Conseils pour concevoir une meilleure typographie mobile
Le mobile est grand en ce moment. Mais souvent la typographie est petite. Quand il s'agit de créer un excellent type sur de petits écrans, il y a beaucoup de défis.
Alors, comment tirer le meilleur parti de la réactivité, du design mobile et de la typographie? La première étape consiste vraiment à comprendre le type et la seconde consiste à réfléchir à la façon dont les gens lisent. Mettez les deux ensemble et vous obtiendrez une poignée sur la création d'un excellent type de mobile en un rien de temps. C'est une compétence que chaque designer doit maîtriser à l'ère numérique.
Bases de la typographie mobile et réactive

Contrairement au type conçu pour l'impression et même à de nombreux projets de conception de sites Web de bureau, la typographie mobile et réactive n'est souvent pas mesurée à l'aide du système de points traditionnel. Plutôt que de sélectionner une police de caractères et de l'utiliser à «14 points avec 15 points de début», le type mobile et réactif est conçu en utilisant des pixels, des ems ou des rems. Ces unités flexibles sont basées sur un pourcentage et peuvent aider les concepteurs à créer plus facilement un type pour plusieurs appareils.
La taille et l'espace sont deux des considérations les plus importantes lors de la conception d'un type pour les appareils mobiles. Le texte doit être suffisamment grand pour pouvoir être lu facilement et il doit y avoir suffisamment d'espace entre les lignes pour que le texte ne se sente pas à l'étroit dans le petit espace.
Il n'y a pas de formule magique pour quelle taille ou espacement utiliser. Mais typiquement, le type mobile devrait être un peu plus grand proportionnellement que celui sur les ordinateurs de bureau et inclure plus d'espacement des lignes. Alors que beaucoup soutiennent que le nombre optimal de caractères par ligne pour l'impression et la conception de bureau est de 60 à 75 caractères, pour les mobiles, ce nombre devrait être réduit de moitié.
Comment les gens lisent

La clé de tout style de typographie, sur n'importe quel appareil, est la lisibilité. Si l'utilisateur ne peut pas le lire, la conception ne fonctionne pas.
Ceci est particulièrement important sur les appareils mobiles. Et il y a tellement d'options mobiles, il est pratiquement impossible de savoir comment votre lettrage s'affichera sur chaque appareil. Travaillez donc vraiment pour affiner votre type pour les largeurs d'écran les plus populaires.
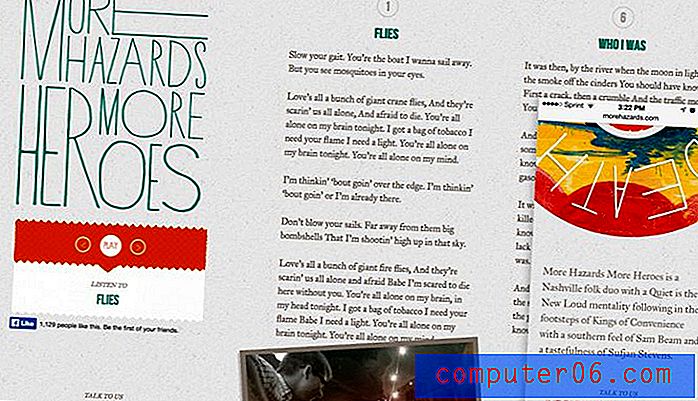
Pensez à la façon dont les gens lisent lors de la planification de votre conception mobile. Vous devrez peut-être ajuster les relations entre différents éléments de type, tels que l'en-tête et le texte principal. (Le site Chattanooga Renaissance Fund, ci-dessus, fait un excellent travail à ce sujet.) Tout type trop gros peut ronger l'écran rapidement, distrayant les lecteurs. Les caractères trop petits peuvent être manqués ou vus sans importance.
Pensez également à l'alignement. Généralement, les gens lisent de gauche à droite. Surtout sur un petit appareil, gardez les styles d'alignement simples pour une lisibilité maximale.
C'est une question de largeur

Le facteur clé lors de la conception d'un type pour des appareils mobiles, des applications ou des tablettes est la largeur de l'écran. Et rappelez-vous, il y a deux largeurs à considérer - vertical (comment la plupart des gens tiennent leur téléphone) et horizontal.
Un texte trop volumineux créera de nombreux sauts dans le type et si vous utilisez la césure, beaucoup de tirets. (Il convient de noter que peu de concepteurs de sites Web utilisent des tirets; ils sont un caractère rarement trouvé dans le corps du texte pour le Web.) Des coupures fréquentes dans le flux de texte peuvent entraîner un arrêt trop fréquent du lecteur et rendre le message saccadé et plus difficile à lire. comprendre.
Un texte trop petit peut entraîner une tension pour le lecteur et rendre difficile la concentration sur le texte. Il peut également être difficile de trouver le début et la fin des lignes de texte lorsqu'il y a trop de lettres à digérer à la fois.
Design dans l'espace

En ce qui concerne les petits écrans, l'espace est une considération clé. Pensez aux éléments que vos utilisateurs peuvent rencontrer - faible contraste sur l'écran en raison de l'éclairage, du rembourrage pour que le texte ne heurte pas le bord de l'écran (ou un étui de téléphone ample) ou quelque part les utilisateurs peuvent faire défiler l'écran sans cliquer par inadvertance sur un lien.
En ajoutant un peu d'espace au texte - à la fois entre les lignes et dans les marges - vous aidez les utilisateurs à mieux interagir avec les mots. Un bon espacement facilite également la lisibilité, en particulier dans des conditions médiocres. Comme avec d'autres techniques, la bonne quantité d'espacement est critique et une surabondance d'espace blanc peut éloigner la zone de contenu à l'écran ou même entraver la lisibilité.
Un bon point de départ se situe entre 10 et 20%. Jouez avec les nombres pour vous guider sur la quantité d'espace supplémentaire à ajouter entre les lignes de texte. Vous pouvez également envisager d'utiliser l'espacement des paragraphes, car les graphiques peuvent sembler plus longs sur des écrans plus petits. Cet espace supplémentaire donne aux lecteurs l'impression que le texte n'est pas trop dense et se sentira plus facile à lire.
Gardez les polices de caractères simples

Il y a une raison pour laquelle vous voyez tant de polices sans empattement sur les sites Web mobiles et dans les applications. Ils sont généralement faciles à lire.
Lorsque vous sélectionnez des polices de caractères pour des blocs de texte dans la conception mobile - pensez à autre chose qu'un logo ou un élément d'art typographique - optez pour quelque chose de simple, d'un poids standard et qui a une largeur de trait assez uniforme. Évitez les polices de caractères de nouveauté, les styles condensés et les lettres avec des traits fins.
De plus en plus de concepteurs choisissent d'utiliser un deuxième ensemble de polices de caractères pour les sites mobiles par rapport à la version de bureau, qui peut inclure une palette de types plus élaborée. Bien qu'il y ait des avantages et des inconvénients à ce concept, il peut être une solution si vous avez à cœur une certaine police de caractère pour la conception de bureau.
Méfiez-vous également des astuces de type. Les effets tels que les ombres ou les biseaux peuvent avoir fière allure dans des tailles plus grandes, mais peuvent être courts ou nuire à la lisibilité sur un écran de quelques pouces de large. Oubliez les astuces lorsque vous travaillez sur un plan de type pour votre site mobile.
Proportions mobiles et échelle

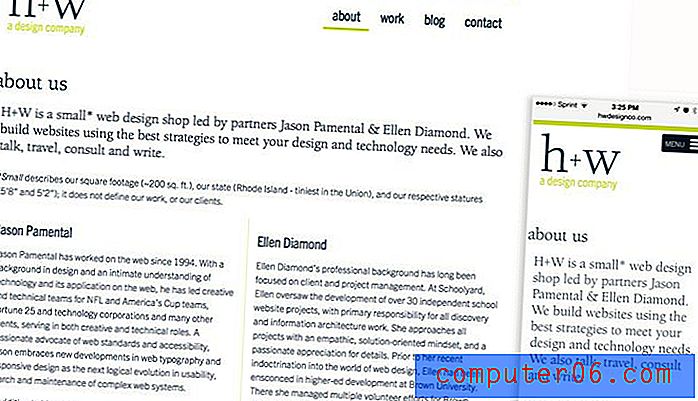
Bien qu'il n'y ait pas de solution parfaite, Jason Pamental de H + W Design a l'un des meilleurs sur le marché. Il a détaillé son échelle de mesure moderne pour le blog Typecast avec CSS et une échelle complète de nombres.
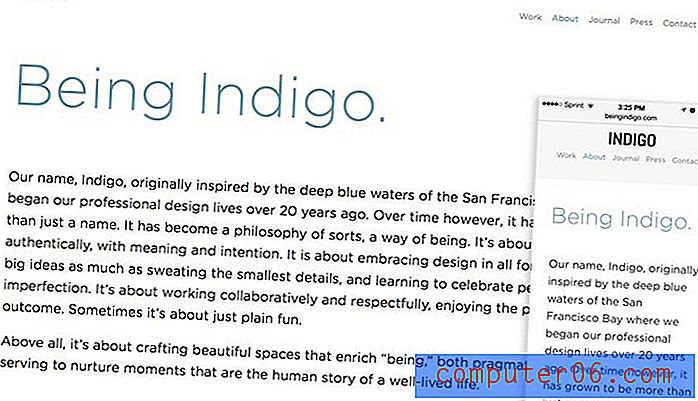
L'idée est que chaque élément de type dans une conception Web doit être pensé et mis à l'échelle séparément pour une expérience de conception Web optimisée. Souvent, nous (collectivement en tant que concepteurs) adaptons tout à la fois. Pamental montre pourquoi ce n'est pas la meilleure idée à travers un exemple simple, où l'en-tête occupe presque la totalité de l'écran.
Aucune conversation sur la typographie Web mobile ne serait complète sans penser à la pièce de Pamental. Assurez-vous de le lire par vous-même et de voir comment ses idées pourraient se traduire dans votre travail.
Tenez compte de la fonctionnalité

Une dernière chose à considérer lors de la conception de la typographie mobile est de savoir comment cela fonctionne réellement. Alors que certains types de sites Web de bureau sont conçus pour cliquer et créer des liens, la typographie mobile en fait souvent encore plus. Certains textes peuvent permettre aux utilisateurs de passer un appel, d'autres types contiennent un lien, d'autres textes peuvent permettre aux utilisateurs d'acheter un produit, ou le texte d'une application peut faire partie d'un jeu.
Concevez ce type pour que les utilisateurs sachent exactement ce qu'il fera. Et rendez-le suffisamment grand pour que les utilisateurs puissent facilement effectuer cette action. Les zones de texte actives doivent être suffisamment grandes pour pouvoir être tapées et séparées des autres actions de texte afin qu'une seule chose se produise à la fois. Toute autre configuration risque de dérouter et de frustrer les utilisateurs.
Conclusion
Comme pour tout projet de conception, les directives et les conseils ne sont qu'un endroit pour commencer. La typographie mobile est l'un de ces domaines dans lesquels les designers commencent vraiment à plonger et les tendances vont évoluer.
Assurez-vous de mélanger et de faire correspondre les idées ci-dessus avec les vôtres pour les meilleurs résultats. (Et si vous avez des conseils supplémentaires, nous aimerions les entendre.) Le conseil n ° 1 est de tester, tester, tester. Plus vous essaierez de styles de texte sur les appareils, meilleure sera votre idée de l'apparence et du fonctionnement des utilisateurs.
Source de l'image: Phil Roeder. Remarque sur les images: les images de cet article sont affichées en mode bureau et également sur un iPhone 5S.