25 exemples de boutons d'appel à l'action convaincants
Malgré ce que beaucoup de gens vous diront, il n'y a pas de règles strictes en ce qui concerne les boutons d'appel à l'action. Oui, il est vrai que les gros boutons colorés, entourés de beaucoup d'espace sont généralement les plus réussis, mais il est important que vous personnalisiez chaque bouton pour la tâche principale de la page Web en question, que ce soit pour l'inscription, le paiement, l'enregistrement ou quoi que ce soit autre. En tant que concepteur, il est de votre devoir de faciliter au maximum la tâche des visiteurs et les boutons d'appel à l'action sont les outils les plus puissants à votre disposition, alors utilisez-les judicieusement.
Explorez Envato Elements
D'une manière générale, les boutons d'appel à l'action doivent être simples et clairs. Ils doivent se démarquer et attirer l'attention d'un utilisateur. Tout doit être soigneusement considéré, des mots déclencheurs utilisés aux couleurs, tailles, formes et positionnement. Ces boutons doivent être très visibles, mais pas si criards qu'ils rendent votre site laid ou déséquilibré.
Ci-dessous, nous examinons de plus près 25 des boutons d'appel à l'action les plus convaincants du Web. Nous examinons pourquoi chaque bouton individuel est si efficace. Avec un peu de chance, ils vous donneront une idée de certaines choses à faire et à ne pas faire et vous aideront à inspirer vos propres créations.
1. WordPress e-Commerce

Il est important de faire ressortir votre bouton en utilisant la couleur. Si vous pouvez choisir une couleur qui correspond à la palette de votre site, comme celle-ci, les résultats sont d'autant plus attractifs.
2. Skype

Ce bouton "Télécharger maintenant" est assez simple. Ce n'est pas particulièrement grand ou de couleur vive. Il est cependant entouré de nombreux espaces blancs, ce qui le rend encore plus visible pour les utilisateurs.
3. Picsengine

Picsengine s'appuie sur le placement pour le succès de son bouton «Voir en action». Le bouton est coincé en plein milieu de la page, sans autre texte, lien ou bouton distrayant qui l'entoure.
4. Mozilla Firefox

Le bouton «Téléchargement gratuit» de Mozilla Firefox a suscité de nombreux débats. La plupart des gens, moi y compris, pensent que son grand design aux formes irrégulières et aux couleurs vives est vraiment révolutionnaire en termes de graphisme incitant à l'action. Une petite minorité, cependant, soutient que cela prête à confusion et ne ressemble pas du tout à un bouton.
5. CakePHP

Le bouton «Télécharger» de CakePHP a été créé avec une grande taille et une forme inhabituelle à l'esprit. Sa clarté, cependant, ne s'est pas faite au détriment de l'esthétique globale du site. Il se place confortablement à l'arrière-plan grâce à sa palette de couleurs assortie.
6. Crazyegg

Crazyegg a conçu son site autour de son bouton d'appel à l'action, qui se trouve fièrement au milieu de la page d'accueil, entouré de nombreux espaces blancs. Sa couleur jaune vif n'est reflétée que par l'autre bouton d'appel à l'action sur la page - le bouton «Connexion» beaucoup plus petit en haut à droite.
7. Tournesol

Litmus n'est pas allé trop loin avec son bouton d'appel à l'action; néanmoins c'est très clair, grâce en grande partie à l'espace vide qui l'entoure et à sa forme arrondie, qui ne se retrouve nulle part ailleurs sur la page.
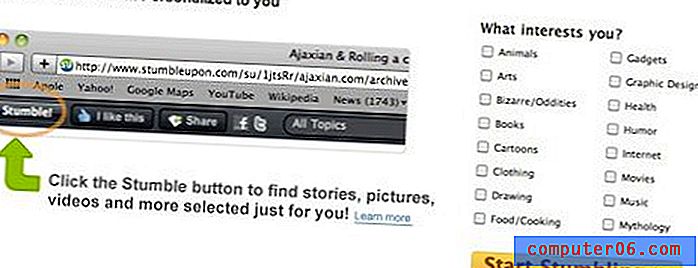
8. StumbleUpon

Avoir un objectif de fonction principale par page permet aux utilisateurs de localiser plus facilement les boutons d'appel à l'action, mais parfois ce n'est tout simplement pas possible. Il y a des tas de choses à cliquer sur la page d'accueil de StumbleUpon, mais le bouton "Start Stumbling" se démarque vraiment, grâce à son utilisation de la couleur dans un cadre autrement monotone
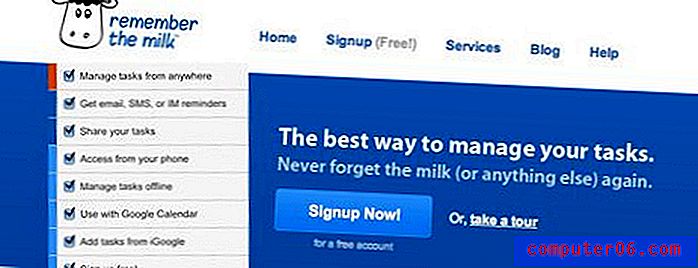
9. N'oubliez pas le lait

Rappelez-vous que le lait offre aux visiteurs plusieurs options sur sa page d'accueil, mais la plus importante - «Inscrivez-vous maintenant!» - est de loin la plus claire, positionnée au milieu de la page, entourée d'une boîte colorée et en majuscule. Pas besoin de couleurs vives et voyantes ici.
10. Lifetree Creative

Lifetree Creative a réussi à rendre son bouton d'appel à l'action très gros, encore plus grand que le logo de l'entreprise, sans donner à la page un aspect déséquilibré. La couleur, la forme, la taille et l'espace ont été utilisés à bon escient ici.
11. Dailymile

Dailymile a fait quelque chose d'assez inhabituel avec son bouton d'appel à l'action. Il est disposé au-dessus de tout le reste de la page, avec une ombre portée subtile derrière. Aidé également par le fait qu'il est vert, le bouton ressort vraiment.
12. Carsonifié

La page d'accueil de Carsonified contient de nombreuses informations, néanmoins, le bouton «Achetez vos billets» transparaît grâce à l'utilisation de majuscules et de couleurs. Les lettres blanches ressortent vraiment bien contre le rouge.
13. planHQ

PlanHQ a utilisé la puissance de l'espace blanc pour accentuer ses boutons d'appel à l'action. Ni colorés ni surdimensionnés, ces boutons sont clairs grâce aux blocs de blanc dans lesquels ils reposent.
14. Choses

Things a deux boutons d'appel à l'action sur sa page d'accueil, qui ont tous deux une importance similaire pour l'entreprise. Pour cette raison, ils ont une forme, une taille et une couleur identiques, mais les deux se distinguent bien contre le bleu clair et le gris.
15. Livestream

Le rouge est une excellente couleur à utiliser lorsque vous souhaitez attirer l'attention sur quelque chose. Il se démarque mieux sur un fond noir et blanc, comme celui utilisé sur la page d'accueil de Livestream. La forme de flèche du bouton «Diffuser maintenant», dans le coin supérieur droit, invite les utilisateurs à cliquer vers l'avant.
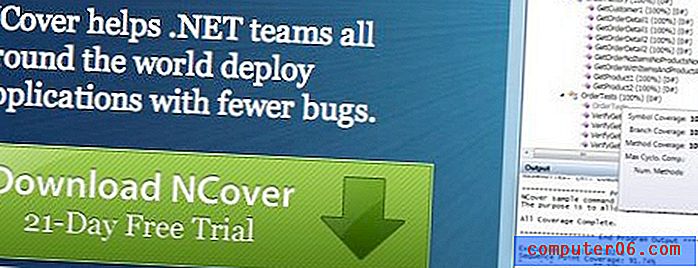
16. Ncover

Ncover est encore un autre site avec deux boutons d'appel à l'action sur sa page d'accueil. En utilisant la couleur verte sur un fond bleu, Ncover a réussi à prioriser un bouton de plus sur l'autre.
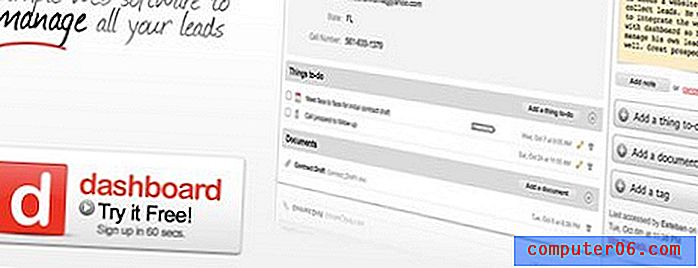
17. Tableau de bord

Le rouge sur fond noir et blanc apparaît à nouveau ici. Outre sa couleur, Dashboard «Try it Free!» bouton est très visible grâce à sa taille, qui offre suffisamment de place pour le logo et «Inscrivez-vous en 60 secondes» pour être inclus.
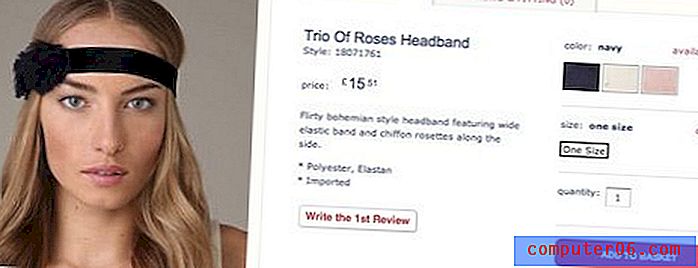
18. Free People

Cette page peut sembler plutôt standard, mais vous seriez surpris de voir combien de sites de commerce électronique se trompent en ce qui concerne leurs boutons «ajouter au panier / panier». Le bouton Free People est évident sans être disgracieux, grâce à sa couleur et sa taille grande mais modeste.
19. ClickFormant

Habituellement, il est préférable d'utiliser des mots déclencheurs standard pour les boutons d'appel à l'action. Pour une liste de diffusion, le bouton doit normalement lire "Inscription" ou "Rejoindre". Parfois, cependant, la variation de ces mots peut vraiment ajouter à l'image de marque d'une entreprise. C'est ce que ClickFormant a fait en utilisant le mot «Informer».
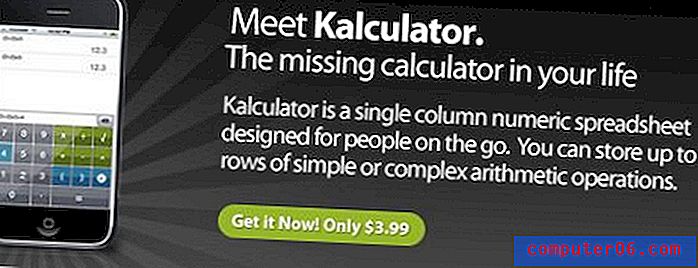
20. Kalculator

Les gros boutons d'appel à l'action surdimensionnés sont souvent très efficaces, mais peuvent sembler laids et, parfois, un peu désespérés. Conscient de cela, Koombea a utilisé le positionnement, la couleur, l'espace et la forme, plutôt que la taille, pour faire briller son bouton.
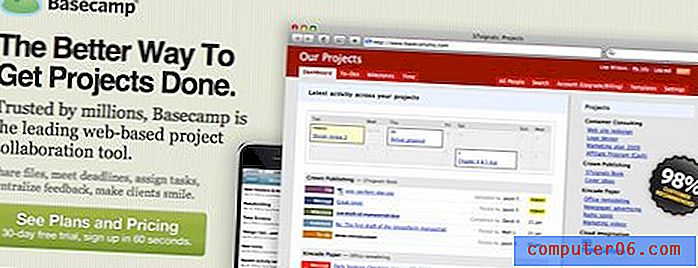
21. Basecamp

Basecamp est géré par un groupe très intelligent, il n'est donc pas surprenant que son bouton d'appel à l'action soit tout aussi intelligent. De nombreux sites font l'erreur de positionner un bouton en haut de la page, ce qui est formidable, jusqu'à ce que l'utilisateur défile vers le bas et qu'il soit masqué. Le bouton de Basecamp apparaît deux fois: une fois en haut et de nouveau en bas.
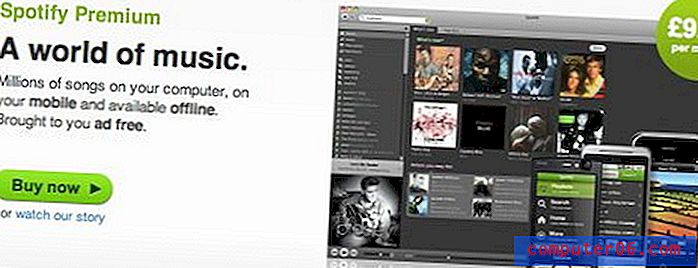
22. Spotify

Le bouton «Acheter maintenant» de Spotify est un excellent exemple de la meilleure façon d'utiliser la couleur et l'espace. Vert clair et entouré de blancheur, le bouton est évident pour tous.
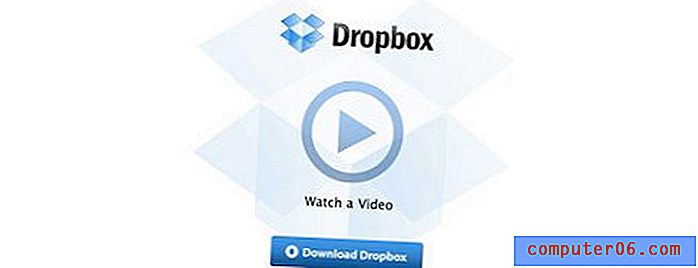
23. Dropbox

La disposition de la page d'accueil de Dropbox est tout aussi logique et simple que Dropbox elle-même (un outil fantastique, que vous devriez vraiment essayer si vous ne l'avez pas déjà fait!) Les visiteurs ne se font aucune illusion sur ce qu'ils devraient faire ici. Ils peuvent soit «regarder une vidéo» ou «télécharger Dropbox» - c'est aussi simple que cela.
24. 280 diapositives

Le bouton "Essayez-le maintenant ..." sur 280 diapositives est grand ... vraiment grand! Il n'y a aucun moyen qu'un visiteur puisse le manquer. Il est bleu, de la même couleur que l'arrière-plan, il n'a donc pas l'air aussi disgracieux qu'il pourrait facilement.
25. FlockDraw

Le bouton «Démarrer le dessin» de FlockDraw est l'un des plus attractifs de cette liste. Outre sa grande couleur, qui le distingue de l'arrière-plan en sourdine, il est subtilement illuminé et souligné par des coups de pinceau multicolores.
Conclusion
Si un type de bouton d'appel à l'action a plus de succès qu'un autre, vous pouvez être sûr que tous les sites Web l'utiliseront. Bien qu'il soit possible d'identifier les similitudes entre les boutons ci-dessus, il existe clairement de nombreuses différences également. Il est essentiel que vous testiez différentes combinaisons de boutons d'appel à l'action sur votre site, pour voir comment chacun affecte les taux de conversion. Vous pouvez le faire facilement en utilisant Google Website Optimizer. Quel que soit l'aspect de vos boutons d'appel à l'action, assurez-vous qu'ils correspondent à la conception globale de votre site Web.