Typographie 101: Comprendre l'anatomie d'une lettre
Chaque concepteur, que vous soyez sur papier ou sur le Web, doit posséder une compréhension de base des polices et du type. L'utilisation de la bonne police et la compréhension de l'impact d'une police sur votre conception peuvent ajouter une touche supplémentaire aux projets imprimés et numériques et les distinguer des autres.
Un domaine important à comprendre est l'anatomie du type. Les ascendants, les descendants et les empattements peuvent ressembler à des mots d'une autre langue mais sont la base pour comprendre le style d'une police de caractères et comment cela se rapporte à votre projet. Aujourd'hui, nous allons parcourir brièvement une terminologie que vous devriez connaître.
Anatomie d'une police
Pensez à votre petite enfance et apprenez à écrire. Le papier que vous avez utilisé pour former ces premières lettres est la même grille utilisée pour identifier les parties d'une police.

La ligne de base est la grille du bas sur laquelle repose chaque lettre. Les lignes de base sont utilisées à diverses fins, de la conservation du type sur un seul plan à l'alignement de plusieurs colonnes de type ensemble. Une ligne de base pour le type crée une ligne propre avec une sensation organisée. L'absence d'une ligne de base permet aux lettres ou aux mots de s'aligner et crée un sentiment de chaos.

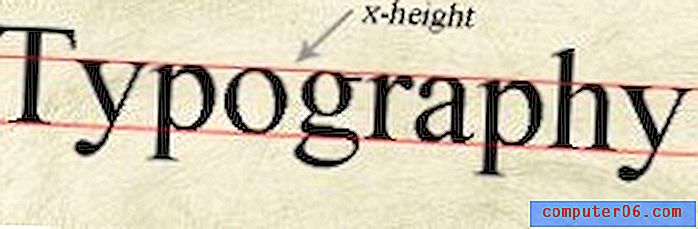
Les sommets des lettres créent également une ligne de quadrillage horizontale appelée hauteur x. Cette ligne est créée par l'espace vertical utilisé par les lettres minuscules. Le nom est dérivé parce que la lettre «x» illustre ce principe, selon «Type Idea Index: l'outil ultime du concepteur pour choisir et utiliser les polices de manière créative». Plus la hauteur x d'une police est grande, plus une police apparaîtra, même si elle est comparée à une police de même taille en points.

Certaines parties de certaines lettres remplissent l'espace au-dessus et au-dessous de la ligne de base et de la hauteur x, celles-ci sont désignées respectivement par les ascendants et les descendants. Les ascendeurs sont les tiges qui s'élèvent au-dessus de la hauteur x. (Pensez à la lettre «d».) Les descendants sont les parties d'une lettre qui s'étendent sous la ligne de base. (Pensez à la lettre «g».) La taille et le poids des ascendeurs et des descendants varient selon la police et doivent être pris en compte dans votre conception. Les polices avec de longs decsenders, par exemple, pourraient envahir l'espace des autres lettres en fonction de l'espacement des lignes.
Ligatures
Une ligature combine deux lettres en un seul caractère. C'est un attribut de certaines polices et une option avec encore plus, mais les concepteurs doivent se méfier de l'utilisation de ligatures à la fois dans la conception imprimée et numérique. Les ligatures doivent être complètement évitées dans les projets où des ajustements seront apportés à l'espacement des lettres, car les ligatures ne permettent pas de modifier l'espacement interne. Les ligatures F sont les plus courantes. Lorsqu'un «f» minuscule est placé devant une autre lettre avec un ascendant central, les lettres fusionnent. Pensez aux mots avec le «fl» et le «fi». Dans chaque cas, le «f» enlève une partie de la deuxième lettre - le haut du «l» et le point sur le «i». La combinaison de lettres «Th» crée également une ligature dans certaines polices.
À Serif ou pas?
Quel genre de sentiment essayez-vous de transmettre? Moderne ou classique? Votre police peut vous aider. Le style d'une police peut donner du sens à votre projet.
Les polices serif plus classiques, celles à traits courts s'étendant des extrémités supérieure et inférieure de chaque lettre, sont couramment utilisées pour créer le type de corps dans les livres, les journaux et autres supports imprimés. Ce style de type traditionnel est également couramment utilisé dans les communications numériques - pensez à Times New Roman, qui est utilisé à partir de tout, de l'envoi d'e-mails à la police par défaut dans de nombreuses applications logicielles de traitement de texte.
Les polices sans empattement, celles sans traits s'étendant des lettres, sont devenues la norme pour le type de corps dans la conception numérique. Les polices sans empattement sont généralement plus faciles à lire dans les projets numériques, en particulier ceux où la police est petite, car les traits des polices empattement peuvent se perdre à l'écran. Les lignes épurées facilitent la lecture sur le Web, c'est pourquoi l'utilisation de polices sans serif est devenue si populaire.

Les polices sans empattement sont également couramment utilisées dans la conception d'impression pour les gros mots, tels que les titres de journaux. "GUERRE!" n'aurait pas le même impact avec des détails fantaisies sur chaque lettre. En revanche, de nombreux concepteurs de sites Web utilisent des polices serif pour les titres de la conception numérique.
Les polices cursives, fantastiques et monospaces sont des styles moins couramment utilisés dans les projets de conception. Chacun de ces trois styles est mieux utilisé dans les applications décoratives et non pour la lecture. Les polices cursives, telles que «Monotype Corsiva ou« Lucida Handwriting », ont des lignes qui relient les lettres qui ont également tendance à avoir une inclinaison distincte. Les polices Fantasy, telles que Comic Sans MS, sont un mélange de types de polices qui ont une sensation ludique et peuvent ne pas inclure un jeu de caractères complet. Certains typographes ne font pas de distinction entre les polices cursives et fantastiques. Les polices à espacement fixe, telles que Courier, ont une largeur définie et sont couramment utilisées dans les applications de codage informatique.
Pouvez-vous me lire maintenant?
En plus de sélectionner une police qui convient à votre projet, la sélection de police doit également fonctionner avec votre support d'impression ou numérique.
Grand vs petit type
Dans les projets d'impression, envisagez les polices sans empattement avec une hauteur x inférieure pour les éléments qui utiliseront de très petites tailles de points (généralement 8 points de moins). Le style de police plus rond et horizontal, sans détails supplémentaires, est plus facile à lire à une petite taille. Il se reproduira probablement plus précisément également sur une variété de supports. Pour les projets utilisant un type plus grand (9 points ou plus), regardez un mélange de polices serif et sans serif. Considérez un style de type de corps traditionnel associé à un titre sans empattement.
Styles de mixage
Pour les projets avec seulement quelques mots (affiches ou cartes de visite), envisagez également un mélange des styles de police. Assurez-vous que le style de la police principale correspond à votre projet - empattement pour des utilisations plus traditionnelles et sans empattement pour une sensation plus contemporaine.
Utiliser des polices standard en ligne
Dans les applications numériques, un concepteur doit prendre en compte les jeux de polices standard. Les navigateurs Web utilisent uniquement les polices installées sur chaque ordinateur pour afficher les sites Web, pas nécessairement les polices utilisées pour créer le site. Pour garantir la cohérence de votre site, optez pour des polices standard.
Parmi les polices standard multiplateformes les plus courantes (Windows et Macintosh) figurent Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS et Verdana. Si vous souhaitez vous démarquer des polices standard, envisagez d'utiliser @ font-face ou une solution connexe comme Google Fonts.
Conclusion
La compréhension et la réflexion sur les polices dans les premières étapes d'un projet peuvent vous aider à prendre le bon départ. Pensez à la taille et à la forme des polices pour chaque projet. Suivez la règle de votre référence pour les projets qui devraient avoir une sensation organisée. Écartez-vous de la ligne de base pour créer un désarroi. N'oubliez pas que les polices avec une hauteur x plus verticale seront plus grandes que celles avec une hauteur x plus courte.
Sélectionnez et testez quelques polices dans la phase de conception initiale et imaginez comment la sélection de type fonctionnera sur différents supports. N'oubliez pas de penser également à la lisibilité et à la convivialité lors de la sélection des polices. Pour les projets numériques, sélectionnez les polices dans l'ensemble standard pour vous assurer que votre projet a l'apparence que vous vouliez.