5 choses à faire et à ne pas faire sur la typographie
Vous aimez donc la typographie, qui ne l'aime pas de nos jours? La question est, comment êtes-vous bâclé quand il s'agit d'implémenter le type dans vos conceptions?
Aujourd'hui, nous proposons quelques astuces de typographie simples et géniales que tous ceux qui travaillent avec le type devraient savoir. Que vous soyez un expert ou un débutant, lisez la suite pour voir si vous êtes coupable de l'un de ces pièges.
Explorez Envato Elements
Non: laissez Photoshop Kern votre texte
Ce principe est la typographie 101. Photoshop est un excellent outil, mais lui et tous les autres logiciels avec un outil de saisie ne sont pas à la hauteur de ces lunettes folles implantées à l'avant de votre visage (vos yeux).
Le logiciel utilise un algorithme pour trouver une «meilleure estimation» de la façon dont une section de typographie doit être crénée. Dans certaines applications, vous pouvez choisir entre deux versions différentes de cela. Par exemple, Photoshop et Illustrator vous permettent de choisir entre un mode «Métriques» et un mode «Optique».

C'est une option intéressante que vous devriez tester fréquemment pour différents blocs de texte. Je n'ai pas trouvé que l'une des options fonctionne mieux dans 100% des cas, cela dépend vraiment des lettres et de la police de caractères utilisées.
Une autre chose à garder à l'esprit est que différentes polices nécessiteront des besoins de crénage différents. Pour tester le crénage dans une police, je tape souvent le mot majuscule «LAVA» afin de pouvoir me faire une idée de certaines des zones problématiques typiques.
Faire: Kern manuellement
Les multiples modes de crénage automatique sont agréables, mais pour un texte vraiment important, il est toujours préférable de simplement le regarder.
Gardez à l'esprit que j'ai dit: "Texte vraiment important." Si vous travaillez avec des paragraphes volumineux, il est préférable de modifier le début de la zone de texte que les paires de crénage individuelles. Bien sûr, vous pouvez entrer et créner chaque mot manuellement, mais ce serait un exercice insensé. Cependant, si vous créez un logo, cela vaut le temps supplémentaire de vous assurer que chaque lettre est parfaitement placée.
Ne pas: utiliser le soulignement par défaut
J'ai mentionné à plusieurs reprises sur Design Shack que, bien que je sois tous en faveur de l'utilisation de lignes pour ajouter un intérêt visuel à un design, je ne suis certainement pas un fan de la fonction de soulignement par défaut dans la plupart des applications.

Le texte de l'exemple ci-dessus a été créé à l'aide de la commande de soulignement de texte de Photoshop. Comme vous pouvez le voir, c'est terriblement gênant, surtout lorsqu'il est combiné avec des descendeurs.
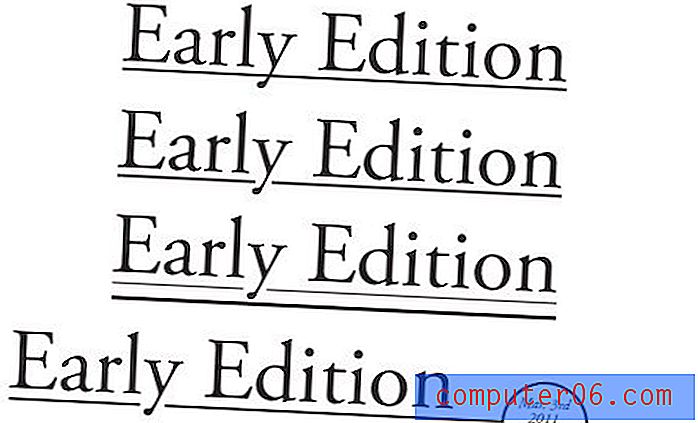
À faire: soyez créatif avec les soulignements
Tout comme le crénage, les soulignements sont souvent mieux lorsqu'ils sont traités manuellement. Lorsque vous dessinez un trait, vous disposez d'un contrôle complet de personnalisation. Vous pouvez modifier le poids du trait, créer un double trait, étendre le soulignement au-delà du mot ou même transformer la ligne en formes intéressantes.

Une astuce que j'utilise assez souvent avec des soulignements consiste à créer une petite encoche pour les descendants, comme le montre le deuxième exemple ci-dessus. Ce n'est en aucun cas une règle qui souligne que les descendants ne peuvent pas se croiser, je préfère simplement à quoi cela ressemble lorsque vous évitez la rencontre des deux.
Ne pas: utiliser des polices ornées pour la copie du corps
Il s'agit d'une erreur classique que les nouveaux concepteurs et les non-concepteurs font constamment. Les polices sont un moyen facile d'injecter du plaisir et de la personnalité dans un design, de sorte que la tentation d'utiliser des polices de caractères intéressantes est presque insupportable.
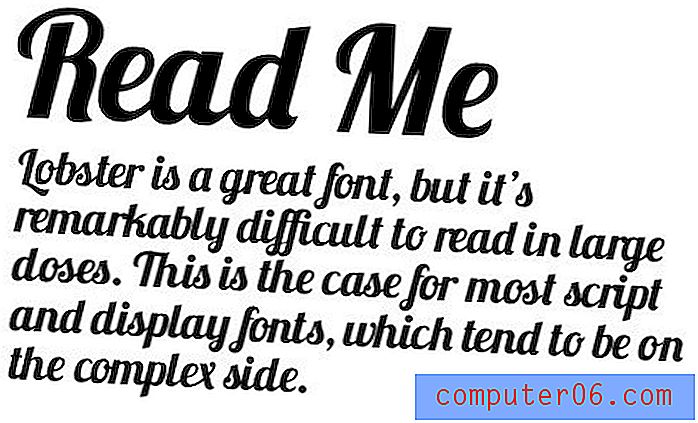
Le problème est que beaucoup de gens ne savent pas comment implémenter correctement une police d'aspect unique. Prenez l'exemple suivant.

Ici, j'ai utilisé la police Lobster très populaire d'une manière que j'ai vue sur de vrais sites Web. Le problème devrait être évident, le paragraphe peut sembler fantaisiste mais il vous faut une éternité pour le lire.
De plus, il y a un manque de contraste entre le titre et la copie du corps. Bien sûr, ce sont des tailles différentes, mais la prise en compte de l'audace est tout aussi importante.
À faire: utiliser les polices Orntate Fonts pour les titres
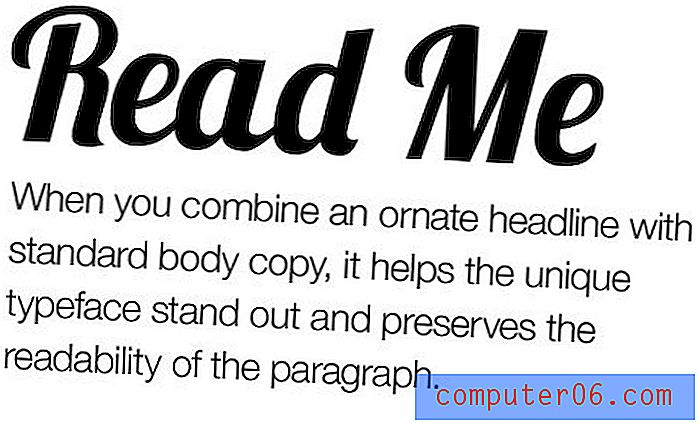
Dans l'exemple ci-dessous, j'ai résolu le problème. Nous pouvons toujours utiliser notre police folle, mais au lieu d'en submerger le lecteur, nous sommes plus sélectifs.

Notez que nos deux éléments de texte contrastent très bien maintenant. Le titre est grand, le paragraphe est petit. Le titre est en gras, le paragraphe est mince. Le titre est fantaisiste, le paragraphe est clair. Les différences continuent indéfiniment.
La clé ici est que les éléments de conception attrayants sont appréciés à petites doses. Utilisez une police créative dans un titre et je pense que vous êtes un designer décent, utilisez-le partout et je pense que vous n'avez aucune idée de ce que vous faites.
Ne pas utiliser Cufon pour le remplacement de texte
Il s'agit d'un débat dont j'ai déjà parlé et, malgré le recul, je tiens fermement ma position. Je pensais que Cufon était une excellente solution, mais les pratiques modernes ont vraiment évolué vers CSS.
Cufon a de gros inconvénients. Pour commencer, c'est un script de remplacement de texte basé sur JavaScript. Certes, je suis un grand fan de JavaScript pour à peu près tout, mais je ne suis pas sûr que ce soit nécessaire ici lorsque CSS a une solution solide (bien que j'utilise Google Web Fonts, alors je suis peut-être un hypocrite).
Plus important encore, en tant qu'utilisateur, je remarque toujours Cufon car je ne peux pas sélectionner / copier / coller du texte correctement. Il est ennuyeux de voir du texte en direct et d'avoir presque la possibilité d'interagir avec lui, mais d'être interrompu par des sélections de buggy.
À faire: utiliser @ font-face
La solution CSS est bien sûr @ font-face. Il est simple, se charge rapidement, est facile à utiliser et fonctionne dans les navigateurs modernes.
Il y a quelques points à garder à l'esprit lorsque vous travaillez avec @ font-face. Tout d'abord, la «meilleure» syntaxe a changé plusieurs fois. Le favori actuel des développeurs Web est la nouvelle syntaxe Bulletproof @ Font-Face de Fontspring.
De plus, bien que @ font-face soit la technologie préférée pour Google Web Fonts, Typekit et autres, tout le monde ne la préfère pas à Cufon. Certains indiquent des problèmes de rendu des polices, en particulier sur les ordinateurs Windows, comme raison d'éviter @ font-face. Pour explorer ce côté de l'argument, consultez Cufon vs Font-face: une comparaison visuelle.
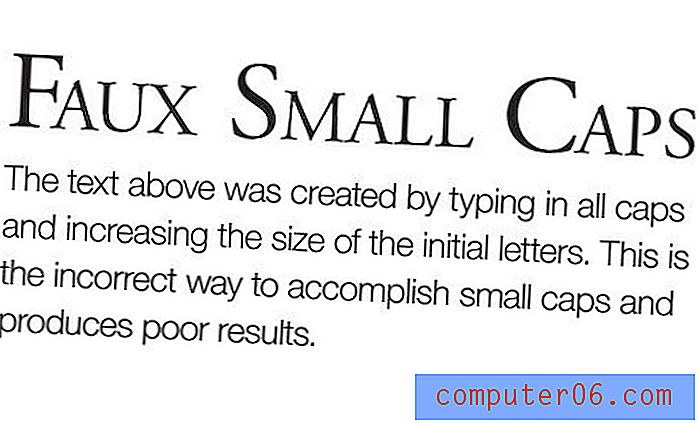
À ne pas faire: utilisez des fausses petites capsules
L'utilisation de petites majuscules peut être une façon amusante d'ajouter une petite variation à votre titre toutes majuscules. Fondamentalement, vous utilisez toutes les lettres majuscules mais conservez le dimensionnement des lettres comme si vous utilisiez la casse du titre (la première lettre est plus grande).
La partie délicate à propos de cela est que votre premier instinct pour savoir comment le faire est faux. Considérez l'exemple ci-dessous:

Ici, j'ai tapé du texte dans toutes les majuscules, puis j'ai simplement agrandi la première lettre de chaque mot. Le résultat est des polices de tailles vraiment différentes, ce qui est assez moche pour l'observateur astucieux. Remarquez comment l'épaisseur du trait entre les deux types de lettres différents est considérablement différente.
À faire: utiliser une police avec de petites majuscules
La solution la plus évidente à ce problème consiste à utiliser une police qui a été construite avec des petites majuscules. Trajan est le cas typique surutilisé, mais il y en a beaucoup d'autres tels que Goudy Small Caps & Old Style Figures. Des polices comme celles-ci sont conçues pour conserver un aspect cohérent malgré les tailles de lettres variables.

Si vous avez besoin d'un intermédiaire, Photoshop et Illustrator ont tous deux une option «petites majuscules» intégrée dans la palette de caractères. Ceci est présenté dans l'exemple «Better Small Caps» ci-dessus. Remarquez comment les lettres sont beaucoup plus cohérentes que dans le premier exemple où j'ai essayé la même chose manuellement.
Avec certaines polices de style ancien, la fonction de petites majuscules peut fonctionner assez décemment. Cependant, les résultats peuvent être tout aussi mauvais ou pires que les efforts manuels sur d'autres polices. Par exemple, voici ce qui se passe lorsque vous essayez d'utiliser la fonctionnalité sur Helvetica.

Comme vous pouvez le voir, nous revenons à un manque notable de cohérence dans la largeur du trait. Mon meilleur conseil est de toujours essayer d'utiliser des petites majuscules avec une police intégrée. Si ce n'est pas une option, essayez d'utiliser la fonction logicielle pour les petites majuscules et de tester le résultat pour voir s'il est acceptable.
Revenez pour la deuxième partie!
Merci d'avoir lu nos 5 choses à faire et à ne pas faire sur la typographie. La surprise est que nous en avons encore cinq à venir! Revenez plus tard cette semaine pour la conclusion contenant des erreurs plus classiques et comment les éviter.
En attendant, laissez un commentaire et dites-nous ce que sont vos bêtes de compagnie typographiques et quelles erreurs vous êtes coupable d'avoir commises.