est un domaine excentrique où les sites avec le pire design semblent parfois être les plus réussis.
"Nous devons garder à l'esprit lors de la critique d'un site comme celui-ci que ce genre fonctionne selon ses propres règles."Cela signifie-t-il que nous devrions intentionnellement vider les sites de commerce électronique? Absolument pas. Cependant, nous devons garder à l'esprit lorsque nous critiquons un site comme celui-ci que ce genre fonctionne selon ses propres règles et que certaines choses qui peuvent sembler vraiment importantes sur la conception d'un portfolio sont presque hors de propos dans cette situation.
C'est certainement une bonne idée de regarder constamment autour de l'industrie et de décider qui se porte bien et pourquoi. Lorsqu'une entreprise dispose de centaines de milliers de dollars à investir dans la recherche des mises en page et des flux commerciaux les plus efficaces, que proposent-ils? Comme je donne des conseils ci-dessous, je vais essayer de saisir des références externes pour nous aider à rester sur le point.
Titre de la page
L'une des toutes premières choses que je fais lorsque je visite un site est de regarder la barre de titre. C'est tout à fait instinctif, le web m'a appris à penser que cela va me dire ce qu'est un site. Voici ce que je vois sur la page Sonic Electronix.

Comme vous pouvez le voir, la barre de titre se concentre uniquement sur l'audio de voiture. Maintenant, je suis prêt à parier que cela est à des fins de référencement et est vraiment plus pour le bourrage de mots clés que pour transmettre des informations à l'utilisateur. Je suis tout pour l'optimisation de votre page pour les moteurs de recherche, mais pas si cela réduit l'utilité pour l'utilisateur, et c'est exactement ce qui se passe ici.
"Je suis tout pour l'optimisation de votre page pour les moteurs de recherche, mais pas si cela réduit l'utilité pour l'utilisateur."Le problème ici est que, dès que j'ai lu ceci, si je ne cherche pas d'équipement audio pour voiture, je suis parti. Je ne regarderai probablement même pas le reste de la page, surtout si j'ai cinq onglets ouverts à partir d'une recherche Google et que je les parcoure rapidement pour voir quels sont les produits dont j'ai besoin.
Même si l'audio de voiture est votre plus gros vendeur, et il semble que ce soit le cas, je pense que cela pourrait être retravaillé en quelque chose de plus indicatif des produits que vous vendez réellement. Par exemple: «Autoradio, GPS, sécurité, téléphones portables et plus». Quelque chose comme ça frappe les mots clés que vous aimez tout en transmettant une description précise du site.
Entête
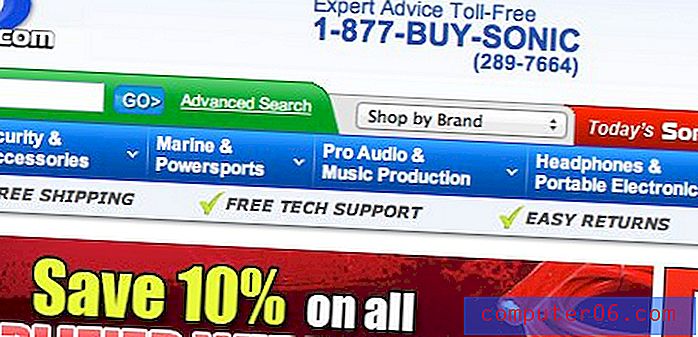
L'un des principaux endroits sur la page que je vois lutter contre l'encombrement est l'en-tête. C'est un problème extrêmement courant sur tous les types de sites Web, car vous voulez tellement vous entasser dans cette première impression très importante.

Alors que nous réfléchissons à la façon d'améliorer cet en-tête pour le rendre un peu plus convivial, jetons un coup d'œil extérieur. Dès que j'ai commencé à regarder divers sites de commerce électronique populaires, j'ai remarqué quelque chose de très intéressant sur la façon dont ils traitent l'espace dans leurs en-têtes. Voici deux exemples, le premier d'Amazon et le second d'Overstock.


Regardez la taille de ces barres de recherche! De toute évidence, ils considèrent que la fonction de recherche est probablement la principale destination des utilisateurs visitant leur site et ils veulent s'assurer qu'elle est présentée de manière aussi visible que possible.
"Je suggère vraiment de tester une page avec l'en-tête retravaillé pour mettre en avant la recherche par fonctionnalité."Sur Sonic Electronix, il y a beaucoup de place disponible pour un grand champ de recherche, mais il est sacrifié à la poursuite d'autres idées. Je suggère définitivement de tester une page avec l'en-tête retravaillé pour mettre en avant la recherche par fonctionnalité.
La navigation
J'ai fait des allers-retours sur ce que je pense des méga menus qui entassent un million de liens, mais un endroit où cela semble bien fonctionner est sur les sites de commerce électronique qui ont une tonne de contenu à parcourir. Les menus de navigation de Sonic Electronix sont bien organisés et permettent de repérer rapidement tout ce que je cherche à acheter.

Encore une fois, je pense que le fouillis d'en-tête travaille contre nous dans ce domaine. Si nous attirons notre attention sur l'endroit où nous nous attendrions à ce que le menu de navigation soit, nous le trouvons en effet, mais il est un peu perdu dans une mer de liens, de dégradés, de coches, de listes déroulantes, etc.

Une bonne conception consiste à prendre des décisions. Vous devez décider ce qui est important et comment vous allez le mettre en évidence. Si vous vous débattez et essayez de rendre tout ce qui est important, alors tout ce que vous faites est de ne rien faire d'important.
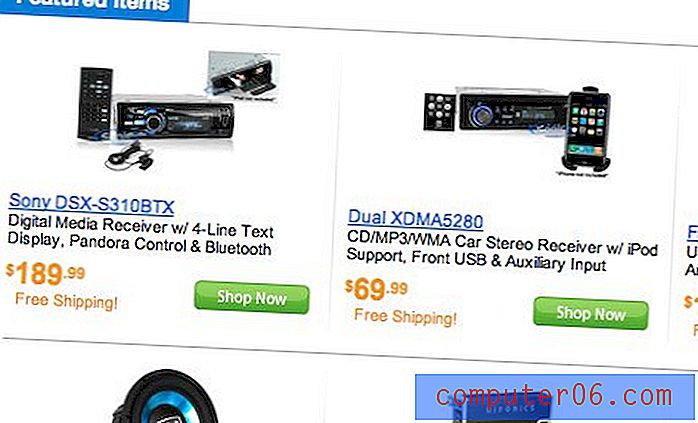
Articles en vedette
Ensuite, passons à la partie des éléments en vedette de la page. C'est ici que vous obtenez votre première vraie dose visuelle de la variété et de la qualité des produits proposés sur le site. Les éléments sont soigneusement disposés dans une grille et, comme je l'ai souligné ci-dessus, utilisent un joli arrière-plan de studio avec beaucoup d'espace.

J'aime beaucoup ce domaine, mais j'ai quelques problèmes avec. Tout d'abord, du point de vue de l'utilisabilité, il est assez ennuyeux que chaque boîte entière ne soit pas une zone cliquable. L'image peut être cliquée ainsi que le nom du produit et le bouton "Acheter maintenant", mais si vous regardez autour de divers autres sites, la tendance ici est de faire en sorte que je puisse cliquer n'importe où dans les limites de la boîte pour aller à la page produit dédiée. Avec la configuration actuelle, il pourrait en principe prendre quelques clics à une personne pour bien faire les choses.
"Vous constaterez que les utilisateurs sont assez prudents lorsqu'ils appuient sur les boutons des sites de commerce électronique par crainte d'acheter quelque chose par inadvertance."De plus, j'ai l'impression que les boutons «Acheter maintenant» sont vagues. Je ne sais pas exactement ce que cela signifie et comment cela se rapporte à ce qui se passe lorsque j'appuie sur le bouton. Ne suis-je pas en train de magasiner à partir du moment où la page se charge? Ce bouton achètera-t-il l'article? Est-ce simplement quelque chose sur lequel je clique pour plus d'informations?
Vous constaterez que les utilisateurs sont assez prudents en appuyant sur les boutons des sites de commerce électronique par crainte d'acheter quelque chose par inadvertance. Lorsque vous créez un bouton, assurez-vous qu'il me prépare adéquatement à ce qui va se passer lorsque j'appuie dessus.
Pourquoi acheter Sonic?
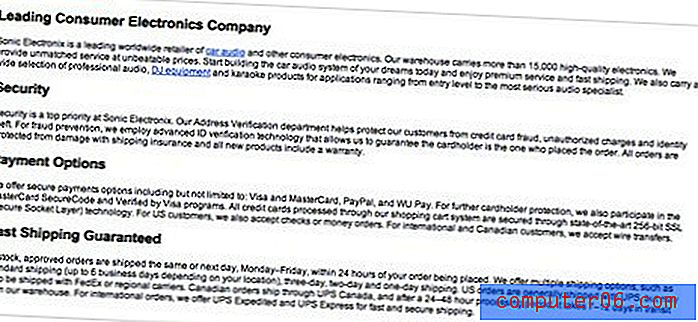
Ma partie la moins préférée de la page est la section «Pourquoi acheter Sonic» près du bas. Cette section est simplement une boîte avec quatre gros paragraphes. Ce n'est pas vraiment «conçu» autant que jeté dedans. On dirait que c'était un gros morceau de contenu dont le concepteur n'avait aucune idée de quoi faire:

Il s'agit d'un grand bloc d'informations ennuyeuses que je ne vais tout simplement jamais lire en tant qu'utilisateur, sauf si vous le rendez plus intéressant. Alors, comment pouvons-nous y remédier? Il s'avère que le contenu ici est vraiment une liste de fonctionnalités: expédition rapide, paiements sécurisés, etc. Avec ces informations à l'esprit, il n'est pas difficile de trouver une inspiration solide. Découvrez comment l'Apple Store en ligne résout ce problème:

Voyez combien c'est mieux? Dans la section Sonic Electronix, tout est jeté dans une longue colonne maladroite, sans images ni visuels attrayants. Apple a abordé la question très différemment en divisant le contenu en quatre colonnes, en gardant le texte dans un bref paragraphe et en attirant votre attention avec de belles icônes et photos.
Bas de page
Un dernier commentaire avant de conclure cette critique: je pense que le pied de page est un peu une horreur:

Je ne suis pas sûr que vous ayez besoin des puces ou du lien souligné, mais je suis certain que les deux ensemble rendent simplement cette zone difficile à lire. Si je devais en abandonner un, je lancerais les soulignements pour que le pied de page ressemble davantage à celui de Newegg.com:

Les différences entre ces deux pieds de page sont subtiles à l'œil non averti, mais celui de Newegg semble tellement plus propre et plus facile à parcourir.
Conclusion
Dans l'ensemble, je pense que le site Sonic Electronix est bien parti avec sa conception, mais ils ont besoin de repenser la hiérarchie des informations. C'est le problème que nous avons rencontré encore et encore en parcourant la page.
«Présenter le contenu de manière logique, consultable et attrayante est un objectif principal de la conception Web.»Présenter le contenu de manière logique, consultable et attrayante est un objectif principal de la conception Web. Des informations entassées et un peu de paresse de la part du concepteur dans des cas comme le "Why Shop Sonic?" section retient le site de ce qu'il pourrait être.
En fin de compte, je suggère quelques études de suivi des clics pour voir ce que les utilisateurs aiment / ont besoin. Utilisez ces informations pour réduire ce qui n'est pas efficace et mettre en évidence ce qui l'est. Je soupçonne fortement que des éléments tels que la barre de recherche pourraient être beaucoup plus efficaces s'ils étaient plus visibles.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.