6 astuces pour gagner du temps avec Emmet CSS
Emmet est l'un des plugins d'éditeur de texte les plus utiles que vous rencontrerez pour les développeurs. Il a la capacité apparemment magique de transformer un tout petit peu de travail en une tonne de code, ce qui peut vous faire économiser énormément de temps et d'efforts à long terme.
Auparavant, nous avons examiné certaines des meilleures fonctionnalités d'Emmet d'un point de vue HTML, aujourd'hui nous allons suivre cela avec quelques conseils sur la façon dont Emmet peut améliorer votre flux de travail CSS.
1. Abréviations intuitives
Travailler avec Emmet en HTML est assez simple. Après avoir appris quelques concepts clés, vous pouvez à peu près l'exécuter par vous-même. Avec CSS cependant, il y a littéralement des centaines d'extraits à mémoriser. C'est génial d'avoir autant de fonctionnalités, mais comment pouvez-vous tout intégrer?
La bonne nouvelle est qu'Emmet utilise des abréviations totalement intuitives. En fait, dans la plupart des cas, la première abréviation que vous pensez essayer s'avère correcte. Voici deux exemples:

Comme vous pouvez le voir, l' alignement du texte est raccourci en ta et la largeur de la bordure est raccourcie en bdw . De nombreuses abréviations sont même déclenchées par un seul caractère. Par exemple, z se développe en z-index .
2. Ajouter des valeurs
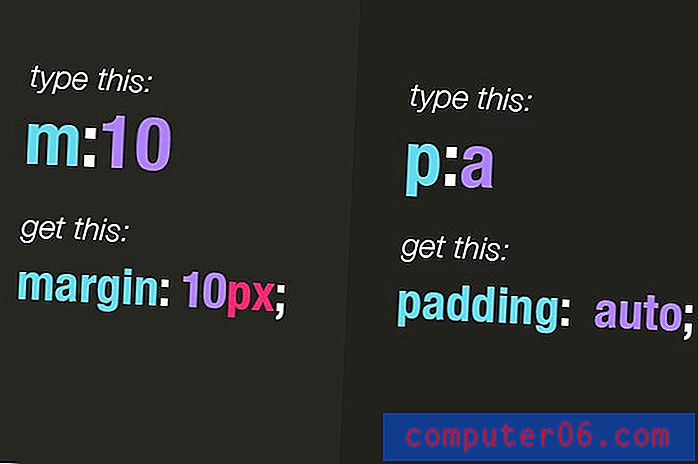
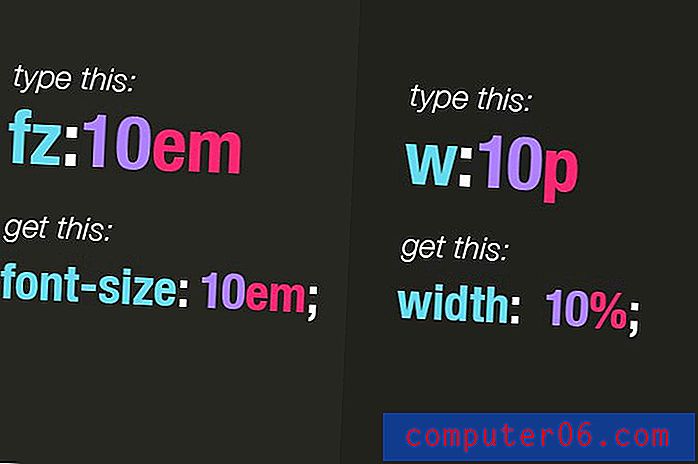
Vous pouvez faire beaucoup plus avec Emmet que d'étendre les abréviations dans les propriétés. Par exemple, vous pouvez facilement lancer une valeur dans votre abréviation en utilisant la syntaxe deux-points.

Ici , : 10 étendu à 10px et étendu à auto . Vous pouvez également spécifier vos unités avec cette méthode en les jetant simplement à la fin. Notez que p est un bon raccourci pour%.

3. Recherche floue
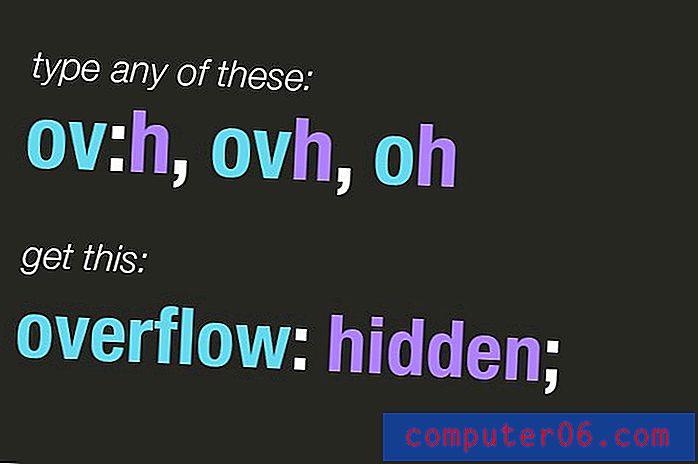
La meilleure caractéristique d'Emmet du point de vue CSS est appelée «recherche floue». Cela signifie que vous n'avez pas réellement besoin de connaître l'abréviation appropriée pour accéder à l'extension que vous recherchez. Vous pouvez littéralement faire des conneries, et dans la plupart des cas, Emmet est assez intelligent pour comprendre ce que vous essayez d'atteindre.

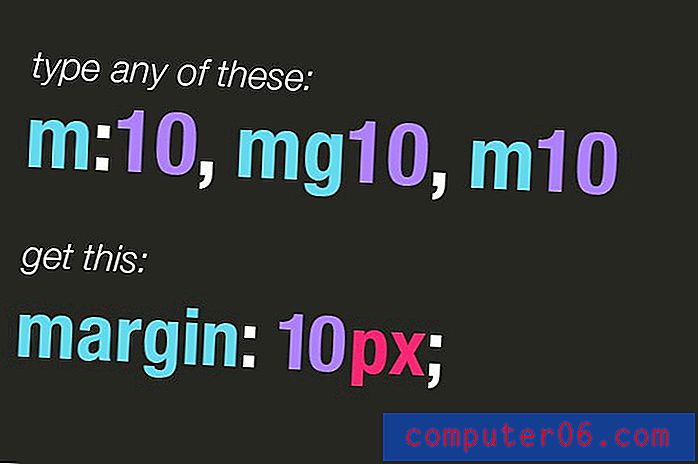
La recherche floue augmente considérablement l'utilité d'Emmet pour l'écriture de CSS. Il vous permet d'abandonner la syntaxe standard au profit de ce que vous préférez. Par exemple, j'utilise rarement un deux-points pour ajouter une valeur et au lieu de cela tapez quelque chose comme m10, qui se développe en marge: 10 px .

4. Utilisez + pour les extras
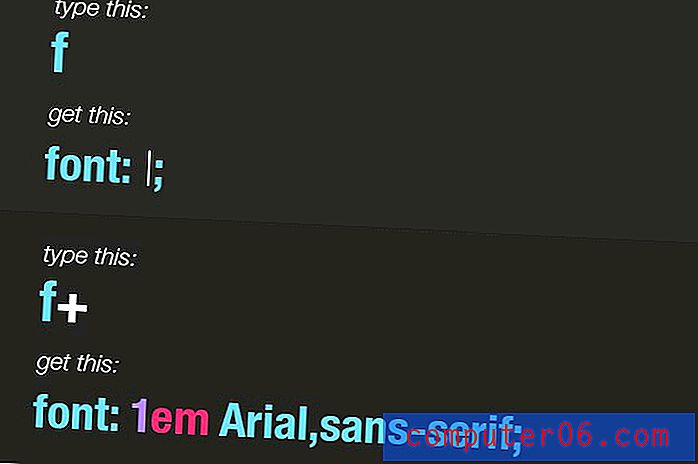
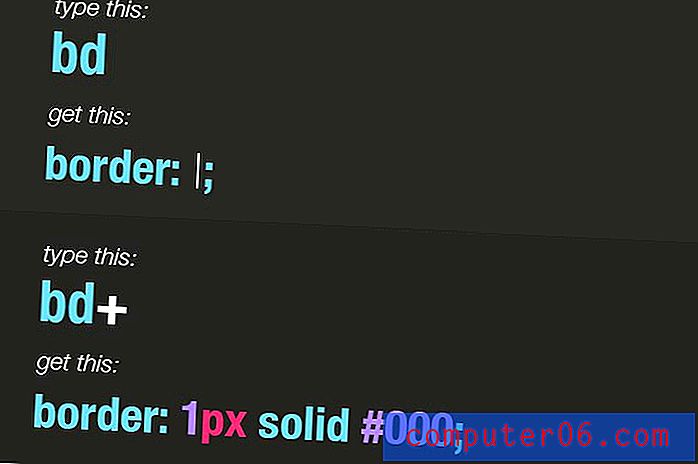
Avec HTML, le symbole «+» est utilisé pour les relations fraternelles, mais en CSS, nous le voyons utilisé différemment. Ici, nous ajoutons + pour indiquer que nous voulons qu'Emmet inclue toutes les options supplémentaires incluses dans l'abréviation. Nous le constatons souvent lorsqu'il existe une version abrégée d'un ensemble de propriétés donné.

Ici, vous pouvez voir que si nous développons simplement f, nous obtenons une taille de police sans extras. Cependant, lorsque nous ajoutons le «+», nous obtenons un modèle pour le raccourci de police. Ensuite, nous voyons cette même idée en action avec le raccourci frontière.

Vous pouvez utiliser le symbole plus avec des images d'arrière-plan, @ font-face, text-contour, text-shadow et plus encore.
5. Préfixes des fournisseurs
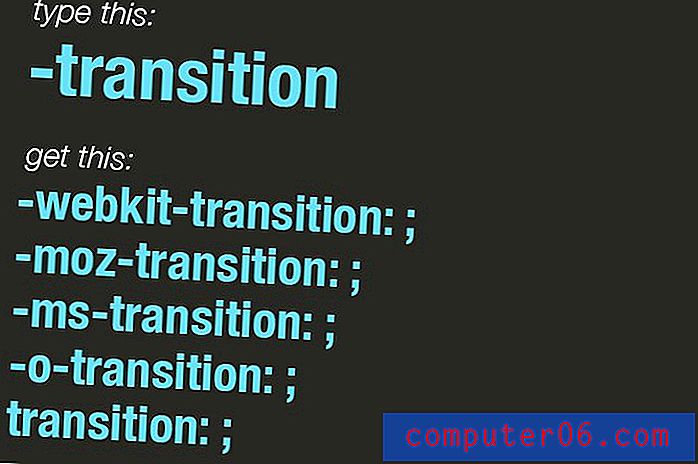
Vous détestez taper tous ces préfixes de fournisseurs ennuyeux? Moi aussi. Heureusement, Emmet vous a couvert. Tapez une propriété CSS avec un trait d'union avant et elle sera automatiquement développée pour inclure tous les préfixes pertinents.

Vous pouvez effectuer cette action sur presque tout ce que vous voulez. Par exemple, si vous tapez «-designshack», il sera développé en -webkit-designshack, -moz-designshack, etc.
6. Dégradés
La syntaxe des dégradés craint, nous le savons tous. Il a changé et a évolué trop de fois pour être pris en compte, il a traversé toutes les combinaisons possibles de trop complexes et simples, et vous devez non seulement prendre en compte tous les préfixes, mais aussi au moins deux itérations différentes de la version -webkit.
Encore une fois, Emmet se précipite pour sauver la situation. Vous pouvez vous épargner beaucoup de frappe en utilisant la syntaxe de gradient abrégée unique d'Emmet, qui se développera dans l'énorme bloc de code dont vous avez besoin. Vous pouvez en savoir plus à ce sujet et l'essayer ici.

Essayez-les!
Maintenant que vous connaissez un tas d'excellentes astuces CSS à essayer avec Emmet, il est temps de leur donner un coup de feu. Accédez à notre page de démonstration Emmet et essayez quelques-unes des abréviations que nous avons examinées ci-dessus. Assurez-vous également d'accéder à la page d'accueil d'Emmet, où vous pouvez en savoir plus et l'essayer par vous-même immédiatement.
Comment puis-je développer les abréviations?
L'expansion peut être différente dans chaque éditeur et nécessite généralement un plugin. Dans Sublime Text 2, ouvrez le Gestionnaire de packages, recherchez Emmet, installez-le, puis redémarrez l'application. Pour déclencher une expansion, appuyez simplement sur tab après avoir tapé une abréviation.
Partagez vos macros CSS Emmet préférées
C'est ma liste personnelle de fonctionnalités CSS Emmet préférées, il est maintenant temps pour vous de vous lancer dans la conversation et de partager la vôtre. Laissez un commentaire ci-dessous et répertoriez les fonctionnalités CSS que vous utilisez le plus dans Emmet.