Qu'est-ce que la conception Web moderne en 2020? 20 exemples époustouflants
Quelles sont les caractéristiques d'une conception de site Web moderne? C'est une question assez courante.
Des clients qui demandent au début des projets Web aux concepteurs qui essaient de comprendre comment incorporer les éléments les plus récents et les plus tendances, déterminer à quoi ressemble la conception Web moderne est l'un de nos plus grands défis.
La réalité est qu'il est facile de dire ce que la conception Web moderne n'est pas . Vous connaissez un design obsolète quand vous le voyez à coup sûr. Ici, nous avons collecté 20 exemples de conceptions Web modernes pour aider à façonner une meilleure idée de ce à quoi il ressemble.
1. Minimalisme

Vous n'avez pas besoin d'aller aussi minimal que le tableau blanc, mais vous devez admettre que le design minimal est frappant et vous oblige presque à lire chaque mot à l'écran.
Le minimalisme est un excellent outil pour transmettre immédiatement un message. Ce style fournit un point focal évident pour ce que vous essayez de communiquer. L'astuce consiste à s'assurer que les éléments ont suffisamment d'intérêt pour attirer les gens. Ici, il s'agit d'une grande typographie dans une police de caractères intéressante.
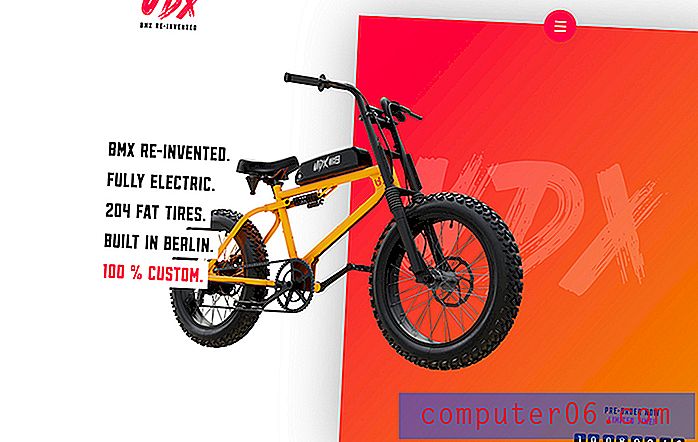
2. Couleur audacieuse

Finis les sites Web neutres et gris du passé. Les sites Web modernes présentent une couleur vive et audacieuse. Du jaune citron de Wombat (ci-dessus) aux grands violets, verts et roses, presque rien n'est interdit quand il s'agit de construire une palette.
L'astuce? Choisissez une couleur et utilisez-la bien. Ne vous sentez pas obligé de vous inspirer de l'ensemble du spectre des couleurs.
3. Typographie audacieuse

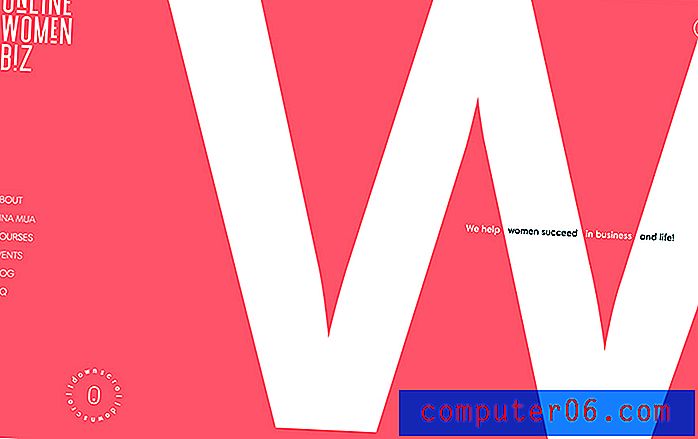
Il y a une chance que 2020 soit l'année de la typographie audacieuse dans la conception de sites Web. Vous pouvez déjà voir des conceptions qui semblent enfreindre toutes les règles de type et toujours incroyables.
Online Women Biz est l'un de ces modèles. Commencez avec l'énorme - et je veux dire ginormous - W qui remplit la majeure partie de l'écran. Le logo utilise une police funky avec une lettre à l'envers. L'icône de défilement est encapsulée dans un anneau de texte animé et plusieurs polices et styles sont utilisés.
Tout cela enfreint les règles et il a toujours fière allure, est facile à comprendre et a une ambiance qui fonctionne.
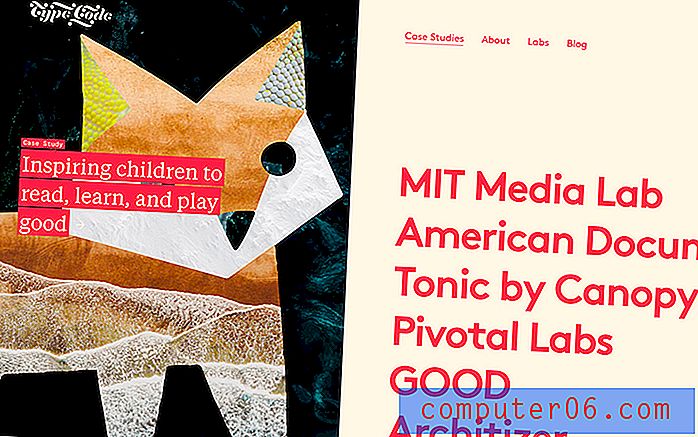
4. Images incroyables

Il y a une différence nette entre les sites Web avec des images bien planifiées et exécutées et ceux sans.
Une conception Web moderne présente la première. Notez comment chaque couleur correspond (des vêtements du sujet à l'arrière-plan en passant par les ombres) dans la conception Dreamers pour Squarespace. Il complète la couleur du texte. Un espace est créé pour un élément de texte dans l'image.
Tout cela crée un visuel époustouflant.
5. Navigation simplifiée

La navigation rationalisée donne un aperçu des aspects les plus importants de la conception d'un site Web. Il doit inclure les pages clés ou les plus visitées. Il ne doit pas inclure toutes les pages de votre site Web.
Rien ne dit «ancienne conception de site Web» comme un méga menu de navigation déroulant.
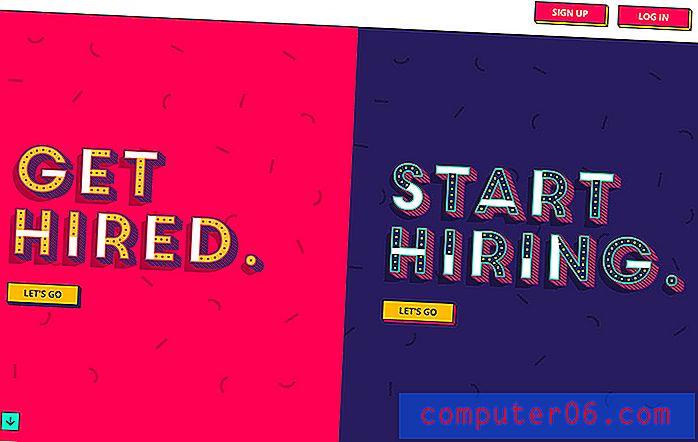
6. Points d'entrée multiples

Bien qu'il soit souvent recommandé de donner aux utilisateurs un choix tel ou tel avec le contenu, plusieurs points d'entrée peuvent être efficaces pour certains types de contenu. Nous en avons vu beaucoup avec les conceptions à écran partagé, comme celle pour Tempo (ci-dessus).
Notez le nombre de boutons sur la page d'accueil. Les utilisateurs peuvent choisir leur voyage dès le début et les points d'entrée sont chacun conçus pour une personne différente. C'est un bon moyen de gérer plusieurs groupes cibles sur une seule page.
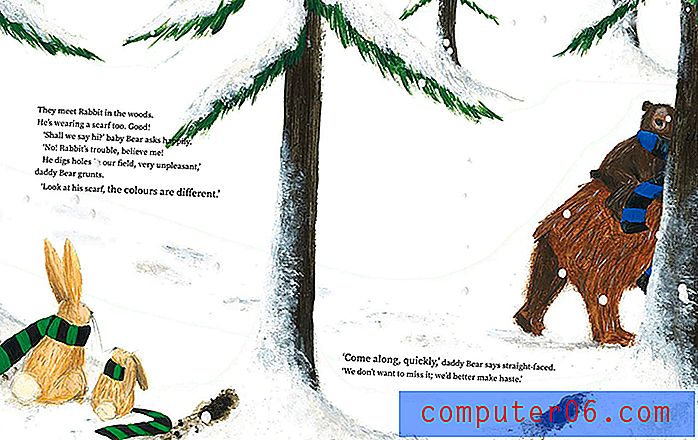
7. Engagement des utilisateurs

L'ours et son écharpe est un livre de contes en ligne. Les «pages» sont conçues comme des pages de livre traditionnelles avec de grandes illustrations et quelques mots, mais contiennent également des animations et des éléments interactifs pour le garder intéressant.
Mais c'est plus que ça. Ce livre de contes est une page de fan pour un club de football (soccer) en Belgique.
8. Espace blanc utile

L'espace blanc doit servir à la conception. Lars Franzen utilise des espaces très utiles pour déplacer les utilisateurs à travers les images de son portfolio.
L'espace blanc aide à cadrer les images et à attirer l'œil sur l'écran vers d'autres images. L'espace blanc sert également un autre objectif - c'est un outil de navigation qui encourage le défilement latéral.
9. Microcopie exploitable

Les éléments de microcopie devraient indiquer aux utilisateurs exactement ce qui se passe ensuite. La bonne nouvelle, c'est que cela ne doit pas être compliqué.
Utilisez des phrases exploitables qui fournissent une explication claire, comme le bouton pour Gracie Mansion (ci-dessus): Réserver une visite. C'est direct et fournit des instructions claires.
10. Huge Heroes

Plus gros pourrait être meilleur dans les schémas de conception de sites Web modernes. Des zones d'image de héros plus grandes que nature créent une connexion avec les utilisateurs et les attirent dans le contenu.
Ici, Owl Design utilise un peu d'images étonnantes avec un peu d'animation inattendue pour vous attirer. (C'est l'une de ces images que vous pourriez regarder pendant des heures.)
11. Vidéo (elle pourrait être verticale)

L'orientation de la vidéo dans la conception de sites Web passe au crible à 90 degrés. (Vous pouvez remercier les téléphones portables pour cela.)
Des «histoires» de médias sociaux qui vivent dans un espace vertical à la façon dont la plupart des utilisateurs tiennent leur téléphone pour afficher le contenu, le passage à la vidéo verticale est en cours. Cela s'applique également à la conception de sites Web (bien qu'il y ait encore beaucoup de vidéos horizontales).
La vidéo verticale est exceptionnellement agréable dans un format d'écran partagé, comme This is Beyond (ci-dessus), car elle a fière allure sur les ordinateurs de bureau et mobiles, où les «écrans» divisés sont empilés.
12. Vitesses de chargement Zippy

La première chose que quelqu'un remarquera à propos de votre site Web est de savoir s'il se charge rapidement ou non (surtout si ce n'est pas le cas). Les temps de chargement lents sont un frein et feront rebondir les utilisateurs plus rapidement que toute autre chose.
Une conception de site Web moderne doit être superbe et se charger rapidement.
13. Optimisé pour la recherche

L'un des éléments les plus importants d'une conception de site Web moderne est celui que vous ne pouvez probablement pas voir - il est optimisé pour la recherche.
Sinon, comment les utilisateurs le trouveront-ils?
14. Éléments en couches

Les couches créent de la profondeur, du mouvement et aident à guider les utilisateurs tout au long du parcours en ligne. C'est pourquoi les éléments en couches sont une partie si critique des projets de conception.
Ici, DM Home utilise des couches dans le cadre de la navigation principale. Une barre colorée s'étend à travers l'image avec une description à l'état stationnaire. (Faites un point pour cliquer, une autre licorne dans cette conception est que chaque mauvaise couleur correspond aux couleurs d'accentuation sur les photos d'accompagnement.)
15. Son

Le son est un élément de design moderne de plus en plus populaire. (Assurez-vous simplement que les utilisateurs peuvent l'activer et le désactiver.)
Les expériences audio donnent une signification plus profonde au contenu et améliorent l'interaction avec l'utilisateur. L'astuce est que le son doit être net et précis si vous voulez que les gens l'écoutent réellement.
16. Dégradés

Les dégradés sont une tendance qui ne fait que continuer… et évoluer.
Des grands dégradés audacieux, comme celui ci-dessus, aux dégradés subtils dans les illustrations ou les éléments de texte, cette tendance de couleur continue d'émerger. Une partie de la raison? Il tire d'autres éléments populaires et peut aider à créer de la profondeur et un intérêt visuel sans submerger le reste de la conception.
17. Animations de survol intéressantes

Enchantez et surprenez les utilisateurs avec des animations de survol intéressantes. Le mouvement et le mouvement subtils sont un éloignement de tout ce qui se déplace rapidement et offre une expérience utilisateur plus calme et plus concentrée.
De plus, ces états de vol stationnaire peuvent aider à orienter les utilisateurs sur la façon d'interagir et d'interagir avec le contenu ou à fournir la bonne surprise qui les empêche de quitter la conception. (Le texte et l'icône de l'exemple ci-dessus rebondissent d'une manière presque hypnotique, correspondant au contenu du design.)
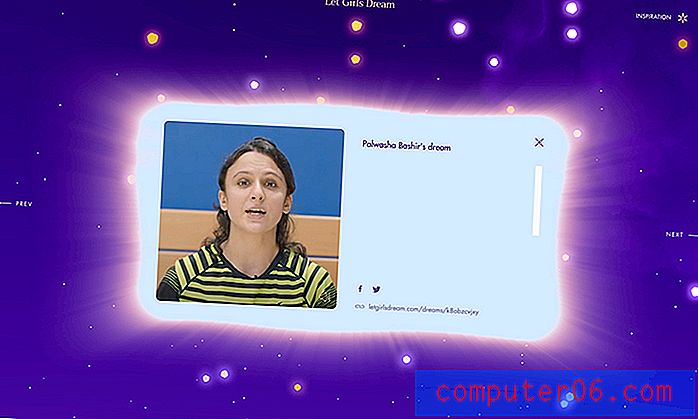
18. Contes sérieux

Laissez Girls Dream utiliser du contenu soumis par les utilisateurs pour raconter des histoires d'autonomisation. Le design regorge de fonctionnalités interactives, des histoires textuelles et vidéo aux endroits pour télécharger vos rêves et vos informations. Il y a aussi une bande-annonce vidéo animée qui vous réchauffera le cœur.
Tous ces éléments entraînent les utilisateurs dans la conception avec une grande histoire.
19. Cohérence de l'appareil

Les sites Web modernes sont conçus pour fonctionner sur plusieurs types et tailles d'appareils. Les utilisateurs attendent de la cohérence lorsqu'ils accèdent à la conception à partir de différents appareils à différents moments.
Si vous ne créez pas une apparence cohérente, vous risquez de créer de la confusion chez les utilisateurs (et cela peut les amener à quitter le site Web). Fort Studio fait un excellent travail avec des panneaux d'arrière-plan animés sympas et une typographie et des emplacements qui créent une expérience utilisateur cohérente, quelle que soit la façon dont vous visitez le site Web.
20. Expériences utilisateur créatives

Ask the AI Ball s'appuie sur les tendances avec quelque chose d'ancien (une boule magique 8) et quelque chose de nouveau (AI) pour créer une expérience différente de ce que vous attendez. Si vous voulez que les utilisateurs passent du temps avec la conception, elle doit être créative et offrir une expérience intéressante.
Cette formule magique peut être difficile à trouver, alors sortez un peu des sentiers battus.
Conclusion
Vous connaîtrez l'un de ces sites Web vers 2008 lorsque vous y atterrirez. Voilà comment ne pas faire de design web moderne. Les exemples ci-dessus portent tous un thème commun, et vous pouvez y voir de nombreux éléments de la conception Web moderne.
Ce fil conducteur est la simplicité qui améliore la convivialité. Les visiteurs du site Web ne passeront probablement pas beaucoup de temps sur votre site Web, vous devez donc le rendre visuellement attrayant et facile à comprendre en un coup d'œil. C'est l'essence même du design moderne d'aujourd'hui.