Glossaire du jargon de conception - nouveau et ancien (partie 1)
Vous êtes-vous déjà trompé à propos du jargon du designer? (Cela peut arriver aussi bien aux concepteurs qu'aux non-concepteurs.) Le jargon du design a évolué au fil des ans, laissant sans doute certains d'entre vous secouer la tête!
Nous allons décomposer une partie de la terminologie, par type de conception, dans l'espoir de faciliter la communication entre les concepteurs et les clients. Voici un guide de ce que cela signifie avec 12 termes chacun dans les catégories de conception générale et de conception Web. Revenez plus tard cette semaine pour les termes liés à la conception d'impression et à la conception de caractères.
Conception générale
Il y a pas mal de mots qui sont utilisés universellement quand il s'agit de projets de conception - imprimés et en ligne. Ces termes peuvent faire la différence entre communiquer facilement avec d'autres designers ou clients et avoir du mal à se comprendre.

Alignement: position des éléments dans les marges. Cela peut s'appliquer au texte, aux images ou à d'autres éléments. Il existe quatre types d'alignement: gauche, droite, justifié et centré.
Palette de couleurs (nuancier): ensemble défini de couleurs pouvant être utilisées dans un projet. Chaque couleur doit avoir une valeur définie plutôt qu'un nom tel que rouge, violet ou menthe. Il n'y a pas de nombre défini de couleurs dans une palette; ils varient souvent selon le projet et incluent trois teintes, nuances et teintes ou plus.
Copyfitting: processus d'ajustement de la taille du texte, du suivi et de l'espacement des lignes pour l'adapter à l'espace souhaité. Les techniques de copyfitting peuvent inclure des manipulations de la police (taille et espacement) ou des modifications pour adapter les mots.
FPO (pour la position uniquement): il s'agit d'une image d'espace réservé, généralement de faible résolution, qui est utilisée pour conserver une certaine forme ou taille avant que l'image finale ne soit prête.
Grec: modification des propriétés d'affichage pour accélérer le taux de rafraîchissement sur un écran afin que les images et le texte s'affichent rapidement sous forme de cases grises. Cela rendra les images et le type illisibles. Certains concepteurs utilisent ce terme pour désigner une image ou un texte ne se liant pas correctement à un document, ce qui entraîne également une zone grise.
Image du héros: l' image ou le graphique le plus grand et le plus audacieux de la conception. Cette image souvent surdimensionnée est le point focal d'un design.

Espace négatif (espace blanc): l' espace inutilisé autour de votre conception est désigné par ces termes. L'espace blanc est généralement défini comme un espace en dehors des zones de texte et d'image, tandis que l'espace négatif fait souvent partie du schéma de conception global. Les deux doivent être considérés comme des espaces prévus et planifiés.
Pantone: Le Pantone Matching System est un système de couleurs propriétaire créé par la société Pantone et est communément appelé simplement «Pantone». Le système standardisé permet aux concepteurs de «parler la même langue» en termes de couleur pour une variété d'options de publication.
Preuve (collage, filaire, maquette): une copie précoce d'un projet de conception qui est utilisée pour examiner les concepts, vérifier les erreurs et servir d'outil pour vérifier l'état d'un projet.

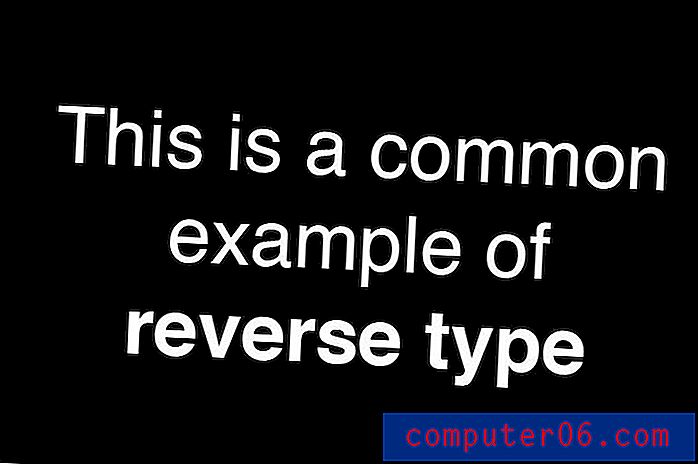
Inverse: en utilisant le type et la couleur de la manière opposée que vous attendez, comme le type blanc sur fond noir. L'inverse se réfère également au négatif d'une image.
Règle: Des lignes fines sont utilisées pour distinguer les parties du dessin. Les règles peuvent être autonomes ou utilisées autour d'objets, comme pour encadrer une photo ou un texte.
Vecteur (vs raster): le format vectoriel utilise des lignes, des formes et des formules mathématiques pour créer des images. L'avantage des formats vectoriels est la création d'images et de formes qui peuvent être redimensionnées sans perte de qualité. Le vecteur est le format préféré pour la conception de logo. Les formats raster utilisent des pixels (minuscules carrés) pour créer des images; ils dépendent de la résolution.
Conception Web et numérique
En ce qui concerne le jargon du web et du design numérique, certains termes semblent changer tout le temps. Certains des nouveaux jargons proviennent des tendances de conception et des techniques populaires.
Anticrénelage: Cette technique est utilisée pour lisser les bords des polices et des objets construits au format raster. Le processus est automatisé à l'aide d'un logiciel commun.

Bannière: la grande image ou l'élément en haut d'une page Web. Une bannière peut être une information liée au site Web et contenir un logo ou des informations de navigation ou une publicité (bannière publicitaire) qui apparaît dans la partie supérieure de la page. Les bannières publicitaires ont généralement la largeur de l'écran (ou la plus grande annonce en haut de l'écran) de 120 pixels de profondeur.

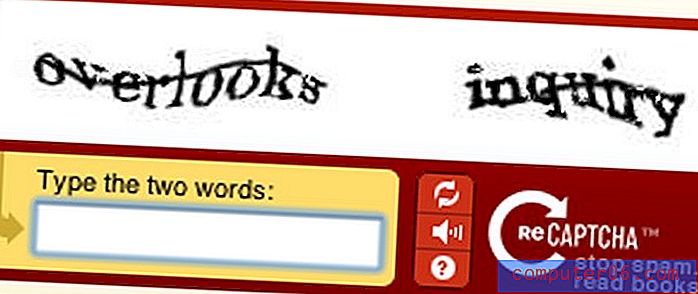
CAPTCHA: Cet acronyme de tests de test public entièrement automatisés pour distinguer les ordinateurs et les humains est utilisé pour protéger les sites contre les bots. Un CAPTCHA est couramment utilisé lors du remplissage d'un formulaire ou d'une autre entrée de données. La technologie open source est courante et a une variété de formats de test (mots, chiffres et questions).

Favicon: une petite image de 16 x 16 pixels à côté de l'URL d'un site Web dans la barre de menus du navigateur et à côté des signets. La petite image est utilisée pour rendre votre site Web plus reconnaissable. Les favicons sont un élément de conception Web courant.
Plat: Cette tendance du design a décollé fin 2013 et continue d'être populaire. Le style de design plat est minimal, en utilisant des techniques simples, du type et presque aucun effet de conception ou astuces. Apple a adopté un style de conception presque plat pour iOS 7 et d'autres sites populaires, dont Facebook et Google+ utilisent un style plat.
Lorem ipsum: texte fictif ou fictif qui utilise une variété de caractères à différentes longueurs de «mots» pour vous donner une idée précise de ce à quoi le type ressemblera dans un bloc de texte.

Parallax: Parallax est une technique où les couches de contenu sont conçues pour fonctionner et se déplacer ensemble. Les images d'arrière-plan, du milieu et de premier plan sont créées et conçues pour se déplacer à différentes vitesses afin que les éléments à l'écran se déplacent. C'est une technique de défilement courante et tendance. (En savoir plus dans un récent article Design Shack.)
Conception réactive: ce concept de conception Web permet à un site unique de s'afficher correctement et correctement sur une variété d'appareils (ordinateur de bureau, tablette et mobile) de différentes tailles. L'avantage est d'avoir un site unique avec une expérience utilisateur commune.

RVB: Le mode couleur pour la conception numérique qui utilise des combinaisons de rouge, vert et bleu pour créer des couleurs. Dans le modèle RVB, chaque teinte utilise ces couleurs pour créer chaque couleur.

Curseur: cette technique populaire utilise un grand bloc (souvent basé sur jQuery) pour faire pivoter plusieurs images (et texte) en un seul endroit sur le site. Les curseurs peuvent s'exécuter automatiquement ou en fonction de clics ou d'appuis.
Tag: code attaché à un élément spécifique qui fournit des instructions de formatage. L'une des références courantes est la «balise alt», qui comprend des informations sur une image sous forme de texte.
UX (expérience utilisateur): Le terme le plus important dans la conception Web et numérique est l'expérience utilisateur ou comment fonctionne la conception. UX comprend tout sur la façon dont une personne interagit avec un élément numérique, du comportement à l'émotion en passant par l'attitude.
Phrases à la mode
Parfois, le jargon évolue avec le temps. Voici quatre mots à la mode que vous devez connaître.
Contour: Tout comme une règle, cela fait référence à quelque chose qui est décrit. Mais ce type de forme est plus fluide et permet de créer un effet 3D.

Skeuomorphic: un style qui essaie de donner aux éléments sur une surface plane un aspect et une sensation en trois dimensions. Ces éléments ont utilisé des «astuces» de conception telles que des ombres, des biseaux et des dégradés pour obtenir l'effet souhaité.
Structuré: les conceptions qui utilisent des formes géométriques et des proportions standard sont appelées structurées. (Pensez à un logo comme le Fort Worth Museum, qui utilise plusieurs carrés.)
Translucide: Cet effet ressemble beaucoup au verre dépoli, avec une couche au-dessus d'une autre qui permet à une partie de l'image d'arrière-plan de passer. Les couleurs et les formes de l'image apparaîtront mais sans définition.
Conclusion
Nous pourrions continuer encore et encore avec encore plus de jargon lié au design. Et en fait, nous le ferons. Assurez-vous de rechercher le «Glossaire des mots« concepteurs », nouveaux et anciens (partie 2)» pour les termes liés à la conception d'impression et de typographie.
J'espère que cette introduction vous a aidé à mieux comprendre le jargon du design. Quels autres mots entendez-vous le plus souvent ces jours-ci? Savez-vous ce qu'ils signifient? Partagez avec nous dans les commentaires.
Source de l'image: SamahR.