7 façons simples et rapides de donner du tonus à votre typographie
Les titres sont l'un des éléments les plus importants de votre page et sont souvent le point de départ qui donne le ton à l'ensemble du design. Alors pourquoi ne pas les rendre géniaux?
Aujourd'hui, nous allons jeter un œil à sept techniques de conception différentes que vous pouvez mettre en œuvre en une minute ou moins et qui feront passer votre titre de simple à impressionnant.
Explorez les ressources de conception
Une grande ligne, une petite ligne

Nous allons commencer par l'astuce la plus typique et la plus élémentaire de la liste. L'un des outils les plus puissants pour créer des titres est le contraste, que nous utiliserons encore et encore tout au long de ce post.
Ici, nous avons choisi d'appliquer le contraste principalement sous forme de taille de police. Il est extrêmement courant d'avoir une configuration de titre à deux lignes où une ligne utilise une taille de police plus grande que l'autre. Cela fonctionne avec à peu près n'importe quelle police et vous pouvez faire varier la ligne la plus grande.
La clé ici, comme avec quelques-uns des autres exemples ci-dessous, est de mettre l'accent là où vous pensez qu'il appartient. Dans mon exemple, "Great Headline" est l'idée principale et est toujours souligné, que ce soit en haut ou en bas.
Variez votre cas

C'est une astuce simple que j'utilise un peu. En utilisant à peu près n'importe quelle structure de titre que vous souhaitez, essayez de changer la casse sur certains de vos mots ou lignes.
Dans les exemples ci-dessus, j'ai utilisé diverses combinaisons de texte en majuscules, en minuscules et en petites majuscules. En règle générale, les lettres majuscules sont utilisées pour mettre l'accent, mais il est agréable de lancer de temps en temps une boule courbe et de faire de la ligne minuscule le principal capteur d'attention, comme je l'ai fait dans le deuxième titre.
Vos raisons pour choisir les mots ou les lignes à mettre en majuscule peuvent bien sûr être logiques et réfléchies, mais n'ayez pas peur d'essayer un peu d'application arbitraire. Votre raisonnement peut être aussi simple que le fait que vous avez aimé l'apparence d'un mot dans toutes les lettres minuscules.
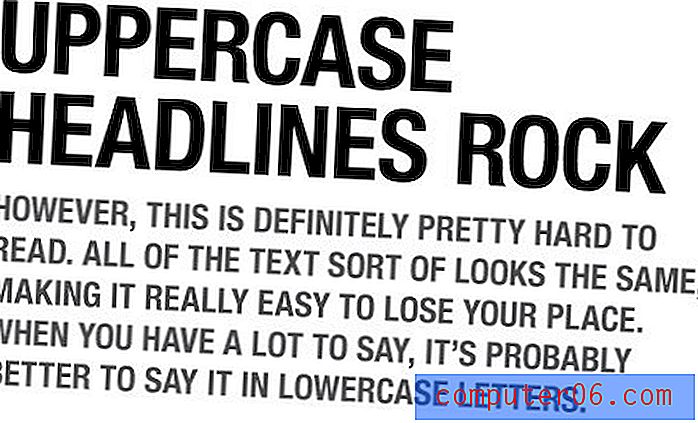
Toutes les majuscules: plus difficiles à lire?
Quelque part dans le passé, le credo du designer est une déclaration sur la façon dont toutes les majuscules rendent la lecture difficile. Dans une certaine mesure, cela est vrai, mais cela ne s'applique vraiment qu'à de gros blocs de texte comme un paragraphe ou une phrase très longue.

La variation de la hauteur des lettres en minuscules vous aide à vous différencier et à lire plus rapidement, mais quand il n'y a que quelques mots, c'est parfaitement facile à lire dans toutes les majuscules et j'ai même entendu certains dire que c'est plus facile!
Largeur de ligne égale

Cette technique est utilisée tout le temps dans la conception de titres modernes. Le résultat que j'ai obtenu ci-dessus est assez inhabituel (intentionnellement). Vous voyez généralement cette technique utilisée sur un sans-serif condensé audacieux comme Helvetica, mais ne tombez pas dans le piège de faire ce que tout le monde fait, éclatez-vous par vous-même et essayez-le avec la police de votre choix. Cela n'aura pas toujours l'air bien, mais l'expérimentation est une partie importante de chaque conception!
La police que j'ai utilisée ci-dessus est DeLarge Bold, qui est certes assez difficile à lire mais qui est assez attrayante à petites doses.
L'idée derrière cette technique est que vous appuyez vraiment sur le concept d'un titre en tant qu'élément unique. En créant une colonne à largeur fixe, des formes de lettres et des longueurs de ligne normalement diverses deviennent un ensemble cohérent qui est plus facile à intégrer dans un design plus grand. De plus, vous savez, ça a l'air cool.
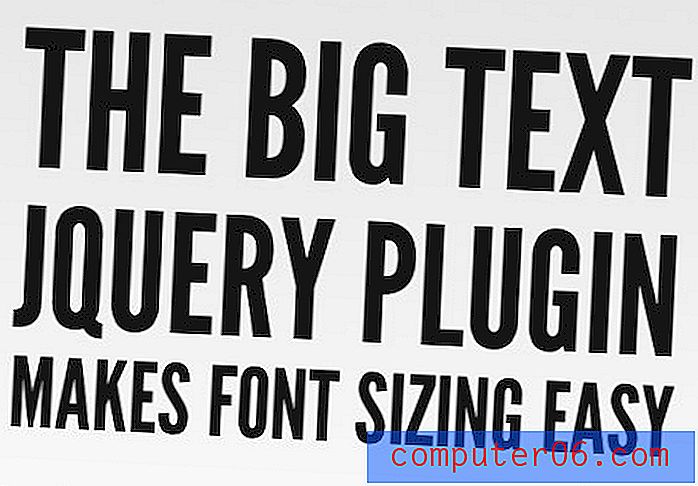
Largeur de ligne égale en ligne
Vous souhaitez mettre en œuvre cette technique avec du texte en direct sur le Web? Il existe quelques plugins jQuery, comme Lettering.js et BigText qui facilitent la tâche. BigText est spécifiquement pour cette technique tandis que Letterring.js est plus flexible et pourrait être utilisé pour créer la plupart sinon tous les exemples de ce post.

Accentuation sélective des mots

Celui-ci a la même logique de base que le premier exemple ci-dessus. Nous essayons simplement d'utiliser la taille comme point de contraste majeur. Ici, nous mettons l'accent sur certains mots et désaccentuons les autres.
Il n'y a pas de vraie formule magique pour quels mots faire grand, juste le sentir et voir ce qui a du sens. Je réduis généralement les mots sans importance tels que «le» ou «et» tout en essayant de faire lire les gros mots de manière décente dans leur ensemble. Par exemple, dans l'exemple ci-dessus, vous pouvez voir l'expression «Make Some Important» même si ce n'est pas tout à fait ce que dit la phrase dans son ensemble.
À l'époque où j'ai conçu des annonces imprimées, c'était l'une de mes astuces les plus utilisées pour les titres. Dans la presse écrite, vous essayez toujours d'attirer l'attention de quelqu'un en une fraction de seconde et la réduction d'un titre à ses parties les plus importantes aide vraiment à atteindre cet objectif tout en continuant à avoir le titre géant avec lequel les rédacteurs vous ont demandé de travailler.
Un double message

Celui-ci est un peu excentrique et ne devrait être utilisé que dans de rares cas, mais c'est assez amusant. Vous pouvez utiliser la taille, le poids, la police et / ou la couleur pour définir des lettres spécifiques du reste de la ligne.
Le résultat est un message caché intelligent dans votre titre. Dans les titres ci-dessus, j'ai fait "DUH!" et "WOW" se démarquent. Ce sont des exemples trop simples, c'est beaucoup plus impressionnant lorsque vous passez vraiment du temps à faire en sorte que les deux significations fonctionnent bien ensemble comme l'a fait ce concepteur.
Intégrer des graphiques de modification de texte

Si vous voulez un design vraiment intéressant, essayez de ne pas placer votre titre flottant seul, mais plutôt de le travailler dans les graphiques de la page. Cela fonctionne très bien avec des formes vectorielles simples comme celle ci-dessus. Remarquez comment le message de titre et le graphique se renforcent mutuellement.
L'un des endroits les plus typiques où vous verrez cette technique est en infographie. Ici, le but est de mélanger les images dans le texte pour rendre le message plus clair, c'est donc un paramètre évident et approprié pour que cela soit utilisé.
Parfois, vos lettres sont assez faciles à manipuler pour pouvoir être pliées et étirées pour suivre les lignes de votre graphique, ce fut le cas avec le «W» ci-dessus. Cependant, les autres lettres étaient beaucoup plus arrondies, alors j'ai simplement pris la voie facile et j'ai fait découper le graphique.
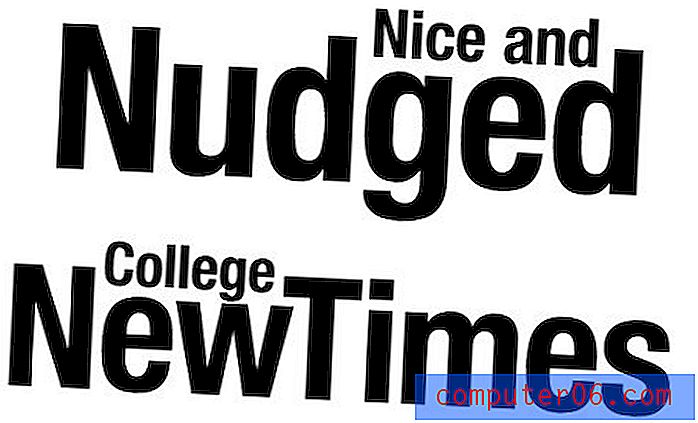
Texte niché

Nous avons commencé avec une technique vraiment simple, alors je pensais que nous finirions aussi avec une. Ce type de conception de titre est très courant dans les titres de magazines. Fondamentalement, vous tapez quelque chose dans la casse du titre et regardez l'espace négatif formé entre les ascendeurs. C'est souvent l'endroit idéal pour pousser un mot ou deux.
Le résultat est un titre bien intégré qui ne prend que deux secondes à construire! Parfait pour toutes ces périodes où vous avez dépassé votre échéance et devez assembler un design en un temps record.
Conclusion
La morale de cette histoire est de réfléchir à deux fois avant de simplement taper ce titre et de l'appeler un jour. Réfléchissez toujours à la façon dont vous pouvez améliorer la lisibilité et / ou l'esthétique du texte pour mieux répondre aux objectifs de la conception.
Laissez un commentaire ci-dessous et dites-nous lequel est votre préféré. Avez-vous des astuces à partager?