5 conseils pour travailler avec Squarespace en tant que concepteur
Squarespace n'est pas seulement destiné aux non-concepteurs et aux propriétaires de petites entreprises. Quel que soit votre niveau de compétence, la plateforme peut être un moyen rapide et facile de mettre un site en ligne rapidement. Le créateur de site Web regorge d'outils et d'intégrations pour que tout ce dont vous avez besoin soit là dès le départ.
Mais la plus grande plainte des concepteurs est que même si les modèles ont l'air bien, il n'y a tout simplement pas assez de flexibilité. Il suffit de creuser un peu plus. Squarepsace offre des options pour que les concepteurs et développeurs plus avancés puissent faire encore plus avec l'outil.
1. Ajoutez du HTML personnalisé

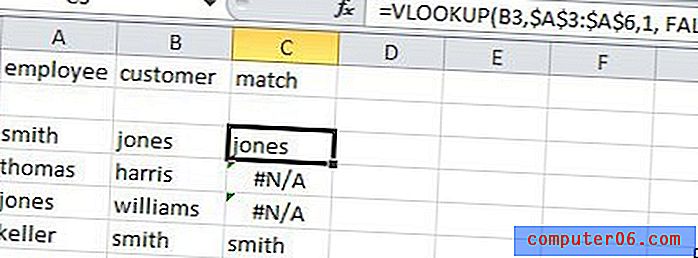
Presque n'importe quel constructeur de site Web permet aux utilisateurs de modifier et d'ajouter du code HTML personnalisé à la conception. Squarespace n'est pas différent.
Ces personnalisations avancées sont assez faciles si vous avez des connaissances en codage, ce que Squarespace note est très important avant de faire des ajustements. Le générateur Squarespace modifie en fait le CSS du site lorsque vous effectuez des modifications dans l'éditeur visuel. Cela comprend et les blocs de code. (Donc, un code errant pourrait le faire exploser si vous ne faites pas attention.)
Ce qui est bien, c'est que les changements de code vont au-delà de simples modifications de couleur ou de police. Les utilisateurs peuvent ajouter des blocs de code HTML presque n'importe où dans la conception, apporter des modifications universelles au CSS à l'aide de l'éditeur CSS, insérer du JavaScript avec l'outil d'injection de code et même afficher du code brut en texte brut en utilisant le bloc de code avec l'option "source d'affichage".
2. Creuser dans des fichiers modèles
Saviez-vous que vous pouvez accéder aux fichiers de modèle et même créer un modèle personnalisé à partir de zéro? Beaucoup d'utilisateurs ne savent pas que Squarespace a une plate-forme pour les utilisateurs avancés pour vraiment faire quelque chose de différent et complètement personnalisé sur le constructeur de site Web.
Vous pouvez modifier le balisage, les styles et les scripts en utilisant les outils que vous aimez. Vous pouvez même créer un modèle ou un site Web personnalisé qui réside dans l'hébergement Squarespace.
Tous les fichiers dont vous avez besoin pour commencer sont disponibles, y compris un modèle basé sur clone de Github, les dépendances d'installation de NPM et la possibilité d'installer un serveur de développement local avant de déployer un site.
L'option de création de votre propre modèle est idéale pour les développeurs et les concepteurs qui souhaitent travailler avec Squarespace (ou ont un client qui veut un site Squarespace) tout en conservant l'indépendance qui vient avec la création de quelque chose à partir de zéro. C'est une excellente option et vous offre toute la flexibilité de conception dont vous avez besoin.
3. Utilisez la plate-forme développeur

L'accès aux fichiers de modèle n'est pas le seul outil de la plateforme de développement Squarespace. Si vous voulez vraiment construire quelque chose à partir de zéro, c'est ici qu'il faut commencer.
La plate-forme de développeur permet aux concepteurs de créer un site entièrement personnalisé à partir de zéro et d'utiliser des outils tiers. La plate-forme comprend un serveur de développement local, une ceinture d'outils, une API JavaScript principale et plus encore.
Les concepteurs obtiennent un contrôle complet du code, l'accès à tous les référentiels Git, un langage de modèle simple (modèle JSON), une infrastructure hôte solide, un CDN intégré qui réduit les temps de chargement et un gestionnaire de site backend robuste (qui peut être déployé sur les clients) .
Il existe de nombreuses grandes marques utilisant des sites Squarespace, comme John Malkovich Fashion (ci-dessus). Vous êtes-vous arrêté pour penser au fait qu'ils ne ressemblent pas au modèle? Le développement personnalisé a beaucoup à voir avec cela, et la plate-forme est disponible pour tout utilisateur qui souhaite créer un design vraiment personnalisé sur la plate-forme Squarespace.
4. Utilisez les modèles
En fait, il est très utile de commencer avec un modèle de création de site Web.
Cela peut vous faire gagner du temps et vous aider à réfléchir aux problèmes de conception d'une manière nouvelle. Plutôt que de voir un modèle comme une frustration de conception, abordez-le comme un défi. Utilisez les contraintes du modèle pour vous aider à concevoir quelque chose dans cette boîte.
Cela peut être un excellent exercice pour tout concepteur pour aider à étirer un peu les muscles créatifs. Cela vous aidera également à réfléchir à la façon dont d'autres concepteurs associent le contenu et les éléments de conception et vous découvrirez peut-être quelque chose de nouveau.
Squarespace n'est pas le seul constructeur de site Web disponible avec des modèles et des options pour commencer. Il y en a plein d'autres aussi. (Utilisez ce guide de comparaison pour choisir celui qui convient à vos projets.)
5. Utilisez des personnalisations tierces

Développez les fonctionnalités d'un site Web Squarespace avec des applications et des personnalisations tierces. La plupart des utilisateurs ne vont pas au-delà du jeu d'outils inclus, mais il existe de nombreux autres éléments que vous pouvez intégrer à la conception pour vous faire sentir à vous.
Squarespace dit que la personnalisation tierce est disponible pour les fonctionnalités et fonctionnalités qui ne sont pas intégrées à l'outil. Les applications tierces résolvent ce problème pour de nombreux concepteurs. La plupart de cette personnalisation comprend l'injection de code dans un bloc Squarespace.
Certaines personnalisations tierces courantes incluent BeerMenus, Bloglovin ', Etsy, Eventbrite, Feedly, Google Translate, Issuu, MLS search, Apple Touch Icons, Wufoo, Zocdoc et Swiftype.
Si les applications tierces vous font un peu peur - Squarespace ne les prend pas en charge - il existe des intégrations intégrées qui offrent de nombreuses fonctionnalités similaires.
Conclusion
De plus en plus de constructeurs de sites Web proposent des outils de développement pour encourager les utilisateurs plus avancés à jeter un œil aux plates-formes.
Squarespace est un excellent outil, mais ce n'est qu'une des nombreuses options disponibles - voici une comparaison de certains des choix les plus populaires. Bien que tous les concepteurs n'aiment pas un constructeur de site Web, cela peut être une excellente option à la rigueur. De plus, il existe de nombreuses façons d'ajouter une personnalisation supplémentaire et même de créer un site Web à partir de zéro sur une plate-forme telle que Squarespace.