Prise en charge du navigateur de clouage en CSS3 et HTML5: ressources inestimables à utiliser aujourd'hui
Les nouvelles technologies rendent le développement Web plus passionnant que jamais. HTML5 et CSS3 fournissent une double dose de pratiques modernes qui sont absolument rafraîchissantes et stimulantes. Malheureusement, l'utilisation de ces technologies peut considérablement compliquer votre quête de compatibilité entre navigateurs.
Comment pouvez-vous savoir quelles techniques sont sûres à utiliser maintenant et lesquelles vous devriez soit proposer, soit éviter complètement? Rejoignez-nous alors que nous examinons quelques-unes de nos ressources préférées qui vous aident rapidement et facilement à prendre des décisions éclairées sur la mise en œuvre HTML5 et CSS3 dans le monde réel.
Explorez Envato Elements
Simplement irrésistible

Il y a quelques années, la compatibilité entre les navigateurs était suffisamment difficile avant de nous lancer dans de nouvelles technologies sophistiquées comme HTML5 et CSS3. Maintenant, avec ces outils se glissant à l'avant-garde de nos méthodes de développement, cela peut être carrément un gâchis.
Les avantages de l'utilisation de HTML5 et CSS3 sont clairs et indéniables. Ils sont si pleins de goodies et d'amusement qu'un développeur sur dix peut résister à au moins plonger un orteil pour tester les eaux. Pour favoriser le battage médiatique, des auteurs comme moi distribuent constamment de nouveaux tutoriels impressionnants qui vous enseignent les tenants et les aboutissants de ces technologies, alimentant ainsi votre désir de les mettre en pratique dès que possible.
Avançons-nous?
Alors que la plupart d'entre nous se précipitent pour utiliser les dernières et les plus grandes tendances de développement Web, quelques âmes plus rationnelles nous supplient de ralentir. Les nouveaux jouets vont bien, mais une grande partie de ces trucs sont encore en construction et le reste n'a pas été bien implémenté sur tous les navigateurs importants.
Alors, qui a raison? Comment pouvez-vous, en tant que développeur du monde réel, savoir si vous devez adhérer au battage médiatique et courir avec les nouveaux ou faire confiance aux sceptiques et vous en tenir aux méthodes éprouvées des années passées?
Arrêtez les devinettes
La meilleure chose que vous puissiez faire pour décider si vous pouvez personnellement commencer à mettre en œuvre de nouvelles technologies Web est de vous informer sur le support que vous pouvez attendre pour chaque nouvel élément dans les différents navigateurs qui comptent le plus pour votre public.
Cela ressemble à beaucoup de travail n'est-ce pas? Il existe d'innombrables articles de blog, livres et sites Web dédiés à vous enseigner ce genre de choses, assez pour manger toute une vie et plus encore. La quantité de matériel est tellement écrasante que vous pourriez éviter d'apprendre simplement par intimidation.
Heureusement, il existe des moyens très simples et directs de vous assurer que ce que vous faites fonctionnera bien sur différents navigateurs. Vous n'aurez pas à trier des articles de blog d'un kilomètre de long ou à lire une pile de livres chaque fois que vous souhaitez lancer dans une ombre portée, vous aurez juste besoin d'un rapide coup d'œil à quelques ressources sélectionnées pour vous aider à démarrer.
Graphiques de compatibilité des navigateurs: le meilleur ami d'un développeur
La toute première chose que je vous recommande de faire dans votre quête pour découvrir quelles nouvelles technologies vous pouvez implémenter aujourd'hui est de mettre en signet un ou deux graphiques de compatibilité de navigateur solides.
Ces ressources sont inestimables et peuvent vous faire économiser des heures de recherche sans fin. Ils servent de référence rapide qui vous aide immédiatement à identifier les navigateurs qui prennent en charge et ne prennent pas en charge les techniques que vous essayez de mettre en œuvre. Certains des meilleurs choix offrent même de l'aide pour que les anciens navigateurs fonctionnent correctement.
Quand puis-je utiliser…
Caniuse.com n'est certainement pas la plus jolie option disponible pour les tableaux de compatibilité des navigateurs, mais c'est l'une des plus utiles et approfondies.

L'organisation ici est très simple et facile à utiliser: il suffit de cliquer sur un élément de l'une des cinq catégories (CSS, HTML5, SVG, API JS et autres) et vous serez redirigé vers un graphique vous montrant la prise en charge de divers navigateurs. De plus, la recherche fournit des résultats instantanés lors de la frappe afin que les réponses à toutes les questions de votre navigateur ne soient jamais à plus de quelques touches.
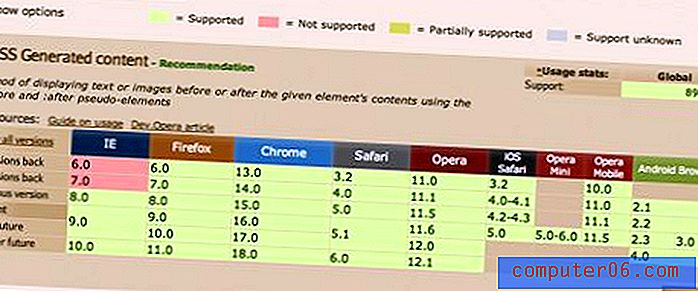
Par exemple, disons que vous avez lu mon récent article sur: avant et: après et que vous souhaitez vérifier mes déclarations sur la compatibilité du navigateur pour le pseudo-élément: après (vérifiez toujours vos faits!), Il vous suffit de taper " après "dans la barre de recherche et le graphique ci-dessous apparaîtra.

Il y a une tonne d'informations intéressantes à utiliser ici. Le graphique nous informe que nous avons un excellent support à tous les niveaux pour les navigateurs actuels (même IE), mais que nous rencontrons quelques problèmes avec deux versions avec IE7 et avant.
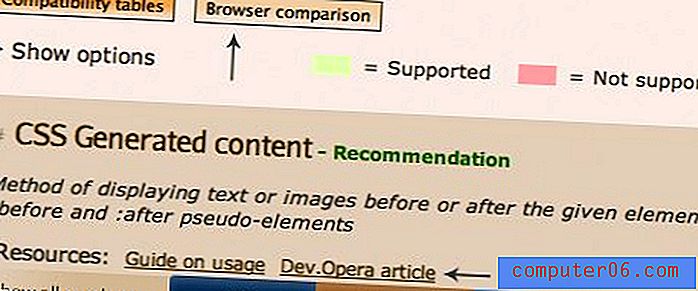
En plus du tableau de compatibilité, vous trouverez deux autres éléments précieux: une fonction de comparaison du navigateur et une liste de ressources utiles.

Le dernier de ces derniers inclut souvent de très bons liens. Par exemple, si vous recherchez de nouvelles fonctionnalités CSS3 telles que des dégradés, vous pouvez obtenir un lien vers un générateur qui fera le travail pour vous. Dans le cas ci-dessus, nous avons reçu un lien pour un guide détaillé expliquant l'utilisation du contenu généré par CSS à l'aide de pseudo-éléments.
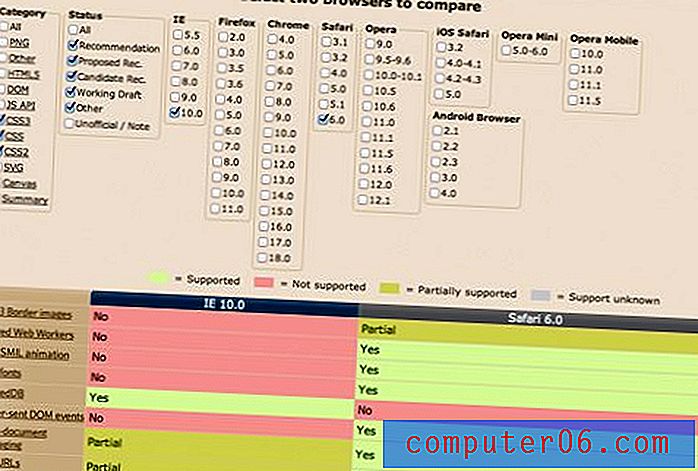
Le tableau de compatibilité des navigateurs vous permet de choisir deux navigateurs et de voir un aperçu de la prise en charge des éléments dans l'une des cinq catégories mentionnées précédemment.

FindMeByIP
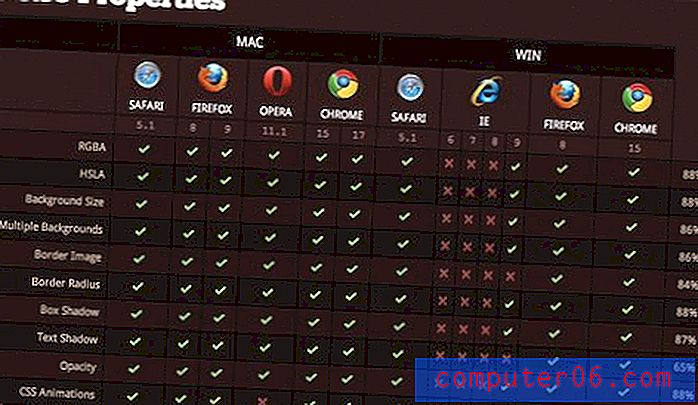
Si vous cherchez à renoncer à toutes les fonctionnalités du site précédent au profit de certains anciens graphiques de compatibilité de navigateur étendus que vous pouvez ajouter aux favoris et référencer en un clin d'œil, consultez la page de support HTML5 et CSS3 sur FindMeByIP.

Comme vous pouvez le voir, les graphiques ici sont assez attrayants et très faciles à lire. Ils sont parfaits lorsque vous avez juste besoin de vérifier rapidement quelque chose ou d'avoir un aperçu de la prise en charge du navigateur dans tous les domaines.
Devriez-vous l'utiliser?
Les tableaux de compatibilité des navigateurs sont géniaux pour vous permettre de savoir si un navigateur donné prend en charge ce que vous essayez d'implémenter, mais ils ne vous permettent que de prendre des décisions, vous devez toujours interpréter les informations et décider si vous pouvez continuer en toute sécurité.
Si vous êtes un nouveau développeur, cela peut être intimidant. Pour vous aider davantage, assurez-vous de vérifier HTML5 s'il vous plaît. Ce projet d'origine communautaire vous explique s'il convient ou non d'utiliser une technique donnée et fait des recommandations sur la façon de procéder. Vous ne devriez jamais suivre quelque chose aveuglément, mais lorsque vous êtes sur la clôture, cela peut certainement vous aider à faire l'appel.

Comme avec Quand puis-je utiliser, la barre de recherche fournit ici des résultats instantanés lorsque vous tapez. Imaginons que vous souhaitiez savoir si les transitions CSS sont sûres à mettre en œuvre, entrez simplement «transitions» et les résultats seront filtrés comme suit:

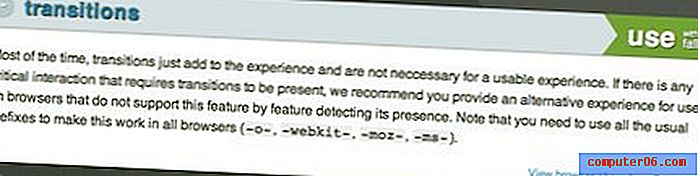
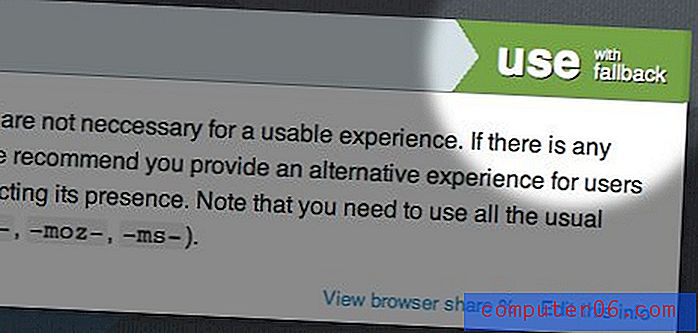
Nous obtenons immédiatement une recommandation d'utilisation, indiquée dans le coin supérieur droit du résultat:

«Utiliser avec repli» est le conseil que l'on nous donne pour les transitions CSS. Ceci est couplé à des informations brèves et simples qui nous indiquent que les transitions sont sûres si elles ne sont pas nécessaires pour une expérience utilisable et que toutes les transitions critiques d'interaction doivent être sauvegardées avec une alternative pour d'autres navigateurs. Les préfixes de navigateur nécessaires à l'implémentation sont également fournis. Pour de nombreux éléments, les polyfills recommandés sont fournis pour aider à rendre votre implémentation aussi compatible que possible entre les navigateurs.
Modernizr a le dos
La dernière ressource avec laquelle vous devez vous familiariser dans votre quête de CSS3 et HTML5 compatibles avec plusieurs navigateurs est Modernizr. Vous en avez sans doute entendu parler auparavant, mais il est temps de le télécharger et de le vérifier.

La raison pour laquelle Modernizr est si génial est qu'il peut détecter automatiquement si un navigateur prend en charge une fonctionnalité donnée et ensuite proposer une magie JavaScript en réponse. Cela vous permet de prendre en compte un large éventail de circonstances et de fournir des solutions de rechange JavaScript et des polyfills pour les navigateurs plus anciens avec très peu d'effort.
Modernizr testera la prise en charge de plus de 40 fonctionnalités de nouvelle génération, fournira des informations sur la route pour vous dire ce qui sera ou ne sera pas pris en charge et fournit les meilleures solutions pour vous aider à répondre à tous les trous dans le support.
Conclusion
Les ressources ci-dessus visent toutes à vous aider à prendre des décisions éclairées sur la mise en œuvre ou non d'une technique HTML5 ou CSS3 donnée.
Les tableaux de compatibilité des navigateurs fournissent une référence rapide sur la façon dont vous pouvez vous attendre à ce que chaque navigateur réponde à une technique donnée, HTML5 S'il vous plaît vous donnera des recommandations solides et honnêtes pour continuer ou non, et Modernizr vous aidera à identifier et à combler les lacunes de fonctionnalité dans un conception spécifique.
Ces ressources ne vous permettent pas de plonger dans une compréhension plus approfondie de la façon de mettre correctement en œuvre ces fonctionnalités, mais elles servent de formidable guide de démarrage pour savoir comment et quand procéder.
Laissez un commentaire ci-dessous et parlez-nous de vos ressources préférées dans ce domaine. Utilisez-vous l'un des sites énumérés ci-dessus? Quels autres outils sont précieux pour votre flux de travail?