Développement d'un schéma de couleurs et de conseils de gestion des couleurs
La création d'un site Web peut s'accompagner de quelques hoquets inattendus, dont l'un est la couleur. Comprendre les choix de couleurs et la façon dont les couleurs peuvent s'afficher sur différents ordinateurs est la première étape pour vous assurer que votre site a l'apparence que vous vouliez.
En plus de trouver et de sélectionner les couleurs qui vous conviennent, il est sage de développer et de gérer une palette de couleurs pour votre projet. Il est simple de créer un ensemble d'échantillons dans des logiciels d'image courants tels que Photoshop ou Illustrator d'Adobe et d'organiser les couleurs de manière à ce qu'elles soient faciles à trouver et à utiliser.
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Comprendre la couleur Web

Les couleurs sur le Web sont faites en mélangeant des combinaisons de teintes rouges, vertes et bleues; cette forme de mélange de couleurs est appelée couleur RVB. Chaque teinte est représentée par une valeur numérique de 0 à 255 et chaque couleur unique a une valeur pour le rouge, le vert et le bleu. Le noir, par exemple, n'a pas de valeur de couleur, ce qui lui donne une valeur RVB de couleur de 0, 0, 0. Le premier chiffre fait toujours référence à la valeur rouge, le second au vert et le troisième au bleu.
Comme il existe 256 variantes de chaque teinte, 16 millions de combinaisons de couleurs sont possibles en utilisant des schémas RVB. Aujourd'hui, la plupart des ordinateurs peuvent gérer les 16 millions de valeurs de couleur et les afficher avec précision. Il y en a cependant qui adhèrent toujours à l'ancienne liste des 216 couleurs «sécurisées Web» qui ont été développées pour que les couleurs soient rendues avec précision sur les machines utilisant une palette de 256 couleurs. Cette norme a quasiment disparu avec les progrès de la technologie d'écran et de couleur.
Lors de la création de couleurs, vous pouvez avoir la possibilité de créer chaque teinte en utilisant une valeur RVB ou en utilisant une notation hexadécimale ou une valeur HEX. Les valeurs HEX de couleur sont identifiées par six caractères précédés d'un signe #. Les valeurs HEX utilisent une combinaison de chiffres et de lettres; 0 est la valeur la plus basse et FF (255) est la plus élevée. Chacun des six caractères de la valeur HEX correspond aux nombres de la valeur RVB. Le noir a une valeur HEX de # 000000.
En outre, 147 couleurs sont définies par nom pour les applications HTML et CSS, selon w3schools.com, qui a un tableau détaillant chaque couleur par nom et valeur. Il existe 17 couleurs standard - aqua, noir, bleu, fuchsia, gris, gris, vert, citron vert, marron, marine, olive, violet, rouge, argent, turquoise, blanc et jaune. Chacun a une valeur RVB et HEX spécifique. Maroon, par exemple, a une valeur RVB de 128, 0, 0 et une valeur HEX de # 800000; l'argent est 192, 192, 192 ou # C0C0C0.
Créer des échantillons de couleurs
Parfois, la création d'un jeu de couleurs semble plus facile qu'elle ne l'est. Selon la complexité de la conception d'un site, une poignée à un arc-en-ciel de couleurs peut être nécessaire pour obtenir l'effet souhaité. Certains créateurs ont un talent pour l'appariement des couleurs et créeront un schéma à partir de zéro; d'autres trouveront l'inspiration à partir d'autres sites ou de sources externes (comme la navigation dans des éclats de peinture dans une quincaillerie ou des couleurs assorties trouvées dans la nature).
Les schémas de couleurs sont développés de nombreuses manières différentes en fonction des processus de réflexion du concepteur. Alors que certains ont l'œil pour créer des couleurs à la volée, feuilleter un livre de couleurs ou utiliser la couleur d'une photo sont des moyens courants de développer un schéma. Lors de la création d'un jeu de couleurs, assurez-vous de noter les combinaisons de couleurs pour chaque partie de votre site Web, telles que l'en-tête, l'arrière-plan, la barre de navigation, la barre latérale, les couleurs du texte et les liens.

Pour utiliser des couleurs que vous avez trouvées ailleurs, prenez une photo numérique et ouvrez-la dans un logiciel de retouche photo comme Adobe Photoshop. Zoomez sur l'image jusqu'à ce que les pixels soient clairement visibles et utilisez l'outil Pipette pour sélectionner les teintes que vous aimez et notez leurs valeurs de couleur.
Importer des échantillons de couleurs
Tous les designers ne partent pas de zéro avec une palette de couleurs. Il existe une variété d'outils gratuits en ligne qui permettent aux utilisateurs de développer, télécharger et importer une palette de couleurs en quelques minutes. Les schémas de couleurs peuvent être créés en utilisant une seule couleur qui trouve des nuances complémentaires ou en utilisant une photo ou une autre image. Recherchez un outil qui fournit les mélanges de couleurs exacts à télécharger et qui est compatible avec votre logiciel informatique. Voici quelques options simples pour votre prochain projet.
CouleurBlender

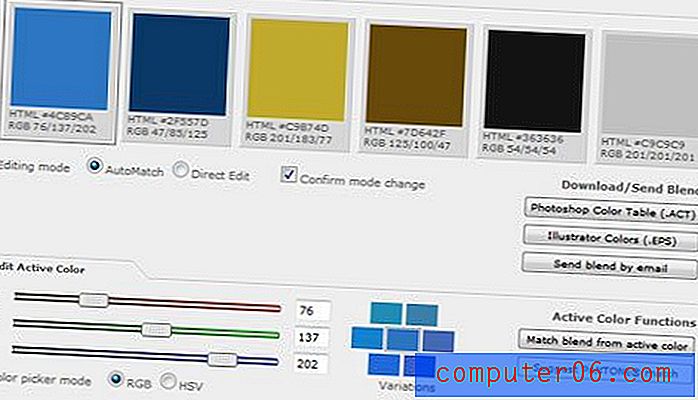
ColorBlender crée une palette instantanée de six couleurs que les concepteurs peuvent télécharger en tant que tableau de couleurs Photoshop, Illustrator EPS ou envoyer par e-mail pour mélanger manuellement et utiliser dans d'autres programmes. Les couleurs sont appariées à l'aide d'un outil de diapositive pour chaque valeur RVB. Les mélanges sont agréables et ont beaucoup de gamme. Vous pouvez également entrer une valeur pour une couleur que vous aimez comme point de départ. Rien n'est prédéfini, vous pouvez modifier chaque choix de couleurs et même les assortir aux couleurs PANTONE.
ColorCombos.com

ColorCombos.com possède une vaste bibliothèque de combinaisons de couleurs prédéfinies qui se présentent sous la forme de combinaisons de cinq couleurs qui peuvent être recherchées par teinte. Chacun affiche des valeurs HEX, RVB et même CMJN (pour les projets d'impression) pour chaque couleur. Les schémas sont téléchargeables sous forme de fichier .png. Utilisez l'outil pipette pour extraire et enregistrer chaque valeur de couleur. Le site permet également aux utilisateurs de créer des combinaisons de couleurs personnalisées.
Générateur de palette de couleurs

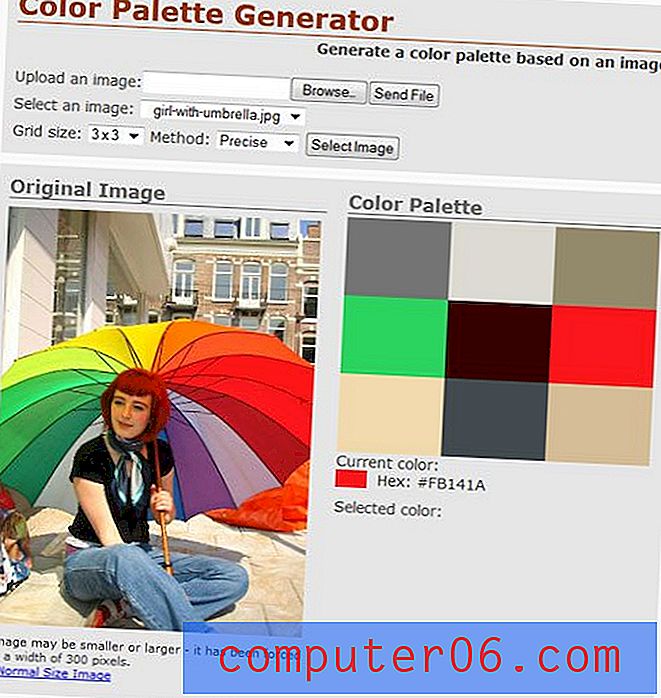
Le générateur de palette de couleurs est la version automatisée de la création d'un jeu de couleurs à partir d'une photo ou d'une image. Les utilisateurs peuvent sélectionner l'une des images prédéfinies ou télécharger la leur pour obtenir une palette personnalisée de neuf couleurs à partir de l'image. Les combinaisons de couleurs sont agréables, mais ne peuvent pas être téléchargées. Passez votre souris sur chaque teinte pour sa valeur HEX. Les valeurs RVB ne sont pas fournies.
Concepteur de couleurs

Color Scheme Designer est peut-être l'outil le plus visuel. Il crée un schéma en quatre couleurs comme de nombreux autres programmes, mais permet également aux utilisateurs de prévisualiser comment ce schéma peut être utilisé sur leur site, sur la base d'exemples de pages claires et sombres. Le site permet aux utilisateurs de mélanger les couleurs à l'aide d'une grande roue chromatique et des schémas sont développés à l'aide de plusieurs options pour les palettes mono, complémentaires, triades, tétrades, analogiques et accentuées. Le site dispose également de la plupart des options de format de téléchargement, y compris les options de palette HTML, XML, texte et Photoshop. Chaque valeur de couleur a des valeurs HEX et RVB disponibles.
Organisation Swatch

La manière la plus simple de gérer et d'organiser des échantillons dans Adobe Photoshop et Illustrator est d'utiliser les bibliothèques d'échantillons. Vous pouvez configurer des schémas de couleurs spécifiques et les enregistrer et les ouvrir pour certains projets. (Les produits Adobe sont également prêts à l'emploi avec quelques bibliothèques prédéfinies qui sont assez agréables, y compris quelques ensembles d'échantillons Pantone pour les applications CMJN.)
Pour ajouter vos nouvelles couleurs à une bibliothèque de nuances, ouvrez la palette Nuancier dans le menu Fenêtre. Ce qui s'ouvre est la palette d'échantillons par défaut. (Vous pouvez voir d'autres options en cliquant sur l'onglet de développement. Chaque option fera apparaître une autre fenêtre.) Sélectionnez "nouveau nuancier" pour ajouter un mélange de couleurs personnalisé ou "charger des nuances" pour importer un jeu de couleurs téléchargé. Organisez les couleurs dans la palette Nuancier de la manière qui vous convient et enregistrez. Après l'enregistrement, les nouveaux échantillons de couleur peuvent être chargés et utilisés à tout moment.
Avoir une pléthore d'échantillons de couleurs peut être fastidieux. Pensez à créer un nouveau fichier pour chaque projet auquel vous reviendrez à plusieurs reprises. Gardez les palettes petites et supprimez les couleurs que vous n'utiliserez pas. Nommez les couleurs d'une manière qui vous permet de mémoriser facilement leurs applications. Par exemple, dans la bibliothèque d'échantillons «Mon site Web», nommez chaque échantillon de couleur en fonction de son utilisation, plutôt que des valeurs RVB.
N'enregistrez pas d'échantillons de couleurs dans une bibliothèque pour des applications ponctuelles. Cela nécessite un temps inutile; les bibliothèques sont mieux utilisées pour les projets ou les couleurs récurrents. N'oubliez pas de supprimer toutes les couleurs inutilisées des bibliothèques de couleurs pour les projets que vous remettez aux clients pour garder vos fichiers propres et organisés.
Conclusion
La première étape pour créer de superbes couleurs pour votre prochain projet, sur le Web ou sur papier, consiste à comprendre comment fonctionne la couleur et comment créer un schéma qui aura des tons complémentaires. Savoir ce que signifient les nombres associés aux couleurs vous aidera à créer (ou même à voler) des échantillons avec facilité.
Jouez avec la couleur pour créer des combinaisons adaptées au projet. Une fois que vous avez un ensemble de couleurs à utiliser, garder vos échantillons organisés pour améliorer votre flux de travail est un must. Utilisez les outils d'organisation d'Adobe Creative Suite pour tirer le meilleur parti de son système de gestion des couleurs intégré. Groupez et nommez les couleurs de manière à les synchroniser avec la façon dont elles seront utilisées.
Sources de l'image: alikins et IvanWalsh.com.