715 mises en page CSS incroyablement simples et gratuites
Vous êtes frustré par la qualité des modèles CSS gratuits en ligne, mais vous n'êtes pas tout à fait au niveau de la construction des vôtres? Fatigué de passer des heures à essayer de personnaliser des designs préfabriqués boiteux?
Aujourd'hui, nous vous proposons plus de sept cents modèles CSS téléchargeables gratuitement qui visent à vous fournir uniquement une mise en page de base sur laquelle s'appuyer. En utilisant ces dispositions multi-navigateurs, vous pouvez éviter d'innombrables problèmes de positionnement CSS et vous concentrer sur ce que vous êtes bon: la conception.
À qui s'adressent-ils?
Beaucoup d'entre vous sont dans le jeu de conception depuis des années, mais commencent à peine à créer des sites Web et à les coder à la main. Vous avez suffisamment de compétences Photoshop pour sortir un beau design et suffisamment de connaissances CSS de base pour rendre le texte joli.
Cependant, le plus gros problème rencontré par de nombreux nouveaux développeurs peut simplement être de faire fonctionner leur mise en page de base en CSS. Le positionnement avec CSS peut être beaucoup plus délicat que le style de base, surtout lorsque vous commencez à prendre en compte plusieurs navigateurs. Si vous ne savez pas comment résoudre un problème, des heures de réglages peuvent vous ramener là où vous avez commencé, immensément frustré et désespéré d'avoir un peu d'aide.
Les mises en page téléchargeables simples ci-dessous vous fourniront une base solide sur laquelle bâtir vos sites et fourniront d'excellents exemples pour apprendre à créer le vôtre.
Pourquoi pas des modèles complets?
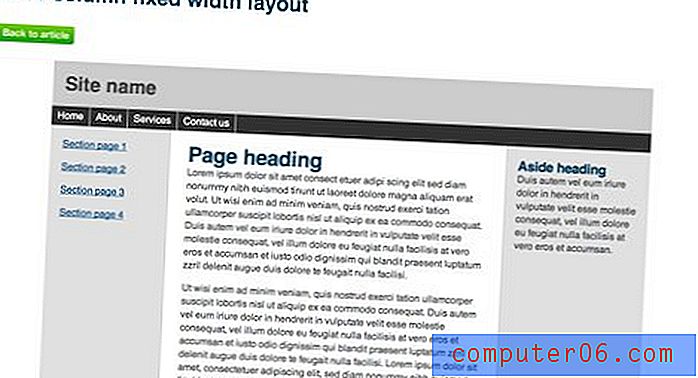
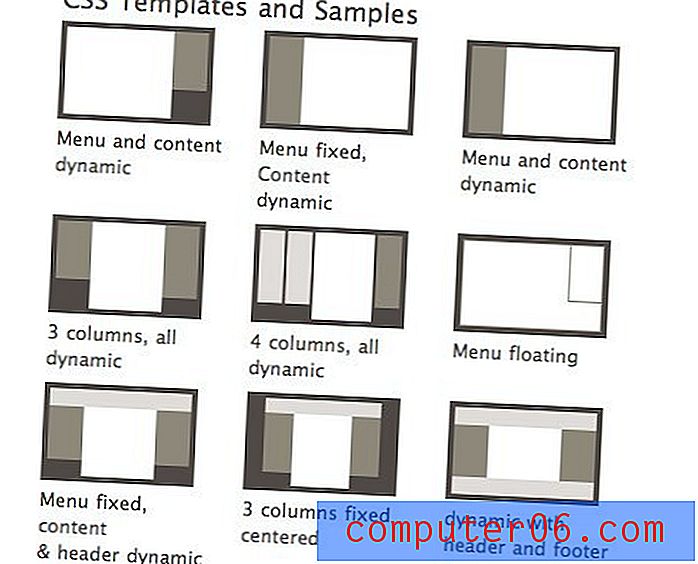
Si vous lancez une recherche rapide sur Google pour les modèles CSS gratuits, vous en trouverez un million. Cependant, la plupart d'entre eux ne sont pas idéaux pour les vrais développeurs Web qui souhaitent créer des sites uniques. Ce que vous obtenez généralement est quelque chose comme ceci:

Des modèles comme celui-ci vous obligent vraiment dans un design laid et préétabli que vous devez suivre ou passer des heures à vous séparer pour essayer de le personnaliser. En fin de compte, il aurait été plus facile de le coder vous-même à partir de zéro!
Je pense qu'il est beaucoup plus utile de télécharger quelques dispositions CSS super basiques aussi simples que possible. Cela vous permet de prototyper rapidement la mise en page d'une page sans perdre la moitié de votre journée à trier le code dont vous n'avez pas besoin. La disposition typique de cette catégorie ressemble plus à ceci:

Ici, nous n'avons pas de texte ou d'images à jeter, c'est juste un squelette nu prêt à être rempli. Jetez un œil aux excellentes ressources ci-dessous pour trouver tous les modèles de mise en page de base dont vous aurez besoin!
CSS primaire: 22 dispositions
"Primary est un framework CSS simple, conçu pour les développeurs et les concepteurs afin de rendre l'utilisation de CSS aussi simple que possible."

Petites boîtes: 16 dispositions
Une collection intéressante de quatre dispositions de base exécutées à travers un certain nombre de méthodes différentes.

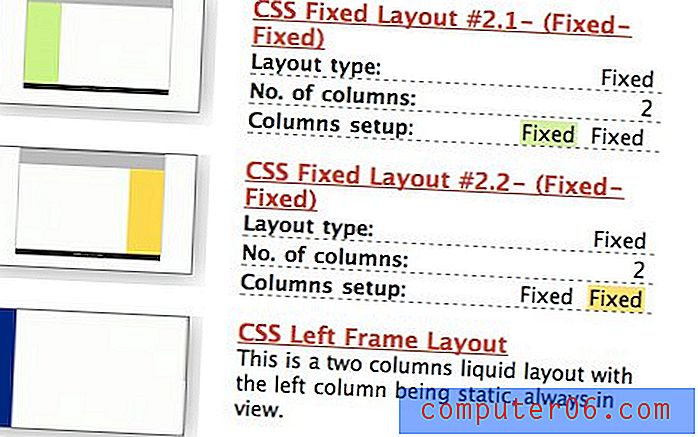
CSS Easy: 8 mises en page
Une collection de quatre mises en page fixes et quatre mises en page fluides visant à vous enseigner les bases du positionnement CSS.

Max Design: 25 dispositions
Une collection solide de modèles super basiques dont beaucoup ont des tutoriels d'accompagnement pour que vous puissiez apprendre comment cela se fait.

Iron Meyers: 224 dispositions
Certainement l'une des meilleures ressources de la liste. Ce site contient 56 dispositions de base, chacune avec quatre versions: 100% fluide, 974px, 950px et 750px.

Dynamic Drive: 47 dispositions
Ces mises en page CSS sont divisées en quatre catégories: deux colonnes, trois colonnes, mises en page fixes, mises en page liquides et cadres CSS.

Intensivstation: 16 dispositions
Une petite mais utile collection de dispositions XHTML 1.0 et CSS2.

BlueRobot: 3 dispositions
Seulement trois modèles ici, mais ce sont des mises en page solides et populaires que vous voudrez certainement vérifier si vous avez besoin de quelque chose de basique.

Matthew James Taylor: 7 dispositions
«Pas de hacks CSS. SEO convivial. Pas d'images. Pas de JavaScript. Compatible avec plusieurs navigateurs et iPhone. " Ces mises en page sont également accompagnées d'une abondante documentation pour vous aider à démarrer.

CSS gratuit: 252 mises en page
252 mises en page CSS qui vous permettront de démarrer sur la bonne voie. Rapide à télécharger et facile à personnaliser!

Code suce: 95 mises en page
Code Sucks possède une impressionnante collection de mises en page téléchargeables gratuites comprenant 53 versions à largeur fixe et 42 versions à fausses colonnes. Les dispositions de fausses colonnes utilisent une image d'arrière-plan pour donner l'impression que les colonnes gauche et droite sont égales en hauteur et indépendantes l'une de l'autre.

Conclusion
Déchirer les dispositions ci-dessus devrait vous en apprendre beaucoup sur le positionnement CSS d'une manière beaucoup plus pratique que de lire trois livres sur CSS. Assurez-vous non seulement d'implémenter ces modèles, mais de vraiment botter les pneus et de modifier les chiffres pour voir comment ils fonctionnent.
Laissez un commentaire ci-dessous et faites-nous savoir si vous avez trouvé cet article utile. Assurez-vous également de partager toute autre grande ressource que vous utilisez pour les mises en page CSS de base!