Divshot: une excellente façon de concevoir et de créer des pages Bootstrap
Récemment, nous avons examiné de près Easel, un constructeur de sites Web qui utilise Twitter Bootstrap. Aujourd'hui, nous poursuivons avec une visite d'un outil très similaire: Divshot.
Avec Divshot, vous pouvez rapidement et facilement créer des mises en page Web propres et réactives à l'aide d'une combinaison d'outils visuels et d'un codage manuel. C'est un outil vraiment élégant et je pense que vous allez adorer l'utiliser.
Rencontrez DivShot
Si vous lisez notre article sur le chevalet, Divshot vous semblera très familier. Le concept ici est exactement le même. Vous disposez d'une interface visuelle de type glisser-déposer qui est construite sur le framework Bootstrap extrêmement populaire de Twitter.

Comme vous pouvez le voir, tout comme avec Easel, nous avons un grand canevas occupant la majeure partie de l'écran et une barre latérale où résident tous les outils, éléments d'interface utilisateur et options de personnalisation. Tout ce que vous voyez ici est super simple et assez facile à utiliser. Commençons et construisons une page.
Créer une nouvelle page
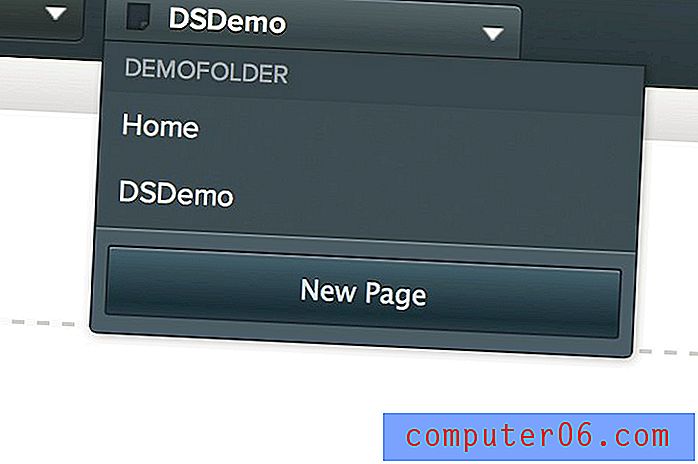
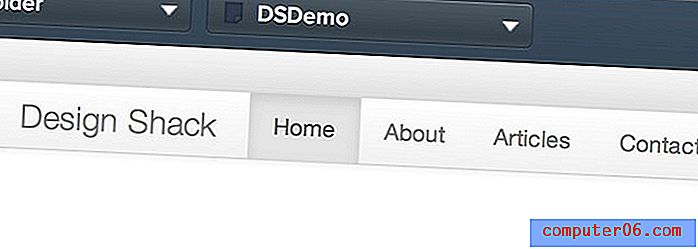
En haut de l'interface, vous verrez une barre horizontale contenant deux contrôles: un pour créer des dossiers et un pour créer des fichiers. Créez d'abord un nouveau dossier avec un menu déroulant à droite, puis une nouvelle page avec le menu déroulant à droite.

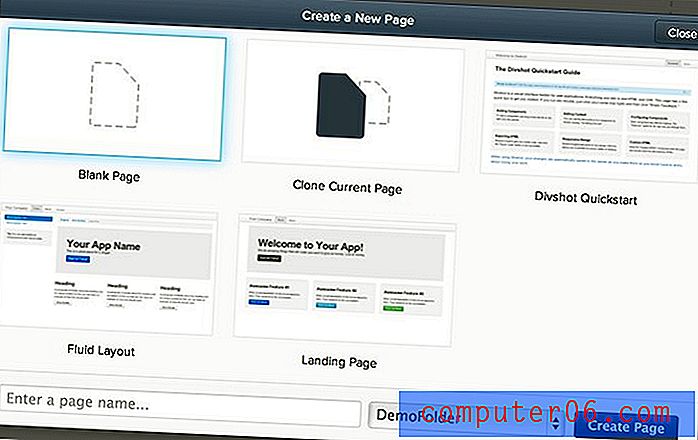
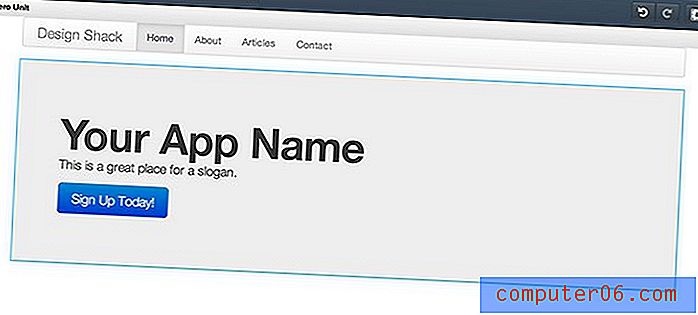
La création d'une nouvelle page fait apparaître l'écran ci-dessous. Ici, vous pouvez choisir parmi quelques mises en page de démarrage différentes (une fonctionnalité clé manquante dans le chevalet), cloner la page actuelle ou recommencer à zéro.

Soyons aventureux et commençons une nouvelle page vierge afin que nous puissions vraiment avoir une idée de la façon de construire quelque chose avec cet outil.
Ajouter un menu de navigation
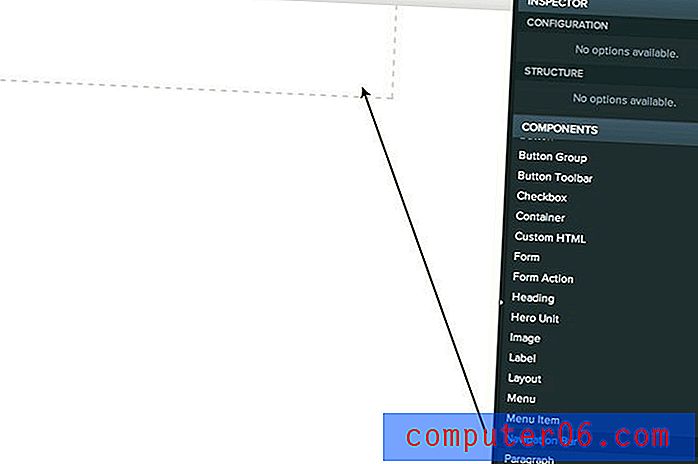
Une fois que vous avez commencé votre nouvelle page, jetez un œil à la barre latérale à gauche et trouvez la section "Composants". C'est là que vous trouverez toutes les pièces de l'interface utilisateur Bootstrap que vous connaissez si vous avez déjà utilisé le cadre.
Faites défiler les différentes options jusqu'à ce que vous trouviez la barre de navigation. Faites-le glisser dans la zone avec la bordure en pointillés (le conteneur de page Bootstrap).

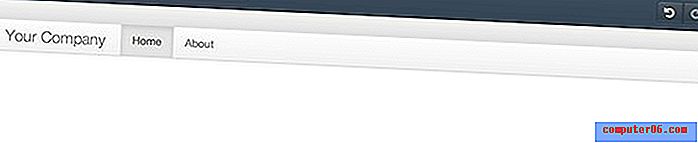
Avec ce petit effort, nous avons nous-mêmes un joli petit menu de navigation prédéfini en haut de notre page. Il comprend un espace pour le nom de l'entreprise et deux pages.

La personnalisation de ce menu est simple. Double-cliquez sur un morceau de texte pour saisir une valeur de remplacement et faites glisser un élément de menu pour le dupliquer. J'ai changé le nom de l'entreprise en «Design Shack» et copié quelques éléments de menu supplémentaires. Voici le résultat:

L'unité des héros
C'est essentiellement ainsi que se déroule le workflow. Maintenant, nous allons simplement continuer à faire glisser et à personnaliser les éléments de la barre latérale. Ensuite, glissons dans une «unité de héros».

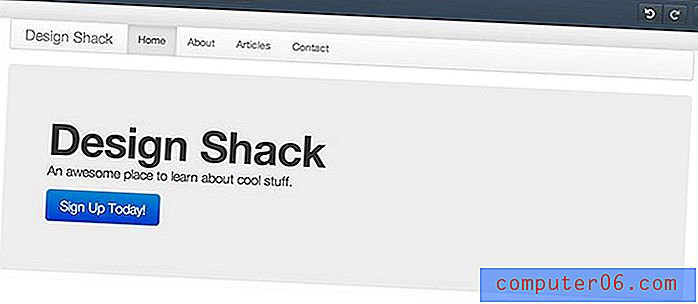
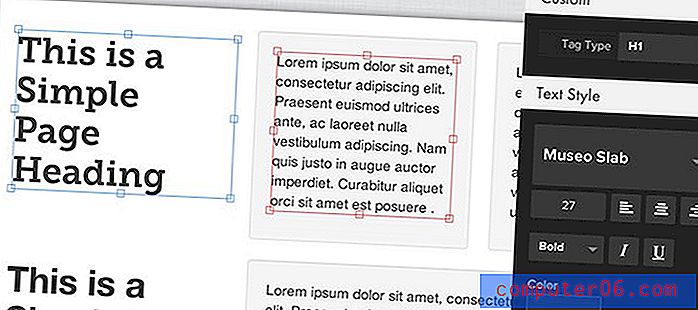
Encore une fois, la personnalisation est super facile. Je n'ai fait que double-cliquer sur le texte et taper quelque chose de nouveau. Nous avons maintenant un bel en-tête pour notre page.

Disposition
Maintenant, commençons un peu plus un exercice de mise en page de forme libre. Je veux créer trois colonnes de contenu. Pour ce faire, je fais glisser un module «Layout» et voici ce que j'obtiens:

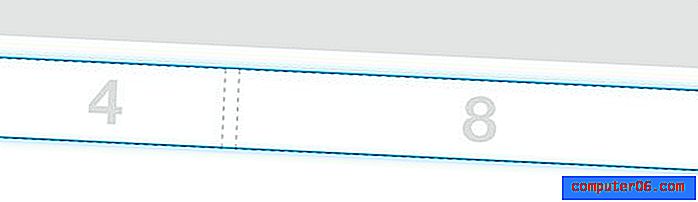
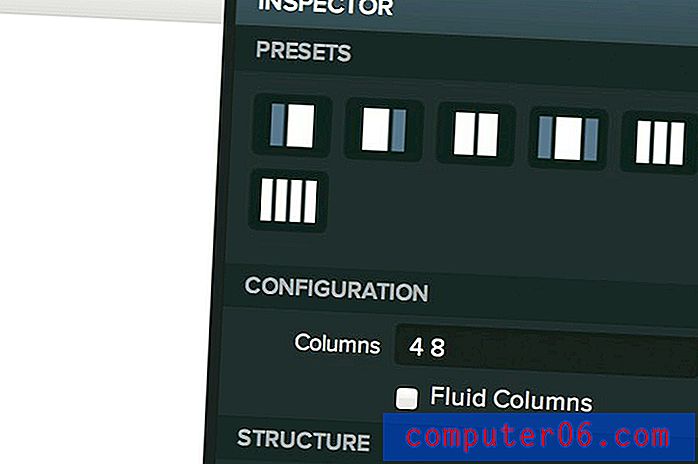
Comme vous pouvez le voir, par défaut, cela est divisé en deux colonnes. Si je vérifie l'inspecteur dans la barre latérale, je peux le personnaliser en tapant des chiffres manuellement ou en cliquant sur l'une des dispositions préfabriquées.

J'ai cliqué sur la disposition à trois colonnes et coché la case «Colonnes fluides». Maintenant, mon module de mise en page ressemble plus à ce que je veux et est prêt à recevoir du contenu.

Contenu de base
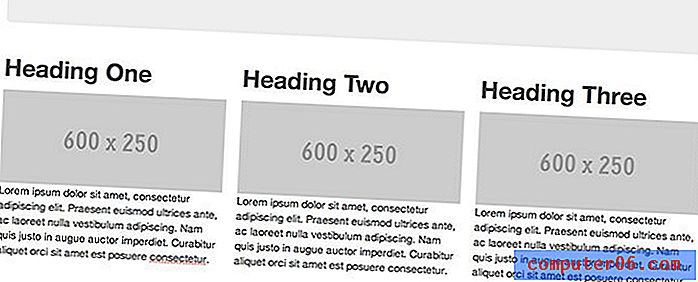
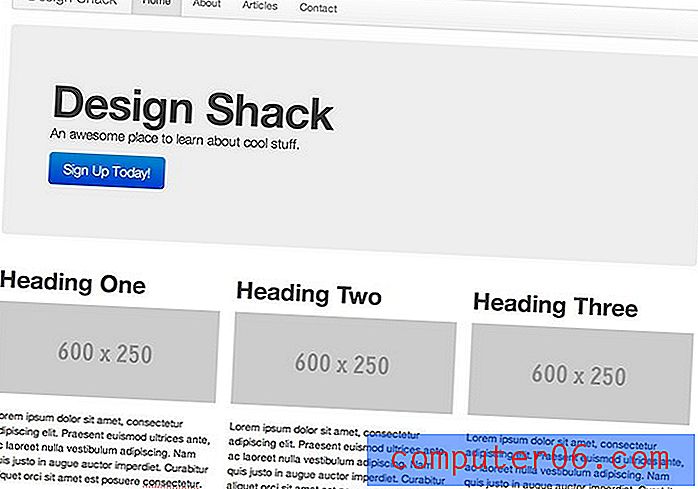
Maintenant que nous avons ces astucieuses boîtes de mise en page qui définissent où ira notre contenu, il nous suffit de faire glisser certains éléments à l'intérieur. J'ai jeté un titre, un paragraphe et une image dans chacun, peaufinant les options de personnalisation disponibles au fur et à mesure.

CSS personnalisé
Ma fonctionnalité préférée dans Divshot est la possibilité d'ajouter votre propre code personnalisé. C'est absolument essentiel si vous voulez que de vrais développeurs envisagent même d'utiliser une sorte de WYSIQYG. Si je ne peux pas personnaliser quelque chose que je n'aime pas, je ne vais tout simplement pas utiliser votre application.
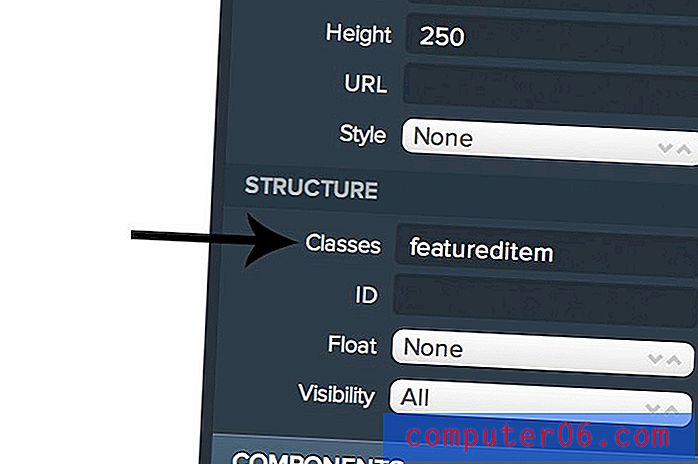
Une chose que je n'aime pas dans ma mise en page actuellement est le manque d'espace entre ces images d'espace réservé et les paragraphes ci-dessous. C'est cependant facile à résoudre. Tout d'abord, je vais ajouter une classe à chacune des cases en utilisant les options «Structure».

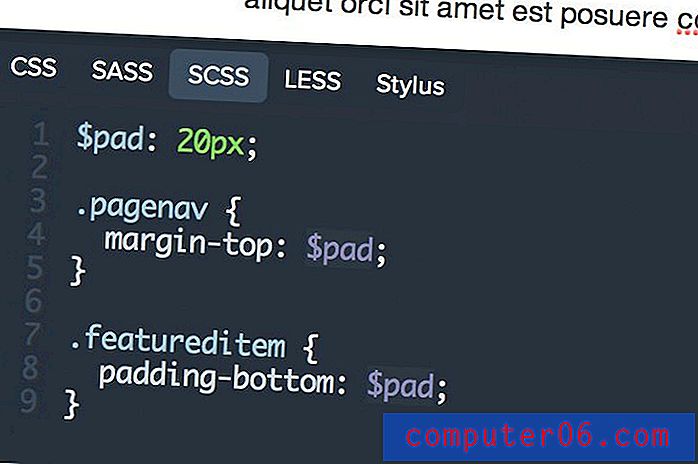
Maintenant, si je clique sur le bouton "Modifier CSS" en bas à gauche, une barre apparaîtra en bas de l'écran et me permettra d'ajouter du CSS personnalisé. J'aime particulièrement le fait que je puisse utiliser des préprocesseurs ici. Tout est compilé en direct, avec un rapport d'erreurs. Impressionnant!

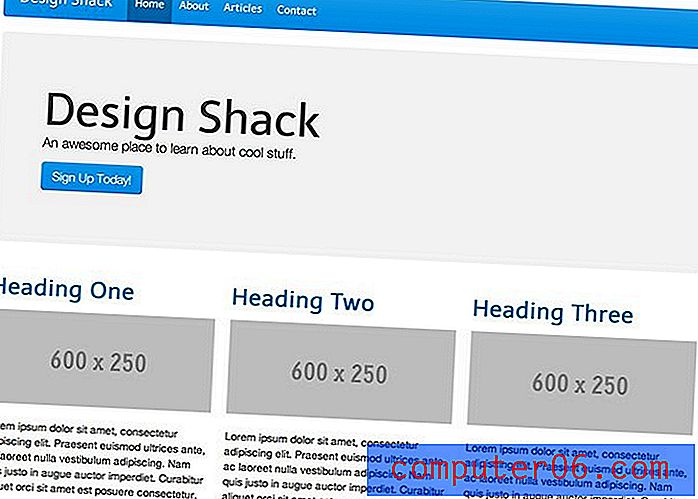
Avec ce code, ma barre de navigation et mes images ont désormais un peu d'espace pour respirer. Bien mieux! Si vous en avez besoin, il y a aussi un module à ajouter en HTML personnalisé, vous avez donc vraiment la liberté totale de faire ce que vous voulez.

Plus d'outils
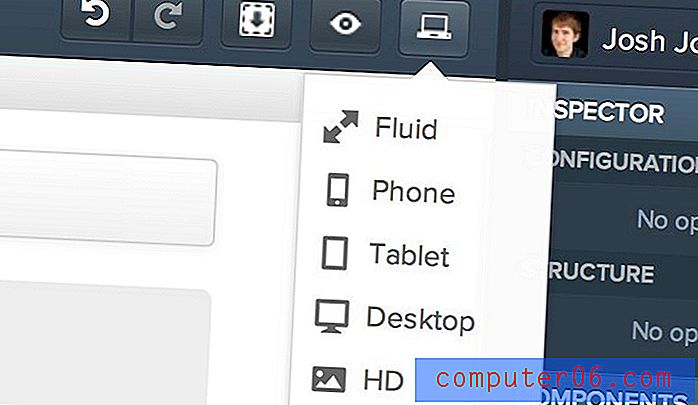
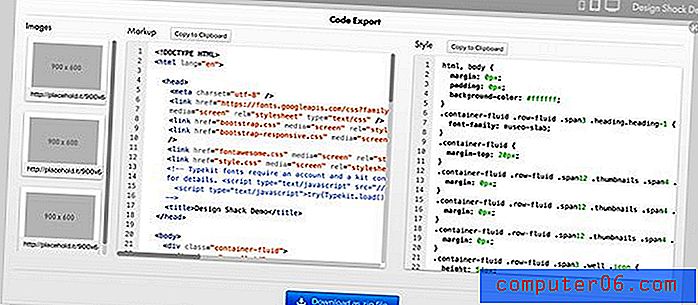
En haut à droite de l'écran, vous avez quelques outils différents qui méritent d'être mentionnés. Il y a un Undo / Redo standard, un téléchargement de code, un aperçu en direct et un bouton pour changer votre fenêtre d'affichage

N'oubliez pas que tout est construit sur Boostrap, ce qui signifie que vos conceptions doivent être pleinement réactives. C'est un bonus incroyable qui ne devrait pas être ignoré. C'est l'un des moyens les plus simples que je connaisse pour vous créer un site Web réactif et agréable à regarder. Il existe même un menu qui vous permet de définir si un élément est masqué ou visible dans une taille de fenêtre donnée.
Chevalet ou divshot? Ce qui est mieux?
Alors maintenant, j'ai essayé et examiné deux de ces outils. La question est de savoir vers qui vous tourner si vous cherchez à créer un site Bootstrap? Pour être honnête, il n'y a pas de vainqueur clair dans l'ensemble. Si nous examinons les fonctionnalités individuelles, j'ai des opinions bien arrêtées sur ce qui est le mieux.
Flux de travail et mise en page: Divshot
En général, j'ai trouvé que le flux de travail et le processus de mise en page étaient bien meilleurs dans Divshot que dans Easel. Le flux de travail du chevalet était maladroit et j'ai fait plusieurs suggestions pour l'améliorer dans mon examen. Chose intéressante, lorsque j'ai essayé Divshot, j'ai trouvé qu'il correspondait très bien à ce que j'imaginais qu'Easel devrait ressembler.
J'ai adoré le module de disposition des colonnes et combien il était facile de le modifier pour répondre à mes propres besoins. Le chevalet a quelque chose de similaire, mais il n'est pas aussi fluide ou intuitif.
Type et icônes: chevalet
C'est un endroit où le chevalet est clairement le gagnant. Il prend entièrement en charge les polices Web Google et vous permet une personnalisation beaucoup plus grande de votre type. En fait, même sans les polices personnalisées, les outils de saisie étaient bien meilleurs dans Easel.

En outre, Easel a également une intégration avec FontAwesome afin que vous ayez accès à des tonnes de superbes icônes que vous pouvez rapidement lancer dans votre travail.

Une chose intéressante que Divshot a cependant est un sélecteur de thème, qui vous permet de changer l'apparence globale de l'ensemble du thème en quelques clics. Il existe actuellement treize thèmes et une option «Personnalisée».

Exportation de code: chevalet
Les deux applications ont une fonction d'exportation de code, mais celle pour Easel était beaucoup plus robuste et impressionnante, vous permettant de voir tous les différents éléments et de télécharger un .zip contenant tout.

Personnalisation: Divshot
C'est littéralement la caractéristique la plus importante pour moi en tant qu'utilisateur et je donne celle-ci à Divshot. Les fonctionnalités de réglage de code personnalisé ici sont vraiment sympas, en particulier le module CSS. J'avais vraiment l'impression de pouvoir faire à peu près tout ce que je voulais et j'ai vraiment apprécié cette liberté.
Images d'espace réservé: Divshot
Le système d'image d'espace réservé a été l'une de mes plus grosses plaintes au sujet du chevalet. Leurs images d'espace réservé semblaient super boguées et difficiles à travailler. En comparaison, les Divshot sont vraiment simples et faciles à utiliser.
Prix:?
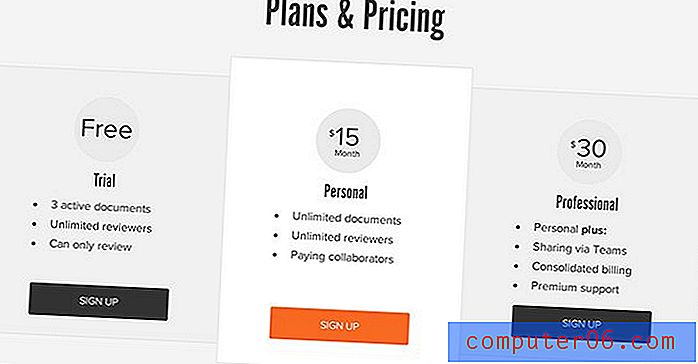
Divshot est actuellement en version bêta publique gratuite, il est donc impossible de dire comment les deux se compareront en prix jusqu'à ce que Divshot publie ses plans de tarification. Ils auront beaucoup à vivre parce que j'aime vraiment la structure de prix du chevalet. Ce n'est pas super bon marché mais vous obtenez un peu sur le plan gratuit:

Plaintes et commentaires Divshot
J'ai beaucoup apprécié l'utilisation de Divshot et je pense que c'est l'un des meilleurs outils de prototypage rapide que j'ai rencontrés. Bootstrap se prête si bien à ce type d'application et je suis ravi de voir les développeurs travailler dur pour créer des outils qui rendent l'utilisation de Bootstrap encore plus facile. Cela étant dit, certains domaines doivent certainement être améliorés.
Type suce
Tout d'abord, la personnalisation de la typographie. Encore une fois, Divshot doit retirer une page du livre d'Easel sur celui-ci. Leurs outils de texte sont beaucoup plus intuitifs et puissants.
Amélioration du modèle de boîte
Je pense que c'est actuellement trop de travail pour modifier l'espacement de divers objets. C'est bien d'avoir la possibilité d'écrire mon propre CSS, mais pour quelque chose d'aussi simple que le remplissage et la marge, je devrais être en mesure d'entrer les chiffres dans un champ près de l'endroit où j'insère les dimensions.
Téléchargement CSS
Actuellement, la fonction d'exportation de code ne vous donne que le HTML. J'ai vraiment besoin de voir une option pour tout emballer ensemble dans un téléchargement comme nous l'avons vu avec Easel.
Aperçu du buggy
Je ne sais pas pourquoi, mais il semblait que mon aperçu en direct était toujours un changement derrière, donc il ne reflétait presque jamais l'état actuel de mon document. C'était assez ennuyeux!
Donnez-moi de la place!
J'ai trouvé très difficile d'ajouter des éléments au bas de ma mise en page si celle-ci s'étendait sous les limites de la fenêtre. Donnez-moi un peu de place là-bas pour travailler, même si ce n'est pas dans la sortie réelle.
Qu'est-ce que tu penses?
Divshot est une application stellaire et je pense vraiment que vous devriez essayer, surtout si vous êtes un fan de Boostrap, Foundation et d'autres cadres tout compris similaires.
Maintenant que vous avez vu en quoi consiste Divshot, laissez un commentaire et dites-moi ce que vous en pensez. Souhaitez-vous l'utiliser sur un chevalet? Pourquoi ou pourquoi pas? Quels autres outils similaires avez-vous rencontrés et comment se comparent-ils?