FontDeck: aperçu exclusif
Aujourd'hui, nous avons un aperçu exclusif de la pré-version dans un nouveau choix passionnant pour l'utilisation de différentes polices sur le Web.
Ci-dessous, nous discuterons brièvement de ce qu'est FontDeck et de la facilité de configuration de votre site. Commençons!
Qu'est-ce que FontDeck?

FontDeck est une autre entrée dans l'incursion des sites qui utilisent le sélecteur CSS @ font-face pour vous permettre d'incorporer facilement des polices attrayantes et sécurisées pour le Web dans vos sites.
FontDeck utilise du CSS pur pour accomplir sa magie afin que vous n'ayez pas à jouer avec JavaScript, Flash ou toute autre technologie supplémentaire comme vous le faites avec TypeKit et quelques autres.
Malheureusement, FontDeck est à un stade si précoce que je ne peux pas trop vous en montrer car les polices actuelles du système sont susceptibles de changer. Pardonnez donc tout flou sélectif car il représente du contenu qui n'est pas encore définitif.
Configuration et sélection de police
FontDeck, il est extrêmement facile d'obtenir des polices attrayantes mises en œuvre sur votre site en un rien de temps. Ci-dessous, nous allons parcourir le processus de base pour tout faire fonctionner.

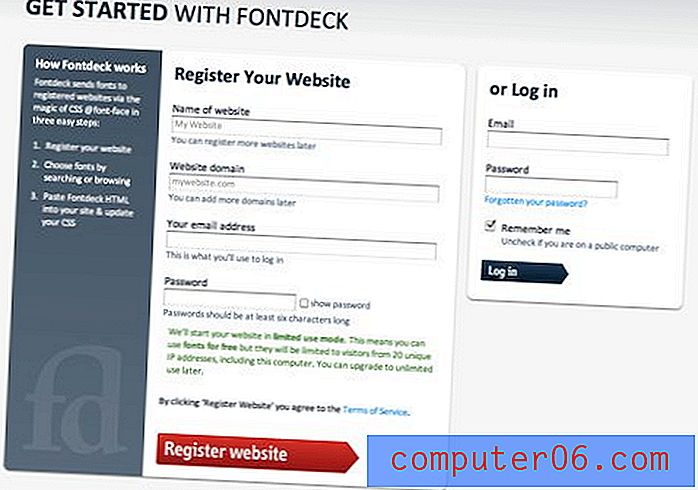
S'inscrire à FontDeck est aussi simple que de taper votre adresse e-mail et d'attribuer un domaine. Une fois cette étape terminée, vous êtes prêt à parcourir les polices.
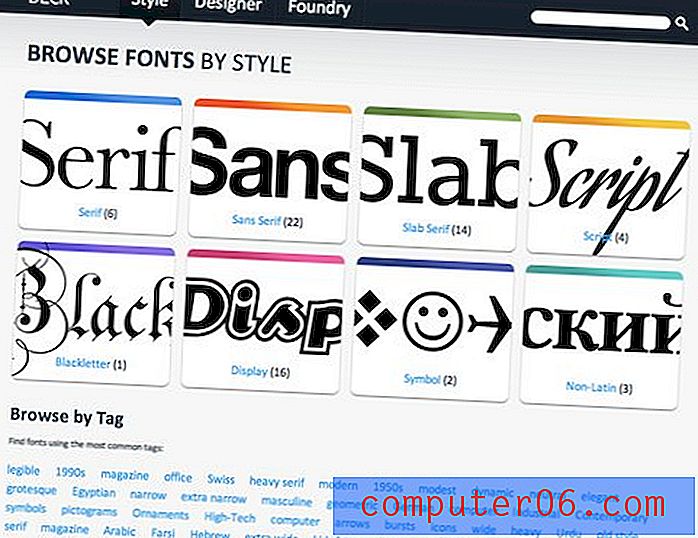
FontDeck vous offre plusieurs façons de parcourir et de rechercher des polices. La première est la possibilité de visualiser par style. Les catégories actuelles sont Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol et Non-latin.

De plus, vous pouvez saisir une chaîne de recherche ou parcourir par fonderie, concepteur ou tag.
Activation et installation de polices
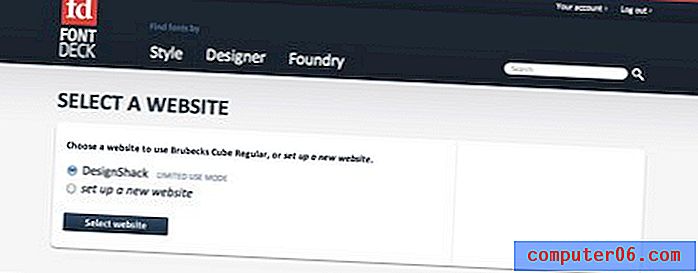
Une fois que vous avez trouvé la police que vous aimez, cliquez simplement sur le bouton d'activation et sélectionnez le site sur lequel vous souhaitez installer la police.

Vous recevrez maintenant deux extraits de code qui vous permettront d'implémenter la police sur votre site. Le premier est un simple lien de feuille de style ( ex: lien rel = "feuille de style" href = "http: //" ) à coller dans la partie d'en-tête de votre code HTML.
Le deuxième extrait est une famille de polices CSS que vous pouvez coller dans vos feuilles de style où vous voulez que la police FontDeck apparaisse ( ex: famille de polices: "Nom de police", sans-serif; poids de police: gras; style de police: normal;} ).
Comme vous pouvez le voir, le CSS de la famille de polices est exactement comme vous l'utiliseriez normalement; vous n'avez même pas besoin d'utiliser @ font-face. En effet, le code @ font-face est automatiquement généré dans la feuille de style externe à laquelle vous liez dans l'en-tête. Vous pouvez même insérer des noms de police FontDeck dans des familles de polices existantes que vous avez déjà configurées, vous donnant un contrôle complet sur les scénarios de secours.
Licence
Chaque police que vous installez sera initialement activée dans le "Mode d'utilisation limitée". Le mode d'utilisation limitée signifie que vous pouvez utiliser la police gratuitement, mais elle ne sera visible qu'aux visiteurs à partir de 20 adresses IP uniques. C'est parfait pour les tests et la conception afin que vous puissiez avoir une idée de l'apparence d'une police sur votre site avant de devoir l'acheter.
Lorsque vous décidez que vous aimez une police particulière, vous pouvez choisir d'acheter cette police spécifique pour une utilisation sur le site que vous avez enregistré.
Pensées de clôture
Après avoir essayé quelques autres solutions similaires, j'ai trouvé que FontDeck était l'un des systèmes les plus simples développés à ce jour pour incorporer des polices premium dans des pages Web. En toute honnêteté, il vous a probablement fallu beaucoup plus de temps pour lire cet article que pour sélectionner une police et récupérer le code de votre conception à l'aide de FontDeck.
Des solutions comme FontDeck suggèrent, espérons-le, un avenir brillant et sans tracas pour une typographie avancée sur le Web. Pour l'instant, il est toujours en version bêta privée, mais nous vous tiendrons au courant et vous informerons de son lancement.