Critique de conception Web # 28: détient une valeur de conception
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien faits et ceux qui pourraient nécessiter du travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Holds Worth Design.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Holds Worth Design
«Holds Worth Design est un studio de conception Web, de conception graphique et de communication primé à Edmonton, en Alberta. Les sites Web Holds Worth ont été présentés dans plusieurs galeries prestigieuses du «meilleur design», y compris thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com, et bien d'autres.
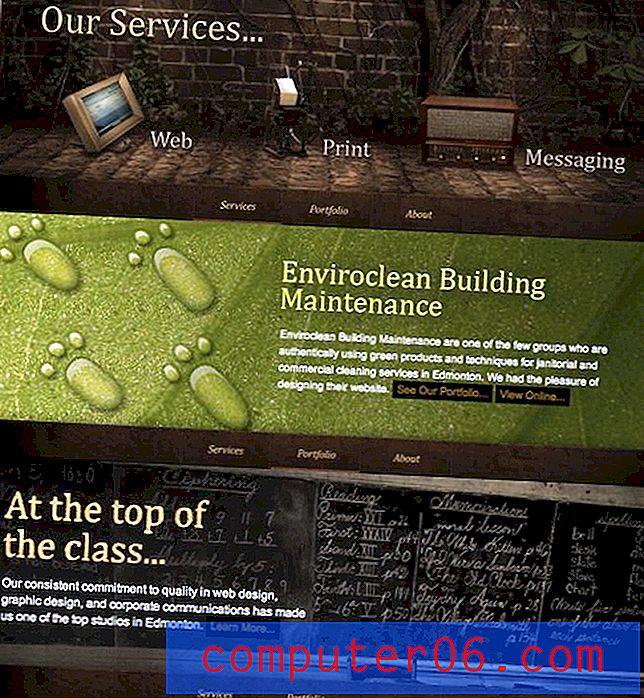
Voici une capture d'écran de la page d'accueil:

Premières impressions
Sans aucun doute, c'est un design vraiment attrayant. Les couleurs sont belles, les images sont vives et la mise en page est solide. Le designer a fait un excellent travail sur l'esthétique globale et tout ce que nous suggérons sera assez mineur.
Ci-dessous, nous allons diviser la conception pièce par pièce afin que nous puissions être sûrs de tout toucher et d'examiner ce qui fonctionne et ce qui ne fonctionne pas.
Entête

Si cet en-tête est destiné à attirer l'attention de l'utilisateur et à l'attirer, cela fonctionne. Les bannières bleu foncé et marron garnies d'or contrastent magnifiquement avec l'arrière-plan photographique flou. C'est un superbe graphisme qui fait vraiment la page.
Un aspect intéressant de cet en-tête est cependant la période de temps qu'il suggère. En un coup d'œil, je vois un site avec un logo de château et des bannières triangulaires qui se sentent parfaits pour le motif du château. Cependant, le reste de la page saute directement dans la révolution industrielle (la période est encore plus confuse par la photo de bulles floues).
Même si je détesterais suggérer de changer le grand design, c'est une conglomération assez déroutante. On dirait un peu que le designer a changé d'avis à mi-chemin de la page.
Je suggère que vous envisagiez de conserver la mise en page de base ci-dessous mais de créer des graphiques qui correspondent mieux à l'en-tête. Gardez à l'esprit que très peu de vos visiteurs seront aussi TOC que moi, ce n'est donc pas vraiment un problème énorme qui doit être résolu immédiatement.
La navigation

La navigation ici est un menu déroulant assez basique. L'aspect important ici est la fonctionnalité. Le développeur a utilisé du JavaScript pour lisser le menu avec des transitions et des retards. Cependant, le menu fonctionne toujours assez bien sans l'activation de JavaScript. Cette dégradation gracieuse montre que celui qui a construit le site était prêt à prendre le temps de le faire correctement (bien que le curseur perde évidemment la fonctionnalité).
Curseur de contenu

Le curseur d'image alterne entre trois images, montrées empilées ci-dessus. Chaque section est attrayante et unique et les transitions sont fluides grâce à jQuery.
Une chose que je trouve un peu étrange dans cette section est que le curseur d'image est légèrement plus large que le contenu en dessous.

Étant donné que le site est configuré sur un alignement central, je ne m'oppose pas vraiment aux différentes largeurs, mais à leur similitude. Lorsque vous dimensionnez des objets comme celui-ci sur votre page, assurez-vous de les rendre identiques ou sensiblement différents. Des situations comme celles-ci où les éléments sont presque mais pas tout à fait de la même taille ressemblent plus à un accident qu'à une décision de conception intentionnelle.
La solution la plus simple ici consiste à simplement espacer les trois cases ci-dessous un peu plus pour que la ligne soit alignée avec les limites du curseur d'image.
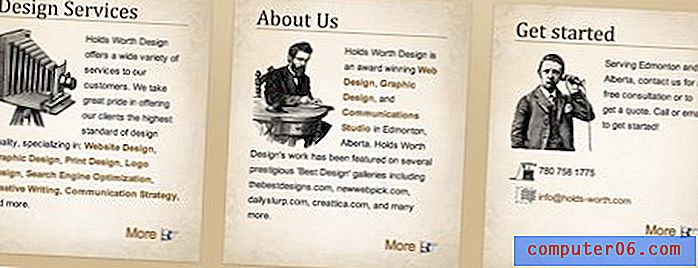
Des boites

Mis à part les incohérences visuelles que j'ai mentionnées ci-dessus, cette section est superbe. J'adore les graphiques de la vieille école et la façon dont le texte s'enroule autour d'eux.
Je trouve également ces cases intéressantes sur le plan conceptuel. Ils servent d'aperçu des pages plus loin dans le site. Des liens ont déjà été présentés pour ces pages via la navigation, mais cela donne aux utilisateurs qui ont fait défiler vers le bas une autre occasion de passer à ces pages. Cela peut être un peu redondant, mais cela augmente probablement le nombre de clics lors d'une visite typique.
Bas de page

Le pied de page n'est que quelques colonnes de texte simples, il n'y a donc pas grand-chose à commenter. C'est simple et fonctionnel, une excellente combinaison. Cependant, il est également flotté sur le côté gauche de la page. Les alignements à gauche sont excellents et je les préfère aux alignements centraux, mais dans ce cas, cela brise le flux de la page car tout ce qui est au-dessus est flottant vers le centre.
Ne confondez pas cela comme direction pour changer l'alignement du texte. Les colonnes de texte doivent rester alignées à gauche mais la section dans son ensemble doit être centrée sur la page.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.