Cette semaine dans le design: 18 juillet 2014
Eh bien… duh! (Insérez le roulement des yeux ici.) Cela pourrait être un peu exagéré lorsque vous entendez des choses comme «l'expérience utilisateur fait partie intégrante de la conception» ou «les tests sont importants». Mais parfois, nous avons besoin du rappel. C'est le sujet de cette semaine dans le design: rafraîchir notre cerveau de design collectif à propos de choses que nous devrions faire et penser, qui ont peut-être été oubliées.
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
Pour examen, sans commentaire

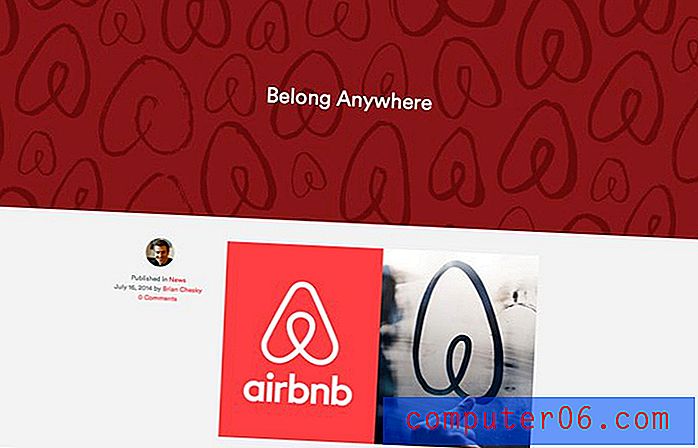
Airbnb a publié un nouveau logo cette semaine et cela a fait le buzz parmi les designers. Quelle est cette petite icône arrondie?
L'entreprise l'appelle Belo, «le symbole universel de l'appartenance», dans un article de blog présentant le nouveau design. «L'appartenance a toujours été un moteur fondamental de l'humanité. Donc, pour représenter ce sentiment, nous avons créé un symbole pour nous en tant que communauté », écrit Brian Chesky dans le post. «C'est une marque emblématique pour nos fenêtres, nos portes et nos valeurs communes. C'est un symbole qui, comme nous, peut appartenir où qu'il se trouve.
Mais de nombreux designers ont des opinions différentes. Twitter était rempli d'idées sur ce que c'est - allant d'un trombone au cœur à l'envers en passant par différentes parties de l'anatomie humaine.
D'autres ont remarqué des similitudes entre ce logo et celui d'Automation Anywhere, qui est très similaire.
Voici quelques-uns des commentaires:
- @khoi: Personne n'a vérifié le nouveau logo Airbnb pour des connotations sexuelles par inadvertance?!
- @yvesbehar: Belle évolution de la marque pour @Airbnb, une étape importante pour @jgebbia et @bchesky bravo les gars!
- @da_mn: Oh. Airbnb. Logo. Échouer.
- @eespiekermann: Quelqu'un n'a pas fait ses devoirs. Logo existant en haut, nouveau logo en bas: @Airbnb
Quel que soit le logo (ou non), cet exemple fournit une leçon précieuse: les tests sont importants. Les groupes de discussion ont-ils pu regarder cette nouvelle image? Ont-ils vu certaines des choses que les utilisateurs soulignent? Et si c'est le cas, est-ce ce que l'entreprise voulait ou tout ce brouhaha est-il une conséquence involontaire du fait d'aller trop vite et de ne pas laisser suffisamment de gens regarder les premières conceptions?
Que vois-tu? Partagez vos impressions sur le nouveau logo avec nous dans les commentaires ou sur Facebook ou Twitter.
La conception réactive est bonne pour la performance
«Les mauvaises performances proviennent d'un manque d'attention et de performances d'engagement au sein d'une organisation, et non de la réactivité ou non du site.»Depuis les premiers jours de la conception réactive, la plainte a toujours été qu'elle est mauvaise pour les performances et ralentit les choses. Tim Kadlec n'est pas d'accord sur un article magnifiquement écrit pour son blog.
Il explique pourquoi ce n'est qu'un mythe ou une excuse que les gens utilisent pour ne pas résoudre les problèmes corrigibles sur leurs sites Web. Il note également qu'il a appris à traiter avec toutes ces personnes qui ne peuvent pas surmonter ce mensonge.
«Les mauvaises performances proviennent d'un manque d'attention et de performances d'engagement au sein d'une organisation, et non de la réactivité ou non du site. Dire que la conception réactive est mauvaise pour les performances revient à dire que l'optimisation pour le toucher est mauvaise pour les performances. Cela n'a pas beaucoup de sens car vous ne pouvez pas vous attendre à le faire isolément et à créer une bonne expérience globale. »
Visitez le site de Kadlec pour en savoir plus sur son étude de cas et travailler pour commencer à changer cette stigmatisation associée à la conception réactive.
La conception d'applications repose sur l'expérience utilisateur

L'expérience utilisateur est l'élément clé de tout projet de conception; nous savons tous que. Mais quand il s'agit de conception d'applications, c'est particulièrement vital et parfois oublié. Le magazine Entrepreneur a récemment publié un excellent rappel.
L'accent sur l'expérience utilisateur est limité à sept conseils faciles à digérer et vous pouvez en lire plus en détail dans «L'expérience utilisateur fait partie intégrante de la conception d'applications gagnantes».
- Choisissez les bonnes fonctionnalités
- Flux et navigation faciles
- Comprenez votre client
- Utiliser la plateforme
- Construire de la confiance
- Optimiser les notifications push
- Créez une boucle de rétroaction
Si vous vous trouvez à Londres…

Si vous êtes à Londres (ou si vous voyagez ce mois-ci), vous voudrez peut-être passer à la 5e galerie de base pour l'exposition AnyForty Charity Group. L'exposition mettra en vedette des imprimés, des chemises et d'autres œuvres d'art de certains des meilleurs designers du monde et les recettes soutiendront la sensibilisation au suicide dans la ville. Le spectacle se déroule du 24 au 27 juillet.
C'est un concept soigné qui offre un débouché amusant pour les designers et la galerie d'art. Il y aura du travail de 27 artistes du monde entier, dont beaucoup avec de tout nouveaux designs juste pour le spectacle.
AnyForty est une marque britannique de vêtements de rue spécialisée dans les produits collaboratifs d'artistes et a travaillé avec une variété d'illustrateurs, d'artistes et de designers du monde entier. Les bénéfices seront reversés à Campaign Against Living Miserably.
Nous aimons l'infographie

Une bonne infographie peut sauver un projet qui pourrait ne pas avoir grand chose visuellement. Ce sont des représentations amusantes d'informations visuelles et ont l'avantage supplémentaire d'être amusantes à partager en ligne.
Mais les créer à partir de zéro n'est pas toujours aussi simple. Ne cherchez pas plus loin que cette excellente collection de Creative Market, «Créez vos propres infographies avec ces 65 modèles».
Trié par catégorie, vous pouvez trouver un kit infographique de démarrage pour presque n'importe quelle utilisation ou projet. Même si vous ne décidez pas de télécharger l'un d'entre eux, c'est un endroit idéal pour trouver une petite inspiration de conception infographique. Des palettes de couleurs aux icônes et illustrations en passant par l'organisation des informations, cette collection est quelque chose que vous pouvez regarder toute la journée.
Allez jeter un œil. Il pourrait y avoir une grande trouvaille dans cette grande collection de modèles qui fonctionne pour vous.