Tutoriel et modèle de photographie CSS 960.GS gratuits
Aimez-le ou détestez-le, le 960.gs permet un prototypage incroyablement rapide. En utilisant des classes prédéfinies, vous pouvez réaliser des dispositions assez complexes avec peu ou pas d'effort.
Aujourd'hui, nous vous proposons un modèle de page unique gratuit, entièrement codé en utilisant le 960.gs. Le modèle a quelques effets CSS3 astucieux et utilise @ font-face pour implémenter une belle typographie personnalisée. Vous trouverez ci-dessous le téléchargement et un didacticiel de base étape par étape pour savoir comment créer le vôtre.
Vous pouvez télécharger le modèle entièrement gratuitement et l'utiliser comme bon vous semble avec zéro attribution.
Téléchargez le modèle
- Aperçu dans le navigateur
- Télécharger .ZIP
Voici un aperçu rapide de l'apparence du modèle:
Téléchargez les ressources du 960.GS
La première chose que vous voudrez faire est de vous rendre sur le site Web du 960 Grid System et de cliquer sur le bouton de téléchargement en haut à gauche de la page.

Le téléchargement contient une tonne de choses, mais tout ce dont nous avons besoin est de trois fichiers CSS: reset.css, text.css et 960.css. Ce sont les composants standard sur lesquels le système de grille est construit. La réinitialisation et les feuilles de style de texte sont entièrement facultatives, mais nous les utiliserons pour garantir que tout reste agréable et cohérent sur différents navigateurs.
Le tutoriel ci-dessous supposera que vous êtes assez familier avec CSS et 960.gs. Si vous avez besoin d'un cours intensif sur les systèmes de grille, consultez mon guide 960 à Six Révisions.
Étape 1: démarrez vos fichiers HTML et CSS
En plus des fichiers CSS fournis avec le 960.gs, nous aurons besoin des nôtres. Créez un répertoire sur votre machine, ajoutez les fichiers que vous avez téléchargés et créez un fichier index.html et un fichier style.css.
Collez le code suivant dans votre code HTML pour commencer:
Nous avons simplement lié à nos différents fichiers CSS (probablement beaucoup trop pour une seule page Web, mais cela est conçu pour s'étendre) et avons commencé le corps HTML.
Le design présente de fines barres grises en haut et en bas de la page. Nous voulons que ceux-ci s'étendent sur toute la page, nous les plaçons donc en dehors de la division 960.
Ensuite, entre l'en-tête et le pied de page se trouve un div avec une classe de «container_12». Comme nous utilisons la version à 12 colonnes du système 960, cela créera un div qui s'étend sur la majeure partie de la page et est automatiquement centré horizontalement.
Étape 2: Les polices
Nous utiliserons deux polices non Web personnalisées pour ce projet: Lobster et Caviar Dreams. Ces deux éléments se trouvent dans la bibliothèque du kit FontSquirrel @ Font-Face.
Téléchargez les kits pour chaque police et placez les différents fichiers de police dans votre fichier de projet. Dans le CSS fourni avec chaque kit, vous devriez trouver le code @ font-face pour l'incorporation de cette police. Saisissez l'extrait de code pour chaque police et collez-le dans votre fichier stye.css.
En utilisant ce code, nous pouvons maintenant inclure ces polices dans nos piles de polices en tapant simplement «Lobster13Regular» ou «CaviarDreamsRegular».
Étape 3: en-tête
Puisque nous avons déjà ajouté l'en-tête à notre code HTML, tout ce que nous devons faire pour le faire apparaître est d'ajouter un style de base.
Fondamentalement, tout ce que nous avons fait ici est donné à l'en-tête une hauteur et une couleur d'arrière-plan.
Étape 4: Navigation HTML
La première chose qui apparaît après l'en-tête est la navigation. C'est un peu délicat car il flotte sur le côté droit de la page. Nous pourrions définir une classe 960, puis utiliser la commande push, mais il est beaucoup plus facile de n'appliquer aucune classe à la div et de la faire flotter correctement avec CSS.
Pour le HTML, nous avons juste besoin d'une liste standard non ordonnée avec quelques liens. J'ai ajouté quelques liens d'espace réservé ici, mais vous voudrez évidemment personnaliser cela pour votre propre site.
Étape 5: CSS de navigation
Ensuite, nous devons définir tout un tas de styles pour la navigation. Les liens, les listes non ordonnées, les éléments de liste et les effets de survol doivent tous être élaborés.
Notez que nous avons défini la police sur Caviar Dreams comme nous l'avons appris ci-dessus et nous avons vérifié que quelques sauvegardes étaient répertoriées dans le cas où le navigateur ne chargerait pas la police appropriée.
La chose la plus étrange ici est que nous avons utilisé à la fois un flotteur à gauche et un flotteur à droite. Pour que les éléments de la liste apparaissent sur une ligne au lieu d'être empilés, nous devons faire flotter le «ul li» à gauche. Pour que l'ensemble dans son ensemble adhère au côté droit de notre div de conteneur, nous avons fait flotter le #nav à droite.
Tout le reste n'est qu'un tas de styles de base tels que la couleur, la taille de la police, etc. Pour différencier le lien en survol, j'ai appliqué un simple soulignement.
À ce stade, votre page devrait commencer à prendre forme. Assurez-vous qu'il ressemble à l'aperçu ci-dessous.

Étape 6: Titre HTML
Après la navigation, ajoutez un div avec un identifiant de "headline" et une classe de "grid_12". La classe grid_12 rendra la largeur du div égale à celle de l'ensemble du conteneur. À l'intérieur de cette div, placez une balise h2 et une balise de paragraphe avec du contenu.
Notez qu'après les divisions de navigation et de titre, il y a une division avec une classe de «clear». C'est ainsi que le 960 Grid System efface les flotteurs précédemment mis en œuvre. Assurez-vous de le jeter chaque fois que vous souhaitez démarrer une nouvelle ligne de contenu.
Étape 7: CSS de titre
Ajoutez ensuite des styles pour le titre, la balise de titre h2 et la balise de paragraphe de titre. J'ai réglé le h2 à 50px Lobster et le paragraphe à 25px Caviar Dreams.
Avec cela, votre page devrait maintenant avoir une barre supérieure, une zone de navigation et un gros gros titre.

Étape 8: La grande photo HTML
Pour ajouter la photo, nous utiliserons un div vide avec la classe grid_12 et définirons l'arrière-plan à l'aide de CSS.
Étape 9: Le CSS Big Photo
Pour le CSS, nous avons défini une image d'arrière-plan pour le div, lui avons donné une bordure 3px et appliqué une ombre CSS3-box. La bordure blanche n'apparaissait pas sur un fond blanc, donc l'ombre donne à l'image une certaine profondeur.

Étape 10: HTML de l'élément de campagne
Le dernier morceau de HTML dont nous avons besoin est les cases et le texte en bas de la page. Nous les styliserons avec une classe pour en faciliter l'ajout plus tard.
Pour construire cette section, nous voulons deux colonnes: une pour l'image et une pour le texte à côté. C'est là que le 960.gs nous facilite la tâche. Puisque nous utilisons la version à 12 colonnes, nous voulons que notre nombre total de douze s'étende tout au long du conteneur.
En appliquant la classe «grid_4» suivie de la classe «grid_8», nous obtenons deux colonnes, dont la première est la moitié de la largeur de la seconde (8 + 4 = 12).
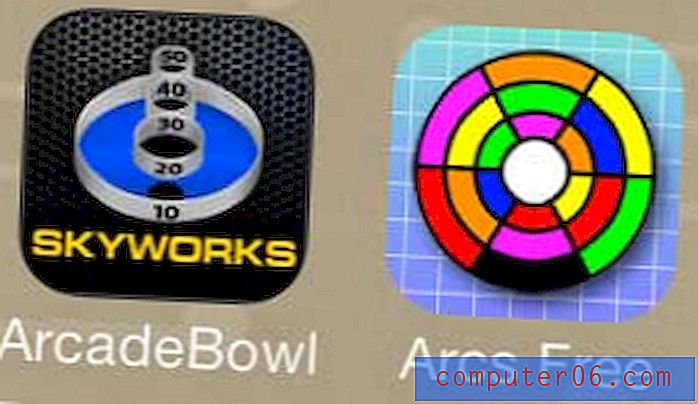
Notez que nous avons doublé notre code et inséré différentes images. Cela nous donne deux des zones «lineItem». Ajoutez simplement un autre morceau en double pour en ajouter un troisième ou un quatrième.
Étape 11: CSS de l'élément de campagne
Ensuite, nous ajoutons un tas de style à cette zone pour la rendre belle. Donnez aux images une ombre et un contour et appliquez les polices appropriées.
Notez que nous avons utilisé «contour» au lieu de «bordure» ici. Il s'agit d'une astuce CSS intéressante qui vous permet essentiellement d'avoir une bordure d'image qui ne gâche pas votre mise en page.
Lorsque vous avez terminé, vos éléments de campagne doivent être impressionnants et seront divisés en colonnes clairement définies.

Étape 12: Pied de page CSS
La dernière étape consiste à appliquer les mêmes styles au pied de page que nous l'avons fait à l'en-tête. Cela donne au site un joli contraste lourd en bas et en haut.
Résultat final
Cela devrait vous donner un produit fini fonctionnel! Notez que la plupart de notre travail consistait vraiment à styliser les objets que nous avons placés sur la page. Nous n'avons passé presque aucun temps à nous soucier du positionnement. C'est le principal attrait des systèmes de grille comme 960 et Blueprint.
Nous pouvons discuter de la sémantique toute la journée, mais au final, ces outils vous aident à vous concentrer davantage sur la conception et moins sur les problèmes de mise en page. Il est probable que plus vous deviendrez expérimenté avec CSS, moins vous verrez la nécessité d'utiliser un système de grille pour effectuer la mise en page pour vous, mais d'ici là, il est agréable d'avoir résolu vos problèmes avant même qu'ils ne surviennent.
Conclusion
Comme cela est inévitable dans ces types de messages, plusieurs personnes laisseront sans aucun doute des commentaires dénigrant les systèmes de grille. La vérité est que je les utilise rarement. Cependant, je vois leur valeur et j'aime jouer avec eux pour voir ce que je peux trouver. En fin de compte, si vous n'aimez pas 960.gs, ne téléchargez pas le modèle!
Cependant, si vous êtes à l'aise avec les systèmes de grille et aimez les trucs gratuits, téléchargez le fichier et modifiez-le! Si vous l'utilisez dans un projet, jetez un lien ci-dessous (facultatif) afin que je puisse vérifier comment vous l'avez mis en œuvre et étendu la conception. Si vous avez besoin d'une suggestion, cette grande photo crie pour être transformée en un curseur jQuery.