Intentionnel ou non: théorie mathématique en conception
Certains de ces principes datent peut-être de centaines d'années, mais ils alimentent toujours un bon design aujourd'hui. Les théories mathématiques éprouvées ont façonné notre définition collective de ce qui semble bon.
Vous pouvez prévoir d'utiliser certaines théories mathématiques dans le cadre de votre projet de conception dès les premières étapes, d'autres peuvent être involontaires. Quoi qu'il en soit, les règles mathématiques s'appliquent toujours à presque tous les projets, de l'impression à la conception Web. Il est important de comprendre le rôle des mathématiques dans la conception et d'expliquer comment elles peuvent affecter l'apparence de vos projets.
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Le ratio d'or


Le nombre d'or, également appelé rectangle d'or ou moyenne d'or, est une forme avec une proportion de 1 à 1, 618. (Ce nombre, 1, 618 ... est souvent appelé Phi.) Les origines exactes de la théorie sont inconnues, mais il y a des mentions du nombre d'or sont partout - des grandes pyramides d'Eqypt à la forme du Parthénon en Grèce.
Mais la forme ne se limite pas à l'architecture. Il peut être trouvé dans des œuvres d'art célèbres («l'homme de Vitruve» de Léonard de Vinci) et même dans la conception Web actuelle (la conception la plus récente du site Twitter).
Les applications pour les projets d'impression et de conception de sites Web sont un peu moins précises que ce rapport de 1 à 1, 618 mais restent conformes à la théorie. (De nombreux concepteurs arrondiront les nombres lorsqu'ils travailleront avec la ration d'or pour créer des nombres ou des grilles plus faciles à utiliser.)
Vous pouvez utiliser le nombre d'or de différentes manières - comme contour pour votre site global ou pour différentes parties de votre conception. L'une des meilleures parties du nombre d'or? Lorsque vous regroupez des pièces à l'aide du rapport, votre forme d'extrémité reflète également le rapport, car la forme peut se diviser à l'infini (et parfaitement) en elle-même.
Mais que fait le nombre d'or? Simplement, il imite l'apparence de la nature tout en créant un sentiment d'équilibre et d'harmonie.
Séquence de Fibonacci


La séquence de Fibonacci est une série de nombres où chaque numéro de la liste est dérivé de l'ajout des deux nombres précédents.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
La théorie mathématique date de plus de 750 ans et a été développée par Leonardo Pisano Bogollo en Italie. Son surnom était «Fibonacci» et il a également aidé à répandre l'utilisation de notre système de numérotation actuel à travers l'Europe au cours de sa vie (1170-1250).
Il résulte de cette séquence de nombres une forme en spirale dans laquelle chaque anneau se rapporte au précédent à la manière de ce rapport. L'exemple le plus répandu dans la nature est le nautile.
Pour les applications de conception, lorsque des blocs de la séquence sont assemblés, cela crée une spirale de carrés. De plus, cette théorie se connecte au nombre d'or - si vous assemblez deux nombres successifs dans la séquence de Fibonacci, le rapport est très étroitement lié à 1 à 1, 1618. Plus les chiffres sont élevés, plus ils sont proches de Phi.
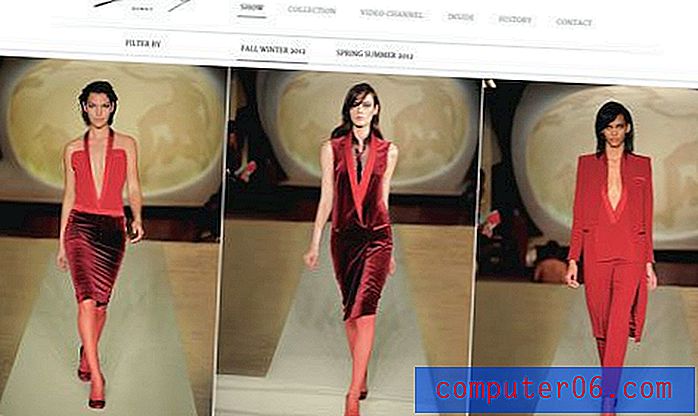
Encore une fois, cette théorie est excellente pour créer un équilibre et une harmonie dans la conception et elle peut être assez facile à créer. Il est souvent utilisé pour aider les concepteurs à déterminer les largeurs et les tailles du corps et des barres latérales sur leurs sites Web et le plus souvent utilisé lorsque vous travaillez avec des blogs et des mises en page de style magazine. Dans une disposition à trois colonnes utilisant la séquence de Fibonacci, par exemple, dans une disposition à 1 170 pixels de large, les colonnes auraient une largeur de 180, 270 et 720 pixels.
Règle des tiers


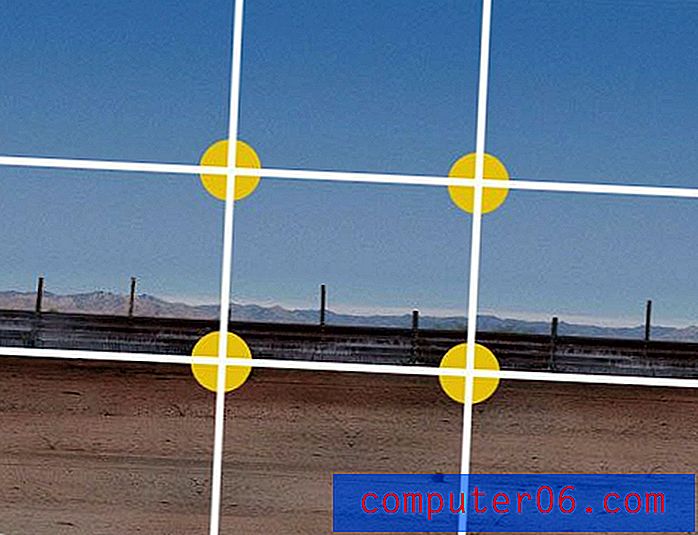
La règle des tiers est l'une de ces théories mathématiques que vous ne pouvez pas éviter. Il apparaîtra dans chaque morceau de travail imprimé ou publié numériquement.
Simplement, la règle des tiers est une grille imaginaire 3 x 3 qui s'adapte au-dessus de n'importe quelle image (ou conception) de n'importe quelle forme ou taille, où chacun des neuf rectangles a exactement la même taille. La théorie aide les concepteurs (et les photographes) à déterminer comment l'œil suit une seule image ou un groupe d'images (comme un site Web).
Utilisez la règle des tiers pour déterminer les recadrages des photos et le placement des images dans les groupes. Selon la théorie, l'œil s'arrête d'abord à l'intersection supérieure gauche, puis descend, puis remonte à l'intersection supérieure droite, puis redescend. (C'est pourquoi la plupart des modèles comportent des logos et des coordonnées en haut à gauche.)
La règle des tiers est un autre outil qui vous aide à créer un sentiment d'équilibre dans la conception. Ce qui peut vous surprendre en cours de route, c'est que cet équilibre est souvent asymétrique. Parce que l'œil tombe le long des intersections dans cette grille de neuf blocs, il n'y a pas de point de référence central.
En savoir plus sur l'utilisation des tiers et des groupes de trois dans cet article Design Shack.
Kundli


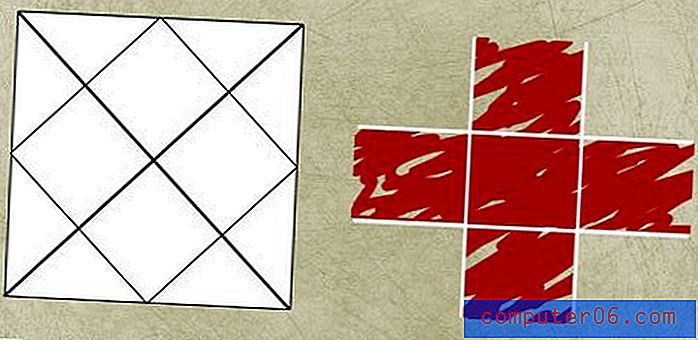
La théorie astrologique de Kundli, qui décrit la position des planètes lorsqu'une personne est née dans la culture indienne, établit un schéma de conception en cinq éléments.
En utilisant le contour de Kundli, créez un dessin commençant à l'intérieur d'un carré contenant quatre petits carrés. Les éléments de conception sont placés en ligne avec la forme corned-corned de ces carrés pour créer un style d'harmonie moins évident.
Vous pouvez également considérer Kundli comme une extension de la règle des tiers, où les images et le texte sont absents des quatre tiers de coin.
Le principe de Kundli est souvent utilisé lorsque vous travaillez avec plusieurs images de même forme et taille. Il permet aux concepteurs de créer des regroupements sans aligner chaque image sur un seul plan.
Grilles


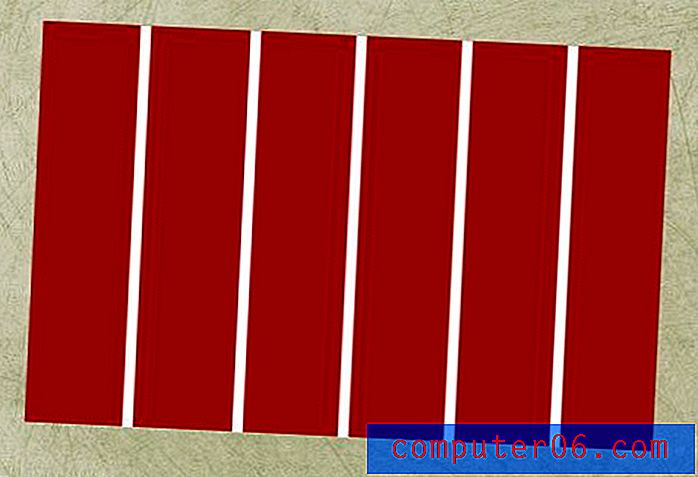
L'utilisation de grilles pour créer un plan de conception est l'un des outils mathématiques les plus courants pour les concepteurs. En configurant des colonnes ou des lignes invisibles dans un document pour aider à déterminer le placement des objets, vous contribuez à créer un sens de l'ordre distinct.
Les meilleures grilles sont créées à l'aide d'une séquence de colonnes (ou lignes) et de gouttières d'incréments égaux. Différents projets nécessitent des structures de grille différentes. Les journaux, par exemple, fondent souvent leur conception imprimée sur une structure en grille à six colonnes; les grilles de sites Web ont tendance à varier plus largement et peuvent aller de trois colonnes à 16.
L'utilisation d'une grille de colonnes nécessite un peu de calcul pour s'assurer que tous les éléments se trouvent dans la grille. Mais ne vous laissez pas intimider, les chiffres sont généralement faciles à gérer lorsque vous mesurez des blocs de copie et des images pour qu'ils correspondent à ces lignes.
Outils de conception mathématique amusants
Amusez-vous un peu avec les mathématiques, mais ne vous enlisez pas dans les chiffres lorsque vous concevez. Voici quelques outils qui peuvent vous aider à déterminer les dimensions et les spécifications en fonction d'un cadre spécifié.
Calculatrice du ratio d'or
Phi Calculator
Calculatrice de typographie Golden Ratio
Calculateur de séquence de Fibonacci
Grid Calculator
Conclusion
L'utilisation de principes mathématiques dans la conception peut aider à créer un sens de l'organisation, de l'équilibre et une sensation globale agréable à l'œil. La plupart de ces théories, bien que soutenues par des chiffres, sont basées sur la nature, contribuant au sentiment harmonieux qu'elles impliquent.
Ne vous embourbez pas dans les chiffres si vous travaillez sur des projets. Commencez par connaître les théories et comprendre si l'une se rapporte à votre projet. Laissez votre créativité guider la conception et utilisez la science pour perfectionner les détails.
Sources d'images: GeometerArtist, theilr, Hitchster et brklynn.