Tout ce que vous devez savoir sur la conception HD
Si vous ne l'avez pas déjà remarqué, le Web est en haute définition. Des images aux arrière-plans en passant par les éléments de l'interface utilisateur, la haute définition est la nouvelle norme.
Tout a commencé avec certains écrans rétine et haute résolution, mais l'accès à des connexions plus rapides a également accentué ce phénomène, offrant un meilleur accès aux sites Web HD à partir de n'importe quel appareil. Envisagez-vous et concevez-vous en haute définition? Voici quelques éléments à considérer.
Qu'est-ce que la HD, vraiment?

Le signal le plus courant pour la HD est le terme affichage de la rétine. Rendu populaire par les appareils Apple, le terme est devenu synonyme d'écrans haute définition. Cela concerne une technologie assez spécifique pour les appareils.
Paula Borowska pour Designmodo a l'une des descriptions les plus faciles à comprendre:
- Le pixel de l'appareil est la plus petite unité physique affichée.
- La densité de pixels est le nombre de pixels affichés dans un espace donné.
- La résolution est le nombre de pixels sur toute la largeur ou la hauteur de l'espace visible.
- Les pixels par pouce, appelés ppi ou dpi, se réfèrent au nombre de pixels que vous obtenez lorsque vous divisez la largeur physique de l'affichage par le nombre de pixels horizontaux affichés.
- Le DPI élevé est une densité d'affichage de 200 pixels par pouce ou plus.
La plupart des appareils que vous achetez aujourd'hui, des téléphones portables aux tablettes en passant par les ordinateurs portables, ont probablement un écran haute définition. (Et la réalité est que même si vous avez un appareil sans écran HD, avoir un site Web haute définition ne fera pas de mal.)
Images

L'endroit où vous voudrez peut-être d'abord penser à la haute définition est quand il s'agit d'images. L'époque de l'enregistrement de chaque image à 600 pixels de large à 72 ppp est révolue. Cela ne suffira pas sur les écrans d'aujourd'hui.
La norme de base pour la HD est de 200 ppp. C'est plus du double de ce que vous auriez pu économiser auparavant. Ajoutez au fait que les écrans s'agrandissent avec une croissance de 1920 x 1080 à un rythme rapide. Selon W3Schools.com, les écrans les plus courants sont 1024 x 768 pixels ou plus, avec plus de 30% des utilisateurs travaillant sur un écran haute définition.
Il en va de même pour les petits écrans. Les appareils populaires tels que l'iPhone 6 (401 ppp) et le Samsung Galaxy S5 (577 ppi) offrent également une capacité HD.
Donc, quand il s'agit d'images, elles doivent être nettes. Vous ne vous en sortirez pas avec des images floues ou pixélisées. L'enregistrement à l'ancienne «résolution standard» laissera votre conception plate, tandis que les images haute résolution seront plus raffinées. L'inconvénient de l'utilisation de ce type d'image est la vitesse; une qualité supérieure équivaut à des temps de chargement plus longs. Enregistrez aussi près que possible des spécifications et ne surchargez pas les fichiers image.
Astuce amusante: pensez à utiliser la tendance de l'image floue à votre avantage ici si vous vous inquiétez des temps de chargement. Il y a moins de données à lire et vous pouvez enregistrer un peu plus petit et toujours obtenir la netteté souhaitée à partir d'autres petits éléments haute résolution.
Vidéo

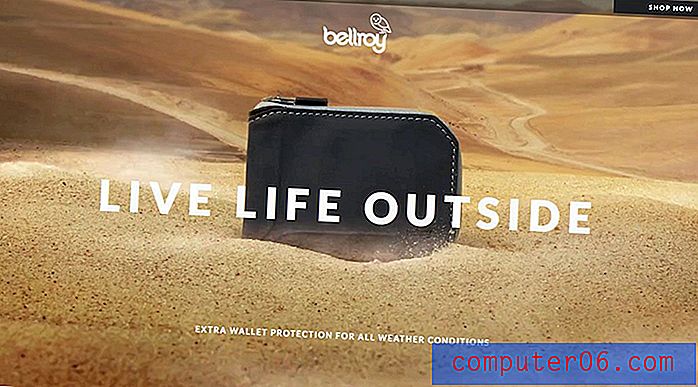
La vidéo est la tendance visuelle incontournable de 2016. Il semble que partout où vous vous tournez, les pages d'accueil du site Web bougent. Tout comme avec les images, il doit être de haute qualité.
Pour la plupart des concepteurs et des sites Web, cela signifie s'en tenir à une vidéo en boucle plutôt courte pour éviter de charger des hoquets. D'autres optent pour des vidéos plus longues et distraient les utilisateurs de l'attente avec une animation de chargement. Une vidéo de haute qualité nécessite un enregistrement, une compression et une sauvegarde de haute qualité.
Il faut également beaucoup de planification pour ce qui est de la lecture et de l'apparence de la vidéo dans la conception du site. Une vidéo de héros en plein écran, par exemple, doit être filmée horizontalement pour s'adapter à l'écran. Pour faciliter l'utilisation, de simples monteurs vidéo vous aideront à ajuster les images par rapport d'aspect; choisissez 16: 9 pour une sensation grand écran ou 4: 3 pour un aspect plus carré.
Astuce amusante: utilisez la «vidéo fixe» pour un effet dramatique élevé. Voici l'idée: filmez quelque chose qui est principalement statique avec juste un petit mouvement en arrière-plan. Vous obtiendrez une expérience utilisateur cool sans alourdir votre conception.
Illustrations et arrière-plans

En ce qui concerne les illustrations et les arrière-plans, la HD est également importante ici. N'oubliez pas que chaque détail (ou son absence) est visible dans l'espace haute définition, vous voudrez donc vous assurer que chaque partie du design contribue à l'esthétique globale.
En ce qui concerne les illustrations ou les arrière-plans, les détails sont importants. Concentrez-vous sur l'élaboration d'un design qui est pratiquement parfait au pixel près, s'adapte au design et ne se désagrège pas lorsqu'il est agrandi ou réduit. La façon la plus simple de le faire est de se concentrer sur la simplicité.
Bien qu'il puisse être facile de s'impliquer dans la création d'une illustration compliquée ou d'un arrière-plan texturé, la simplicité est probablement une meilleure option. Si vous souhaitez ajouter plus d'intérêt, envisagez d'intégrer un petit élément animé dans la conception ou de le pimenter avec des options de couleurs plus audacieuses que celles que vous pourriez normalement utiliser.
Et puis il y a la composante technique: vous devez utiliser un format d'image évolutif pour que tout évolue effectivement comme prévu et à son plein potentiel HD.
Astuce amusante: ajoutez une touche d'animation à l'arrière-plan sur une longue boucle. Les visiteurs qui naviguent rapidement peuvent le manquer, mais la petite récompense ravira à coup sûr les utilisateurs réguliers et ceux qui resteront longtemps.
Icônes et éléments

En ce qui concerne toutes les icônes et les éléments de l'interface utilisateur de votre site Web, vous devez connaître six lettres: SVG et CSS. Et tous ces éléments seront probablement classés comme l'un de ces deux types.
SVG, ou graphiques vectoriels évolutifs, est un vecteur essentiel pour le web. Vous pouvez utiliser SVG pour enregistrer des formes, des icônes et de nombreux autres éléments de l'interface utilisateur. Les images sont lues par les navigateurs modernes - il y en a d'autres plus anciennes qui ne fonctionnent pas (nous parlons à quelques-uns d'entre vous qui travaillent sur Internet Explorer) - en tant que texte et restituent à peu près la même manière que HTML. Scott Murray a une très bonne introduction sur son blog si vous voulez entrer dans le vif du sujet de SVG.
Les éléments CSS sont du code pur et seront mis à l'échelle et stylisés avec le design. (Vous n'avez probablement pas besoin de dessiner des boutons dans Photoshop et de les coller dans votre site.) W3Schools.com propose un didacticiel de base sur la façon de créer et d'utiliser des éléments CSS.
Voici la chose à propos de SVG et CSS: les éléments se déplacent avec votre site. C'est ce dont vous avez besoin dans un cadre réactif. Rien ne tuera la conception de votre site Web haute définition plus rapidement qu'un tas de boutons pixélisés.
Astuce amusante: vous n'avez pas besoin de réinventer la roue pour trouver des éléments SVG ou CSS astucieux. Découvrez ces boutons SVG de Tympanus ou du générateur de boutons CSS.
Conclusion
La haute définition distinguera votre site Web de tous ceux qui ne le font pas. Les utilisateurs commencent à s'attendre à une expérience HD sur chacun de leurs écrans, des téléviseurs aux ordinateurs en passant par les téléphones. Votre site Web doit répondre à ces attentes.
La bonne nouvelle est que vous pouvez apporter de petits changements sur le chemin pour y arriver. Faites attention à vos images, vidéos et autres éléments de l'interface utilisateur pour vous assurer que vous affichez des pixels et que chaque visuel est transparent et de haute qualité.