Harmonie horizontale dans la conception: gardez-la entre les lignes
Harmonie horizontale. C'est une de ces choses que vous semblez ne remarquer que lorsqu'elle est manquante. L'harmonie horizontale est la relation entre les éléments d'un design. C'est plus que des lignes et des règles; c'est aussi une grille invisible qui crée une impression de place pour les éléments de conception.
Comment créer une harmonie horizontale? Bien que certaines techniques soient plus faciles que d'autres, ce n'est pas un concept écrasant. Cela prend juste un peu de planification. En pensant à des choses telles qu'une grille de base, l'espace entre les lignes de texte, le positionnement des éléments et l'esthétique globale, l'harmonie horizontale n'est qu'une partie du processus de conception.
Grilles de référence


Les grilles de référence, un outil de conception populaire dans les projets imprimés, sont moins souvent évoquées dans la conception Web. La raison est simple: de nombreux projets Web (et numériques) comportent une seule colonne de texte.
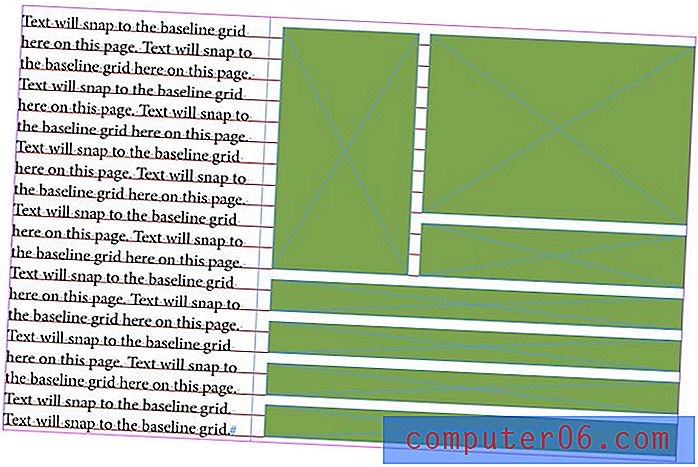
La grille de ligne de base est une ligne imaginaire sur laquelle se trouve le type. Chaque lettre du texte reposera sur cette grille de sorte que plusieurs colonnes de type s'alignent. (Cela empêche les colonnes d'avoir un aspect irrégulier.)
Les grilles de ligne de base peuvent fonctionner pour presque n'importe quel objectif typographique et la plupart des logiciels de conception incluent des outils pour créer des spécifications de grille de ligne de base. Cela devient un peu plus délicat en ligne, mais il existe également des références CSS, y compris un bel exemple de Smashing Magazine.
La grille de ligne de base ne fonctionne que lorsqu'elle est appliquée à chaque colonne de la mise en page, où le type commence et se termine au même emplacement (généralement le haut et le bas d'une page). De plus, la grille de ligne de base est généralement appliquée à la page entière d'un projet numérique et à la propagation (ou pages opposées) des projets d'impression.
Les grilles de ligne de base sont différentes des hauteurs de ligne ou des spécifications principales, principalement parce qu'une grille de ligne de base dicte où se trouvent les lettres. La grille peut forcer les lignes à taper pour être plus rapprochées ou espacées plus éloignées. (Dans Adobe InDesign, par exemple, une grille de ligne de base remplacera l'interlignage, forçant le texte à vivre sur la grille appropriée.)
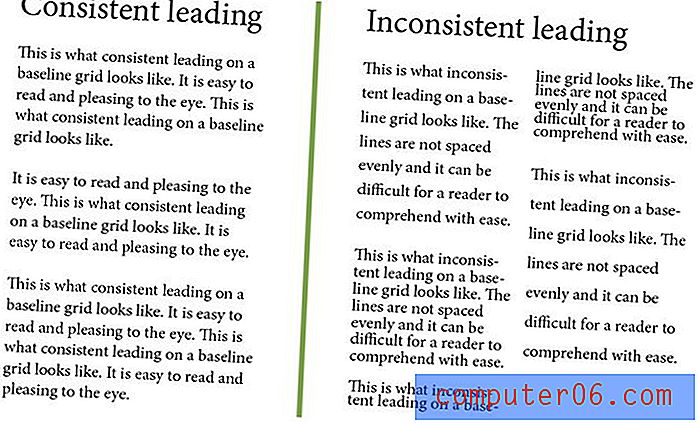
Ce qui est bien avec une grille de base, c'est la propreté du texte. Lorsque tout s'aligne de manière organisée, le résultat est un lettrage facile à lire et à regarder. Il n'y a pas de sentiments discordants. Il y a une raison pour laquelle des livres, des journaux et des magazines (qui reposent sur plusieurs colonnes de texte sur une page) le font depuis des années.

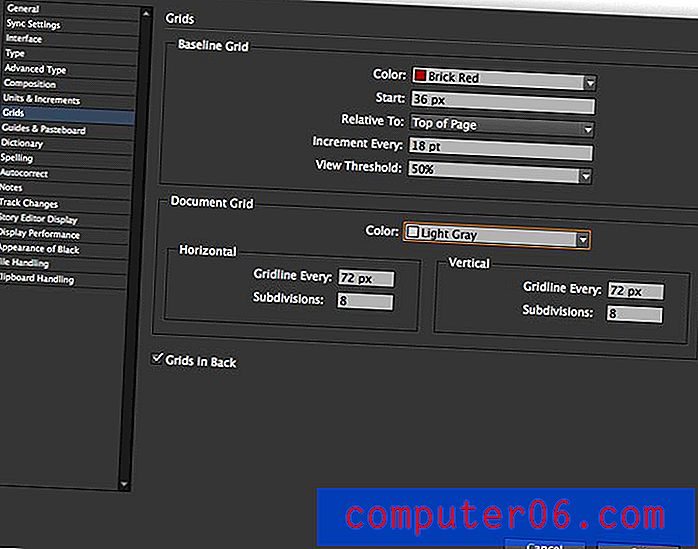
Astuce: définir une grille de référence
- InDesign: dans le menu Edition, sélectionnez Préférences, puis Grilles. Vous pouvez définir une couleur pour la grille de ligne de base, où la grille commence (haut de page ou marge supérieure) et incrémente (hauteur de la grille). Accrocher aux guides s'appliquera à la grille de ligne de base.
De premier plan


L'interlignage, la quantité d'espace entre les lignes de texte, est un autre outil important lors de la création d'une harmonie sur la page ou l'écran. Le texte doit avoir un interligne cohérent.
Pensez-y de cette façon: si le paragraphe 1 est de type 14 points avec interligne de 16 points et le paragraphe 2 est de type 14 points avec interligne de 12 points, cela entraînera la détresse des lecteurs. Ce changement est difficile à regarder et peut rendre la lecture difficile. Cela est vrai même avec une seule colonne de texte.
Surtout dans les projets imprimés, la combinaison d'un interligne cohérent et d'une grille de référence complémentaire est idéale. Cet appariement garantira que le type s'aligne d'une colonne à l'autre et offre une sensation cohérente de haut en bas.
Gardez l'espacement cohérent


La quantité d'espace entre les éléments est tout aussi importante. Y a-t-il une ligne d'espace entre les paragraphes? Qu'en est-il entre l'en-tête et le texte principal? Ou une photo et le texte qui l'entoure?
Déterminez les règles d'espacement qui fonctionnent avec votre grille de référence et les spécifications principales pour garantir la cohérence des espaces autour des éléments. Il sera plus facile de créer et de maintenir la cohérence avec ces espaces s'ils sont également configurés pour fonctionner avec les spécifications de votre type.
Allez plus loin et tenez également compte de l'espace vertical - largeur de gouttière, retour à la ligne du texte et marges. Ces espaces doivent également faire partie de votre schéma d'espacement cohérent.
Alignez-le

Le texte est de 14 points? Créez des éléments qui correspondent.
Une fois que vous avez une bonne idée du texte d'un projet, d'autres éléments entrent en jeu. Ces éléments devraient également s'aligner sur votre grille invisible. Le texte, les photos, les lignes, les boutons et tous les autres éléments de conception devraient tous fonctionner ensemble lorsque vous les regardez à travers la page ou l'écran.
Cela peut prendre un peu de planification. En ce qui concerne les images, esquissez les emplacements et comment chacun reposera sur la grille horizontale. Le bas du cadre photo doit reposer sur la grille de base avec le texte et s'arrêter en alignement avec le haut des majuscules pour une harmonie parfaite.
Pensez aux petits morceaux, tels que les boutons ou les éléments de navigation, de la même manière. Avec de petites pièces, considérez les hauteurs verticales de ces éléments pour correspondre à l'interlignage du texte ou à un multiple de celui-ci. (N'oubliez pas de considérer tout espacement supplémentaire que vous avez entre les lignes.)
Pensez en blocs

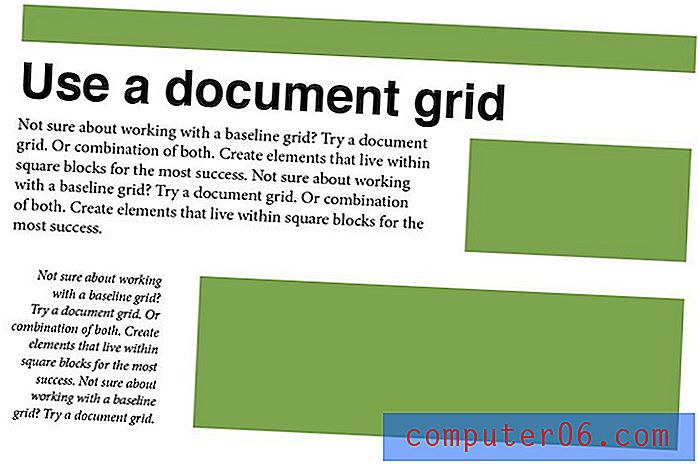
Si toute cette grille de référence et ce leader ont le sens de la tête, penser à une grille en blocs pourrait être plus facile. Le papier graphique à l'ancienne que vous avez utilisé à l'école primaire peut être le carnet de croquis parfait pour cette application. (La suite logicielle Adobe dispose également d'un mode de grille que vous pouvez appliquer à l'arrière-plan lors de l'esquisse numérique.) Planifiez votre projet de conception de sorte que chaque pièce s'insère dans un nombre défini de blocs.
Par exemple, le texte fait deux blocs de haut. D'autres éléments égaleront des multiples de texte, faisant des images huit blocs de hauteur et des boutons de quatre blocs de hauteur. L'espacement entre les éléments est également de deux blocs, verticalement et horizontalement. (Obtenez l'image?)

Astuce: définir une grille de document
- InDesign: sous les menus InDesign Modifier (sous Windows), sélectionnez Préférences, puis Grilles. Vous pouvez définir une couleur pour la grille, spécifier l'espacement et les subdivisions horizontales et verticales. La grille peut être définie pour apparaître derrière ou devant des objets dans la mise en page.
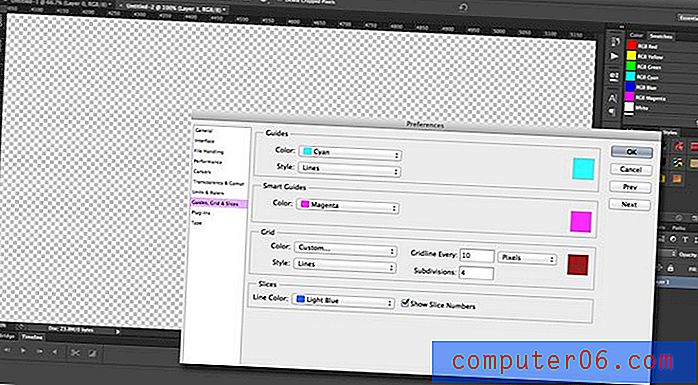
- Photoshop: sous le menu Photoshop Edition (sous Windows), sélectionnez Préférences, puis Guides, Grille et Tranches. Définissez les spécifications pour chaque quadrillage, y compris la couleur, l'espacement et les subdivisions.
Pensée horizontale pour les projets verticaux
L'harmonie horizontale n'est pas seulement quelque chose à penser lorsque vous travaillez sur des projets qui s'étendent sur un long espace, elle peut être tout aussi importante dans les projets orientés verticalement.
Considérez l'importance de l'harmonie horizontale pour un site Web doté de fonctions de défilement de parallaxe. Chaque «écran» doit fonctionner en harmonie horizontale tout en se déplaçant de haut en bas. Un site Web mobile, souvent regardé en orientation verticale, doit évoluer d'une manière sensée.
Il en va de même pour les petits projets d'impression. Regardez une étiquette sur un récipient à boisson. Le texte est probablement défini dans une grille qui s'enroule autour du conteneur.
Conclusion
L'harmonie horizontale est partout. La clé est que vous ne le voyez pas vraiment. Les projets se sentiront bien lorsqu'ils seront là et se sentiront un peu mal lorsqu'ils ne le seront pas.
En tant que concepteur, il est important de penser aux grilles et à l'alignement tout au long du processus de conception. Le résultat final d'un design est de créer quelque chose de lisible, utilisable et efficace. L'harmonie horizontale peut vous aider à y parvenir.