Web Design Critique # 16: Run Addicts
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est RunAddicts, un blog pour tous ceux qui aiment courir.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de RunAddicts
«Il y a quelque temps, j'ai repris la merveilleuse habitude de courir. Même si j'étais une patate de table autoproclamée, ce n'est qu'après quelques descentes que j'ai commencé à remarquer des améliorations d'endurance majeures qui m'ont motivée à prendre la course au sérieux. Quelques mois plus tard, j'ai décidé de partager ma nouvelle passion avec le monde. En conséquence, RunAddicts, un blog professionnel sur tout ce qui concerne la course à pied, est né. Propulsé par plusieurs écrivains professionnels du monde entier, RunAddicts vous emmènera à travers des années d'expérience, de conseils et d'autres conseils et astuces essentiels liés à la course à pied que tout individu devrait connaître. (Le design de RunAddicts a été présenté dans de grandes galeries de design comme SiteInspire et Creattica) »
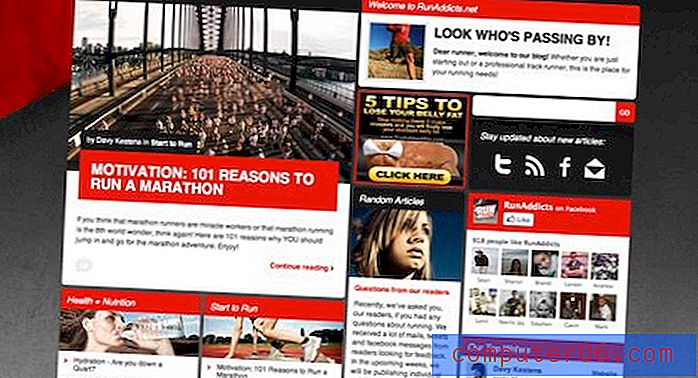
Voici la page d'accueil de RunAddicts:

Comme vous pouvez le voir, c'est définitivement un site conçu par des professionnels avec beaucoup de grands éléments. Séparons-le et examinons-le morceau par morceau.
Entête
L'en-tête est l'une des parties les plus attrayantes de la page. Fonctionnellement, l'en-tête se lit parfaitement, le logo étant le grand élément attrayant à gauche qui attire votre attention, suivi de la navigation à droite exactement là où vous vous attendez.

Voici une photo agrandie de ce superbe graphique d'en-tête. J'adore l'eau tourbillonnante et la grande bande rouge. Ceux-ci combinés avec le choix de la police transmettent vraiment une sensation sportive. Remarquez comment le concepteur transmet diverses parties de l'expérience de course (l'eau et la route) sans prendre le thème trop à la lettre.

Le contenu principal
La page d'accueil est divisée en différents modules. Cela permet à un grand nombre de contenus d'occuper un espace relativement petit tandis que chaque morceau reste toujours une entité clairement distincte.

Autant que j'aime l'idée des modules, cette zone semble certes un peu encombrée. Encore une fois, il s'agit de rassembler beaucoup d'informations ici, mais je pense qu'elles ont presque été poussées trop loin.
Je suggérerais d'expérimenter ici avec un nombre réduit de modèles qui reçoivent individuellement plus d'attention que ce qui est donné à chacun en raison de la tâche légèrement laborieuse de trier visuellement le contenu.
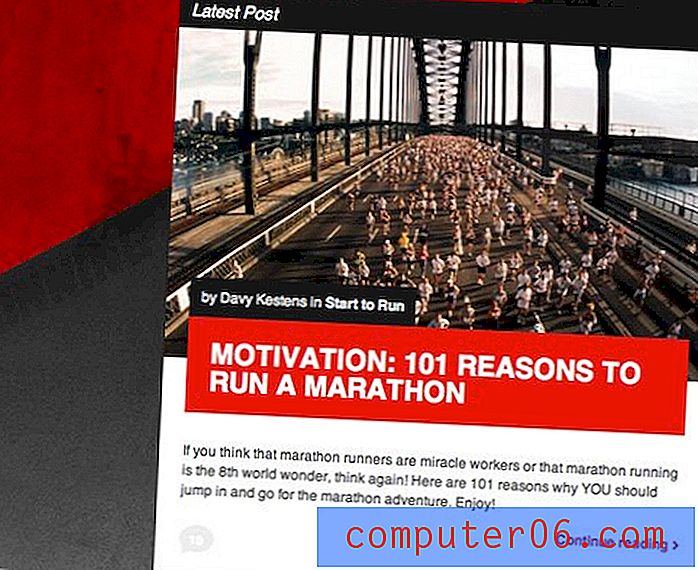
Dernier module de publication
Individuellement, j'aime vraiment la conception qui a été intégrée à certains modules. Par exemple, la zone «dernier message» est un travail simple mais attrayant. La grande photo capte vraiment votre attention et j'aime le superposition de titre et d'auteur qui ne s'étend pas à 100% de la largeur de cette boîte. Je sais que j'aurais instinctivement traîné ces bords, mais je pense que ce look est beaucoup plus unique.

Remarquez la forte répétition du jeu de couleurs utilisé de manière créative. Le noir rouge et le blanc sont mélangés dans chaque module, souvent de différentes manières.
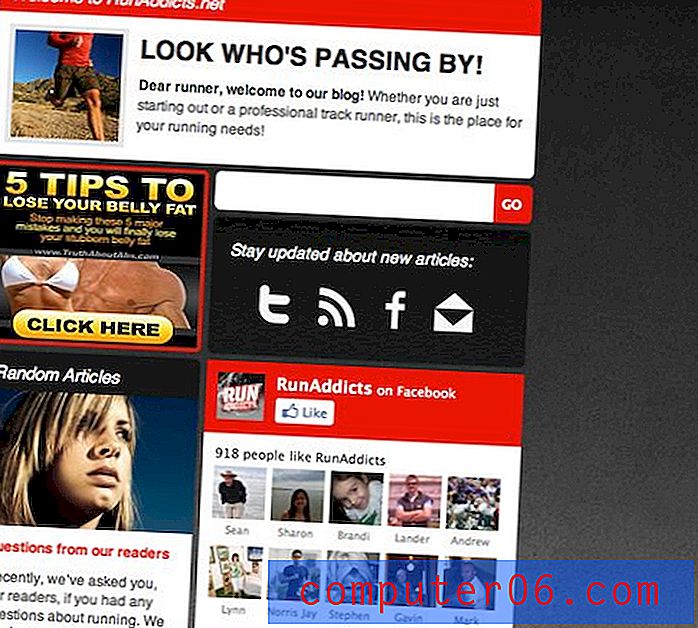
Le côté droit
Avec le côté gauche si attrayant, je pense que c'est le côté droit qui contribue vraiment au look encombré que j'ai mentionné ci-dessus.

Malheureusement, je peux voir comment les éléments ici sont assez obligatoires. L'espace publicitaire et la section Facebook sont nécessaires sur le plan fonctionnel même s'ils manquent esthétiquement.
Un objectif principal de la conception du module est de les faire ressembler à des pièces similaires dans un ensemble plus grand. Cette zone est sensiblement un fouillis de pièces qui ne vont pas tout à fait ensemble. Encore une fois, cela pourrait être un cas où la fonctionnalité l'emporte sur la conception.
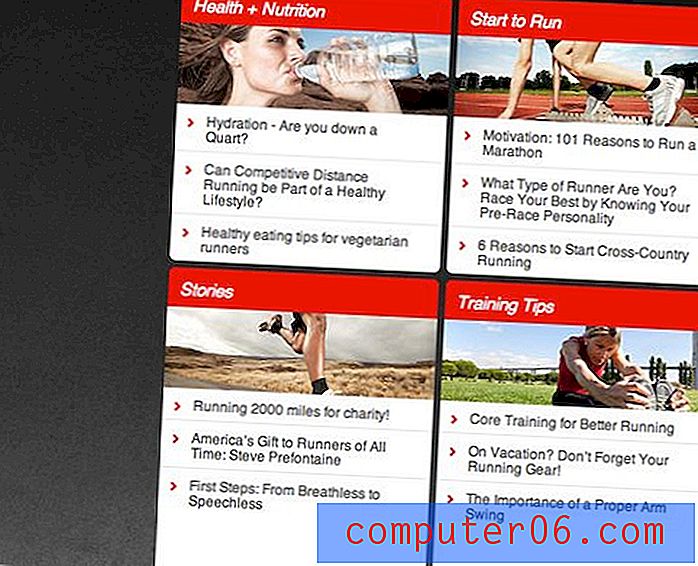
Modules de catégorie
De retour sur le côté gauche, les modules de catégorie près du bas sont parfaits. J'adore la répétition visuelle et la façon dont elle fait clairement de ces quatre modules un seul cluster visuel.
La photographie utilisée ici est assez attrayante et pas trop courante. Notez combien d'espace vide a été utilisé dans la zone blanche. Cela permet à ce contenu de respirer et rend cette zone beaucoup plus facile à lire.

L'effet de survol sur ces titres d'articles est vraiment sympa. L'arrière-plan change de couleur et le titre se déplace vers la droite dans une belle animation fluide.
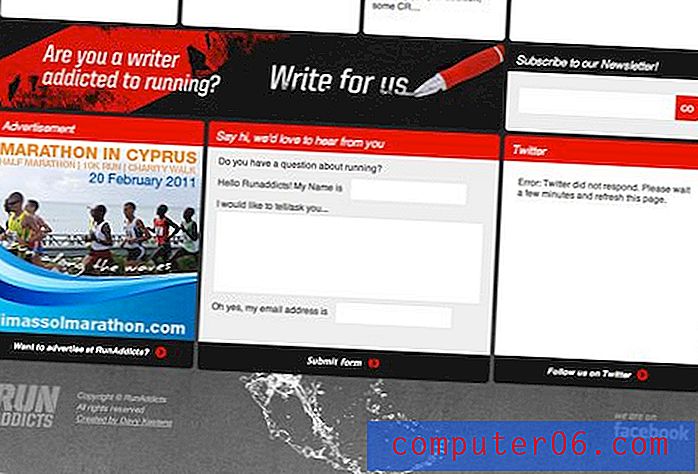
Bas et pied de page
Le bas de la page se termine bien avec de beaux et gros modules qui fournissent une bonne base au site. Cela illustre ce que je disais auparavant sur la façon dont cela fonctionne d'avoir moins de modules avec plus d'accent sur chacun.
La section «écrivez pour nous» est particulièrement agréable et attire définitivement votre attention en violant le thème visuel des autres modules tout en conservant étroitement l'apparence du site dans son ensemble.
J'aime aussi le style du fil Twitter ici. Je pense que c'est beaucoup plus minimal et approprié que la zone Facebook ci-dessus. Cependant, la proximité est un concept majeur dans la conception et la règle générale est de regrouper des éléments similaires. C'est un peu étrange d'avoir le flux Twitter en bas alors que toutes les autres informations des réseaux sociaux sont en haut. Notez que cela a été légèrement résolu par l'inclusion d'une autre mention Facebook juste en dessous du flux Twitter.

J'adore le design du pied de page et la façon dont il ramène le thème de l'eau du haut du site. Je l'ai dit tout au long de la critique, le concepteur a une très bonne compréhension de la façon d'utiliser la répétition pour rendre un design cohérent. Cela ressemble à un principe simple et évident, mais si vous lisez ces critiques hebdomadaires, vous savez que c'est un point faible majeur pour de nombreux designers.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.