Typographie avec perspective: Apprenez à utiliser l'outil de grille de perspective d'Illustrator
Aujourd'hui, nous allons voir comment utiliser la grille de perspective dans Adobe Illustrator. Cet outil génial et assez nouveau vous permet de déplacer automatiquement des éléments vectoriels sur une grille tridimensionnelle préconstruite.
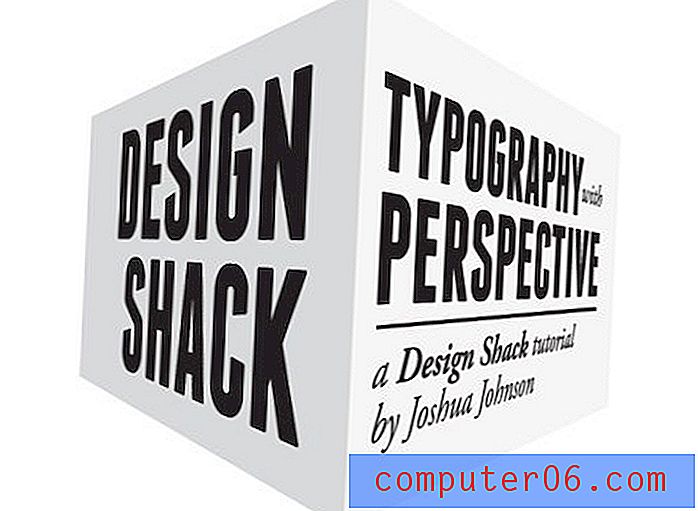
Vous pourriez penser que vous devez être un artiste pour utiliser cet outil, mais il existe en fait toutes sortes d'utilisations pratiques dans la conception de tous les jours. Nous allons l'utiliser pour disposer un type comme dans l'exemple ci-dessus.
Explorez Envato Elements
Qu'est-ce que l'outil de grille de perspective?

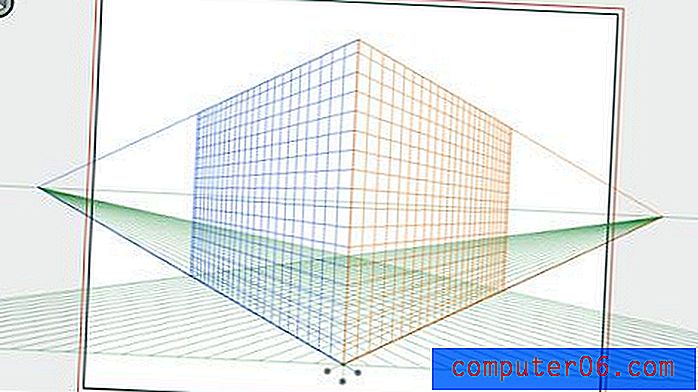
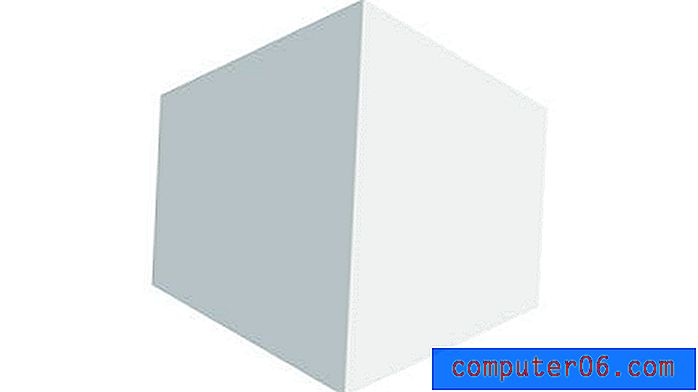
L'outil Perspective Grid a été publié dans le cadre d'Illustrator CS5. Pour voir de quoi il s'agit, ouvrez un nouveau document vierge et appuyez sur Maj + P pour sélectionner l'outil. Cela devrait automatiquement apparaître ce qui ressemble au coin d'un grand cube en plein milieu de votre document.

Ces plans font de la création d'œuvres en perspective un jeu d'enfant. Il est important de noter qu'ils sont plus que des guides, qui ne fournissent que des indices visuels, cette grille est en fait un élément en direct qui biaise votre œuvre pour vous en temps réel. C'est un outil vraiment fantastique qui peut vous éviter bien des ennuis d'essayer de biaiser manuellement quelque chose dans une perspective réaliste.
Comment l'utiliser?

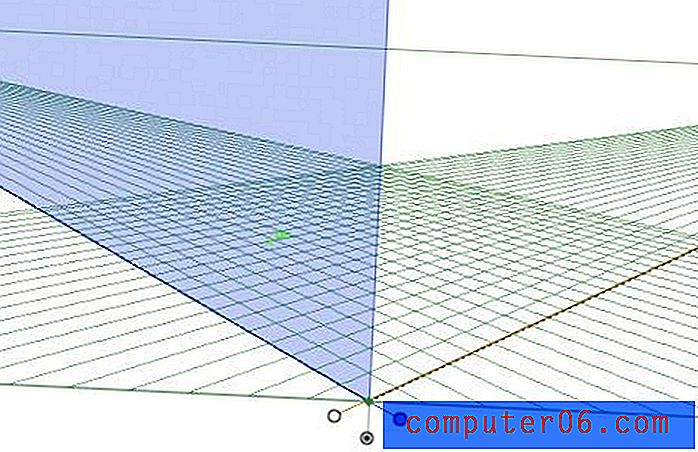
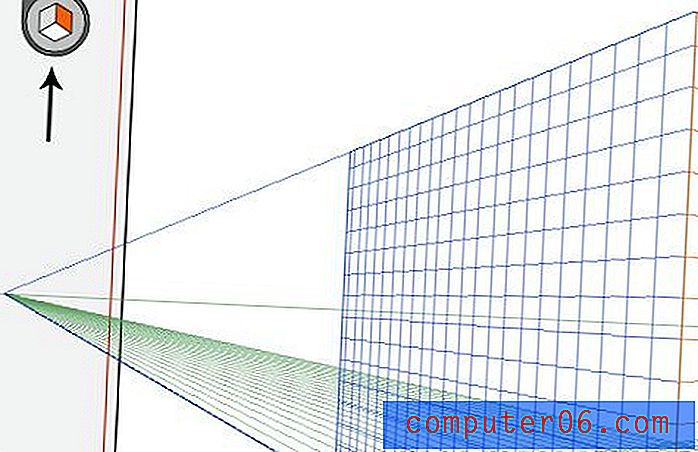
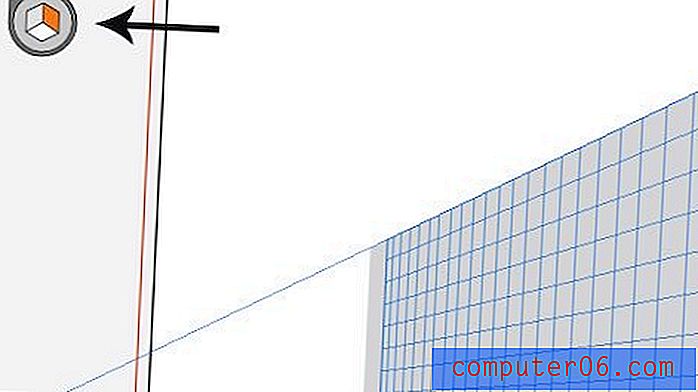
La première chose que vous devez savoir est que la grille est entièrement réglable. L'outil Grille de perspective étant sélectionné, vous pouvez cliquer sur l'une des nombreuses poignées de la superposition de grille et l'ajuster à votre convenance. Vous pouvez déplacer le point de fuite, parcourir les avions, tout est sous votre contrôle.

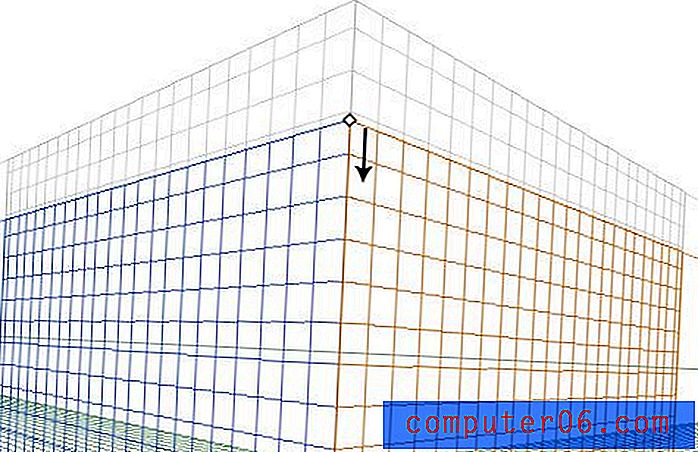
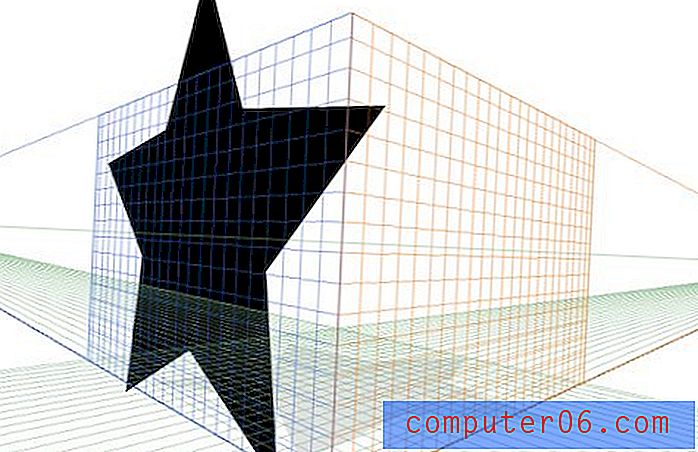
Près du centre inférieur de la grille, vous trouverez les poignées pour déplacer chaque avion vers l'avant et vers l'arrière dans l'espace 3D. Chacune de ces poignées a trois états possibles qui peuvent être basculés via une Option + Clic (Ctrl + Clic sur un PC). Les trois états sont de couleur unie, quadrillés ou invisibles. Ici, j'ai défini chacune des poignées dans un état différent afin que vous puissiez voir la différence. Le plan gauche est de couleur unie, la droite est invisible et le bas est défini sur la grille.

Dessin sur la grille
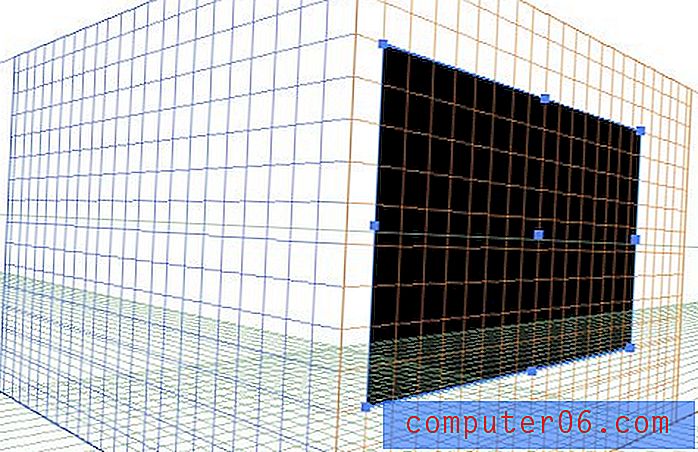
Dessiner sur la grille est assez facile, mais le processus est un peu excentrique afin que vous puissiez facilement être frustré et confus si vous ne savez pas ce que vous faites. Disons que nous voulons placer un rectangle le long d'un des plans, nous devons d'abord sélectionner le bon plan en cliquant dessus dans le petit widget Grille de perspective que vous devriez voir flotter sur votre plan de travail. Dans la capture d'écran ci-dessous, j'ai le bon plan sélectionné, donc tout ce que je dessine sera automatiquement conforme à cet angle.

Et bien sûr, si j'attrape mon outil Rectangle et commence à créer une forme, il est automatiquement incliné vers la grille. Notez que je dessine la forme comme toujours, Illustrator fait le gros du travail pour les calculs et les ajustements de perspective.

Cela fonctionne avec tout ce que vous souhaitez créer. Rectangles, cercles, étoiles, même des formes personnalisées. Toutes vos illustrations vectorielles peuvent facilement se conformer à la scène tridimensionnelle que vous essayez de créer.

Glisser des éléments sur la grille
Si vous avez déjà essayé de créer des illustrations avec une perspective en trois dimensions, vous savez que c'est souvent le cas qu'il est beaucoup plus facile de créer ce que vous voulez dans une version plate, puis de le biaiser en perspective par la suite. Heureusement, Illustrator vous permet également d'emprunter cette voie.
Pour voir comment cela fonctionne, commençons par créer un tas d'éléments vectoriels simples. Voici un groupe d'étoiles qui fonctionnera parfaitement:

À ce stade, il est bon de vous assurer que votre mise en page correspond à peu près à ce que vous voudrez dans la version finale. Vous pouvez en fait déplacer des pièces en mode Perspective, mais c'est beaucoup plus facile à partir d'ici. Une fois que vous avez aligné vos étoiles, il est temps d'appuyer sur Commande + Maj + I pour afficher la grille de perspective.

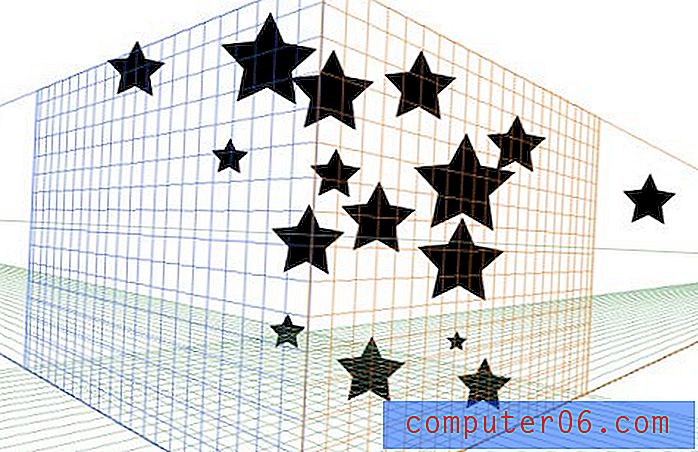
Avec votre outil de grille de perspective sélectionné, vous pourriez penser que vous pouvez simplement faire glisser les éléments, mais cela ne fonctionne pas. Vous devez maintenir la touche Commande enfoncée pour activer l'outil de sélection de perspective (ou entrer manuellement et sélectionner cet outil dans la palette). Vous pouvez maintenant cliquer sur votre illustration (assurez-vous que le bon plan est sélectionné) et faites-le glisser sur la grille. À ce stade, il s'incline automatiquement dans l'espace 3D.

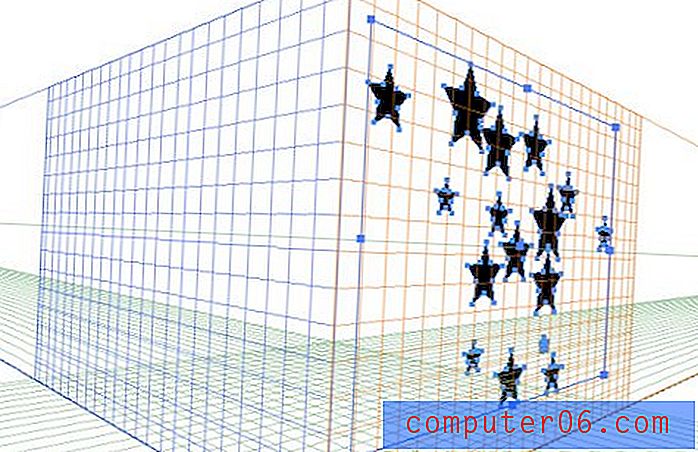
Pour revenir en arrière et modifier votre illustration une fois que vous l'avez mise en place, assurez-vous de saisir à nouveau l'outil de sélection de perspective, à l'aide de l'outil de sélection directe, développez l'illustration à la perspective d'origine, ce que nous ne voulons pas à ce stade. . À partir d'ici, vous pouvez cliquer et faire glisser ou utiliser vos touches fléchées pour déplacer les illustrations vectorielles autour. Si vous avez placé plusieurs pièces distinctes comme je l'ai fait, elles seront regroupées automatiquement. Cliquez simplement trois fois sur un élément pour le modifier individuellement en dehors du groupe.
Travailler avec le type

Une de mes choses préférées à propos de cet outil est qu'il rend le type de biais si facile. Même si vous souhaitez utiliser un type asymétrique dans Photoshop, il peut être plus facile de commencer ici et de ramener l'objet en tant qu'objet intelligent.
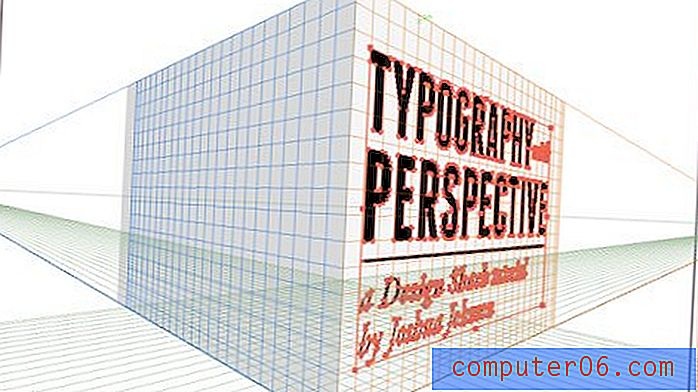
Pour avoir une idée de ce processus, construisons l'image du titre de ce message. Commencez par utiliser les connaissances que vous avez déjà acquises pour dessiner une boîte 3D comme celle ci-dessous. Fondamentalement, j'ai attrapé mon outil rectangle et dessiné une boîte sur le plan droit, puis j'ai fait un autre rectangle légèrement plus sombre sur le plan gauche.

Ensuite, dans un calque ou un document séparé, commencez à travailler sur un joli verrouillage de texte. J'ai utilisé Franchise Bold et Adobe Garamond Pro Italic pour mes deux polices de caractères et jeté une ligne de démarcation simple. Notez qu'il s'agit en fait d'un texte sélectionnable en direct mélangé à de l'art vectoriel. Tous ces objets peuvent être mis en perspective d'un seul coup.

Collez le verrouillage du texte dans votre document ou calque avec le cube d'avant et activez l'outil Grille de perspective. Avant de continuer, assurez-vous de cliquer sur le bon plan dans le petit widget.

Activez maintenant votre outil de sélection de perspective (maintenez enfoncée la commande) et cliquez / faites glisser le texte sur le plan. Voila, votre texte devrait couler directement sur la forme de votre cube.

Répétez ces étapes avec du texte pour l'autre côté du cube et vous serez prêt à partir! Une fois que vous avez terminé, cachez la grille de perspective avec Commande-Maj-I (rappelez-vous ce raccourci, c'est vraiment ennuyeux quand vous ne pouvez pas faire disparaître cette grille!).

Travailler dans Photoshop
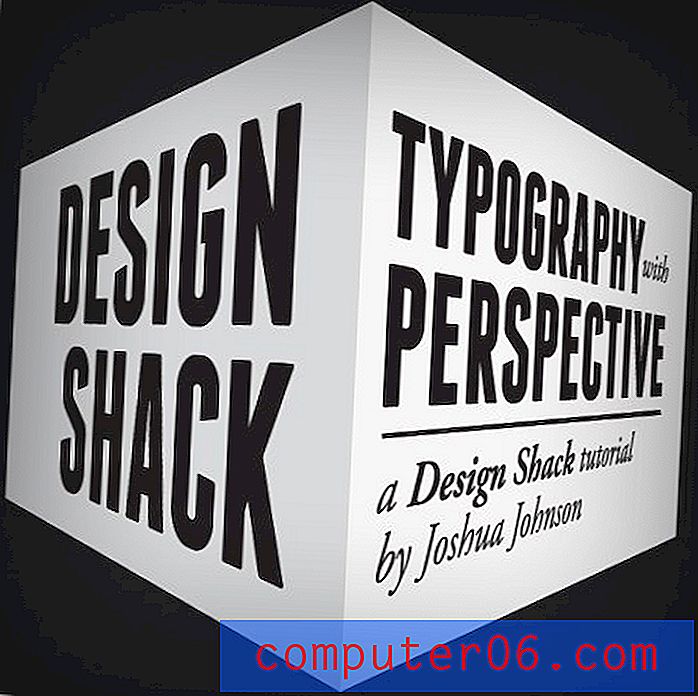
Notre illustration est superbe, mais je veux la faire passer au niveau supérieur avec un peu de contraste tout en exagérant l'effet 3D avec une certaine profondeur de champ flou. Pour commencer, collez simplement votre cube dans Photoshop sur un fond sombre. Pour lui donner une jolie vignette, j'ai mis une ombre intérieure sur le calque d'arrière-plan.

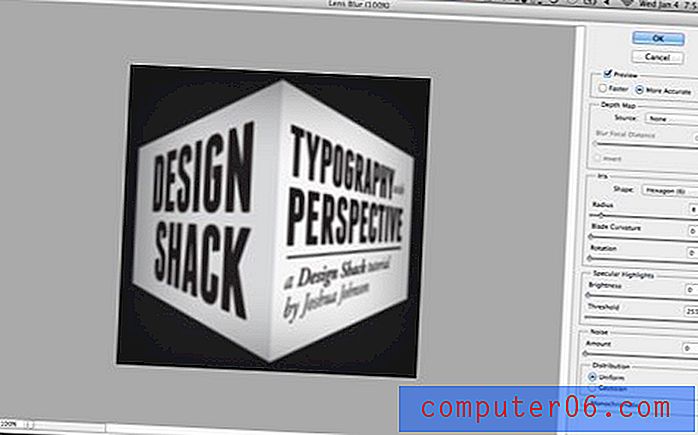
Ensuite, copiez le calque de cube et accédez à Filtre> Flou> Flou de l'objectif et jouez avec le rayon jusqu'à ce que vous aimiez l'intensité globale de l'effet de flou.

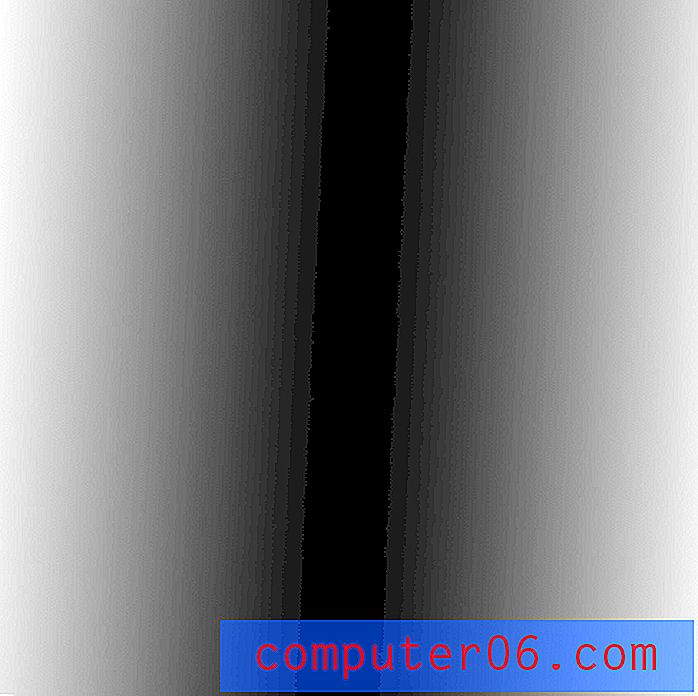
Cette partie est un peu délicate, alors faites très attention. Vous devriez maintenant avoir une couche de cube qui est tout floue et une qui ne l'est pas du tout. Appliquez un masque sur le calque flou et utilisez un dégradé en miroir pour masquer le centre du calque afin que seuls les côtés soient flous. Votre masque devrait ressembler à ceci:

De là, dupliquez à nouveau le calque non flou, puis cliquez tout en maintenant la touche Commande enfoncée sur le masque de calque que vous venez de créer pour le transformer en sélection. Avec cette sélection active, appuyez sur Commande-F pour exécuter à nouveau le filtre de flou, cette fois uniquement dans la zone sélectionnée. Maintenant, abandonnez votre couche de flou d'origine avec le masque.
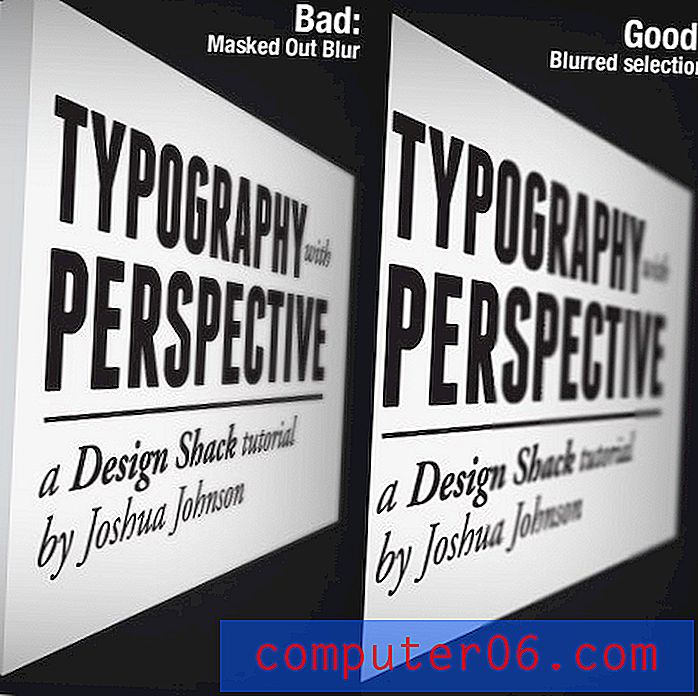
La raison pour laquelle nous l'avons fait est que le masquage d'un flou de l'objectif peut produire des effets désordonnés. D'après mon expérience, il est préférable de créer une sélection, puis d'appliquer le flou uniquement à la zone sélectionnée.

Tout fini
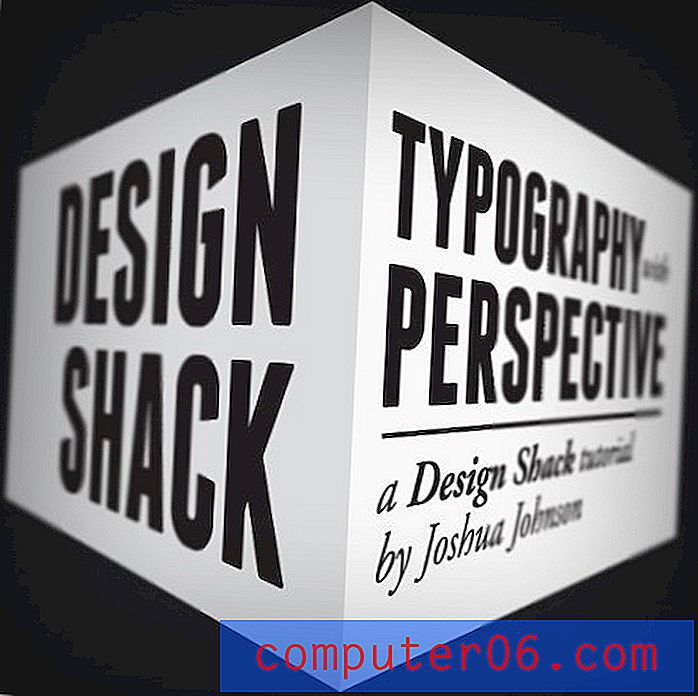
Voilà, votre image devrait maintenant ressembler à celle ci-dessous. Vous avez construit un objet 3D bien asymétrique sans avoir à essayer manuellement de transformer vos objets en une perspective convaincante. Bon travail!

Conclusion
Si vous ne savez pas ce que vous faites, travailler avec l'outil de grille de perspective peut en fait sembler plus compliqué que cela ne vaut. Après tout, une transformation manuelle n'est pas si difficile dans Photoshop si vous avez un bon œil pour la perspective. Cependant, gardez à l'esprit qu'il s'agissait d'un exemple simple et que les avantages de l'utilisation de cet outil augmentent de façon exponentielle à mesure que votre illustration devient de plus en plus complexe.
La grande chose à propos de l'outil Grille de perspective est que toutes vos illustrations et textes restent entièrement modifiables, même point par point. Il est également incroyablement facile de revenir en arrière plus tard et de changer d'avis sur la position d'un objet, en le poussant vers l'avant ou vers l'arrière dans la scène. Ce n'est pas très facile du tout avec un objet de biais traditionnel.
Si vous avez apprécié ce tutoriel, laissez un commentaire ci-dessous et faites-le nous savoir. Avez-vous déjà utilisé l'outil Perspective Grid? Cet article vous a-t-il aidé à vous faire une idée de certaines utilisations potentielles de cet outil?